本文主要是介绍Android studio笔记:动画(补间动画),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.alpha透明度 2.rotate旋转 3.scale缩放 4.translate平移

透明到不透明要花费2秒

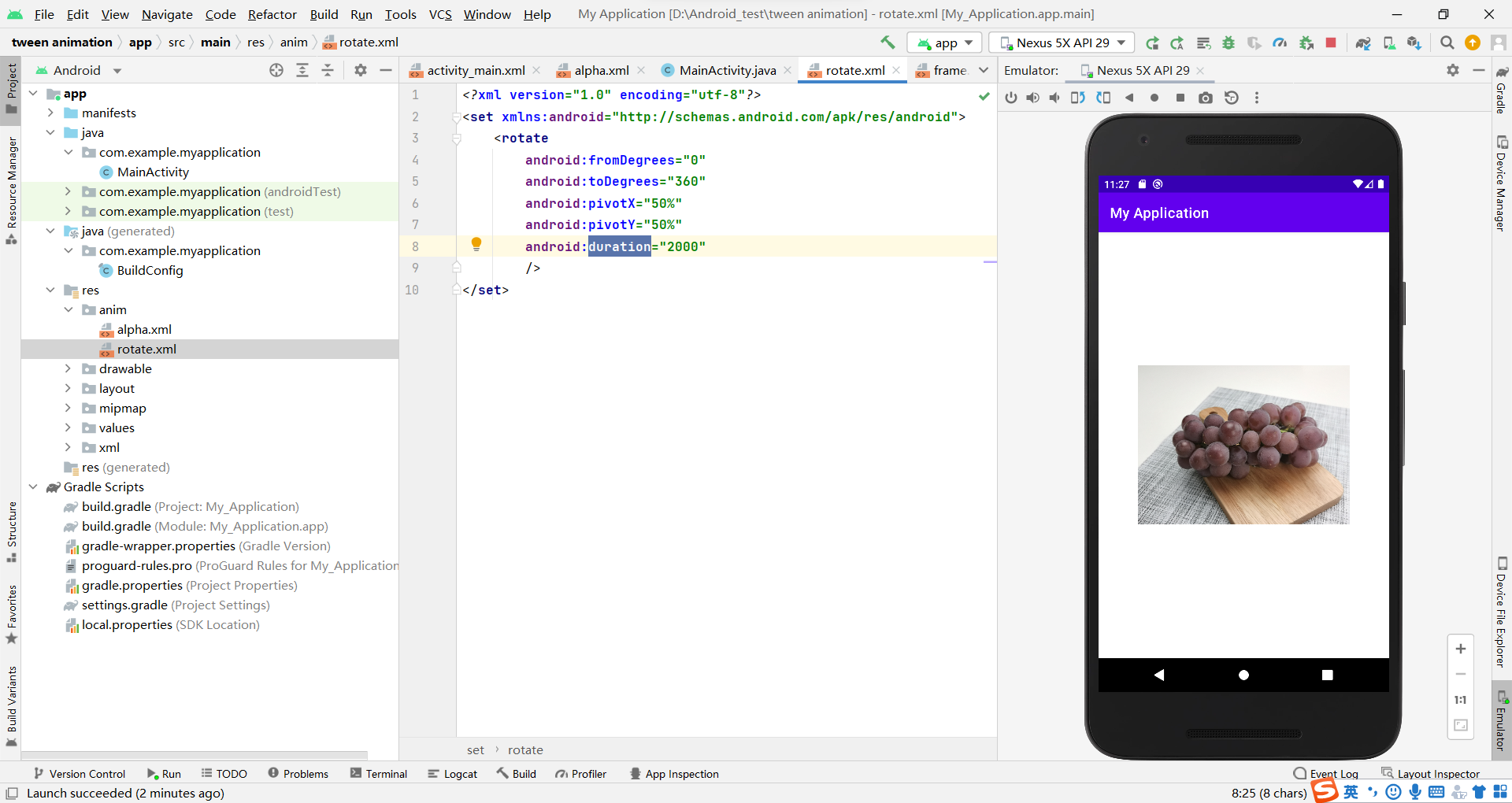
 以正中心为圆轴,旋转一周 2秒钟
以正中心为圆轴,旋转一周 2秒钟


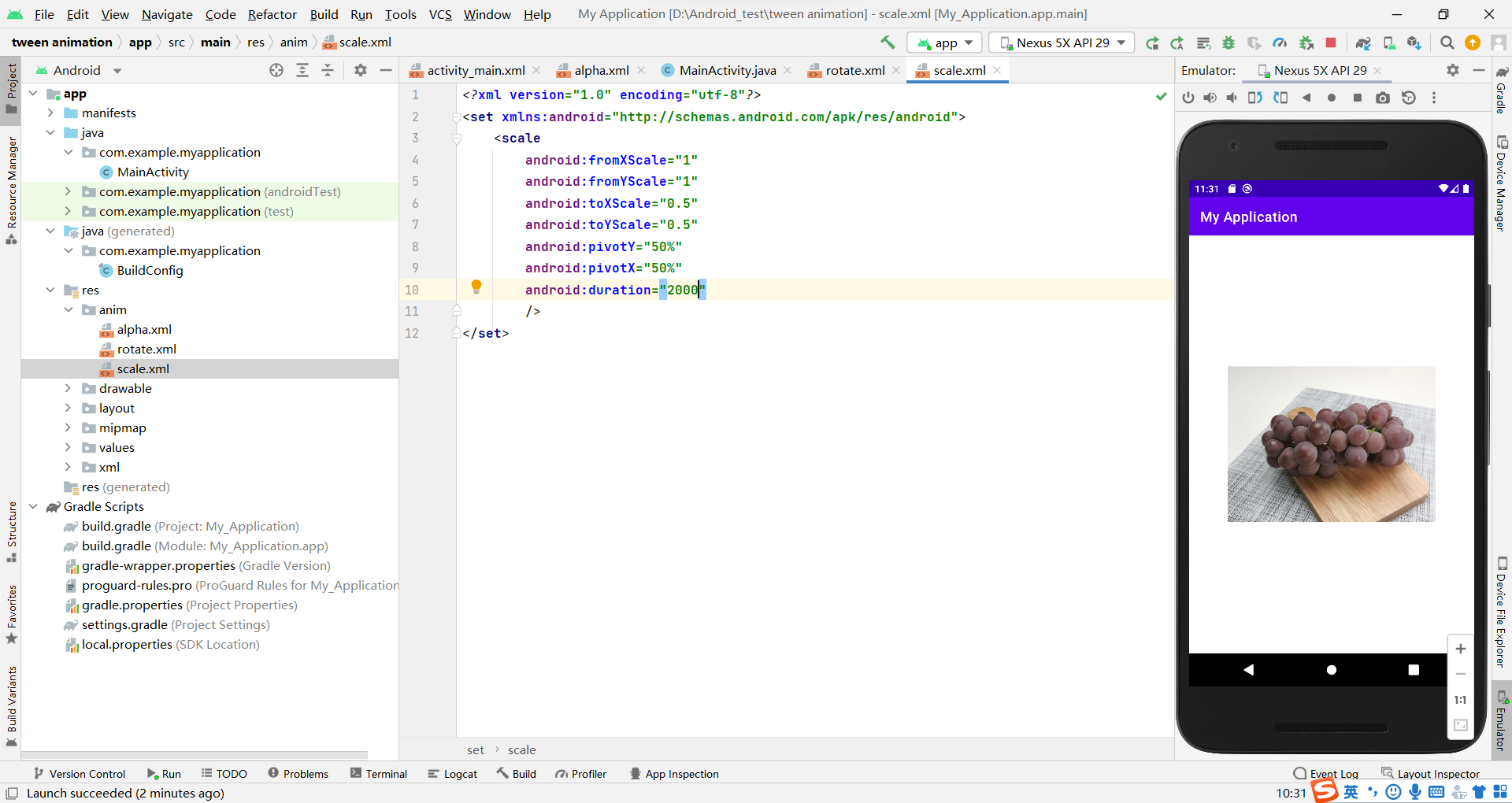
从原始大小缩放成原来的一半,持续2秒
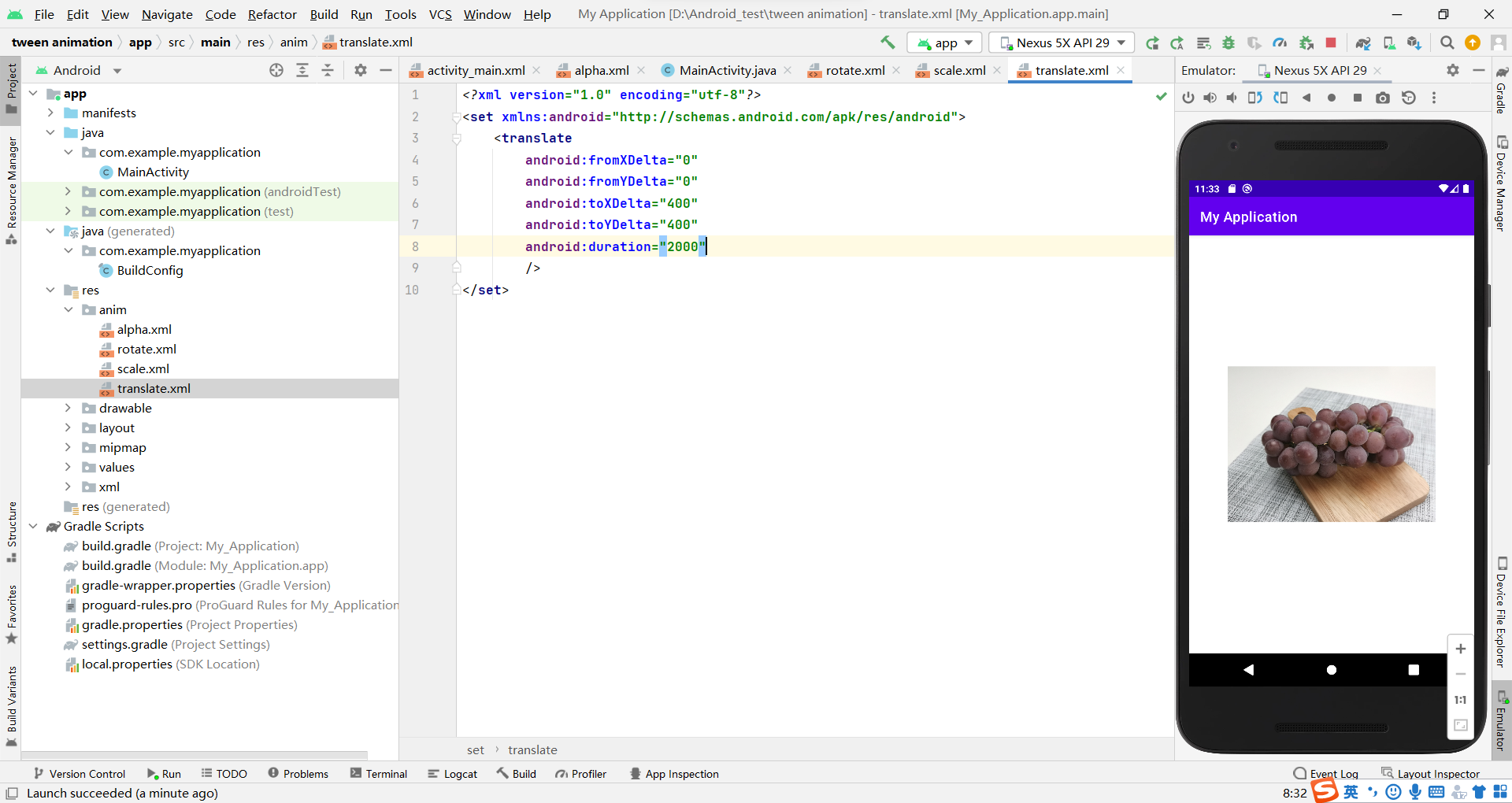
 开始平移400
开始平移400


代码
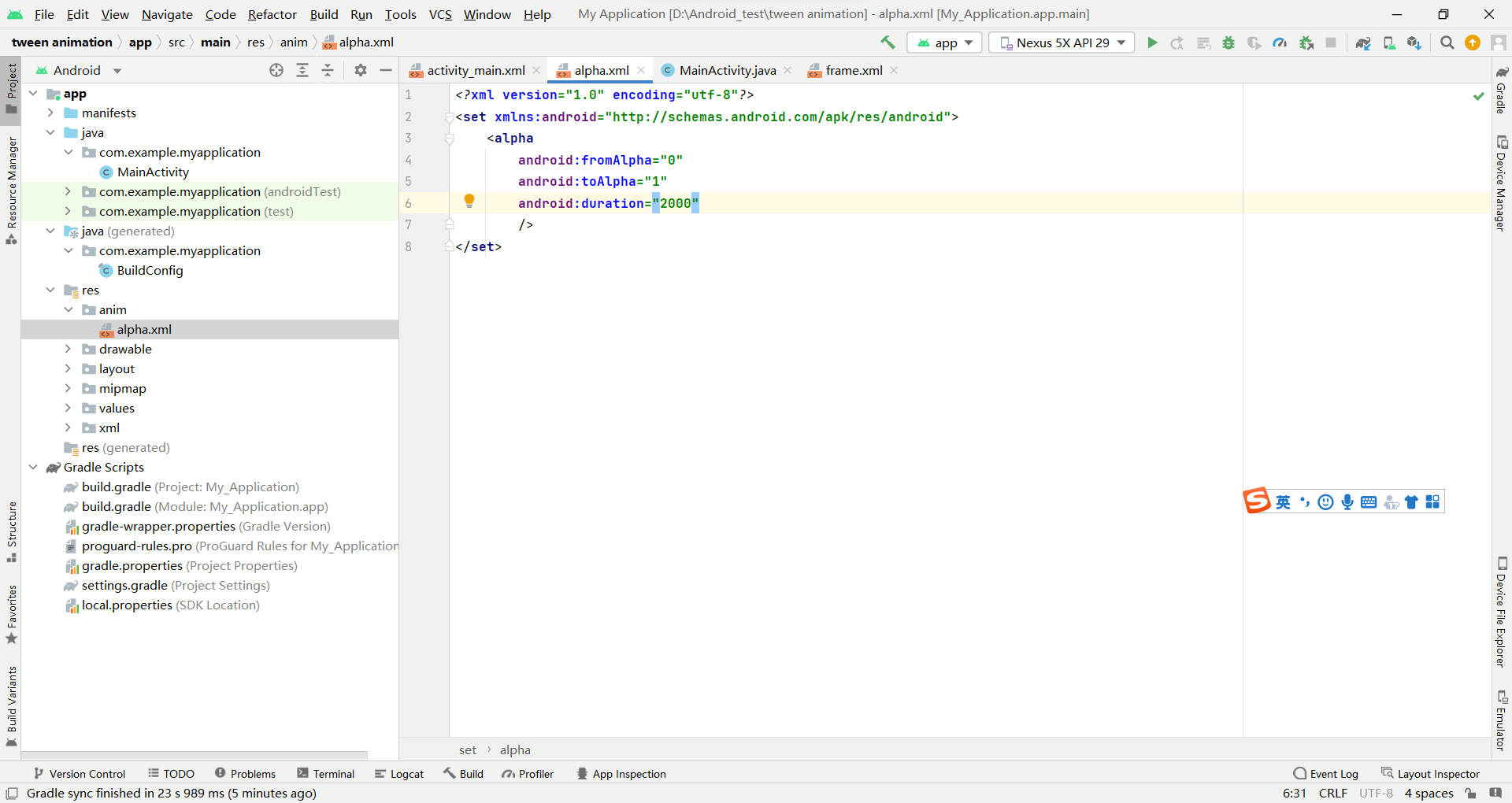
alpha.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><alphaandroid:fromAlpha="0"android:toAlpha="1"android:duration="2000"/>
</set>rotate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><rotateandroid:fromDegrees="0"android:toDegrees="360"android:pivotX="50%"android:pivotY="50%"android:duration="2000"/>
</set>scale.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><scaleandroid:fromXScale="1"android:fromYScale="1"android:toXScale="0.5"android:toYScale="0.5"android:pivotY="50%"android:pivotX="50%"android:duration="2000"/>
</set>translate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><translateandroid:fromXDelta="0"android:fromYDelta="0"android:toXDelta="400"android:toYDelta="400"android:duration="2000"/>
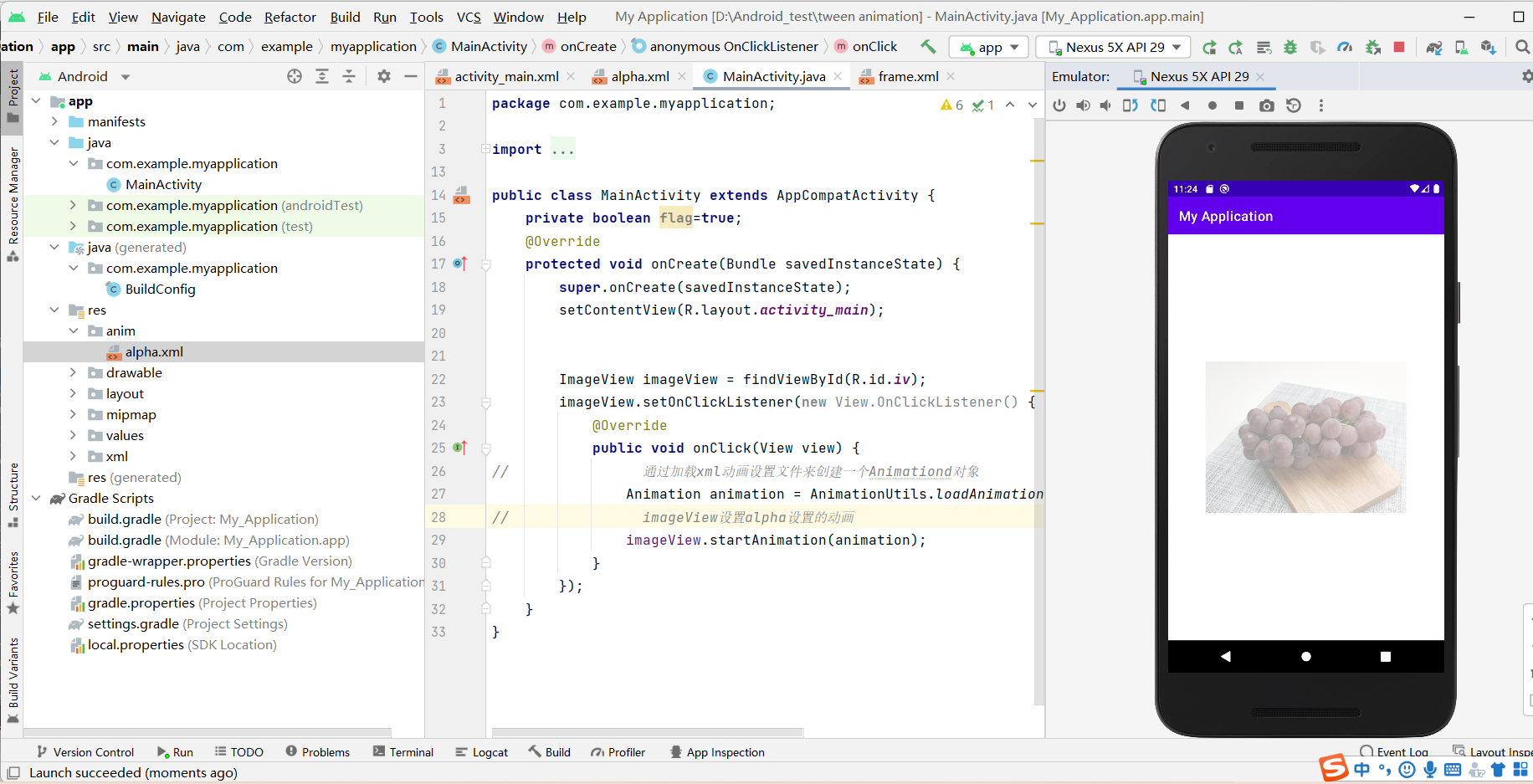
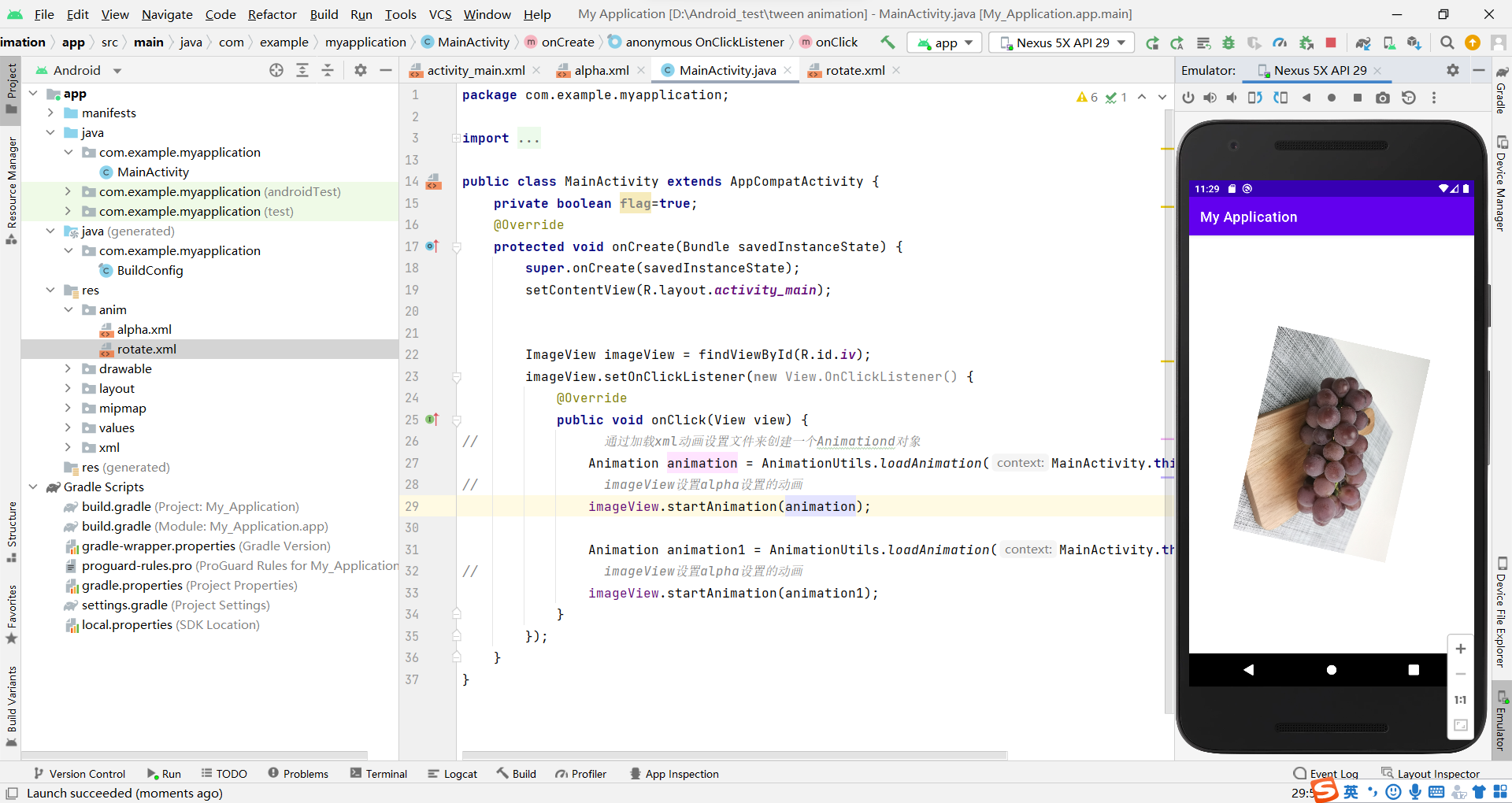
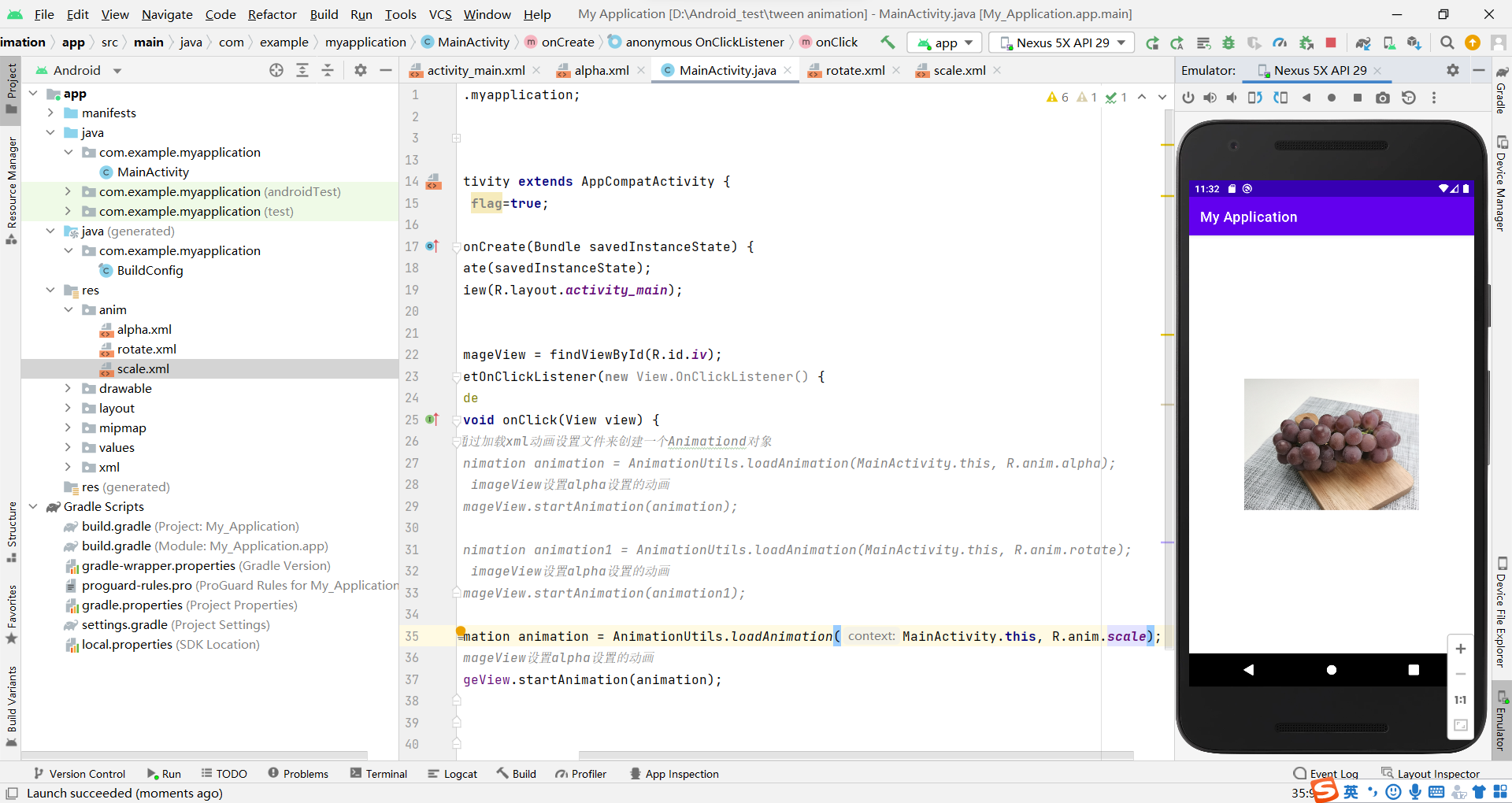
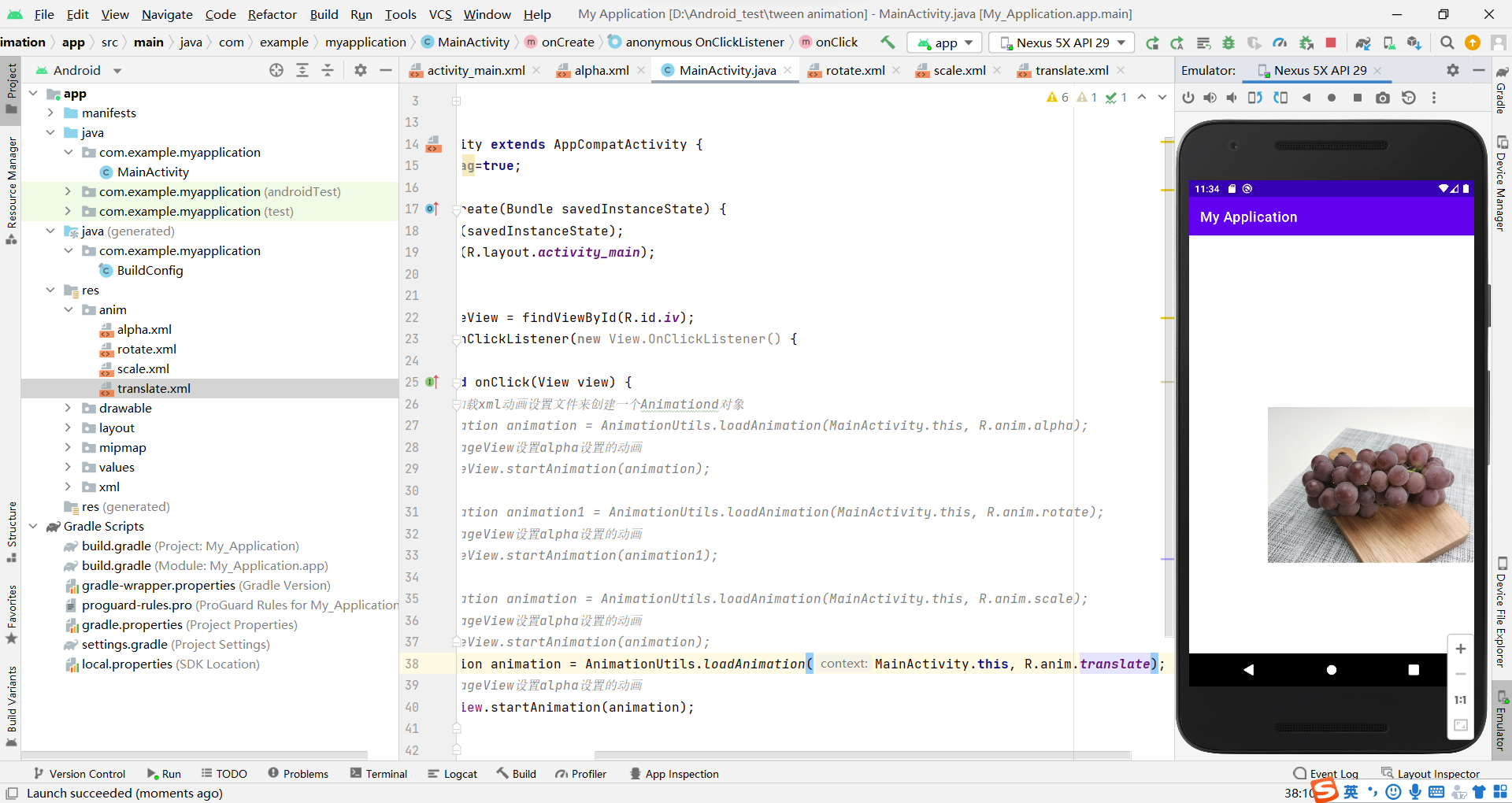
</set>MainActivity
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.RelativeLayout;public class MainActivity extends AppCompatActivity {private boolean flag=true;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ImageView imageView = findViewById(R.id.iv);imageView.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {
// 通过加载xml动画设置文件来创建一个Animationd对象
// Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha);imageView设置alpha设置的动画
// imageView.startAnimation(animation);
//
// Animation animation1 = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);imageView设置alpha设置的动画
// imageView.startAnimation(animation1);// Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);imageView设置alpha设置的动画
// imageView.startAnimation(animation);Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate);imageView设置alpha设置的动画imageView.startAnimation(animation);}});}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:id="@+id/iv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:adjustViewBounds="true"android:maxWidth="300dp"android:maxHeight="300dp"android:src="@drawable/frame1" />
</RelativeLayout>这篇关于Android studio笔记:动画(补间动画)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



