本文主要是介绍vue那些令人头皮发麻的错误及解决方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 或批处理文件

解决办法:
现在使用webpack要同时安装webpack-cli这个包,才可以调用webpack和webpack-dev-server这些命令。
cnpm install webpack webpack-dev-server webpack-cli --save-dev
2、"export 'default' (imported as 'ol') was not found in 'ol' (黄色警告,但是不可忽略,会导致组件无法正常引用而不能使用)
解决办法:
导入方式改为: import * as G2 from '@antv/g2'
原因:动态组件无法识别第三方插件的引用,需要使用import * as 方法进行重命名
3、报“TypeError: that.$refs.videoItem.getBoundingClientRect is not a function“在使用ref获取节点位置的时候报错
解决办法:
件 .$refs 拿到的是VueComponent,加个.$el就能拿到了let itemH= this.$refs.videoItem.$el.getBoundingClientRect().top;
拿不到$ref,报undefine的时候:
- 检查节点是否使用了v-if或者v-show,如果初始化时节点并没有被渲染出来,那么是获取不到$ref的
- 是否在页面还没有渲染完成就获取
$refs,此时应该写在mounted函数中,如果还是获取不到,则应该使用this.$nextTick(()=>{})

Compiled with problems:
编译问题
C:\myel\src\views\HomeView.vue
错误出现文件
3:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
4:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
第3行的第一个字符
第4函的第一个字符
Mixed spaces and tabs
错误原因:混合的空格与tab
no-mixed-spaces-and-tabs
错误规则: no-mixed-spaces-and-tabs 不准混空格与tab
2 problems (2 errors, 0 warnings)
2个问题(2个错误,0个警告)

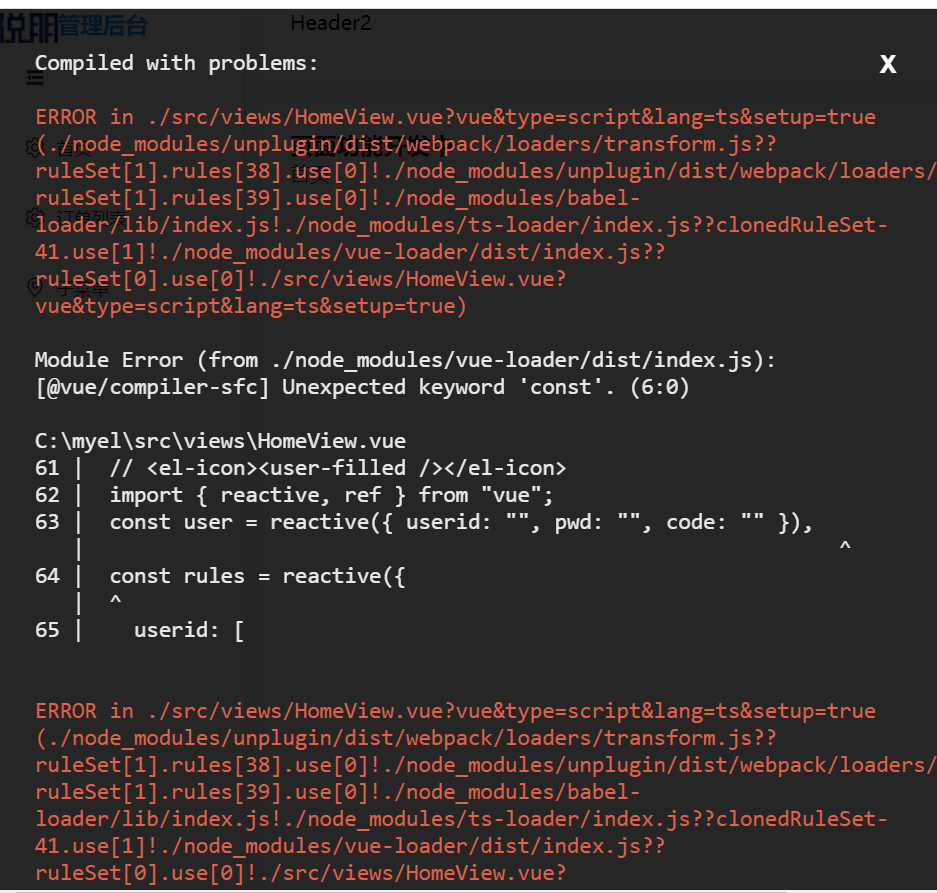
Compiled with problems:
编译错误
ERROR in ./src/views/HomeView.vue?
错误出现的位置
Unexpected keyword 'const'. (6:0)
第6行第0个字符有个不应该出现的关键字 const
63 | const user = reactive({ userid: "", pwd: "", code: "" }), | ^ 64 | const rules = reactive({ | ^ 65 | userid: [
第63到64行两个^之间有错误

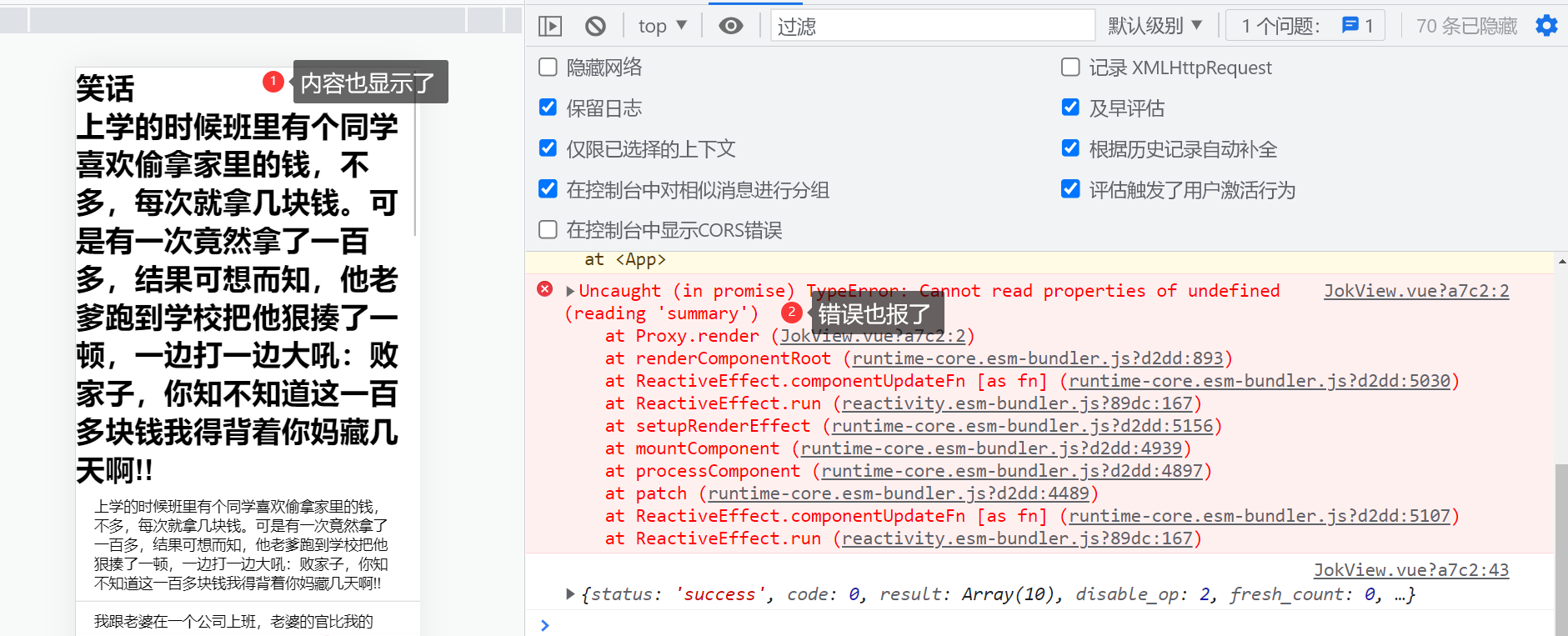
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'id')
没有捕捉到(承诺)类型错误:不能够与读取undefined的属性 (读取id)




beforecreate创建前
created 创建
mounted 挂载(显示渲染dom节点了)
<h1>{{joks[0].summary}}</h1>
joks默认是空的

TypeError: Cannot read properties of undefined (reading 'summary')
不能够在undefined上面读取 summary属性
getJok 获取数据
触发更新
updated 更新页面(有数据了更新数据显示出来了)
出现 []下标 .属性 用v-if (第一次不渲染,等待更新后再渲染)

const 不能重复赋值
Eslint 报错:Type of the default value for 'data' prop must be a function
在写形如prop: {type: Array; default: []}的代码时,eslint常会出现这样的错误提示,
翻译: prop的默认值data必须是一个函数
解决办法:
修改方式1
props: {arr: {type: Array,default: function () { return [] }}}
修改方式2(es6)
props: {
arr: {
type: Array,
default: () => [] // es6的箭头函数
}
}
这篇关于vue那些令人头皮发麻的错误及解决方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








