本文主要是介绍彩妆与护肤品购物平台的设计与实现-计算机毕业设计源码75889,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘 要
近年来,随着移动互联网的快速发展,电子商务越来越受到网民们的欢迎,电子商务对国家经济的发展也起着越来越重要的作用。简单的流程、便捷可靠的支付方式、快捷畅通的物流快递、安全的信息保护都使得电子商务越来越赢得网民们的青睐。现今,大量的计算机技术应用于商业领域,包括软件技术、网络技术、硬件技术等。越来越多的企业使用计算机来开展业务、销售、购买和宣传各种商品。各种商业系统和软件已经解放了企业的双手,并使企业能够最大限度地获得利益。因此,计算机技术在商业领域占有非常重要的地位。
本文主要通过对系统的前台系统和后台管理系统进行了功能性需求分析,对系统的安全性和可扩展性进行了非功能性需求分析。在详细的需求分析的基础上,根据系统的功能设计确定了数据库结构,实现完整的代码编写。彩妆与护肤品购物平台使用 Dreamweaver、HBuilder代码编辑器、Apache服务器等开发工具,完成了系统的主要模块的页面设计和功能实现。本文展示了首页页面的实现效果图,并通过代码和页面介绍了用户注册功能、商品搜索功能、生成订单和查看我的订单功能、在线付款功能功能的实现过程。
关键词:电子商务; HBuilder代码编辑器;商品搜索
Design and implementation of shopping platform for cosmetics and skin care products
Abstract
In recent years, with the rapid development of mobile Internet, e-commerce has become more and more popular among netizens, and e-commerce plays an increasingly important role in the development of national economy. Simple processes, convenient and reliable payment methods, fast and smooth logistics express delivery, and safe information protection all make e-commerce more and more popular among netizens. Nowadays, a large number of computer technologies are applied in the commercial field, including software technology, network technology, hardware technology, etc. More and more enterprises use computers to carry out business, sell, buy and publicize various commodities. All kinds of commercial systems and software have liberated the hands of enterprises and enabled enterprises to maximize benefits. Therefore, computer technology plays a very important role in the business field.
This paper mainly analyzes the functional requirements of the system's foreground system and background management system, and non functional requirements of the system's security and scalability. On the basis of detailed requirement analysis, the database structure is determined according to the functional design of the system, and the complete code is compiled. The cosmetics and skin care shopping platform uses Dreamweaver, HBuilder code editor, Apache server and other development tools to complete the page design and function realization of the main modules of the system. This article shows the implementation effect of the home page, and introduces the implementation process of user registration function, product search function, order generation and viewing my order function, and online payment function through code and page.
Keywords: e-commerce; HBuilder code editor; Product Search
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
1.3 论文组成结构
第2章 开发工具及相关技术介绍
2.1 开发技术说明
2.2 MVVM模式介绍
2.3 Mysql数据库
2.4 B/S体系工作原理
2.5 spring boot框架介绍
第3章 系统分析
3.1 可行性分析
3.1.1 经济可行性
3.1.2 技术可行性
3.1.3 操作可行性
3.2 功能性需求分析
3.3 非功能性需求分析
第4章 系统设计
4.1 功能模块设计
4.2 数据库设计
4.2.1 概念模型设计
4.2.2 数据库逻辑设计
4.2.3 数据库表设计
第5章 系统实现
5.1 用户登录的实现
5.2 系统前台主要功能实现
5.2.1 首页的实现
5.2.2 用户注册的实现
5.2.3 商品展示的实现
5.2.4 商品搜索的实现
5.2.5 商品购买的实现
5.3 系统后台主要功能实现
5.3.1 用户管理的实现
5.3.2 商品管理的实现
5.3.3 订单管理的实现
第6章 系统测试
6.1 系统可靠性测试
6.2 系统功能性测试
6.3 系统合格性测试
6.4 测试结果
第7章 总结与展望
参考文献
致谢
近年来,随着移动互联网的迅速发展,除了传统的网页浏览、资料搜索、发送电子邮件等基本应用外,国内大多数网民已经渐渐习惯了通过网络接受购物、通讯、旅游、娱乐等传统功能之外的新服务模式,其中利用网络购物也日益成为人们生活中一种重要的购物形式。互联网的快速发展为彩妆与护肤品购物平台发展提供了强大保障和支撑,另外,在线网上购物的外部环境也逐渐得到了改善,移动互联网终端(手机、平板)使得网民结构变得越来越大众化,网上支付结算手段越来越便捷,快递物流越来越畅通,相应的法规政策也越来越完善。现如今,在线网上购物对人们的吸引力越来越大,人们对网上购物的看法也从一开始的不了解到了解,从怀疑到逐渐信任,从拒绝到慢慢接受并习惯。在线网上购物的观念已经越来越深入人心,促使人们在线网上购物的主要因素有:
(1)方便快捷。网上购物可全天 24 小时营业,人们不需要奔赴到商店就可进行购物,购买的商品也可以直接送达到家。这样就使得消费者即使足不出户,也能买到来自世界各地得喜爱商品。
(2)信息量大。相比于传统的购物的方式,电子商务所能容纳的信息量非常大,既包括现实产品也包括虚拟产品。另外,还可以提供一些比较特殊的产品,既能保护消费者的个人隐私,又能满足消费者不同的心理需求。
(3)私密性强。消费者有时候在购买一些不愿意让别人知道的商品时,利用网上购物,卖家和快递物流都可以保护好用户的隐私,这样就可以避免一些不必要的麻烦。
由于近年来在线销售行业的兴起,也了解了一些相关信息。在中国,以前的销售只是传统销售,而在线销售似乎满足了市场需求。到目前为止,有一些家喻户晓的名字,如淘宝和天猫。然而,这种在线销售也有一些缺点:用户不能在下订单并付款后立即提货,他们还应该考虑货物是否受损。该系统是根据商品网络上的销售情况开发的。
经过几年的发展,许多被消费者认可的网上购物中心已经出现在国内外。这些网上购物中心的内容是多样化的,它们包含的功能相对完善,包括注册用户、搜索商品、管理订单、介绍商品细节以及在线留言。如今,互联网的广泛使用在一定程度上导致了国内外在线购物中心的发展,只要企业通过这个平台在线打字,就可以随时管理系统的内容。通过展示商品内容和发布公告,鼓励消费者购买和进行在线交易。
根据市场调研得到的信息数据,结合国内外前沿研究,利用相关系统开发和设计方法,最终设计出彩妆与护肤品购物平台。
本文共有七章,如下所示。
第一章概述了彩妆与护肤品购物平台的研究目的和意义;精炼地总结了国内外在内的领域研究情况和未来的研究趋势,最后给出了论文的组成结构。
第二章简要概述了本文所用的开发技术和工具。
第三章简要对系统各业务流程进行需求分析、可行性分析。
第四章对彩妆与护肤品购物平台进行设计。
第五章对彩妆与护肤品购物平台进行实现,并贴出相关页面截图,语言描述出具体功能实现的操作方法。
第六章对彩妆与护肤品购物平台采用测试用例的方式来对一些主要功能模块测试,最后得出测试结果。
第七章总结全文并对未来的研究做出展望。
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的springboot框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
Mysql Database,通常简称为Mysql,是一款关系型数据库的管理系统。Mysql数据库系统是目前最流行的关系型数据库管理系统之一,其系统具有良好的可移植性,功能强大且使用十分方便[8]。Mysql支持很多系统和硬件,包括HP-UX,Linux,MicrosoftWindows,SunSolaris,AppleMac等[13]。
Mysql系统的特点:
(1)Mysql的多线索服务器的体系结构使其只利用很少的资源就能够支持多用户的、大数据的高性能事务处理;
(2)Mysql支持大量的多媒体数据,例如声音、动画、二进制图形和多维数据结构等;
(3)Mysql提供了安全保密管理系统,具有良好的安全性、一致性和完整性;
(4)具有新的分布式数据库能力和分布处理的能力;
(5)提供了一些高级语言的接口软件,可以帮助快速开发基于客户端的应用程序,具有良好的移植性、可连结性和可兼容性[14]。
Mysql数据库逻辑结构包含表空间(tablespace)、段(segment)、范围(extend)、数据块(datablock)、和模式对象(schemaobject) 。每一个数据库都可以逻辑划分为一个或多个表空间,每一个表空间都是由一个或多个数据文件来组成。Mysql数据库分为系统表空间和非系统表空间,每一个Mysql数据库都包含一个称作SYSTEM的系统表空间。
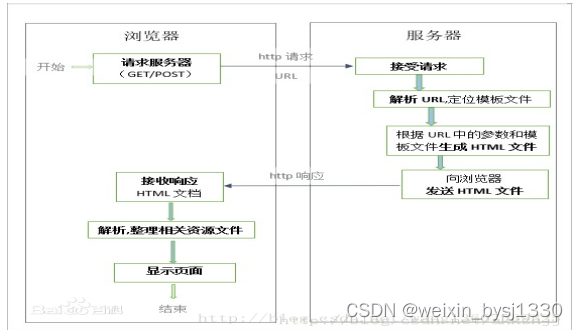
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。

Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
本系统将在经济、技术、操作这三个角度上进行可行性分析。
整个系统从设计到开发以及测试过程严谨步骤齐全,所有工作任务全部由本人完成,并未获取外部技术支持,节约了一切服务成本开销以及人工成本,在硬件方面,为节约成本使用一台二手移动工作站作为项目部署服务器以及数据库服务器,成本在一万元一下,真个网络部署也是由本人独立完成不涉及到其他人工费用,整个开发过程本着低成本,低消耗的原则。
技术可行性分析的目的是确认该系统能否利用现有技术实现,并评估开发效率和完成情况。技术的可行性是指在当前的技术条件下,计算机软件和硬件的开发是否能够满足发展的要求。因为该系统的开发基于java语言,所以开发该系统所需的软件和硬件条件可以在普通计算机上满足。因为它占用的内存相对较少,所以用Mysql数据库开发和设计软件理论上没有问题,因为它占用的内存太少。上述技术可以有效地保证系统的成功和高效开发。
彩妆与护肤品购物平台的使用界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用java技术开发,人性化和完善化是B/S结构开发比较显要的特点使得用户操作相比较其他更加简洁方便。易操作、易管理、交互性好在本系统操作上体现得淋漓尽致。
前台需求:
(1)用户模块:主要包括用户的注册和登陆、用户个人信息管理和用户帐单查询等功能。
(2)商品模块:主要包括商品浏览、商品信息展示、商品搜索、商品收藏、商品购买等功能。
(3)购买订单模块:主要包括生成订单、我的订单、查看订单详细信息、在线支付、确认收货等功能。
后台需求:
(1)用户管理:主要包括用户列表、用户数据管理等功能。
(2)商品管理:主要包括商品列表、商品类目管理、商品添加、商品信息管理等功能。
(3)订单管理:主要包括订单审核、订单确认、订单删除等功能。
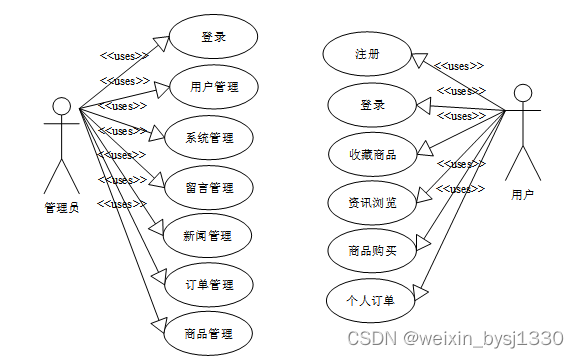
系统用例图如下所示。

图3-1系统用例图
商品添加用例描述如下表所示。
表3-1商品添加用例描述
| 用例名称 | 添加新商品 | |
| 参与者 | 管理员 | |
| 用例概述 | 本用例用于管理员进行添加新商品操作 | |
| 前置条件 | 管理员添加新商品前必须登录系统 | |
| 后置条件 | 系统中添加一个新商品 | |
| 基本事件流 | 参与者动作 | 系统响应 |
4、管理员填写新商品信息,点击“添加”按钮。 | 2、系统打开添加新商品界面。 3、系统检查管理员输入的商品信息是正确有效的。 5、系统将商品添加到数据库中。 6、系统提示“操作成功”。 7、系统跳转到商品管理界面。 | |
| 其他事件流 | 1、系统验证管理员输入的商品名为空,则提示“*请填写商品名称!”。 2、系统验证管理员输入的价格不是货币格式,则提示“*价格必须是货币格式!” | |
商品删除用例描述如下表所示。
表3-2商品删除用例描述
| 用例名称 | 删除商品 | |
| 参与者 | 管理员 | |
| 用例概述 | 本用例用于管理员进行删除商品操作 | |
| 前置条件 | 管理员删除商品前必须登录系统 | |
| 后置条件 | 系统中删除一个商品 | |
| 基本事件流 | 参与者动作 | 系统响应 |
| 1、管理员在后台主界面选择“商品管理”。 4、管理员选择一个商品,点击“删除”按钮。 6、管理员点击“确定”按钮。 | 2、系统从数据库中获取商品信息列表 3、系统打开商品列表界面。 5、系统提示“你确定要删除吗?”。 7、系统将商品从数据库中删除。 8、系统提示“删除成功”。 9、系统跳转到商品管理界面。 | |
| 其他事件流 | 无 | |
用户编辑用例描述如下表所示。
表3-3用户编辑用例描述
| 用例名称 | 修改用户 | |
| 参与者 | 管理员 | |
| 用例概述 | 本用例用于管理员进行修改用户信息操作 | |
| 前置条件 | 管理员已经登录系统 | |
| 后置条件 | 系统中更新一条用户记录 | |
| 基本事件流 | 参与者动作 | 系统响应 |
| 1、管理员在后台主界面选择“用户管理”。 4、管理员在用户列表中选择一个用户,点击“编辑”按钮。 6、管理员填写用户信息,点击“保存修改”按钮。 | 2、系统从数据库中获取用户信息。 3、系统打开用户列表界面。 5、系统打开修改用户信息界面。 7、系统将更改后的添加到数据库中。 8、系统提示“操作成功”。 9、系统跳转到用户管理界面。 | |
| 其他事件流 | 无 | |
商品购买用例描述如下表所示。
表3-5商品购买用例描述
| 用例名称 | 商品购买 | |
| 参与者 | 用户 | |
| 用例概述 | 本用例用于用户进行对商品购买操作 | |
| 前置条件 | 用户已经登录系统 | |
| 后置条件 | 系统中增加一条用户购买记录 | |
| 基本事件流 | 参与者动作 | 系统响应 |
| 1、用户在前台首页选择任意一个商品分类。 4、管理员在用户列表中选择一个商品。 7、用户填写购买订单,点击“购买”按钮。 | 2、系统从数据库中获取商品列表信息。 3、系统打开商品列表界面。 5、系统从数据库中获取商品信息。 6、系统打开商品信息及购买界面。 8、系统检查用户输入的信息是正确有效的。 9、系统将购买记录添加到数据库中。 | |
| 其他事件流 | 1、系统验证用户输入的字段为空,则提示“*购买数量不能为空!”。 | |
随着用户量的增加,系统可能会需要同时服务上千、上万个页面,服务器需要同时响应大量用户的操作,这就要求系统需要有良好的可扩展性,否则系统会出现延迟,卡顿甚至服务器崩溃的问题。高扩展性可以使软件保持旺盛的生命力,同时也能够使系统更好的适应用户增加、提高性能需求、增加应用功能等改变。
系统中保存了大量用户和管理员的个人信息,因此,保证系统服务器和数据安全是在开发过程中需要考虑的重要问题。安全性包括服务器安全、操作系统安全、数据库安全、程序代码安全以及用户个人信息和支付安全等,系统可以通过采用防火墙技术、加密技术、认证技术等来增强其安全性,只有一个健壮安全的系统才能具有长久的生命力。
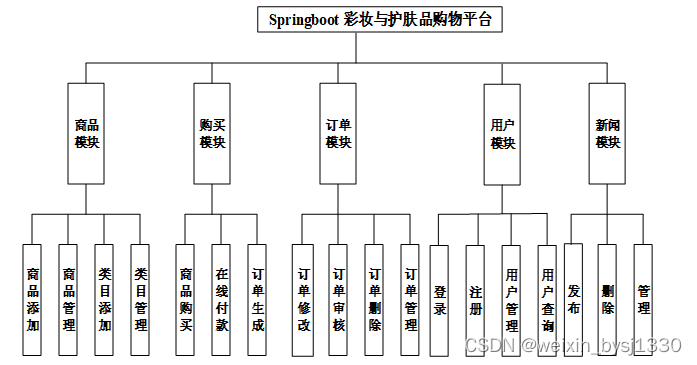
通过软件的需求分析已经获得了系统的基本功能需求。根据各大功能模块的不同,将系统分为各种功能大块。系统功能结构如下图所示。

图4-2系统功能结构图
注册/登录
游客(未进行注册或登陆的用户)可以浏览、搜索商品,但不能进行收藏和购买。用户注册首先需要进行表单验证,来验证用户名和手机号码是否合法,然后验证用户名和手机号是否已经存在,验证通过即可注册。
注册成功后,用户可以通过输入用户名来登录系统,输入密码后进行验证。登录成功后,用户可以使用商品收藏、商品购买、查看我的订单、个人信息管理等功能。
个人信息管理
用户登录系统后,在账户设置中,可以修改昵称、头像、手机号、登陆密码、收货地址等个人基本信息。
商品搜索
系统首页展示了商品搜索输入框,用户在输入框内输入与商品名称相关的关键字,系统通过模糊查询搜索到用户需要的商品并展示。
商品信息展示
用户在浏览商品时,点击某一个商品,跳转到该商品的信息展示页。在商品信息页面展示了商品的详情信息,比如商品介绍,商品详情,商品销量和收藏量等,用户通过浏览信息了解商品的主要功能和用途,最终决定是否购买。
商品购买
在商品信息页面,用户可以通过点击“购买”进行购买商品,点击后跳转到订单生成页面。订单生成页面会展示商品信息,收货地址,优惠信息等,用户确认后信息无误点击“提交”生成订单,订单生成后跳转到支付页面,支付完成则购买成功。
生成订单
用户在购买商品时,点击商品信息页面的“立即购买”或购买记录页面的“去结算”,跳转到订单生成页面,在订单生成页面用户需要确认收货地址、收货人手机号、收货人姓名等信息,确认无误后点击“提交订单”,订单提交成功,生成一条订单信息。
查看订单详情
用户在查看我的订单列表时,可以点击某一个订单来查看该订单的详细信息,主要包括订单编号、订单状态、订单日期、订单中的商品、交易金额等。订单详情还可以查看商品物流信息,用户通过能够物流信息了解所购买商品的发货状态。
商品列表
管理员可以在“商品列表”中展示商城中需要销售的商品,包含商品名称,商品属性以及类目等商品信息。管理员可以对商品进行搜索,按分类查询商品。
商品添加
添加商品首先需要输入商品基本信息,如商品名称、商品数量、商品分类等;然后需要编辑商品信息详情,如商品规格,商品描述,商品图片等。管理员也可以删除已添加的商品。
商品管理
用户在购买商品时需要选择商品规格,管理员可以设置商品规格的名称以及展示的顺序等。管理员还可以给商品规格添加属性值,也可以删除不需要的属性值。同时,管理员可以编辑商品信息,如商品介绍、商品展示图片等,方便用户浏览。
订单管理
管理员根据订单号、收货人姓名、收货地址、收货人手机号码等基本订单信息进行发货配送。
新闻管理
系统首页可以放置新闻。管理员可以添加、修改新闻的信息,如新闻名称,新闻图片,新闻链接地址等信息。
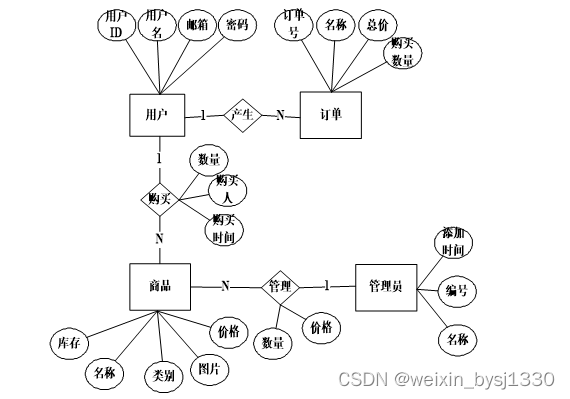
概念设计包括实体和联系两部分,如该系统中,用户是一个实体,其属性包括用户 ID 标识、用户名、密码、电话、地址等属性。联系是指实体之间有意义的关联,包括一对一、一对多、多对多三种类型。
系统E-R图如下所示。

图4-3系统E-R图
在图中,用户购买商品,关系为1:N,管理员管理商品的关系为1:N,用户和订单的关系为1:N。
针对系统的实体和属性,结合数据设计思想,对系统的逻辑设计的内容进行如下描述。
商品(商品编号、商品名称、商品图片、价格、类目、库存数量、介绍)。
订单(订单编号、用户名、订单内容、总金额、手机号、收货地址、是否支付、当前状态)。
商品类目(商品类目编号、添加时间、名称)。
新闻(新闻编号、标题、类别、内容、图片)。
数据库表是设计和实现系统的一个重要基础。以下列出了该购物系统几个重要的数据库表。
| collect | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| collect_id | int | 10 | 是 | 主键 | 收藏ID |
| user_id | int | 10 | 是 | 收藏人ID | |
| source_table | varchar | 255 | 否 | 来源表 | |
| source_field | varchar | 255 | 否 | 来源字段 | |
| source_id | int | 10 | 是 | 来源ID | |
| title | varchar | 255 | 否 | 标题 | |
| img | varchar | 255 | 否 | 封面 | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| comment | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| comment_id | int | 11 | 是 | 主键 | 评论ID |
| user_id | int | 11 | 是 | 评论人ID | |
| reply_to_id | int | 11 | 是 | 回复评论ID空为0 | |
| content | longtext | 0 | 否 | 内容 | |
| nickname | varchar | 255 | 否 | 昵称 | |
| avatar | varchar | 255 | 否 | 头像地址 | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| source_table | varchar | 255 | 否 | 来源表 | |
| source_field | varchar | 255 | 否 | 来源字段 | |
| source_id | int | 10 | 是 | 来源ID | |
| commodity_center | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| commodity_center_id | int | 11 | 是 | 主键 | 商品中心ID |
| article_no | varchar | 64 | 否 | 商品编号 | |
| commodity_brand | varchar | 64 | 否 | 商品品牌 | |
| commodity_specifications | varchar | 64 | 否 | 商品规格 | |
| suitable_for_skin_type | varchar | 64 | 否 | 适合肤质 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| cart_title | varchar | 125 | 否 | 标题 | |
| cart_img | text | 0 | 否 | 封面图 | |
| cart_description | varchar | 255 | 否 | 描述 | |
| cart_price_ago | double | 8 | 是 | 原价[1] | |
| cart_price | double | 8 | 是 | 卖价[1] | |
| cart_inventory | int | 11 | 是 | 商品库存 | |
| cart_type | varchar | 64 | 是 | 商品分类 | |
| cart_content | longtext | 0 | 否 | 正文产品的主体内容 | |
| cart_img_1 | text | 0 | 否 | 主图1 | |
| cart_img_2 | text | 0 | 否 | 主图2 | |
| cart_img_3 | text | 0 | 否 | 主图3 | |
| cart_img_4 | text | 0 | 否 | 主图4 | |
| cart_img_5 | text | 0 | 否 | 主图5 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| goods | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| goods_id | mediumint | 8 | 是 | 主键 | 产品id |
| title | varchar | 125 | 否 | 标题 | |
| img | text | 0 | 否 | 封面图 | |
| description | varchar | 255 | 否 | 描述 | |
| price_ago | double | 8 | 是 | 原价 | |
| price | double | 8 | 是 | 卖价 | |
| sales | int | 10 | 是 | 销量 | |
| inventory | int | 11 | 是 | 商品库存 | |
| type | varchar | 64 | 是 | 商品分类 | |
| hits | int | 10 | 是 | 点击量 | |
| content | longtext | 0 | 否 | 正文产品的主体内容 | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| img_1 | text | 0 | 否 | 主图1 | |
| img_2 | text | 0 | 否 | 主图2 | |
| img_3 | text | 0 | 否 | 主图3 | |
| img_4 | text | 0 | 否 | 主图4 | |
| img_5 | text | 0 | 否 | 主图5 | |
| customize_field | text | 0 | 否 | 自定义字段 | |
| source_table | varchar | 255 | 否 | 来源表 | |
| source_field | varchar | 255 | 否 | 来源字段 | |
| source_id | int | 10 | 是 | 来源ID | |
| user_id | int | 11 | 否 | 添加人 | |
| notice | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| notice_id | mediumint | 8 | 是 | 主键 | 公告id |
| title | varchar | 125 | 是 | 标题 | |
| content | longtext | 0 | 否 | 正文 | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| order | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_id | int | 11 | 是 | 主键 | 订单ID |
| order_number | varchar | 64 | 否 | 订单号 | |
| goods_id | mediumint | 8 | 是 | 商品id | |
| title | varchar | 32 | 否 | 商品标题 | |
| img | varchar | 255 | 否 | 商品图片 | |
| price | double | 10 | 是 | 价格 | |
| price_ago | double | 10 | 是 | 原价 | |
| num | int | 8 | 是 | 数量 | |
| price_count | double | 8 | 是 | 总价 | |
| norms | varchar | 255 | 否 | 规格 | |
| type | varchar | 64 | 是 | 商品分类 | |
| contact_name | varchar | 32 | 否 | 联系人姓名 | |
| contact_email | varchar | 125 | 否 | 联系人邮箱 | |
| contact_phone | varchar | 11 | 否 | 联系人手机 | |
| contact_address | varchar | 255 | 否 | 收件地址 | |
| postal_code | varchar | 9 | 否 | 邮政编码 | |
| user_id | int | 10 | 是 | 买家ID | |
| merchant_id | mediumint | 8 | 是 | 商家ID | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| description | varchar | 255 | 否 | 描述 | |
| state | varchar | 16 | 是 | 订单状态待付款,待发货,待签收,已签收,待退款,已退款,已拒绝,已完成 | |
| slides | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| slides_id | int | 10 | 是 | 主键 | 轮播图ID |
| title | varchar | 64 | 否 | 标题 | |
| content | varchar | 255 | 否 | 内容 | |
| url | varchar | 255 | 否 | 链接 | |
| img | varchar | 255 | 否 | 轮播图 | |
| hits | int | 10 | 是 | 点击量 | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| system_user | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| system_user_id | int | 11 | 是 | 主键 | 系统用户ID |
| user_no | varchar | 64 | 是 | 用户编号 | |
| user_name | varchar | 64 | 否 | 用户姓名 | |
| id_number | varchar | 255 | 否 | 身份证号 | |
| age | int | 11 | 否 | 年龄 | |
| examine_state | varchar | 16 | 是 | 审核状态 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| user_id | int | 11 | 是 | 用户ID | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
用户注册完成后,点击“登陆”进入到登陆页面,输入用户名和密码,点击“登陆”按钮,对用户名和密码进行验证,根据传入的用户名和密码在数据库中是否能查询到一条用户信息,若不能返回用户信息则登陆失败,页面提示用户名或密码错误。
登录界面如下图所示。

图5-1登录界面
登录系统主要代码如下。
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
用户界面要尽量简洁大方,使用户能够方便找到需要的功能入口,浏览、购买商品,且要易于修改和维护,同时还要保证用户合法和系统安全。
首页界面如下图所示。

图5-1首页界面
首页关键代码如下。
@EnableJpaRepositories
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class,args);
}
}
}
用户进入系统首页后,点击“注册”链接进入到注册页面,按照页面提示输入用户名、密码和手机号,页面进行表单验证,验证输入的用户名和手机号是否合法,表单验证通过后,点击“立即注册”按钮,利用 Ajax 技术,对用户名和手机号实现页面无刷新验证,检测数据库中是否已经存在该用户名或手机号,若数据库中不存在,则注册成功,注册成功后,自动跳转到登录页面。
用户注册界面如下所示。

图5-1用户注册界面
注册代码如下:
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
商品展示页是展示系统商品的页面,通过sql语句: @RequestMapping(value = {"/count_group", "/count"}),将所有是商品按商品编号降序排列。
商品展示页面,如下图所示。

图5-1商品展示页面
商品展示主要代码如下。
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
系统首页提供了搜索商品的输入框,用户在输入框内输入想要查找商品的关键字,点击搜索按钮,系统将用户输入的关键字传递到后台。首先创建一个实体类 PageBean,该实体类的属性包括页码 pageCode、每页记录数 pageSize、总记录数 totalRecord 和一个 List 集合 beanList,利用输入的关键字对数据库进行模糊查询,将得到的结果存入 PageBean 中,返回PageBean 跳转到 goodList.php 页面,在 goodList.php 页面,使用循环将搜索到的结果分页展示。
商品搜索界面如下图所示。

图5-1商品搜索界面
用户在浏览商品时,对于心仪的想要购买的商品,可以将该商品添加到购买记录中。点击“添加购买记录”按钮,页面将该商品的数据传递到后台,首先查询数据库购买记录表中是否已经存在该商品,若存在直接将商品数量加一,若不存在则创建一个新的购买记录对象,添加购买记录成功,数据库中的购买记录表添加一条信息。用户还可以点击“我的购买记录”查看添加到购买记录的商品,系统通过读取 session获取到用户 ID,将用户 ID 传递到后台,在购买记录表中查询该用户的所有购买记录信息,返回数据到我的购买记录页面。
商品购买界面如下图所示。

图5-1商品购买界面
商品购买主要代码如下:
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
管理员对系统用户的管理,在yhzhgl.php实现管理员用户的管理,包括录入、删除、修改,修改密码通过SESSION获取用户名,然后输入新密码,提交到mod.php中,使用sql命令更新密码。
用户管理界面如下图所示。

图5-1用户管理界面
管理员可以获取系统中所有商品的列表并对其进行编辑。管理员在添加商品时,需要输入商品基本信息,如名称、价格、规格等,还需要输入商品详情描述,包括对商品功能的描述以及展示图片等。添加商品完成,数据库商品表添加一条信息。管理员可以搜索商品,同时可以对已经添加的商品进行编辑。
商品管理界面如下图所示。

图5-1商品管理界面
商品管理主要代码如下。
public Map<String, Object> upload(@RequestParam("file") MultipartFile file) {
log.info("进入方法");
if (file.isEmpty()) {
return error(30000, "没有选择文件");
}
try {
//判断有没路径,没有则创建
String filePath = System.getProperty("user.dir") + "\\target\\classes\\static\\upload\\";
File targetDir = new File(filePath);
if (!targetDir.exists() && !targetDir.isDirectory()) {
if (targetDir.mkdirs()) {
log.info("创建目录成功");
} else {
log.error("创建目录失败");
}
}
String fileName = file.getOriginalFilename();
File dest = new File(filePath + fileName);
log.info("文件路径:{}", dest.getPath());
log.info("文件名:{}", dest.getName());
file.transferTo(dest);
JSONObject jsonObject = new JSONObject();
jsonObject.put("url", "/api/upload/" + fileName);
return success(jsonObject);
} catch (IOException e) {
log.info("上传失败:{}", e.getMessage());
}
return error(30000, "上传失败");
}
管理员在后台管理界面点击到所有订单界面dingdan_list.php,向控制层dingdanAction发送请求,搜索当前所有订单信息,dingdanAction向订单数据访问层调用搜索全部订单的请求,向数据库的订单表搜索当前所有订单并将订单信息以对象的形式层层返回到dingdan_list.php界面,显示出当前所有订单信息。同时可以删除过期订单,确认已有订单,进行发货处理。
订单管理界面如下图所示。

图5-1订单管理界面
订单付款界面如下图所示。

图5-1订单付款界面
订单管理主要代码如下。
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
以进入系统首页的访问速度为例展示系统的性能测试;系统的主要用户群体是购物理念较为先进的消费者,系统要在3秒钟内响应;需要完成页面的菜单栏、首页轮播图片、类目及商品列表、商品评价以及各功能模块入口等元素的显示。
功能性测试是指执行指定的工作流程,通过对一个系统的所有特性和功能都进行测试确保符合需求和规范。
系统功能性测试表如下表所示。
表6-1系统功能性测试表
| 编号 | 测试功能 | 测试内容 | 测试结果 |
| 1 | 用户登录 | 1.验证用户名与密码的正确性。 2.验证密码是否可见。 | 通过 |
| 2 | 首页展示 | 1.首页数据是否成功加载。 2.验证搜索功能的准确性。 3.验证是否可以异步加载。 4.验证导航栏按钮。 | 通过 |
| 3 | 个人信息修改 | 1.验证登录名是否可以正常更改。 2.验证联系方式是否可以更改。 3.验证收货地址可以正常修改。 4.验证密码是否可以修改。 | 通过 |
| 7 | 商品类目管理 | 1.验证类目新增是否可以成功。 2.验证类目删除是否可以成功。 | 通过 |
| 8 | 商品管理 | 1.商品信息是否与上传一致。 2.是否能完成价格修改。 3.验证库存信息修改。 | 通过 |
| 9 | 订单处理 | 1.能否正常上传单号完成发货。 2.验证数据准确性。 | 通过 |
| 10 | 添加商品 | 1.上传商品是否添加验证。 2.图片是否成功上传。 3.验证表单是否提交成功。 | 通过 |
| 11 | 用户管理 | 1.验证用户录入功能。 2.验证用户违规清理功能。 | 通过 |
集成测试后,所有的模块已经全部连接完毕,形成了一个完整的系统。合格性测试是在集成测试完毕后,进一步对系统进行综合性的检测。经过合格性测试,可以检查出系统是否符合系统的设计,能够完成需求的所有功能。本系统经过最后的测试,所有模块功能都能按预定要求工作。
在实际测试中,经过一系列系统性的测试,使我们能够及时发现一些系统在设计中出现的疏忽和漏洞。经过严密的测试,不仅发现了模块内部的错误,也查找到模块连接后产生的错误。经过测试,对系统产生错误的地方进行优化、修改和完善,使得系统能够实现最初设计的基本功能。
本文针对彩妆与护肤品购物平台的特点和用户需求,利用 java相关技术和MVVM 模式等技术,通过详细的需求分析、页面设计和功能设计,最终实现了一个基于 springboot 的彩妆与护肤品购物平台。
系统利用 Html 提供的标签库、JQuery 技术和 CSS 技术进行了系统页面设计,实现了包括用户模块、商品模块、购买记录模块和订单模块的前台系统以及包括用户管理模块、商品管理模块、订单管理模块的后台系统。另外,系统还进行了数据安全设计和推荐商品模块设计,并添加了用户的访问控制,建立了一个完整、健壮、安全稳定的彩妆与护肤品购物平台。
该系统的特点有:
(1)简单大方,易于操作的 Web 页面;
(2)利用 Ajax 技术使页面进行无刷新更新;
(3)根据用户的浏览和购买记录,向用户推荐可能感兴趣的商品;
(4)系统具有商品搜索功能,使用户能够简单方便的找到自己心仪的商品;
(5)商品评论功能可以帮助用户更全面的了解商品信息,用户可以发表自己对已购买商品的评价;
(6)有良好的安全性和可扩展性,增强了系统的可靠性,使系统保持持久的生命力。
由于时间限制和本人能力条件有限,该系统还存在一些不足,今后也会出现许多新的开发技术,未来还可以对系统做出如下改进:
(1)优化系统页面,使页面更加美观且方便操作;
(2)优化商品搜索功能,提供多条件选择查询搜索;
(3)优化商品推荐功能,提高商品推荐的精准度;
(4)优化在线支付功能,提供更多支付接口,使用户付款更加方便;
(5)进一步提高系统的安全性,使系统更加健壮;
(6)优化数据和代码,提升软件效率,方便系统维护和扩展。
参考文献
[1]李乐.Java语言应用研究[J].智慧中国,2022(09):80-81.
[2]张程.化妆品市场新趋势[J].检察风云,2022(15):74-75.
[3]张艺菲,周作涛.影响消费者线上直播购买化妆品行为因素分析[J].现代营销(下旬刊),2022(07):118-120.DOI:10.19932/j.cnki.22-1256/F.2022.07.118.
[4]宋旸.使用Java语言开发Web应用软件的知识探讨[J].中国设备工程,2022(14):121-123.
[5]王茜,何聪芬,于笑乾,袁欢,高家敏,王聪,张凤兰,王钢力.中国化妆品发酵原料应用及安全监管现状[J].环境卫生学杂志,2022,12(06):436-442.DOI:10.13421/j.cnki.hjwsxzz.2022.06.007.
[6]贺斌.计算机软件开发中JAVA语言的应用研究[J].中国设备工程,2022(11):247-249.
[7]曹嵩彭,王鹏宇.浅析Java语言在软件开发中的应用[J].信息记录材料,2022,23(03):114-116.DOI:10.16009/j.cnki.cn13-1295/tq.2022.03.009.
[8]镇鑫羽,景琴琴.Java语言程序设计的教学实践[J].集成电路应用,2022,39(02):256-257.DOI:10.19339/j.issn.1674-2583.2022.02.111.
[9]喻佳,吴丹新.基于SpringBoot的Web快速开发框架[J].电脑编程技巧与维护,2021(09):31-33.DOI:10.16184/j.cnki.comprg.2021.09.013.
[10]方生.基于“MVVM”模式的“Web”前端的设计与实现[J].电脑知识与技术,2021,17(20):147-149.DOI:10.14004/j.cnki.ckt.2021.2004.
[11]崔慧娟.MVVM模式在Android项目中的应用[J].信息与电脑(理论版),2021,33(06):1-3.
[12]游俊慧.MVC、MVP、MVVM三种架构模式的对比[J].办公自动化,2020,25(22):11-12+27.
[13]朱海萍,丁西,刘链.Web前端中基于MVVM框架的技术应用研究[J].科技资讯,2020,18(30):8-10.DOI:10.16661/j.cnki.1672-3791.2004-5455-1176.
[14]温海标.MVVM模式及其应用研究[J].电脑知识与技术,2020,16(24):92-93.DOI:10.14004/j.cnki.ckt.2020.2683.
[15]Kevin Kline. The Java Language Extension for SQL Server Is Now Open Source[J]. Database Trends and Applications,2020,34(4).
[16]叶济凡. 基于SpringBoot与Vue框架的中文社科论文分析系统的设计与实现[D].南京大学,2020.DOI:10.27235/d.cnki.gnjiu.2020.001733.
[17]Hu Xin,Yan Chaobing. Development and application of JAVA language development test evaluation system software[J]. Journal of Computational Methods in Sciences and Engineering,2020,20(4).
[18]熊永平.基于SpringBoot框架应用开发技术的分析与研究[J].电脑知识与技术,2019,15(36):76-77.DOI:10.14004/j.cnki.ckt.2019.4290.
[19]吕宇琛.SpringBoot框架在web应用开发中的探讨[J].科技创新导报,2018,15(08):168+173.DOI:10.16660/j.cnki.1674-098X.2018.08.168.
[20]刘春晓. 基于MVVM的软件架构模式MVVD的设计与实现[D].天津大学,2018.
致谢
时光飞逝,转眼间我在学校的这些年生活即将结束,回顾这几年的学习生活,收获良多,既有幸福也有难过,学校生活的结束对于我来说也是一个新的开始。论文即将完成,在此,我心中有许多想要感谢的人。首先感谢我的导师,不仅在学习研究方面加以指导,也在生活和为人处世上给予帮助。还要感谢授课老师,你们严谨的学术精神和积极向上的工作态度都在激励我的成长和进步。感谢多年来一直生活在一起的室友,谢谢你们多年来的陪伴和照顾。最后,要感谢各位论文评审老师,感谢您们在百忙之中抽空评阅本论文并给出宝贵的意见和建议。
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-
这篇关于彩妆与护肤品购物平台的设计与实现-计算机毕业设计源码75889的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





