本文主要是介绍nodejs基于vue的社区物业缴费报修管理系统7vwc6,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
数据库用MySQL,后台用vue框架 



基本要求:
1. 对项目进行详细实际的需求分析。
2. 在网站建设的时候需要按照网站UI设计标准进行设计与制作。
3. 代码书写需要符合代码规范做到良好的可读性和优秀的耦合度。
4. 项目运行流畅,无明显bug。
5. 论文书写规范,符合毕业设计规范要求。
一、主要任务与目标:
主要任务:
1、了解物业管理系统的管理模式:
本系统完全能满足经济性、灵活性、系统性及可靠性的要求,同时提供以下几方面的功能:
○1对楼盘、户型要有介绍。
○2对住户、房产资料要有记录。
○3对楼房的租售情况有记录。
○4对物业设备要有登记。
○5对住户的水电煤气交费进行管理,报修进行处理。
2、学习数据库设计理论和java语言。
3、完成系统总体设计方案和数据库逻辑结构设计。
4、完成系统人事管理,部门管理功能。
5、编写系统文档。
6、系统程序清单。
7、毕业设计论文。
目标:
1、检验本科四年所学的基础知识和专业知识。
2、培养学生运用专业知识和技能发现、分析、解决有关问题的能力。
3、培养学生在研究问题的过程中对各种文献资料的收集、整理、阅读、理解、运用的能力。
4、提高学生专业技术的综合应用能力。
5、培养逻辑思维能力与论文写作能力
二、主要内容与基本要求:
主要内容:
1、系统管理模块:
在系统管理中,用户可以对使用该系统用户进行用户添加、删除、查询以及修改密码等操作,方便了管理员对使用该软件人员的管理。
2、楼盘管理模块:
楼盘管理提供了对楼房的添加、删除及查询等管理。可以方便的对楼盘的租、售及剩余楼盘资料的管理查询。
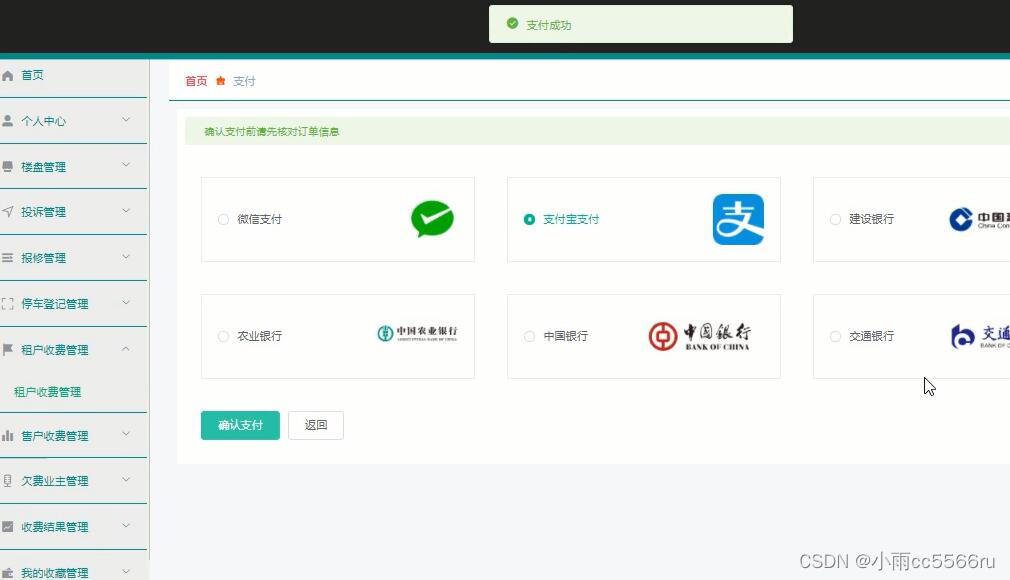
3、收费管理模块:
收费管理功能解决了长期困扰物业管理公司的一大难题, 物业公 司不用再为繁杂的计算工作发愁。用户对每一项收费项目设定计算方法、收费时间后,系统能够自动按设定的方法计算收费金额,并按定义的格式批量打印收费通知单;对于欠款住户,系统自动计算滞纳金。
4、停车管理模块:
停车管理模块可以对业主的车辆进行集中管理,物业提供了一个专门的车位,对出库、入库的车辆进行登记,以保证业主车辆的安全。
5、业主管理模块:
系统对业主姓名、地址、联系方式进行全面的登记管理。
6、报修管理模块:
报修管理包括维修小区的公共设施以及各位业主需要物业帮忙维修的设施。
7、投诉管理模块:
投诉管理是对于一些保安或是设施维修时间拖太久而设定的,在业主的监督
下,把物业管理的更好,更棒!
这篇关于nodejs基于vue的社区物业缴费报修管理系统7vwc6的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





