本文主要是介绍瑞数4.0某房地产,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写这篇文章的目的是为了记录一下自己的逆向之旅,后面会持续更新5.0,6.0等等.
过瑞数有很多方法,rpc,js逆向(扣代码和补环境),如果你不想屁股坐出痔疮,又或者又少几根头发,可以参考一下本篇文章.本章将从rs的流程逻辑以及详解补环境带大家过rs.
网址:aHR0cDovL3d3dy5mYW5nZGkuY29tLmNuL29sZF9ob3VzZS9vbGRfaG91c2UuaHRtbA==
篇幅较长,坐稳发车咯!
目录
写这篇文章的目的是为了记录一下自己的逆向之旅,后面会持续更新5.0,6.0,加速乐,akamai,5s盾,极验滑块,腾讯滑块,网易易盾等等.
过瑞数有很多方法,rpc,js逆向(扣代码和补环境),如果你不想屁股坐出痔疮,又或者又少几根头发,可以参考一下本篇文章.本章将从rs的流程逻辑以及详解补环境带大家过rs.
篇幅较长,坐稳发车咯!
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
瑞数简介
整体流程
补环境详解
总结
出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来.
5.0,加速乐,极验已经实现,后续有空会持续更新.
由于本人第一次写博客,加上写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步.
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
引用某博主的一段话
瑞数简介

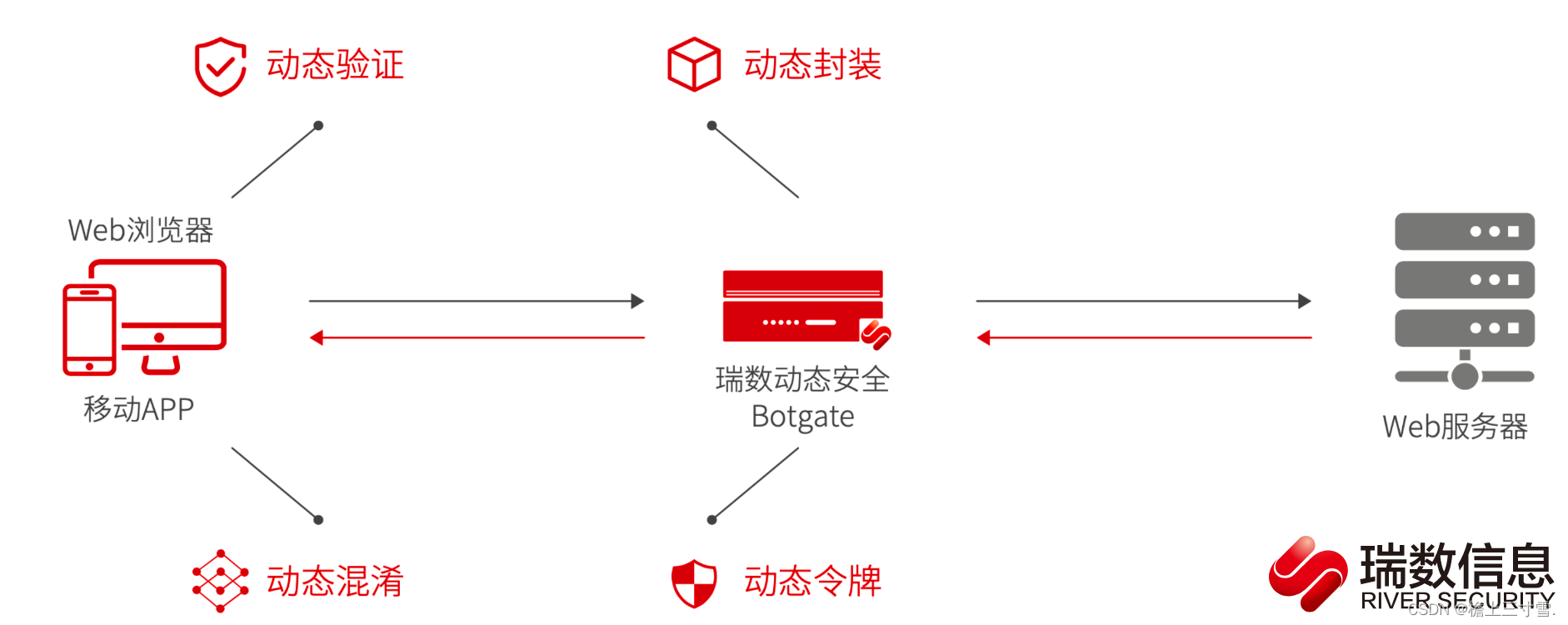
瑞数动态安全 Botgate(机器人防火墙)以“动态安全”技术为核心,通过动态封装、动态验证、动态混淆、动态令牌等技术对服务器网页底层代码持续动态变换,增加服务器行为的“不可预测性”,实现了从用户端到服务器端的全方位“主动防护”,为各类 Web、HTML5 提供强大的安全保护。瑞数 Botgate 多用于政企、金融、运营商行业,一度被视为反爬天花板.目前版本有4.0,5.0,6.0,本章针对4.0,其本质上大差不差,无非是这几个流程(从上至下)
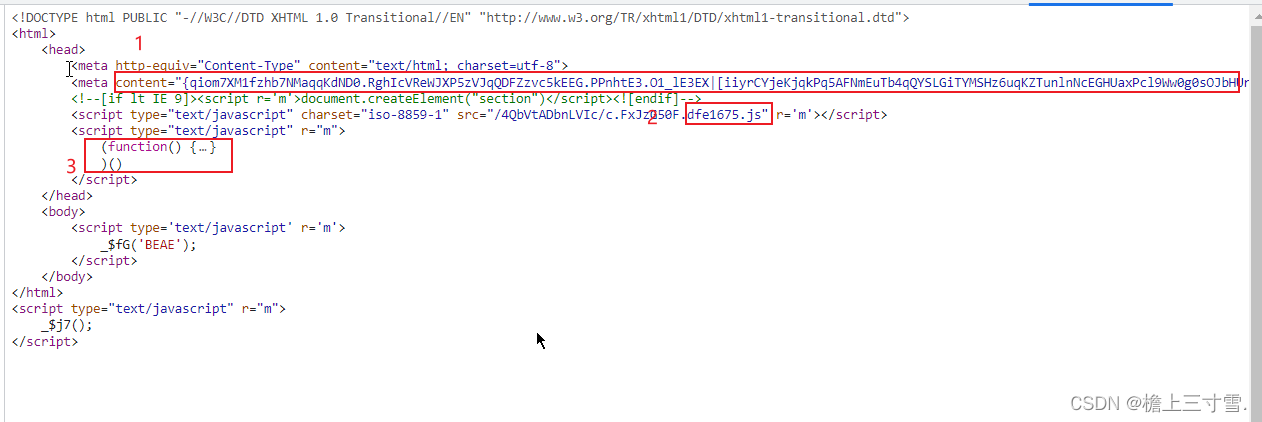
1. 一个meta标签,其content内容很长且是动态的(每次请求会变化),会在eval执行第二层JS代码时使用到;
2. 一个外链js文件,一般同一页面中其内容是固定的,下面的自执行函数会解密文件内容生成eval执行时需要的JS源码,也就是第二层vm代码;
3. 一个大自执行函数(每次请求首页都会动态变化),主要是解密外链JS内容,给window添加一些属性如$_ts,会在vm中使用;
4. 生成80T这个cookie再带上第一次请求返回的80S,注意:4.0有一个生成假cookie的过程,扣代码的话要注意真假cookie,如果是补环境的话可以不用管,直接调用最后生成的document.cookie即可.
整体流程
1.找到cookie的生成位置,可以hook cookie的生成位置,油猴,fiddler,浏览器插件都行
(function() {'use strict';var cookieTemp = '';Object.defineProperty(document, 'cookie', {set: function (val) {debugger;console.log('Hook捕获到cookie设置->', val);cookieTemp = val;return val;},get: function () {return cookieTemp;},})
})();2往上跟栈,定位到生成VM的位置,通常是VM下面的那几个栈,找到.call方法,5.0,6.0可能会混淆,仔细观察一下就能找到

3. 固定住一份静态代码方便调试,因为它每次请求内容都会替换,到时候方便在node里跑,能找到报错位置,接下来就是补环境了,只要我们补的浏览器环境足够完美,使得在这些动态JS看来,我们补的环境===浏览器环境,那么我们补的环境执行这些动态JS,同样也能生成可用的 cookie_t,然后我们再通过 document.cookie 将cookie_t 提取出来不就好了
补环境详解
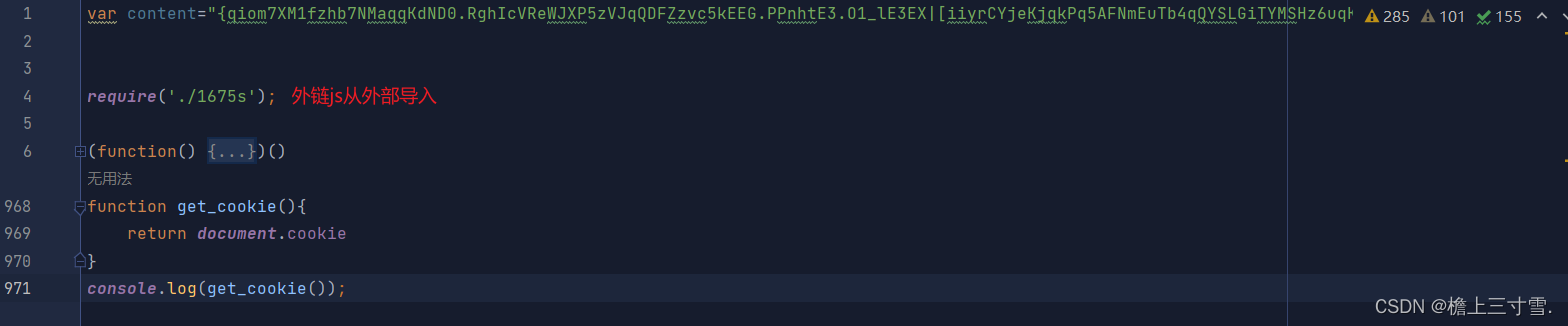
1.把浏览器固定的静态代码中的content,外链js和自执行函数粘到node里,content会在生成的VM里用到,扣代码的话可以发现,这里就不扣了,同一页面的外链js一般是一样的


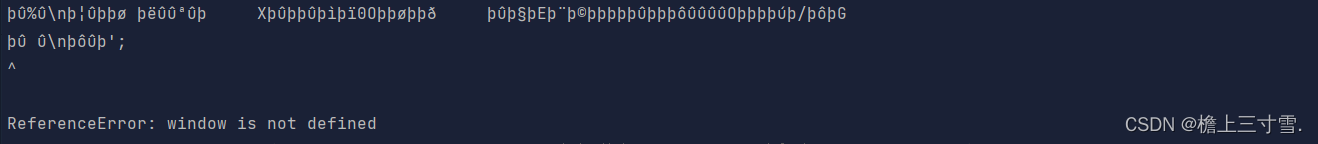
2.直接运行一下,不出意外的报错了,应为浏览器的环境和node的环境还是差别挺大的

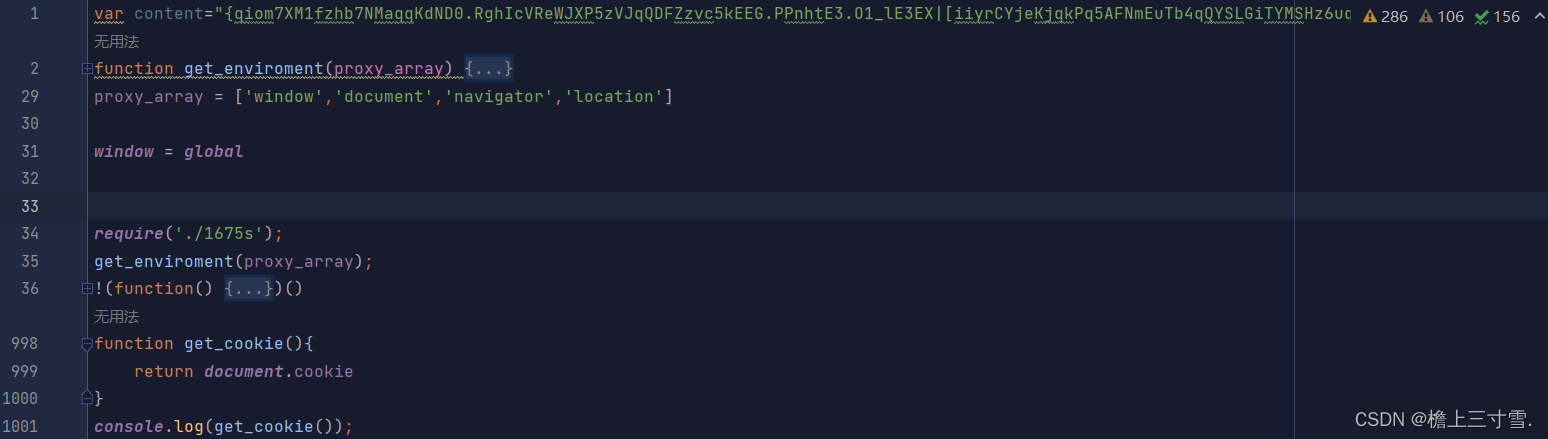
3.常被检测的环境中有window,document,location,navigator,native,canvas等浏览器指纹的检测和node环境的检测(待会会用到). 手动补环境通常是缺啥补啥,比如上面的window is not defined,可以补上window = global,但是像抖音web端,今日头条等等都具备深度检测浏览器环境身份的功能,单靠报错来补环境是不可靠的,因为如果最终返回一个undefined或者cookie长度不对就不知道该怎么办了. 此时可以使用Proxy脚本让node自动吐出环境,再到浏览器去调试(Proxy有需要可以联系我)

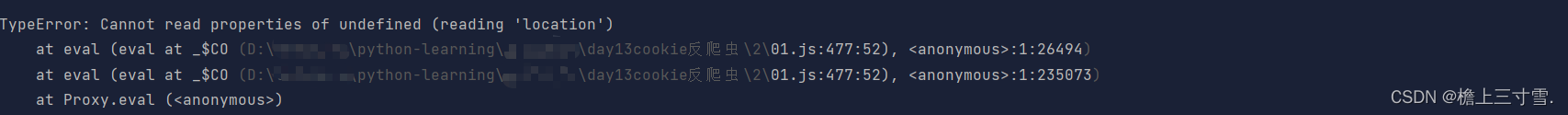
4运行一下,发现少了 location

5.到浏览器去copy一个
location = {"ancestorOrigins": {},"href": "http://www.脱敏处理/old_house/old_house.html","origin": "http://www.脱敏处理","protocol": "http:","host": "www.脱敏处理","hostname": "www脱敏处理","port": "","pathname": "/old_house/old_house.html","search": "","hash": ""
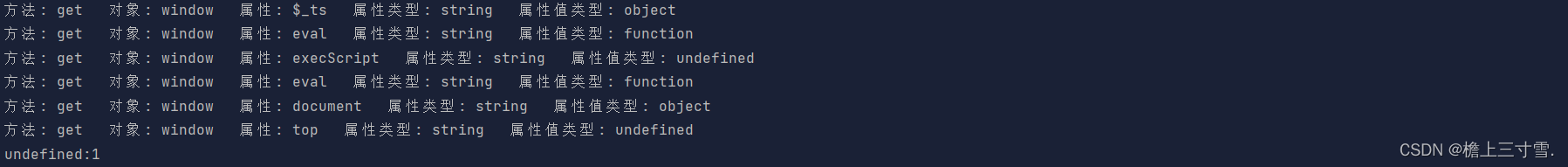
}5.运行后,再次报错location,往上滑,发现有个top未定义,补上window.top = window,得根据经验来![]()

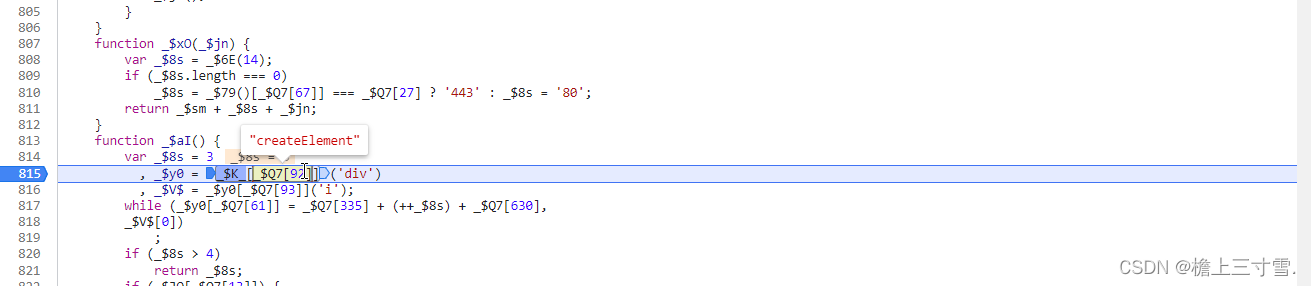
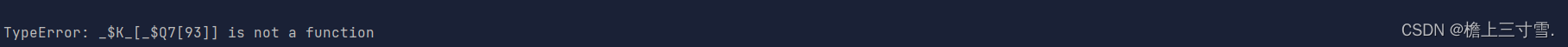
6.再次运行,报了一个函数未定义,往上看看,发现document.creatElement未定义,此时就必须要到浏览器里去调试,一定要在此之前进行替换操作,不然它生成的动态VM里会没有你要找的函数
![]()


document = {characterSet:'UTF-8',charset:'UTF-8',scripts:['script','script']}
div = {getElementsByTagName:function (val){if(val==='i'){return {length: 0}}}}
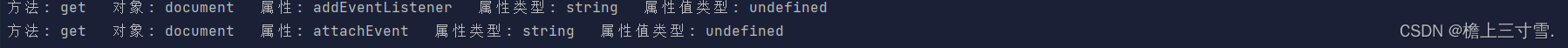
document.createElement = function (val){if(val==='div'){return div} if(val==='form'){return {}} if(val==='a'){return {}}}7.补上后报错window里的两个属性未定义,先补空试试,补完后发现报了一个新的错,接着上面的流程,在浏览器里调试,把该补的方法补上
window.addEventListener = function(){console.log(arguments)}
window.attachEvent = function(){console.log(arguments)}


// 注意,需要在浏览器里仔细调试,耐下性子来,逆向没那么简单,有的环境一补就是好几天document.getElementsByTagName = function (){return[{content:content,parentNode:{removeChild:function (){}},parentElement:{removeChild:function(){}}},
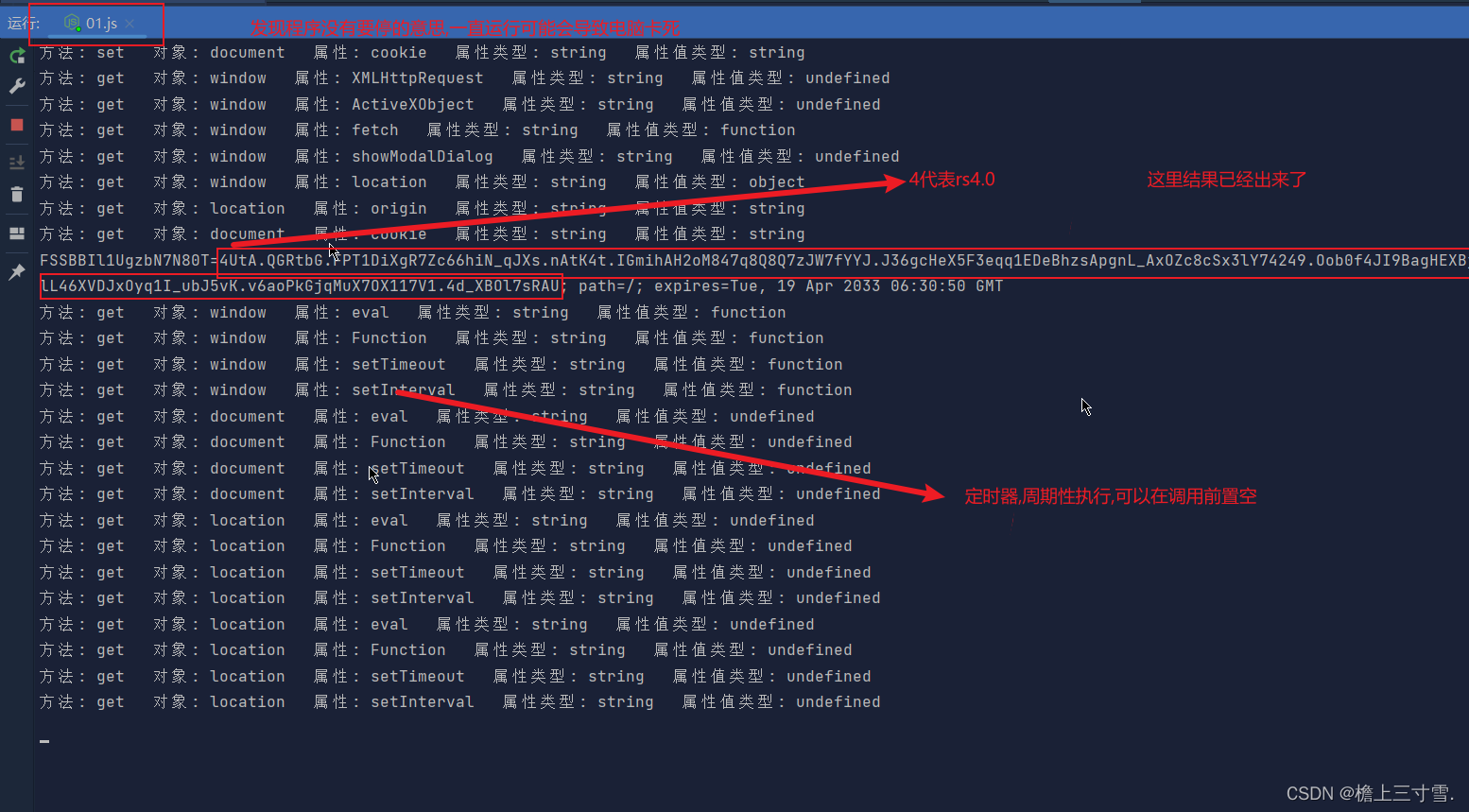
{content:content,parentNode:{removeChild:function (){}},parentElement:{removeChild:function(){}}}]}8.补完后又报了两个未定义,还是先补空,补完之后发现大部分环境已经出来了

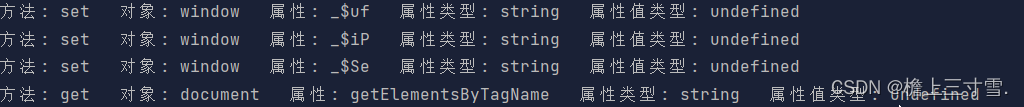
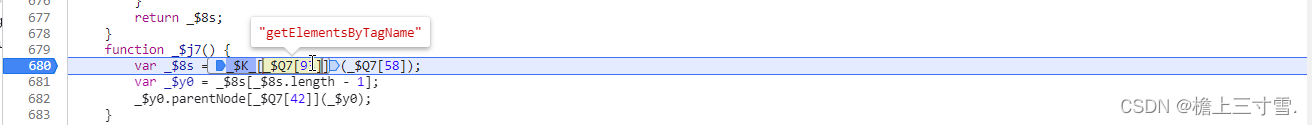
9.但还是报了一个函数未定义

10.继续在浏览器里调试

![]() 11.这里浏览器调用了script标签里的r属性,最终会走if中的代码块,所以得模拟浏览器的操作,这里我质询了一个逆向大佬(姓名不便透露,毕竟大佬都是很低调的),他给了我一个解决方案
11.这里浏览器调用了script标签里的r属性,最终会走if中的代码块,所以得模拟浏览器的操作,这里我质询了一个逆向大佬(姓名不便透露,毕竟大佬都是很低调的),他给了我一个解决方案
Object.prototype.getAttribute = function (val){if(val==='r'){return 'm'}} // 把getAttribute添加到对象的原型上
12.再次运行发现结果是生成了,但是程序好像没有停下来的意思,此时就要注意可能是触发了定时器,可以提前置空

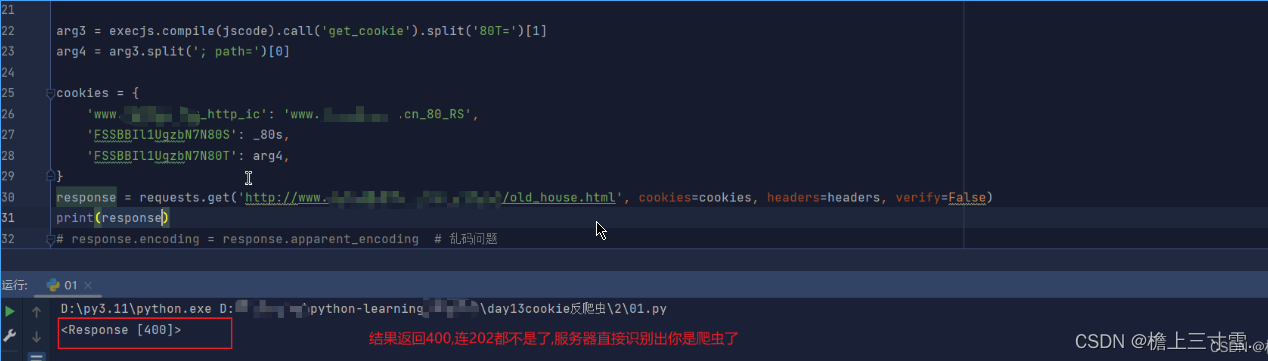
13. 到这里你是不是以为就结束了,那你就想的简单了

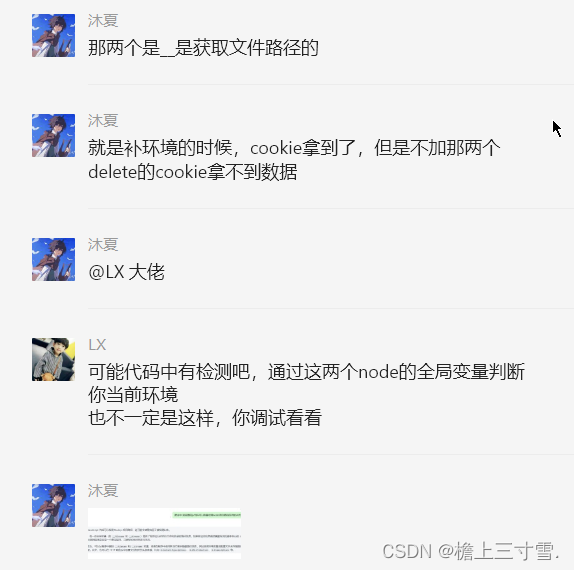
14.记得之前只需要这几步就能拿数据了,可能是很多人拿这个网站做4.0的教学,然后可能升级了,检测了更多的环境,还记得之前说的node环境的检测吗,这里我质询了爬虫界的大佬也是得到了答案



15.后来又问了问chatgpt发现浏览器的js代码可以检测node项目路径的,所以要把delete __filename; delete __dirname;加上,这应该是近期网站做了调整.到这里整个补环境就结束了

16. 结果也是成功拿到了,整个项目耗时两天,期间咨询了许多大佬,在此特地感谢考古学家lx(李玺),k哥爬虫提供的技术指导,希望有朝一日也能成为像他们一样的顶流.顺便推荐一下逆向遇到瓶颈的可以参考二佬的文章


总结
出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来.
5.0,加速乐,极验已经实现,后续有空会持续更新.
由于本人第一次写博客,加上写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步.技术探讨加v lyaoyao__i(两个_,本人)
这篇关于瑞数4.0某房地产的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!