本文主要是介绍整站开发详细步骤,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一节:项目搭建
打开UI设计图,浏览页面主要内容,熟悉结构
开发整站的两种方式:1、从头往下依次把每个盒子写完。(常用)2、先把整站的布局搞定,然后把每个布局盒子中的子元素补齐:(模块化)
整站开发目录结构:
所有文件放在:目标网站名称
所有图片放在:image
所有css文件放在:css
所有js文件放在:js
整站的入口:index.html
第二节:css的初始化(cssReset)
可参考:https://github.com/yui/yui3/blob/25264e3629b1c07fb779d203c4a25c0879ec862c/src/cssreset/css/cssreset.css
初始化文件编辑完成后在html文件中使用<link rel="stylesheet"href=“css/cssReset.css”>语句进行引用。
第三节:页面的版心和通栏
使用FW测量版心间距,拉出标尺(辅助线)对齐版心最左边,右边同。按shift得到间距。
写好页面顶部代码,新建index.css文件存放页面样式代码。
取背景颜色:使用FW滴管工具(快捷键i),鼠标移到滴管图标旁可查看颜色相应十六进制码。
测量高度(快捷键m)
第四节:完成top部分代码
双击FW中文字可得到字体大小和类型
使用ul和li标签进行top上的文字编写并在cssReset文件中添加a标签的初始化。
注意浮动设置与间隙设置。
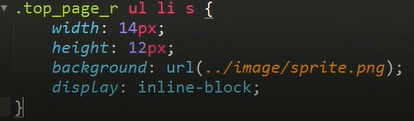
第五节:精灵图设置
精灵图:css sprit
用于将网站上的一些小图片管理到一个大图片中。
制作精灵图需注意:
1、一定是一些小图片(最好是不太会发生变化)
2、精灵图在制作的时候宽度一定要大于最大的图片的宽度
3、图片与图片之间要有空隙
4、在精灵图制作完成之后一定要将精灵图的下方留出足够的位置以便扩展。
具体制作方法为:在FW中建新文件,用抠图工具将所需图案抠下导出,再导入到新文件里。
精灵图的使用:一般结合background使用(index.html中在a标签与li标签之间插入s标签使用精灵图)如图所示为在index.css文件中使用精灵图的代码:

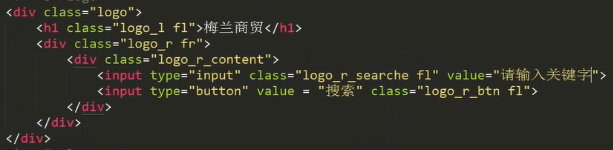
第六节:logo的编写和搜索引擎的优化
用firework测量好logo的长宽再用代码编写。
搜索引擎的优化:以便搜索引擎识别此网站关键词。

第七节:logo输入框:

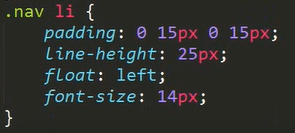
第八节:导航
先测量导航高度,写入文字行,利用float:left设置浮动使文字并排显示,测量文字选项的间距(padding:上 右 下 左)

注:a标签不能继承父标签li的字体样式设置,因此设置时需要另建一个。
导航使用无序链表建立。
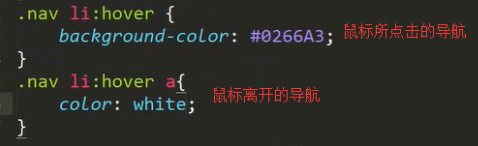
点击触发的效果使用鼠标移入事件:

第九节:banner
先测量好各个板块距离,编写背景模块,再加入文字。
banner部分标题可用h2标签。
第十节:
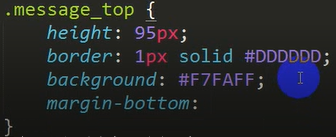
板块间的间隙可用margin-bottom或margin-top完成。
居中设置可用:margin:0 auto;

这篇关于整站开发详细步骤的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








