本文主要是介绍js中hasOwnProperty() 方法详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
hasOwnProperty 会返回一个布尔值,判断对象中是否存在该属性,不是继承属性,和原型链上的属性,是对象自身的属性,有返回true,没有返回false
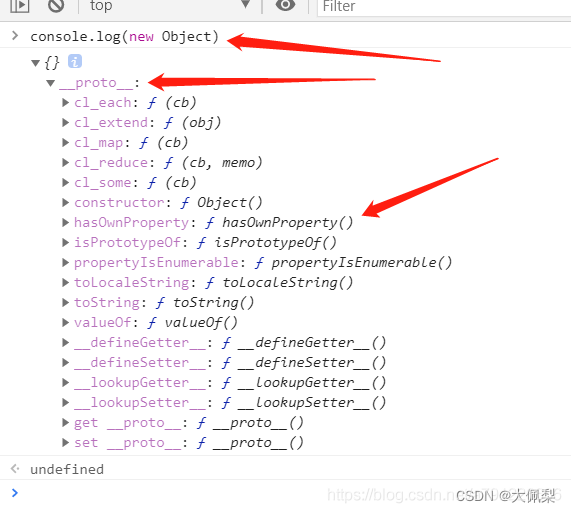
hasOwnProperty() 方法是 Object 的原型方法(也称实例方法),它定义在 Object.prototype 对象之上,所有 Object 的实例对象都会继承 hasOwnProperty() 方法。

hasOwnProperty() 只会检查对象的自有属性,对象原形上的属性其不会检测;但是对于原型对象本身来说,这些原型上的属性又是原型对象的自有属性,所以原形对象也可以使用hasOwnProperty()检测自己的自有属性;
let obj = {name:'张睿',age:18,eat:{eatname:'面条',water:{watername:'农夫山泉'}}
}
console.log(obj.hasOwnProperty('name')) //true
console.log(obj.hasOwnProperty('age')) //true
console.log(obj.hasOwnProperty('eat')) //true
console.log(obj.hasOwnProperty('eatname')) //false
console.log(obj.hasOwnProperty('water')) //false
console.log(obj.hasOwnProperty('watername')) //false
console.log(obj.eat.hasOwnProperty('eatname')) //true
console.log(obj.eat.hasOwnProperty('water')) //true
console.log(obj.eat.hasOwnProperty('watername')) //false
console.log(obj.eat.water.hasOwnProperty('watername')) //true
————————————————感谢观看,喜欢的话点点赞点点关注谢谢哈。
这篇关于js中hasOwnProperty() 方法详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





