本文主要是介绍如何在 Chrome 上调试文件打断点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
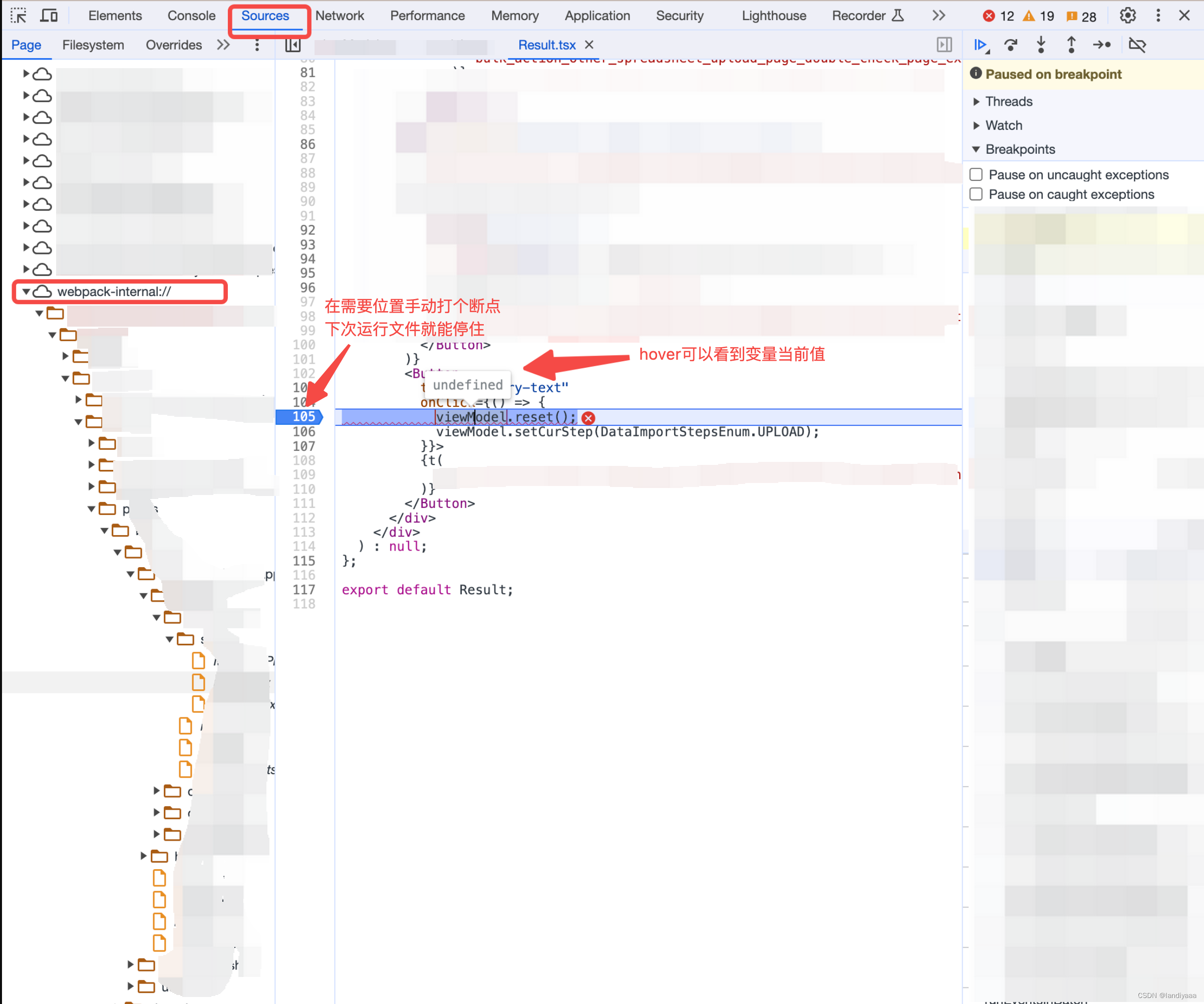
1. 控制台进入 Source
2. Ctrl+P 输入文件名称
3. 在需要的位置手动打断点
4. 重新触发代码运行,触发断点

这篇关于如何在 Chrome 上调试文件打断点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍如何在 Chrome 上调试文件打断点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
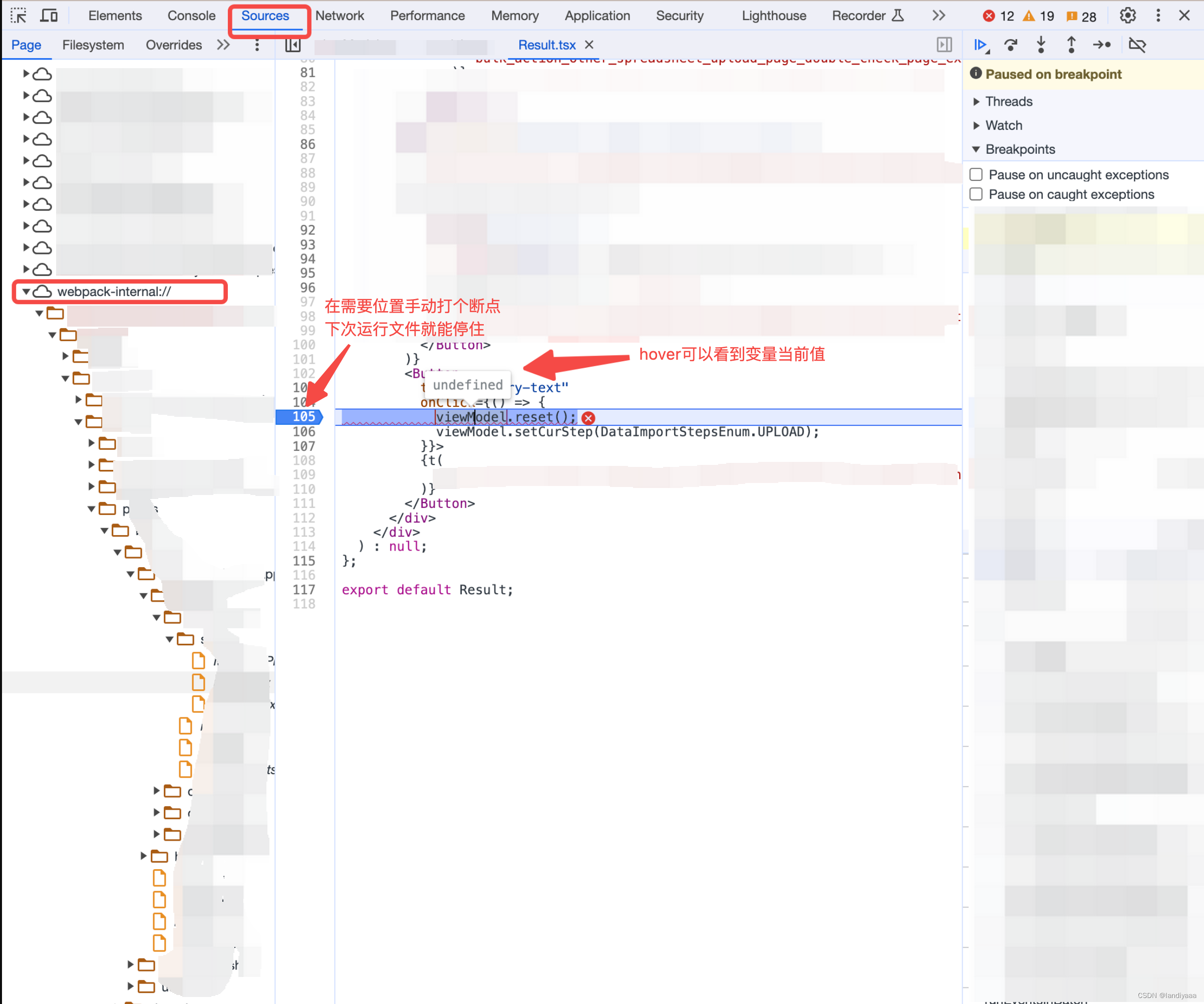
1. 控制台进入 Source
2. Ctrl+P 输入文件名称
3. 在需要的位置手动打断点
4. 重新触发代码运行,触发断点

这篇关于如何在 Chrome 上调试文件打断点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/456457。
23002807@qq.com