本文主要是介绍鸿蒙绘制折线图基金走势图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
鉴于鸿蒙下一代剥离aosp,对于小公司而言,要么用h5重构,要么等大厂完善工具、等华为出转换工具后跟进,用鸿蒙重新开发一套代码对于一般公司而言成本会大幅增加。但对于广大开发者来说,暂且不论未来鸿蒙发展如何,但是对新技术还是有必要学一学的。
下文将用鸿蒙 arkts (compileSdkVersion:9)学习绘制折线图、基金走势图。
项目地址:https://gitee.com/liu_520/harmony_line_chart
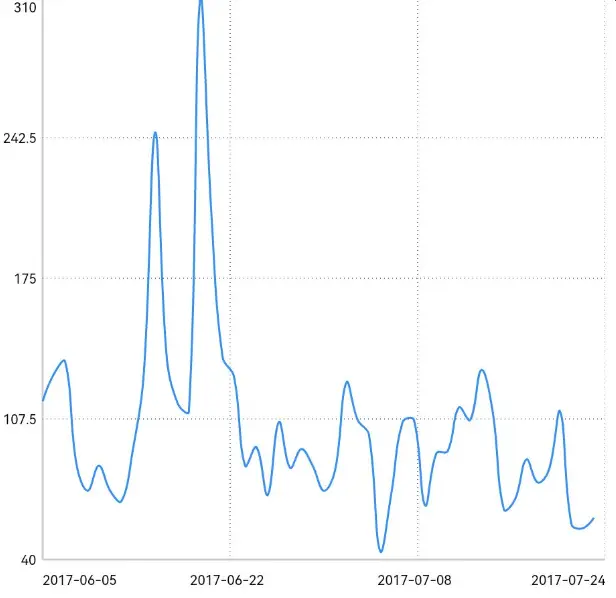
1、基础一条线的折线图
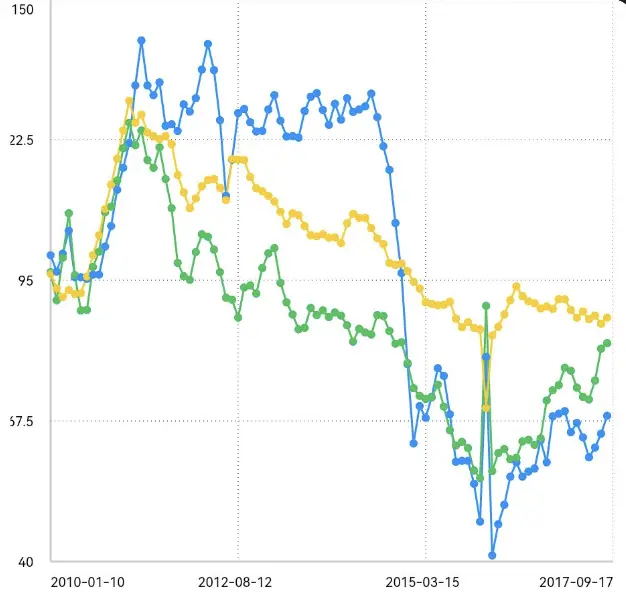
2、多条线的折线图
3、支持贝塞尔曲线平滑线
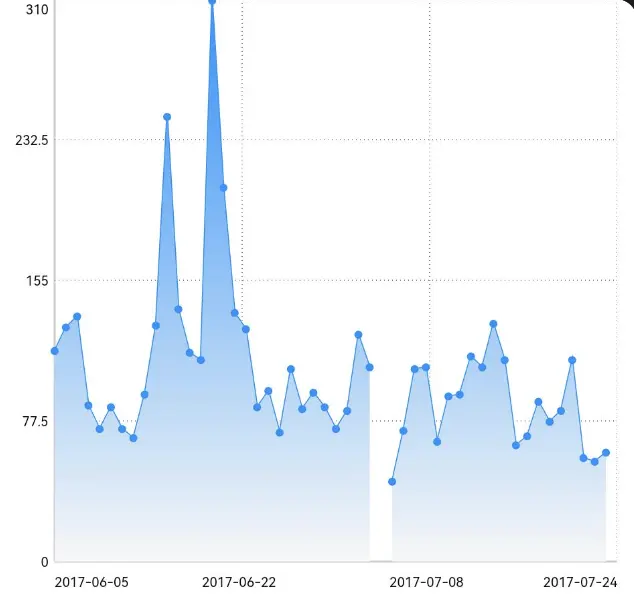
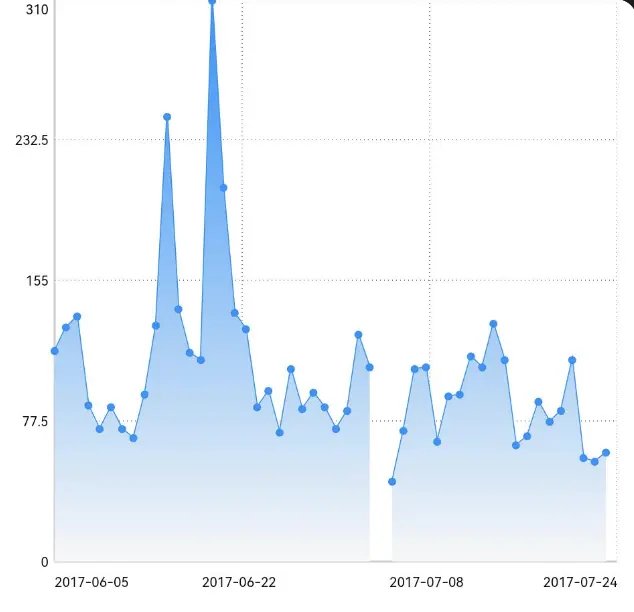
4、支持渐变面积图(仅基础折线图,多条线对比图请参考基础折线图)
5、支持从左到右动态绘制
6、自定义横纵坐标展示多少个标线
7、支持坐标点的绘制
8、支持数据中有null的情况(请使用者自行兼容)
具体的参数
@State xTicks: String[] = [] // x轴显示的刻度@State yTicks: number[] = [] // y轴显示的刻度值@Prop canvasWidth: number // 画布的宽度private canvasHeight = 300 // 画布的高度private yWidth = 20 // y轴的文字宽度private xHeight = 20 // X轴的文字高度private points: Point[] = [] // 原始数量大小private sps: any[] = [] // 平滑曲线的数量private grayColor = '#ccc'@State minY: number = this.xHeight // 对应的是y轴最小值@Prop xGridCount: number // x轴网格线的数量@Prop yGridCount: number // y轴网格线的数量private drawInterval: number = -1; // 定时器@State startIndex: number = 0 // 动画出现点@State useAnimate: boolean = false // 是否使用动画@State animateCount: number = 2 // 使用动画时 一个间隔时间内绘制的点或者线的数量@State animateTimeGap: number = 100 // 使用动画时的时间间隔@Prop smooth: boolean // 是否使用平滑曲线@State scaleRatio: number = 2 // 缩放比例 最小1 最大@State lastPoint: number = -1 // 点击了图表对应的x轴的位置 用于画垂直虚线@Link clickPoint: PointItem@State showAera: boolean = false // 是否显示面积图@State aeraYBase: number = 0 // 面积图的基准,默认是最小值private settings: RenderingContextSettings = new RenderingContextSettings(true)private ctx: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)private gap = (this.canvasWidth - this.yWidth) / data.length // 两个点之间的宽度 用来判断点击的范围是否在某个点内




这篇关于鸿蒙绘制折线图基金走势图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









