本文主要是介绍windows下DSS界面本地集成linkis管理台,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说明:当前开发环境为windows,node版本使用16.15.1。启动web时,确保后端服务已准备就绪。
1.linkis web编译
#进入项目WEB根目录
$ cd linkis/linkis-web
#安装项目所需依赖
$ npm install
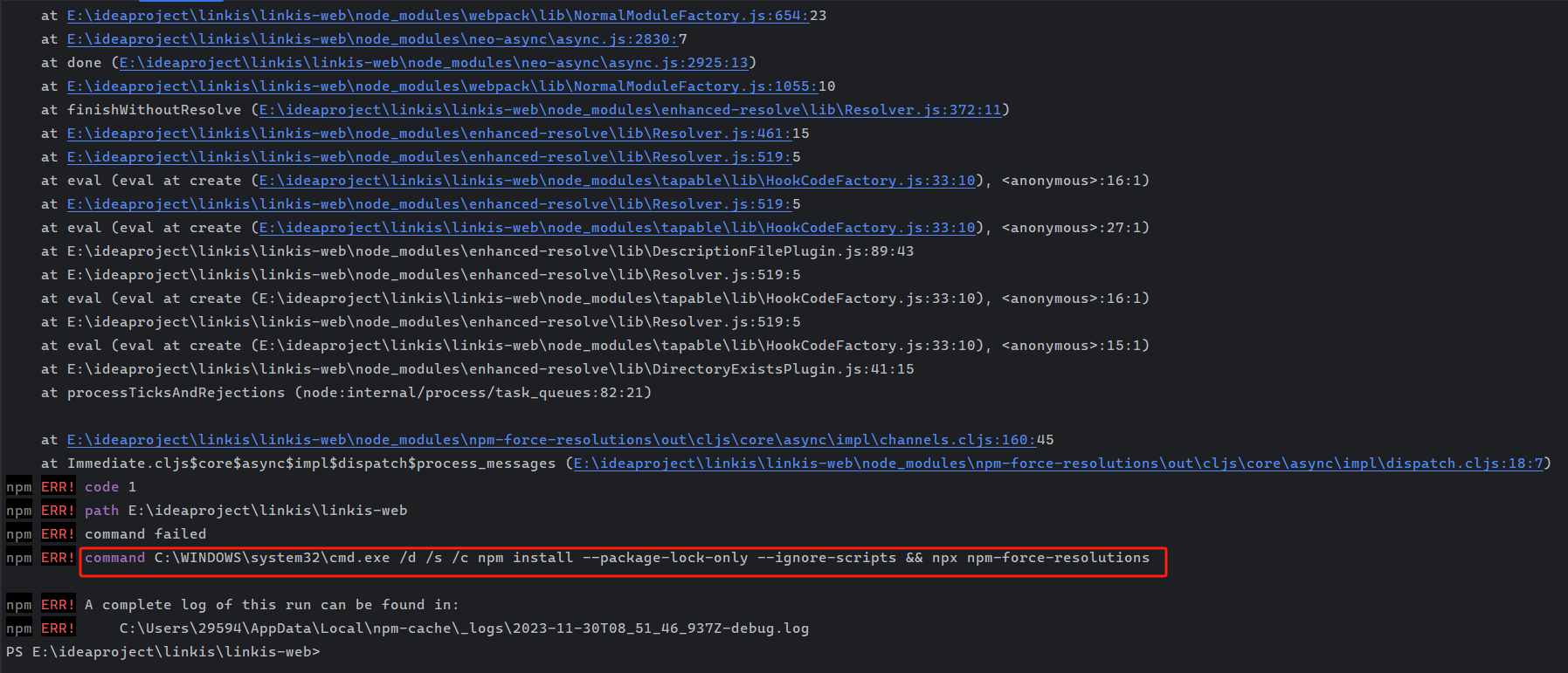
参考官方编译说明,windows下编译一直异常,切换不同的node版本,均报错:

根据报错信息,修改package.json文件,删除preinstall脚本(具体什么原因不太清楚),删除node_modules目录,再次编译,执行成功。

运行npm run serve启动服务,浏览器访问http://localhost:8081/。使用后端gateway服务配置文件中配置的用户名和密码登录。

2.DSS web编译
直接执行会失败,因为npm默认安装lerna最新版本V7,V7很多命令已移除,需指定版本安装lerna,我安装的为6.4.0版本。
# 首先安装lerna6.4.0
npm install -g lerna@6.4.0
# 安装依赖
lerna bootstrap
# 开发启动DSS
npm run serve
浏览器访问http://localhost:8080/#/login。使用后端gateway服务配置文件中配置的用户名和密码登录。

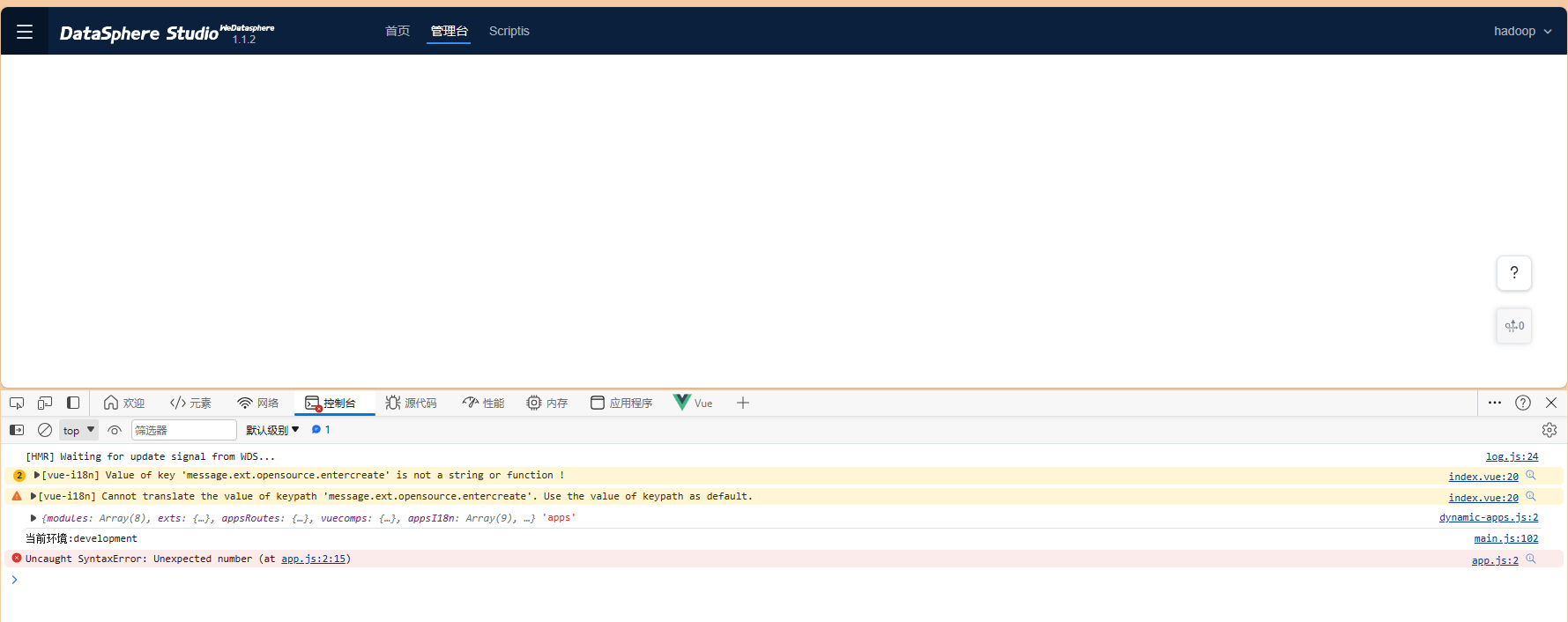
登录成功后,点击【管理台】菜单,界面没有,且控制台报错。

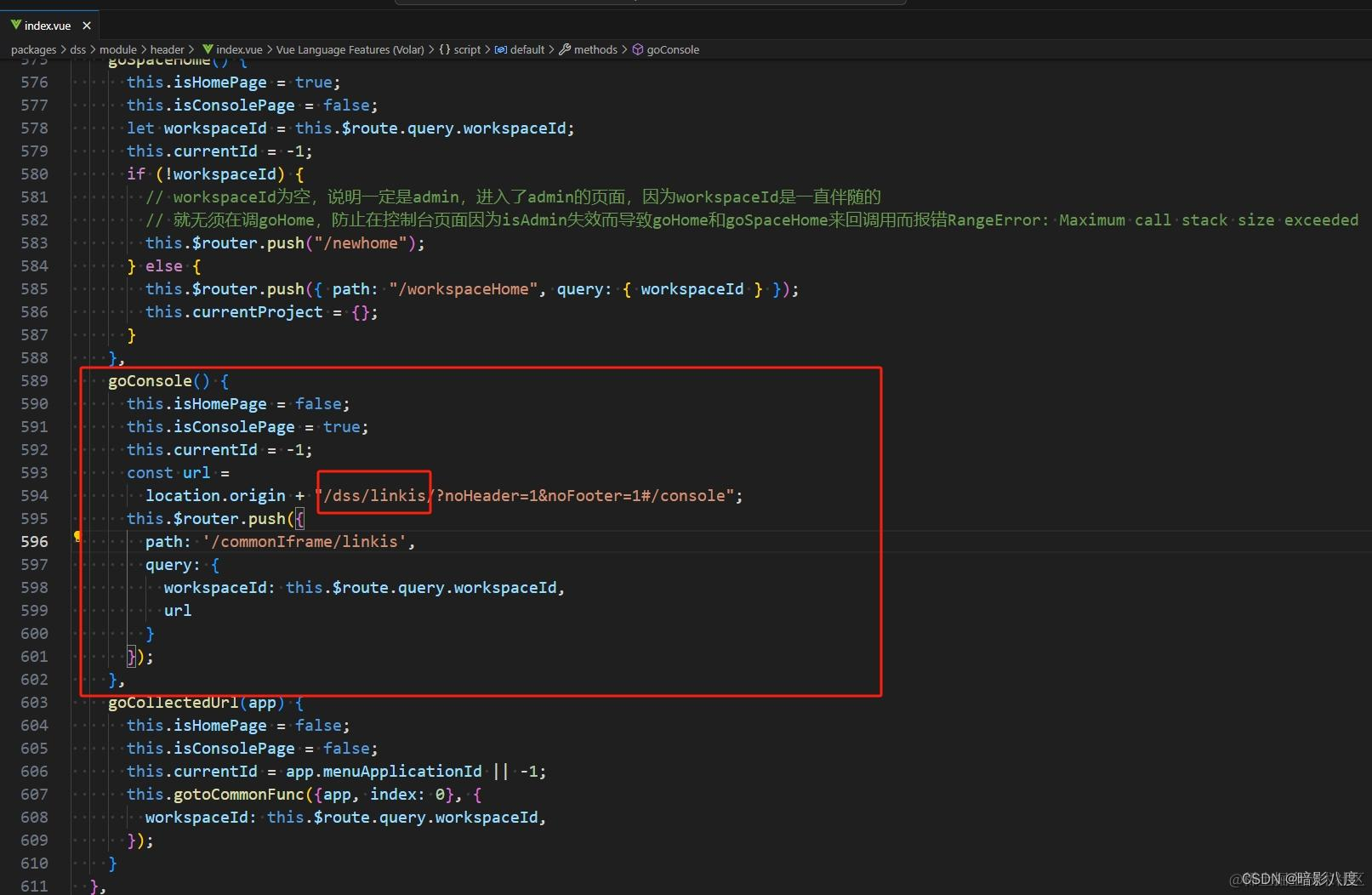
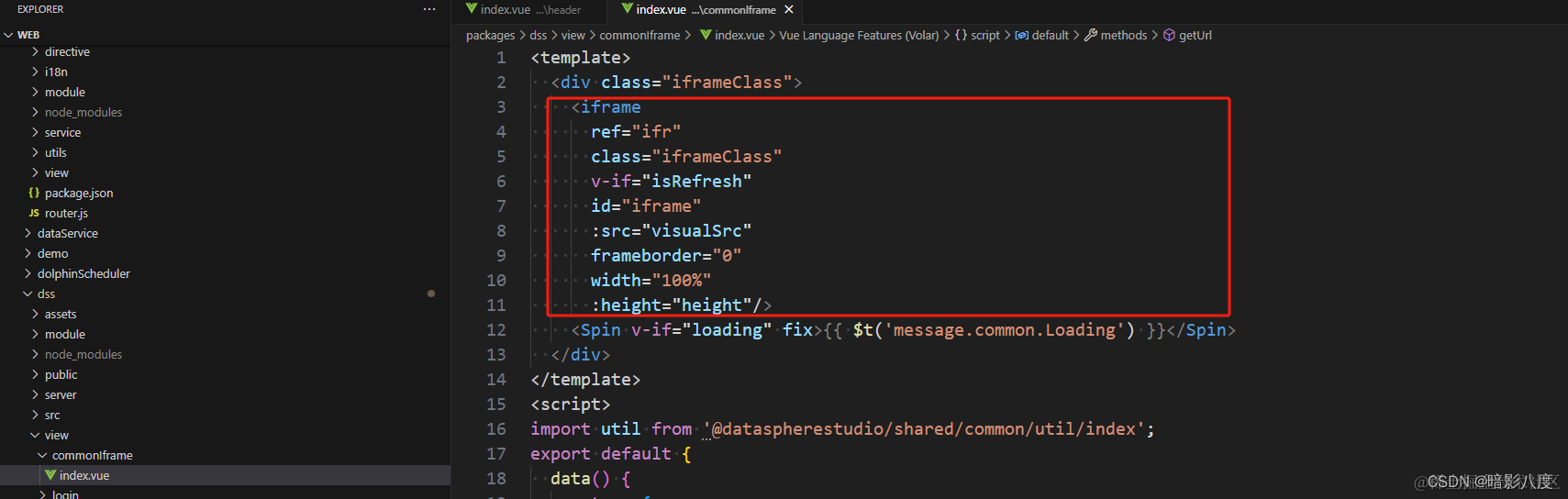
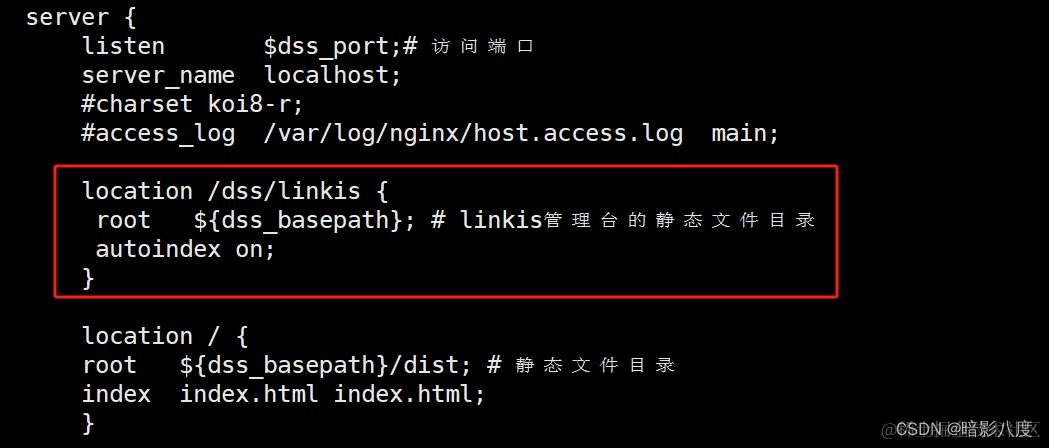
查看官网介绍,linkis已从dss中移除,查看源码发现,跳转管理台的菜单是通过iframe访问的linkis web系统,官网demo为什么可以访问,是因为部署的时候做了nginx转发。



所以,本地调试没有使用nginx转发的,是无法访问linkis管理台的,我们修改源码,让其直接跳转到本地url即可。
goConsole() {this.isHomePage = false;this.isConsolePage = true;this.currentId = -1;//const url =// location.origin + "/dss/linkis/?noHeader=1&noFooter=1#/console";const url = "http://localhost:8081/?noHeader=1&noFooter=1/#/console";this.$router.push({path: '/commonIframe/linkis',query: {workspaceId: this.$route.query.workspaceId,url}});},
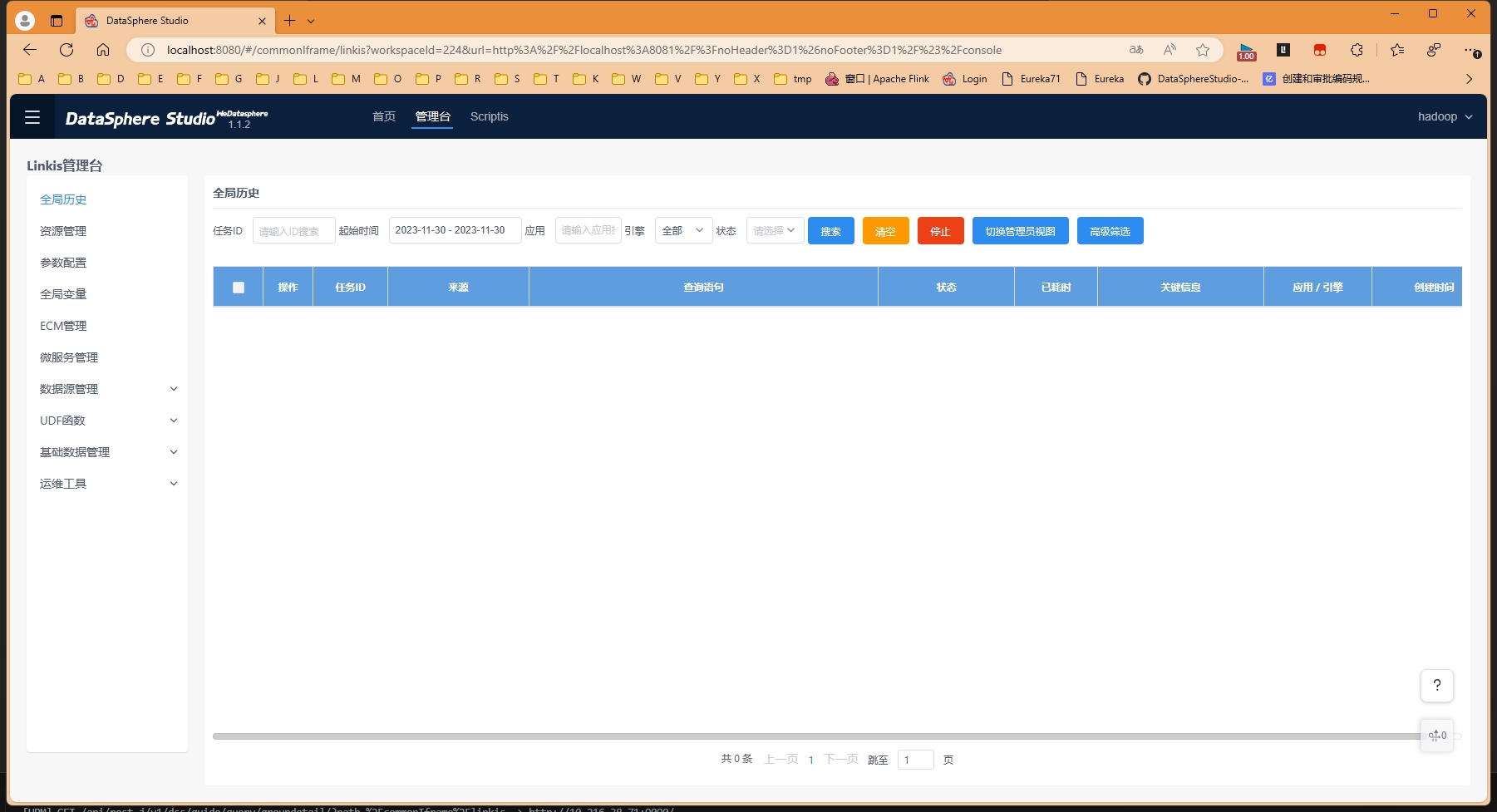
重新运行dss web,管理台可丝滑访问!

这篇关于windows下DSS界面本地集成linkis管理台的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







