本文主要是介绍Compose 挑战赛第三周设计稿光速解读,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Compose 这次搞得有点翻车,设计稿发到了 GitHub,但是没有按照前天文章里承诺的,把链接同步到文章去。大家都在等的,时候,即刻大佬【文钦233】把链接放出来了,也不知道他怎么扒拉出来的:

废话不多说了,开始。
题目
下载地址:https://github.com/android/android-dev-challenge-compose/commit/022d5691fc0be8942c5459192602a01f688a2623
题目原文:
Android Dev Challenge Week 3
Implement the design as quickly as you can. Make sure your app correctly matches all the specifications in the design. Some tips:
The design uses an 8dp baseline grid. Spacings are always a multiple of 8, measured from the edge of a composable or from the baseline of a text.
Use a 360x640 Preview to iterate fast while building each screen. You don't have to run the app on your phone the whole time.
Did you know you can copy the preview as an image by right clicking on it? You might want to overlay that copy onto the design to see if it matches.
Don't forget to make your status bar transparent!
Not a big fan of speed challenges? Don't worry! Take as much time as you want to implement the design and play around with it. You might not win the prize, but you can bring a lot of value to the community by sharing your code!
翻译:
Android Dev Challenge 第三周
最快速度实现这份设计。务必确保你的 App 完全符合所有的设计规范中的所有细节。一些提示:
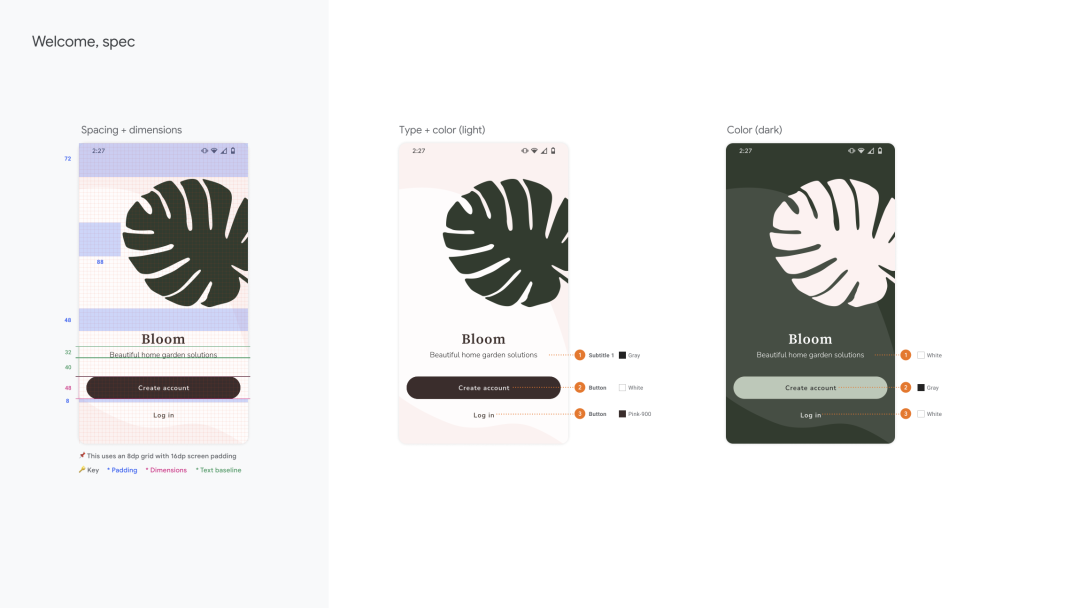
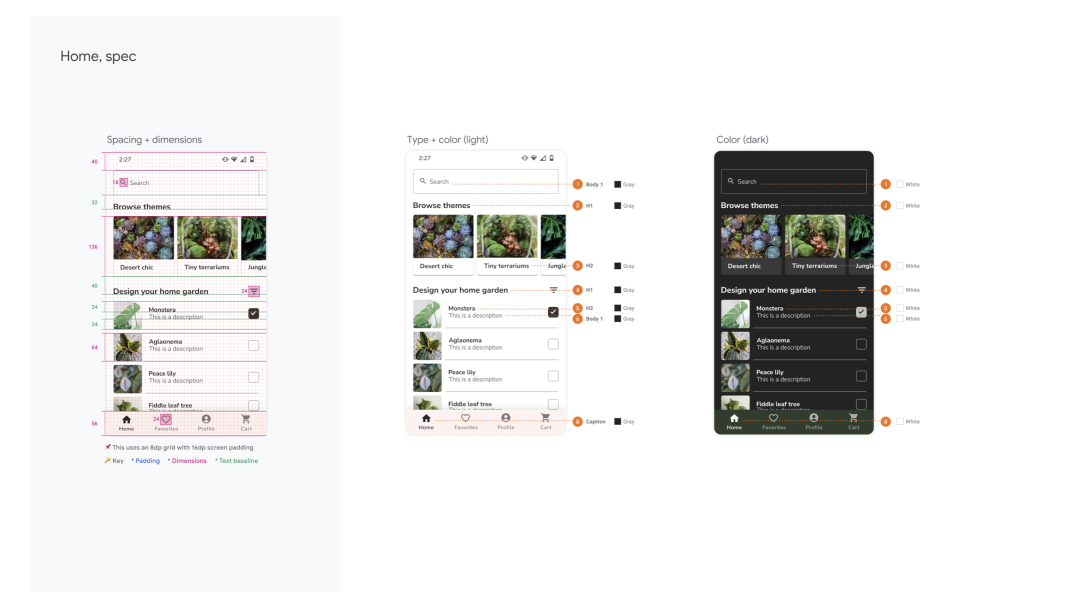
这份设计是以 8dp 作为 baseline grid 的(baseline grid 不知道怎么翻译,意思就是所有的尺寸和间隔都是以这个尺寸为最小的切分单位)。所有的间隔都是 8 的倍数,以每个 composable 的边界或者文字的 baseline(基线,这个可以翻译)为测量点。
(建议)用 360x640 的预览(也就是 @Preview)去迭代预览你的代码实现。这样你就不用反复重新把 App 安装运行到你的手机上了。
你知道你可以右键复制 Compose 的预览图为图片吗?你可能会需要把它们复制下来然后贴出来,更方便地跟设计图来对比,看是不是完全吻合。
别忘了把状态栏做成透明的!
不喜欢竞速类型的比赛?没事!慢慢做吧,把这设计稿精心雕琢出来成成品。你也许不会得奖,但你可以的代码分享出来,来给社区带来巨大价值!
设计图
风格要求

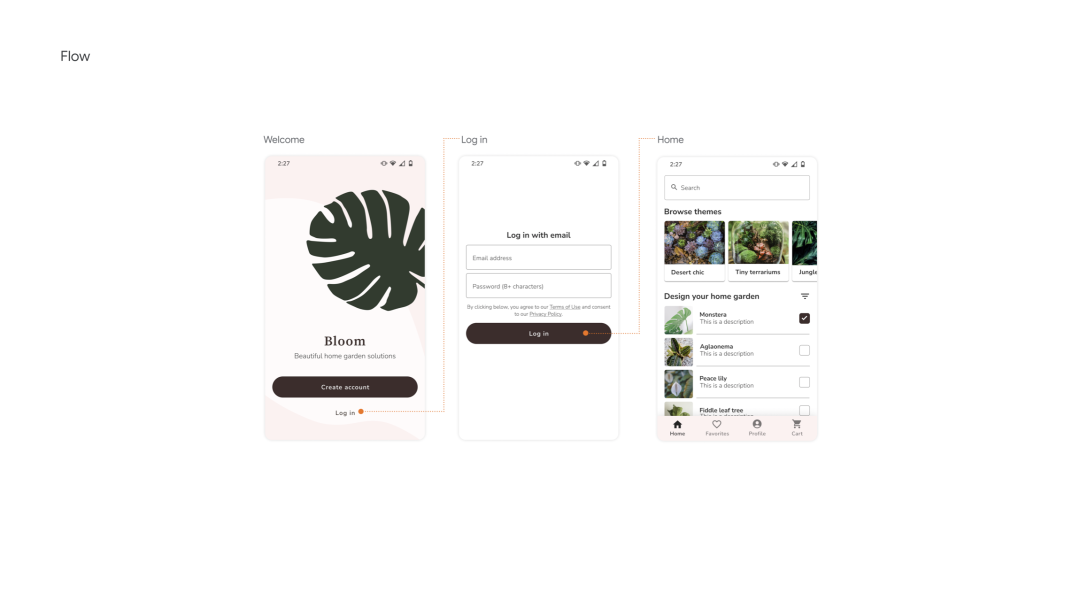
流程示例

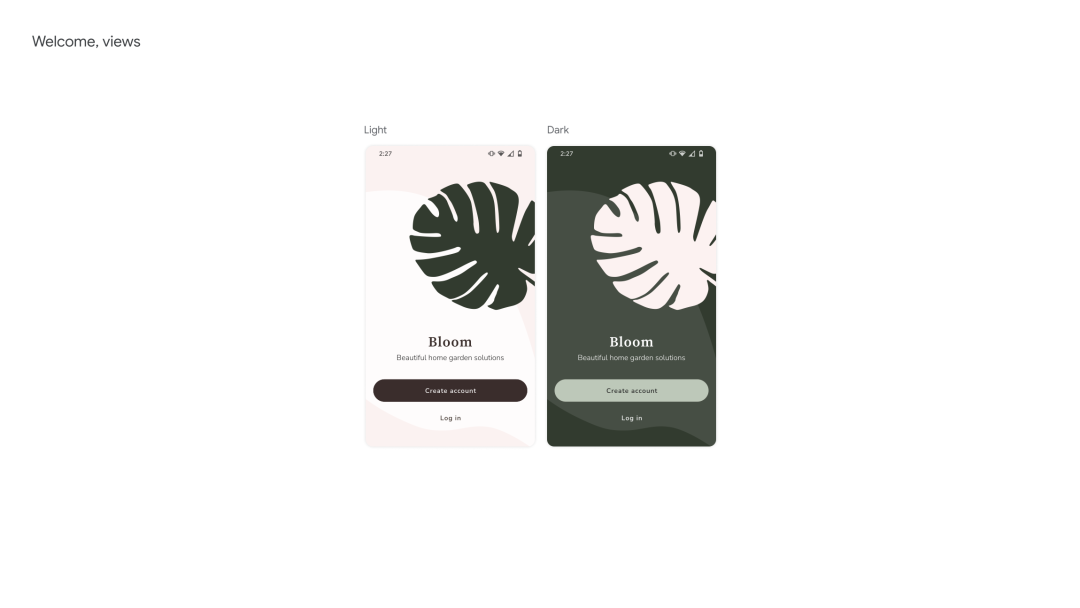
欢迎页设计图


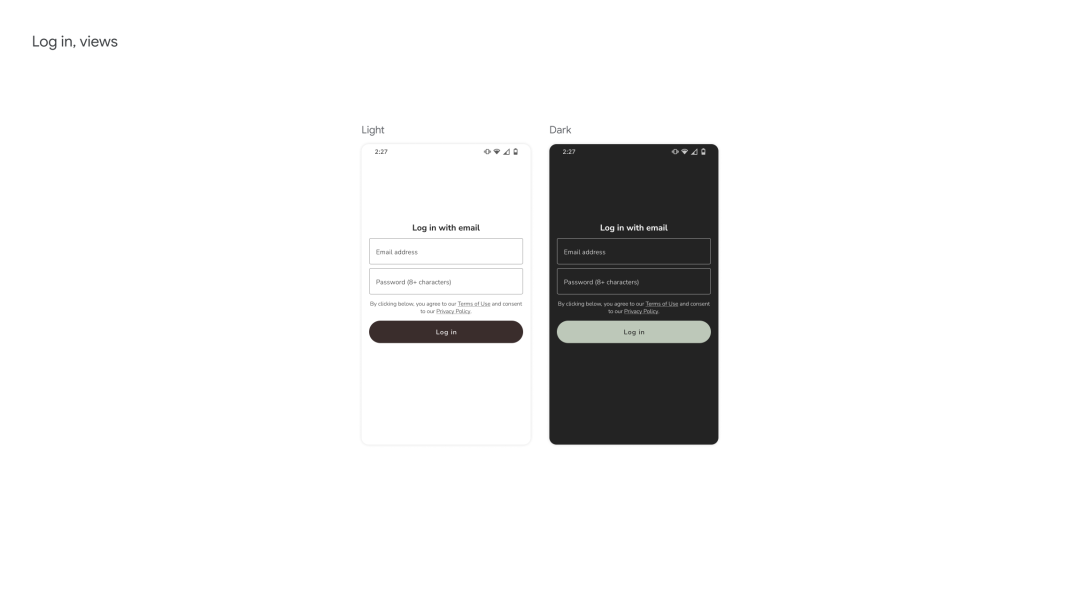
登录页设计图


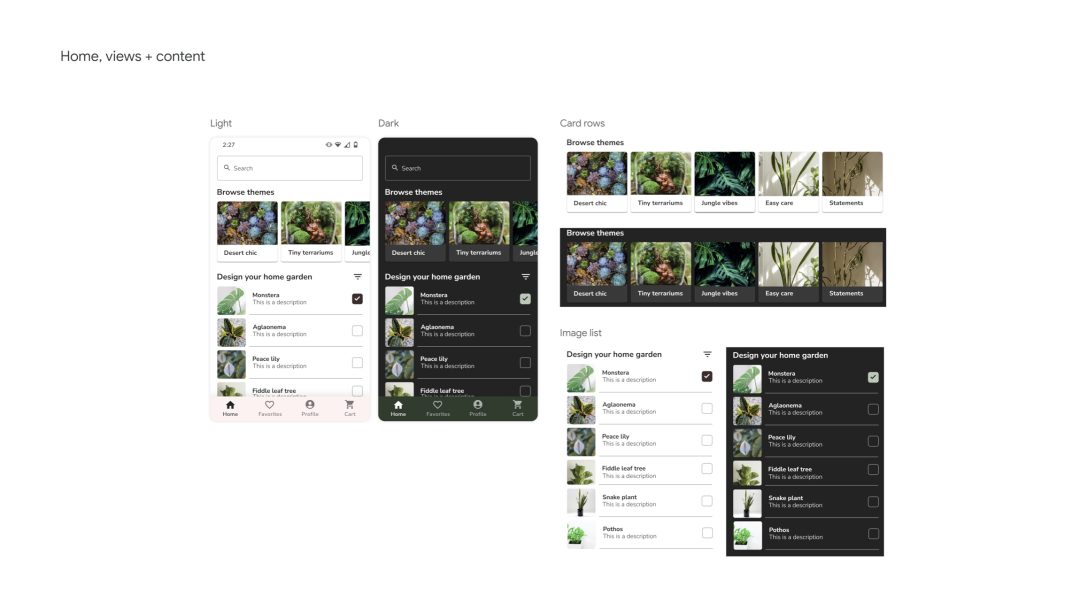
主页设计图


解读
这是一个简单的模拟 App。之所以说是模拟 App,是因为它包含了所有的设计细节,也包含了流程,但功能是不完整的。建议大家在做的时候注意两点:
一定要完全贴合设计图。
因为这是一次速度赛,如果你想拿奖,不要过度实现。设计图里面没有的功能,你可以等到提交作品之后慢慢实现。
关键技术点
没什么难的。本来我以为会有一些难点,例如配合协程实现的动画什么的,但看设计稿是完全没有难点。那就不写了。
原稿下载地址
原稿中包含了几个必需的 svg 图片,所以你可以去原地址下载完整原稿:
https://github.com/android/android-dev-challenge-compose
或者如果你遇到下载问题,可以去我的百度网盘下载:
链接:https://pan.baidu.com/s/1srbrFrRSWbRU6OXbdowofQ 密码:odsw
这篇关于Compose 挑战赛第三周设计稿光速解读的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








