本文主要是介绍推荐6款本周 火火火火 的开源项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本周 GitHub项目圈选 节选自微博、知乎、掘金等社区。
🔥🔥🔥本周推荐的开源项目是:
-
kopia 日常备份工具
-
screenshot-to-code 截屏生成代码
-
MiniSearch 全文搜索
-
clone-voice 声音克隆
-
NvChad 高颜值终端
-
DB-GPT-Hub 文本到SQL解析
1、kopia
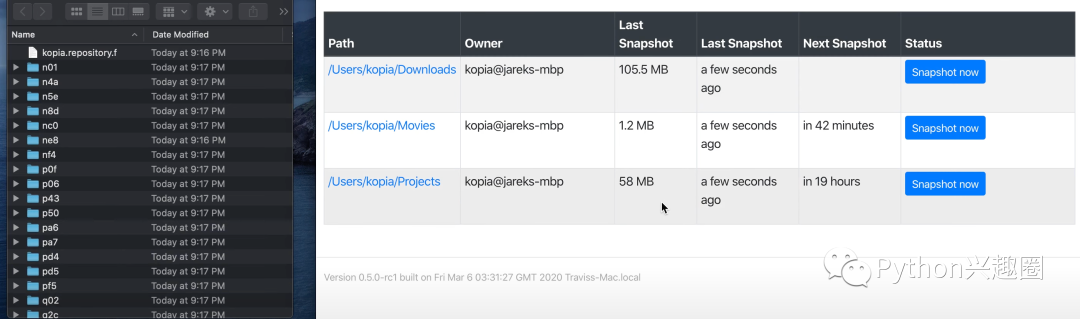
kopia 是一款日常备份工具,适用于 Windows、Linux 和 macOS 的备份/还原,它能够将指定的文件和目录加密压缩后生成快照,然后上传到远程服务器或云存储,实现远程备份数据的功能。
该工具开箱即用、支持 命令行和 GUI 两种使用方式。
Star:13k
项目地址:https://github.com/kopia/kopia

2、screenshot-to-code
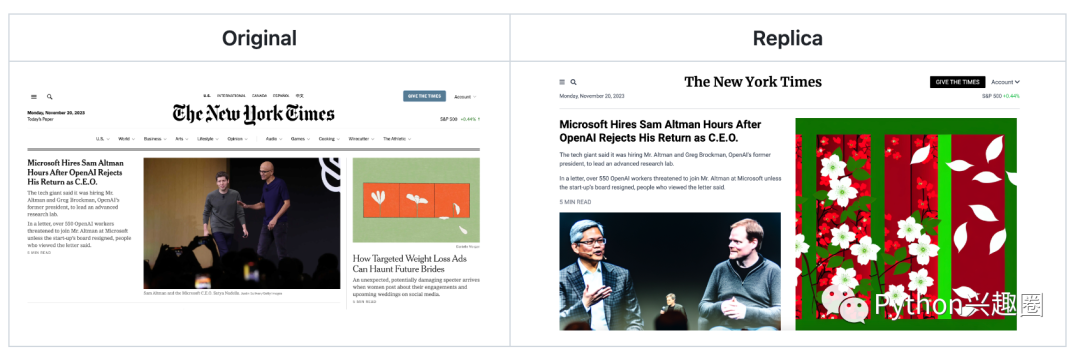
screenshot-to-code 可以只凭借着一张屏幕截图即可转换生成 HTML/Tailwind CSS 代码。给 AI 看一眼截屏,便能直接生成代码。
这个项目演示了,如何使用 GPT-4 Vision 和 DALL-E 3 将设计稿/网页截图转换成源码(HTML + Tailwind CSS),还原度非常高。
为了让大家可以直接玩耍,作者还开发了一个网页,填写自己的 OpenAI Key,就可以体验“截图转代码”的整个过程了。
Star:19.9k
项目地址:https://github.com/abi/screenshot-to-code

3、MiniSearch
MiniSearch 满足了需要全文搜索功能的使用场景(例如,前缀搜索、模糊搜索、排名、字段提升等),但要索引的数据可以在进程内存中本地存储。
虽然你不会用它来索引整个互联网,但令人惊讶的是,有许多使用场景都能被MiniSearch很好地服务。通过在本地内存中存储索引,MiniSearch可以离线工作,并且可以快速处理查询,无需网络延迟。
一个突出的使用场景是在网络和移动应用中实时搜索"即键即搜",在客户端保持索引可以实现快速和反应灵敏的用户界面,无需向搜索服务器发送请求。
Star:3.6k
项目地址:https://github.com/lucaong/minisearch

4、clone-voice
一个带web界面的声音克隆工具,使用你的音色或任意声音来录制音频。提取人类音色,将文字或其他语音转成该音色 。
Star:678
项目地址:https://github.com/jianchang512/clone-voice

5、NvChad
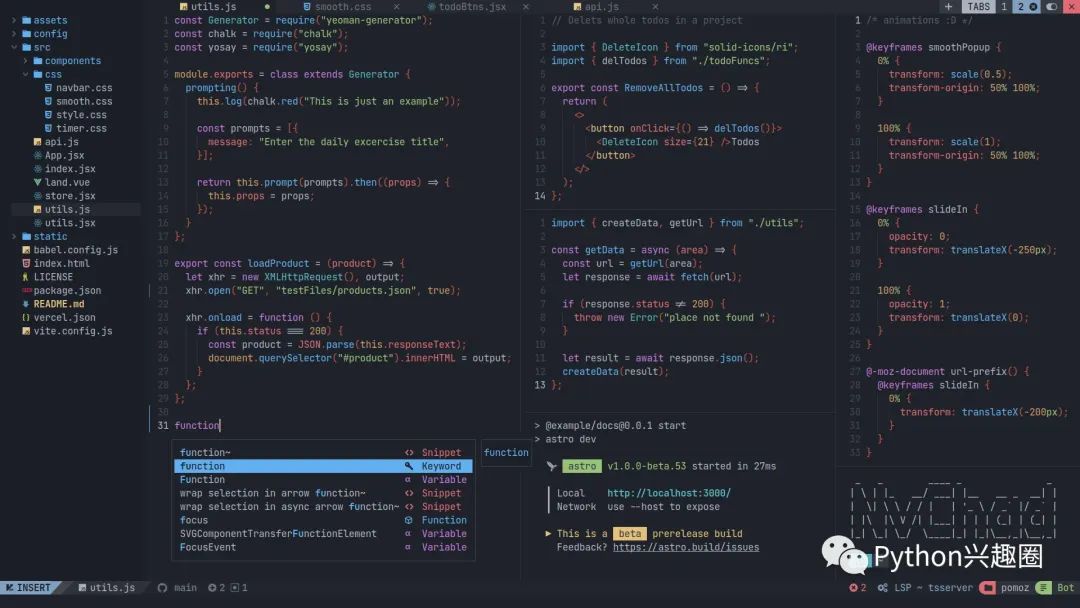
NvChad 能让你的 neovim cli 像个 IDE 一样兼顾颜值和快速,使用它的配置,你也能有个高颜值终端。
Star:20.3k
项目地址:https://github.com/NvChad/NvChad

6、DB-GPT-Hub
DB-GPT-Hub 是一个实验性项目,利用大型语言模型(LLMs)实现文本到SQL的解析。
该项目包括各种阶段,包括数据收集、数据预处理、模型选择和构建以及模型权重的微调。通过这些过程,我们的目标是提高文本到SQL的能力,同时降低模型训练的成本,从而使更多的开发者能够贡献于提高文本到SQL的准确性。我们的最终目标是实现基于数据库的自动问答能力,允许用户使用自然语言描述执行复杂的数据库查询。
项目地址:https://github.com/eosphoros-ai/DB-GPT-Hub

以上就是本周 GitHub圈选 的6款开源项目,有兴趣的同学可以前往了解探索!!
这篇关于推荐6款本周 火火火火 的开源项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






