本文主要是介绍OpenShare | 前端三件套初识,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 📚总述
- 📚一个案例
- 🐇首先搭HTML框架
- 🐇CSS加样式
- 🐇js交互实现
- 🌮编辑按钮实现
- 🌮我还想要换头像
- 🚩加点悬浮框交互
- 🚩框架梳理
- 📚资源分享
📚总述
- 结构:用于对网页元素进行整理和分类——HTML
- 人的身体就相当于结构。简单说就是先搭好框架。
- 表现:用于设置网页元素的版式,颜色,大小等外观样式——CSS
- 给HTML加上css样式,即给人的身体穿上衣服鞋子,类似于人的着装。
- 行为:指网页模型的定义及交互的编写——JavaScript
- 单纯的HTML和css就相当于弄好了一个人体模特,搭好了骨架穿好了衣服,再加上JavaScript就是让其动起来,给他行为指令。
📚一个案例

编写环境:vs code
应用Live Server扩展插件
🐇首先搭HTML框架
-
快捷键
!+Tab,生成框架,注释快捷键Ctrl+/<!-- 声明文档类型--> <!DOCTYPE html> <!-- 设置页面语言为英文 --> <html lang="en"> <head><!-- 设置字符编码为UTF-8,支持包括中文在内的全球范围的字符 --><meta charset="UTF-8"> <!-- 设置移动设备显示网页的宽度等于设备的宽度,并且初始缩放比例为1.0 --><meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 设置页面标题为Document --><title>Document</title> </head> <body></body> </html> -
修改标题:OpenShare小案例。技巧:双击自动定位修改点。


-
首先放一个div盒子container,container是这个div的类名,可以理解为这个div的名字,方便之后给它点对点加样式。技巧:
div.container+Tab,生成<div class="container"></div> -
盒子里先放一个标题:个人资料。技巧:直接
h1+Tab,生成<h1></h1> -
开一个div放详细信息。技巧:
div#profile+Tab,生成<div id="profile"></div>在 HTML 和 CSS 中,ID 和 class 是用于标识和定位元素的属性。
- ID(标识符)
- ID 是唯一的,每个页面中的特定元素只能有一个 ID,并且该 ID 必须是唯一的。
- 用于唯一标识某个元素,以便通过 JavaScript 或 CSS 直接定位该元素。
- Class(类)
- Class 是可重复的,一个元素可以具有多个 class。
- 用于将多个元素组织在一起,并为它们应用相同的样式或行为。
总的来说,ID 用于唯一标识单个元素,而 class 用于标记一组元素,并为它们应用相同的样式或行为。 CSS 和 JavaScript 可以利用 ID 和 class 来选择并操作网页中的特定元素。
- ID(标识符)
-
搭详细信息框架,包括头像,姓名,年龄,地点。
<div>用于创建块级的结构,而<span>用于对行内的文本或元素进行包裹和标记。 -
最后搭一个编辑框
<div class="container"><h1>个人资料</h1><div id="profile"><img id="avatar" src="avatar.jpg" alt="Avatar"><h2 id="name">张三</h2><p>年龄:<span id="age">25</span></p><p>地点:<span id="location">山东</span></p></div><button id="editBtn">编辑</button> </div>
🐇CSS加样式
-
总体body
body {/* 设置字体 */font-family: Arial, sans-serif; text-align: center;/* 取消 body 元素的外边距 */margin: 0;/* 取消 body 元素的内边距 */padding: 0; }-
当
text-align: center;被应用于<body>元素时,页面中所有的文本内容会在水平方向上居中对齐。 -
这意味着页面中所有的文本,包括段落、标题和其他块级元素中的文本,都会相对于页面的中心进行水平对齐。
-
当应用于一个元素时,该元素内的文本会水平居中显示。
-
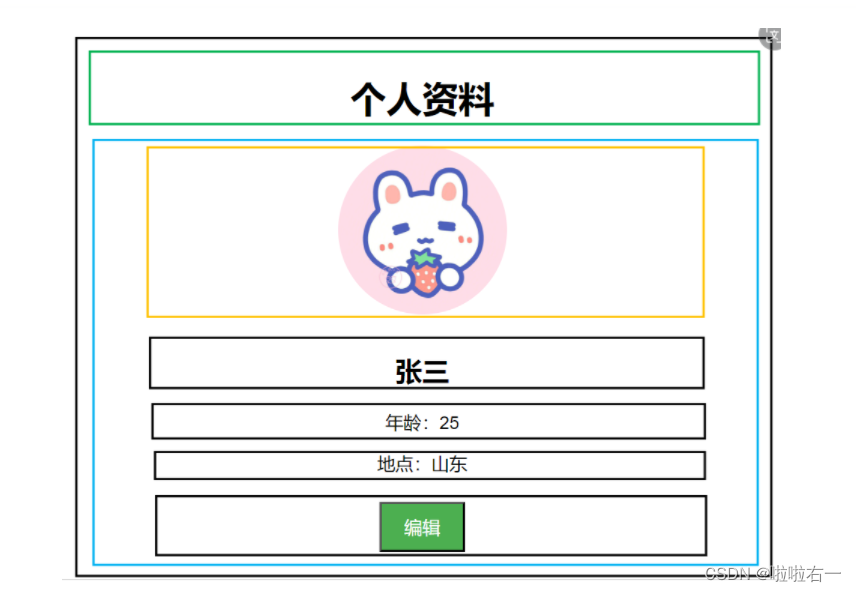
盒子模型

-
-
类名选择器——container:
.container-
margin: 0 auto;将设置元素的上、右、下、左四个方向的外边距都为0,同时水平居中元素。这样的效果通常用于将一个块级元素在其父元素中水平居中显示。 -
边框样式!

-
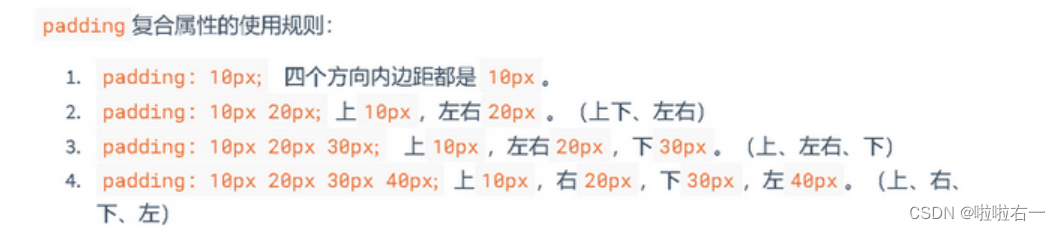
加个padding,和border有点距离

.container {max-width: 600px;margin: 0 auto;border: 1px solid #ccc;padding: 20px; }
-
-
id选择器——profile:
#profile#profile{margin-bottom: 20px; } -
改头像,圆形样式实现
-
border-radius: 50%;—— 设置元素的圆角为50% -
object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。
- fill:默认值,不保证保持原有的比例,内容全部显示铺满容器。
- contain:保持原有尺寸比例,使图片的宽度完整的显示,高度自动缩放。
- cover:保持原有尺寸比例。高度铺满容器,宽度等比缩放,超出部分被剪掉。
- none:图片原有宽高不变,超出部分被剪掉,保留下来的内容在图片的正中央。
- scale-down:保持原有比例。当图片实际宽高小于所设置的图片宽高时,显示效果与none一致;否则,显示效果与contain一致。
#avatar {width: 150px;height: 150px;border-radius: 50%;object-fit: cover; }
-
-
按钮样式设置
#editBtn {background-color: #4CAF50;color: white;padding: 10px 20px;margin: 4px 2px;font-size: 16px; }
🐇js交互实现
- DOM选择

🌮编辑按钮实现
-
在点击
editBtn按钮时,这段代码会弹出三个输入框,分别用于输入新的姓名、年龄和地点。之后,通过textContent属性将这些新的值分别赋给相应的元素(nameField、ageField、locationField),从而更新页面上对应的文字。 -
核心:
document.getElementById -
定位name,age,location,editBtn,
Alt + Shift + ↓var nameField = document.getElementById("name"); var ageField = document.getElementById("age"); var locationField = document.getElementById("location"); var editBtn = document.getElementById("editBtn"); -
添加click监听器
element.addEventListener(event, function, useCapture);element:表示要添加事件监听器的DOM元素。event:表示要监听的事件类型,如"click"、"mouseover"等。function:表示事件触发时要执行的回调函数。useCapture(可选):一个布尔值,表示是否使用捕获阶段来处理事件,默认为false,即在冒泡阶段处理事件。
prompt(message, defaultText);message:要显示给用户的字符串,作为提示信息。defaultText(可选):一个可选参数,表示在输入框中显示的默认文本。
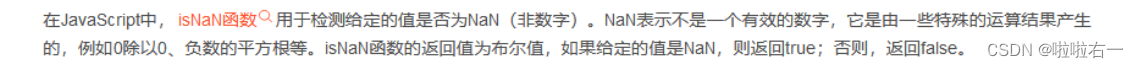
- 数字判断

editBtn.addEventListener('click', function() {var newName = prompt("请输入新的姓名:",nameField.textContent);while (newName === "" || !isNaN(newName)) {newName = prompt("姓名不能为空且不能是数字,请重新输入:");}var newAge = prompt("请输入新的年龄:", ageField.textContent);while (isNaN(newAge) || newAge <= 0 || !Number.isInteger(Number(newAge))) {newAge = prompt("年龄必须是有效的正整数,请重新输入:");}var newLocation = prompt("请输入新的地点:",locationField.textContent);while (newLocation === "" || !isNaN(newLocation)) {newLocation = prompt("地点不能为空且不能是数字,请重新输入:");}nameField.textContent = newName;ageField.textContent = newAge;locationField.textContent = newLocation; });
🌮我还想要换头像
-
<input type="file" id="avatarInput" style="display: none;"><input>是HTML中用于创建用户输入字段的标签。type="file"定义了输入字段的类型为文件选择框,即可以通过该输入框选择上传文件。id="avatarInput"属性为该元素指定了一个唯一的标识符id,以便在JavaScript中引用该元素。style="display: none;"定义了该元素的显示样式为不显示(隐藏),通过将display属性设置为none,使得该元素在页面上不可见。- 关于隐藏
-
js实现
var avatarInput = document.getElementById("avatarInput"); var avatar = document.getElementById("avatar");// 为预览图像添加点击事件监听器 avatar.addEventListener('click', function() {// 触发选择文件输入框的点击事件avatarInput.click(); });// 当用户在输入框中选择文件时(文件发生变动),这个监听器将被触发执行。 avatarInput.addEventListener('change', function(event) {//获取触发事件的目标元素(即用户选择文件的输入框)赋值var input = event.target;//创建一个新的 FileReader对象,用于读取文件内容var reader = new FileReader();// 以Data URL的形式异步读取被选择文件的内容reader.readAsDataURL(input.files[0]);// 当文件读取完成时,执行以下的回调函数reader.onload = function(){var dataURL = reader.result;// 将预览图像的src属性设置为读取到的数据URL,从而显示预览图像avatar.src = dataURL; }; });-
为
avatar元素添加了一个点击事件监听器。当用户点击预览图像时,该监听器会触发,并在其中执行回调函数。 -
回调函数中执行了
avatarInput.click(),即模拟点击选择文件输入框的操作。这样就会出现文件选择对话框供用户选择上传的文件。 -
接着,为
avatarInput元素添加了一个"change"事件监听器,用于监听用户在选择文件输入框中选择文件后的变动事件。- 当用户选择了一个文件后,该监听器触发,并在其中执行回调函数。
- 回调函数首先通过
event.target获取到触发事件的DOM元素,也就是选择文件输入框本身。 - 然后,创建了一个
FileReader对象用于读取文件。 - 接下来,将设置
onload事件处理程序,当文件读取完成时,执行其中的回调函数。- 在回调函数中,首先将读取到的文件内容转换为Data URL的形式,保存在变量
dataURL中。 - 然后,将预览图像元素
avatar的src属性设置为该Data URL,以便显示预览图像。 - 最后,使用
reader.readAsDataURL(input.files[0])异步地读取用户选择的文件,并开始读取文件内容。
- 在回调函数中,首先将读取到的文件内容转换为Data URL的形式,保存在变量
- 回调函数首先通过
- 当用户选择了一个文件后,该监听器触发,并在其中执行回调函数。
-
🚩加点悬浮框交互
-
<div class="tooltip">点击更换头像</div> -
设置样式
.tooltip {width: 100px;background-color: #5555559c;color: #fff;border-radius: 6px;margin: 0 auto;padding: 2px;font-size: 0.8em;/* 先隐藏 *//* display:none;*/visibility: hidden; } -
大小设置
-
px(像素): px是最常见的单位,特指像素点。
-
em: em单位是相对单位,它基于父元素的字体大小。如果父元素的字体大小为16px,那么1em等于16px。
-
rem: rem也是相对单位,但它的值相对于根元素(html标签)的字体大小。例如,如果根元素的字体大小为16px,1rem将等于16px。
-
%(百分比): 百分比单位用于相对于父元素的值进行计算。例如,如果一个元素的宽度设置为50%,则该元素的宽度将是其父元素宽度的一半。
-
vw和vh: vw和vh是相对于视口宽度(viewport width)和视口高度(viewport height)的单位。1vw等于视口宽度的1%,1vh等于视口高度的1%。这些单位可以用于创建响应式设计,比如设置元素的宽度和高度,以适应不同尺寸的设备屏幕。
-
-
触发:当鼠标悬停在具有"id"为"avatar"的元素上时,紧接着的"class"为"tooltip"的元素将会被选中并应用特定的样式。
#avatar:hover + .tooltip { /* display: block; */visibility: visible; }
🚩框架梳理
以下是一种普遍使用的结构:
your-project/|-- src/| |-- assets/| | |-- images/| | |-- styles/| | |-- fonts/| || |-- components/| | |-- Header/| | |-- Footer/| | |-- Sidebar/| | |-- ...| || |-- pages/| | |-- Home/| | |-- About/| | |-- Contact/| | |-- ...| || |-- services/| | |-- api.js| | |-- ...| || |-- utils/| | |-- helper.js| | |-- ...||-- public/| |-- index.html| |-- favicon.ico||-- .gitignore|-- package.json|-- README.md在这个文件框架中,主要有三个顶级目录:
src、public和一些配置文件。
src目录是存放源代码的目录,包含了应用程序的各种资源。
assets目录用于存放静态资源,例如图片、样式文件和字体文件。components目录用于组织可复用的组件,每个组件都在一个单独的文件夹内,并包含其相关的CSS和其他必需的文件。pages目录用于存放应用的页面组件,每个页面也在一个单独的文件夹内,并包含其相关的CSS和其他必需的文件。services目录用于存放与后端API通信的服务文件,如API调用方法等。utils目录用于存放一些实用工具函数和配置文件。
public目录中存放的是公共的静态文件,如HTML模板和favicon图标,在构建过程中这些文件会被直接复制到生成的目标目录。此外,还有一些配置文件和常见的前端开发文件:
.gitignore文件用于定义需要忽略的文件或目录,以防止将其添加到版本控制中。package.json文件是npm的配置文件,用于管理依赖项和脚本命令。README.md文件用于提供项目的描述和文档。
只使用HTML、CSS、JS和图片,以下是一种简单的文件框架规范:
your-project/|-- index.html|-- assets/| |-- css/| | |-- style.css| || |-- js/| | |-- main.js| || |-- images/| |-- image1.jpg| |-- image2.png||-- README.md
在这个文件框架中,所有的HTML、CSS和JS文件都放在顶级目录下。assets文件夹用来存放项目使用的资源文件,如样式文件、JS文件和图片。可以自行根据需要添加其他的资源文件夹。
css文件夹存放所有的CSS文件,可以将各个页面或组件的样式分别放在不同的文件中,然后在HTML文件中引入需要的CSS文件。js文件夹存放所有的JS文件,同样,根据需要可以将不同的功能代码分别放在不同的文件中,然后在HTML文件中引入需要的JS文件。images文件夹存放项目所需的图片文件。
- 路径修改(图片)
- 链接引入
<link rel="stylesheet" href="./assects/css/style.css"><script src="./assects/js/main.js"></script>
📚资源分享
-
尚硅谷2023最新Web前端学习路线
-
博客:分享我自学前端的一些学习网站(基本全),个人常用:
- Web前端导航
- W3school
- CodePen
-
canvas大全
-
设计师资源大全
-
jQuery之家
这篇关于OpenShare | 前端三件套初识的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








