本文主要是介绍关于微信公众号授权的几件事,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
项目需要使用微信公众号发消息,然后就来接入这个微信授权啦,微信公众号发消息前提是还需要用户先关注公众号~
微信授权是有点恶心的,真的真的需要先配置好环境,开发的话目前是可以使用测试号申请公众号使用测试号的appid~
微信公众号授权
1、服务准备

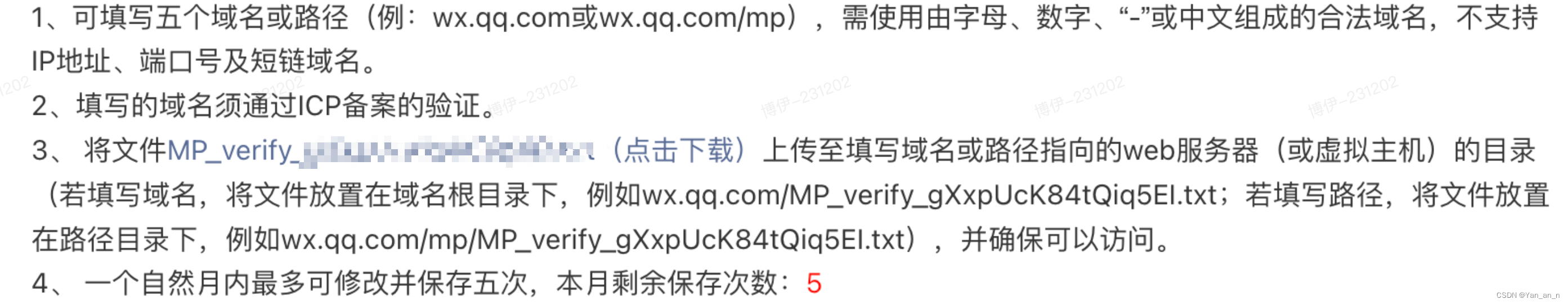
- 项目根域名绑定微信文件,两种配置方式
1、自行配置nginx文件
location /MP_verify_****.txt {root /data/;try_files $uri /MP_verify_*****.txt;}
2、找服务端帮忙在项目根目录下加上/MP_verify_*****.txt即可
- 配置完成之后检查项目下根域名路径下可以查看到/MP_verify_*****.txt 文件即可
举个例子:如果是https://www.baidu.com/下配置文件, 在https://www.baidu.com/MP_verify_*****.txt 可以看到文件就可以啦
2、微信公众号绑定js域名

配置完文件在微信公众号里面绑定域名就可以啦,微信的授权支持http~
3、开始授权
- 授权链接为:
const path = window.location.origin + window.location.pathname
const appid = isProdHost ? WX_APPID : WX_TEST_APPIDwindow.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${encodeURI(path,
)}&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect`
- 静默授权:
scope=snsapi_base- 具体表现:当前页面刷新,用户无感知,无弹窗
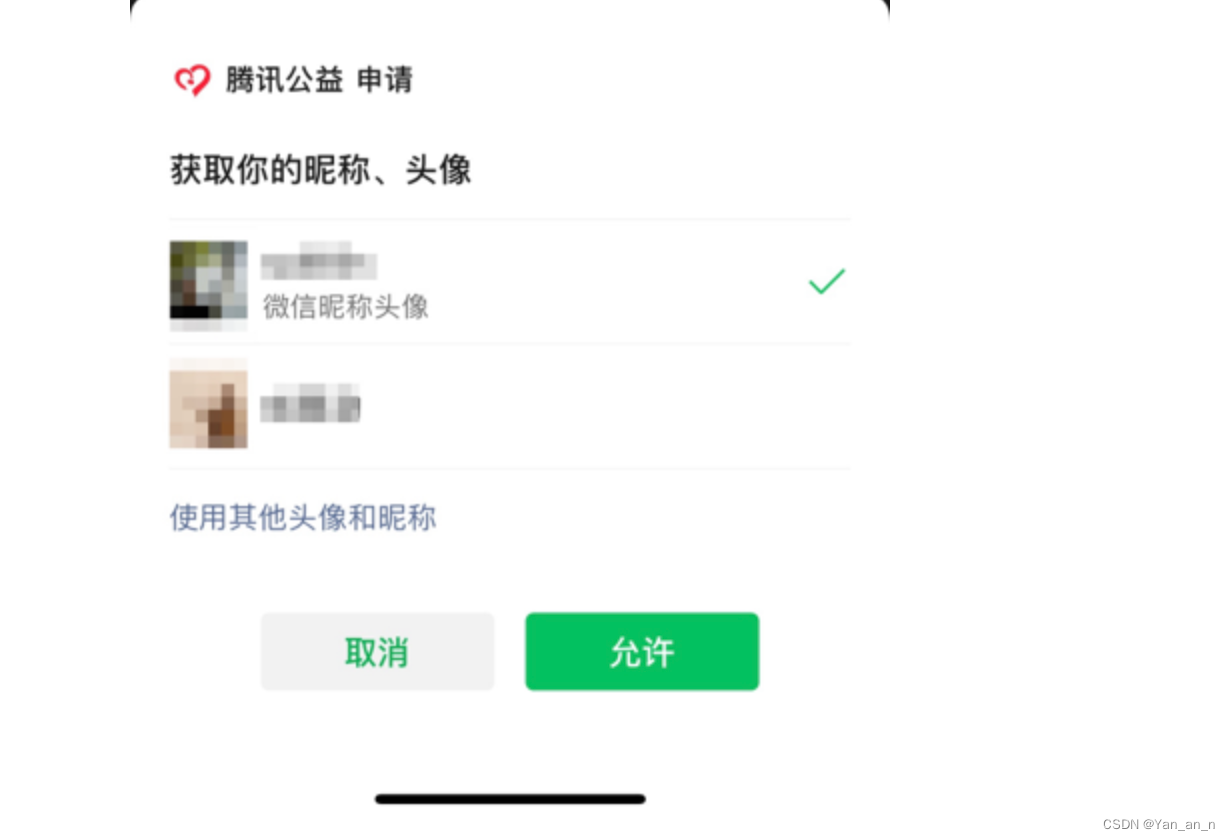
- 用户授权:
scope=snsapi_userinfo- 具体表现: 授权之后发起弹窗,授权同意之后,用户跳转回原路径

- 具体表现: 授权之后发起弹窗,授权同意之后,用户跳转回原路径
测试号使用~
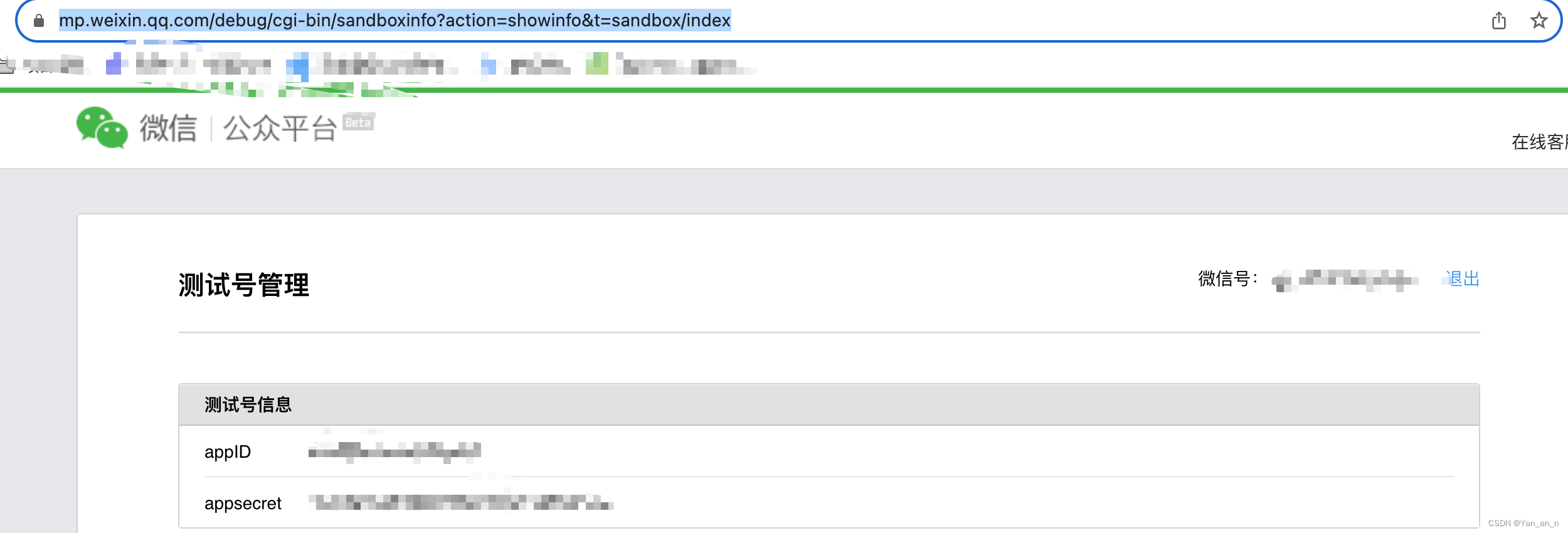
进入测试号配置:https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
1、获取测试号appid

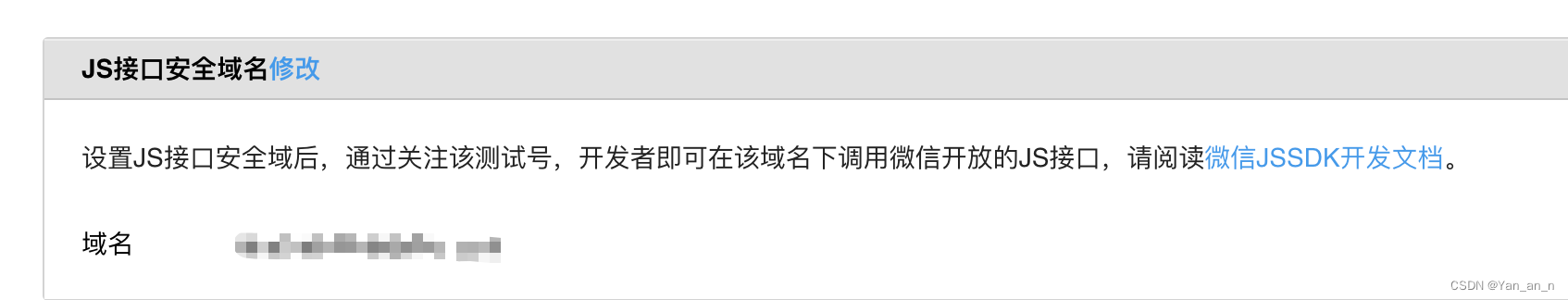
2、配置JS接口安全授权域名
- 注意这里只要域名,不要协议

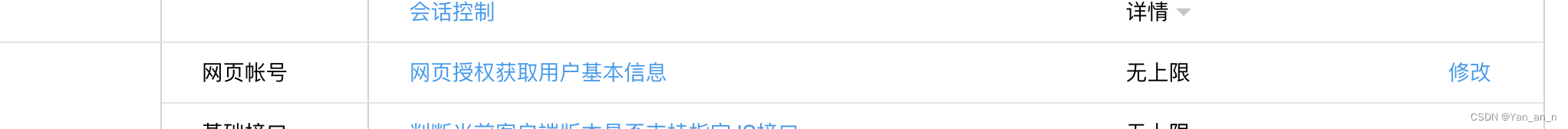
3、网页授权配置用户信息配置
在体验接口权限表—网页服务----网页账号

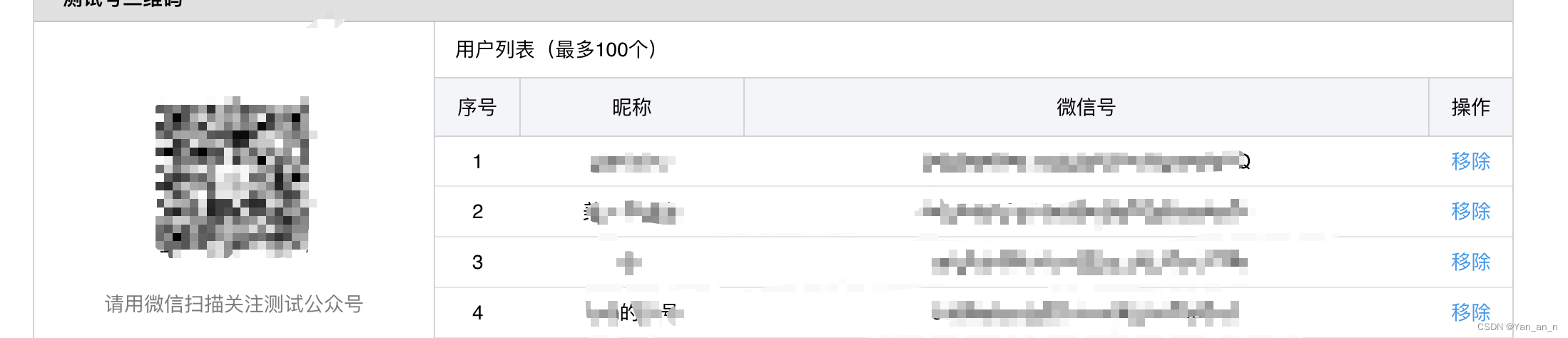
4、关注公众号即可微信开发者工具查看啦

最后使用测试服务号关注之后即可
其他
听说目前有服务号消息授权,也可以授权发消息,后期有实践我再来补充~
参考
测试服务号配置:https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
网页授权文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
这篇关于关于微信公众号授权的几件事的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








