本文主要是介绍正则表达式(13th),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天想了很多开题思路和仔细分析琢磨了开题第一个点,前端这里学的慢了,明天一定要把JavaScript高级学完,之后开启两周的vue学习
1 正则表达式概述
1.1 什么是正则表达式
正则表达式( Regular Expression )是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
其他语言也会使用正则表达式,本阶段我们主要是利用 JavaScript 正则表达式完成表单验证。
1.2 正则表达式的特点
1.灵活性、逻辑性和功能性非常的强。
2.可以迅速地用极简单的方式达到字符串的复杂控制。
3.对于刚接触的人来说,比较晦涩难懂。比如: ^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$
4.实际开发,一般都是直接复制写好的正则表达式. 但是要求会使用正则表达式并且根据实际情况修改正则表达式. 比如用户名: /1{3,16}$/
2 正则表达式在JavaScript中的使用
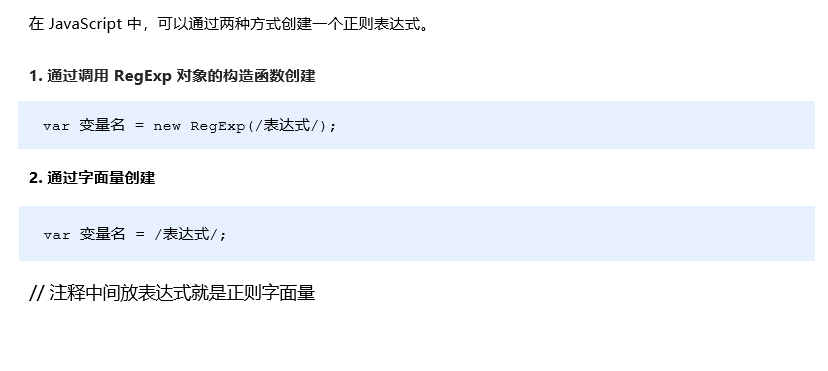
2.1 创建正则表达式

2.2 测试正则表达式test
test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串。
regexObj.test(str)
regexObj 是写的正则表达式
str 我们要测试的文本
就是检测str文本是否符合我们写的正则表达式规范.
<script>// 正则表达式在js中的使用// 1. 利用 RegExp对象来创建 正则表达式var regexp = new RegExp(/123/);console.log(regexp);// 2. 利用字面量创建 正则表达式var rg = /123/;// 3.test 方法用来检测字符串是否符合正则表达式要求的规范console.log(rg.test(123));console.log(rg.test('abc'));</script>3 正则表达式中的特殊符号
3.1 正则表达式的组成
一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
3.2 边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。

如果 ^ 和 $ 在一起,表示必须是精确匹配。
<script>// 边界符 ^ $ var rg = /abc/; // 正则表达式里面不需要加引号 不管是数字型还是字符串型// /abc/ 只要包含有abc这个字符串返回的都是trueconsole.log(rg.test('abc'));console.log(rg.test('abcd'));console.log(rg.test('aabcd'));console.log('---------------------------');var reg = /^abc/;console.log(reg.test('abc')); // trueconsole.log(reg.test('abcd')); // trueconsole.log(reg.test('aabcd')); // falseconsole.log('---------------------------');var reg1 = /^abc$/; // 精确匹配 要求必须是 abc字符串才符合规范console.log(reg1.test('abc')); // trueconsole.log(reg1.test('abcd')); // falseconsole.log(reg1.test('aabcd')); // falseconsole.log(reg1.test('abcabc')); // false</script>3.3 字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
1.[] 方括号
/[abc]/.test('andy') // true
后面的字符串只要包含 abc 中任意一个字符,都返回 true 。
2. [-] 方括号内部 范围符-
/^[a-z]$/.test(c') // true
方括号内部加上 - 表示范围,这里表示 a 到 z 26个英文字母都可以。
3.[^] 方括号内部 取反符^
/[^abc]/.test('andy') // false
方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。
注意和边界符 ^ 区别,边界符写到方括号外面。
4. 字符组合
/[a-z1-9]/.test('andy') // true
方括号内部可以使用字符组合,这里表示包含 a 到 z 的26个英文字母和 1 到 9 的数字都可以。
<script>//var rg = /abc/; 只要包含abc就可以 // 字符类: [] 表示有一系列字符可供选择,只要匹配其中一个就可以了var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为trueconsole.log(rg.test('andy'));console.log(rg.test('baby'));console.log(rg.test('color'));console.log(rg.test('red'));var rg1 = /^[abc]$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 trueconsole.log(rg1.test('aa'));console.log(rg1.test('a'));console.log(rg1.test('b'));console.log(rg1.test('c'));console.log(rg1.test('abc'));console.log('------------------');var reg = /^[a-z]$/; // 26个英文字母任何一个字母返回 true - 表示的是a 到z 的范围 console.log(reg.test('a'));console.log(reg.test('z'));console.log(reg.test(1));console.log(reg.test('A'));// 字符组合var reg1 = /^[a-zA-Z0-9_-]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true console.log(reg1.test('a'));console.log(reg1.test('B'));console.log(reg1.test(8));console.log(reg1.test('-'));console.log(reg1.test('_'));console.log(reg1.test('!'));console.log('----------------');// 如果中括号里面有^ 表示取反的意思 千万和 我们边界符 ^ 别混淆var reg2 = /^[^a-zA-Z0-9_-]$/;console.log(reg2.test('a'));console.log(reg2.test('B'));console.log(reg2.test(8));console.log(reg2.test('-'));console.log(reg2.test('_'));console.log(reg2.test('!'));</script>3.4 量词符
量词符用来设定某个模式出现的次数。

<script>// 量词符: 用来设定某个模式出现的次数// 简单理解: 就是让下面的a这个字符重复多少次// var reg = /^a$/;// * 相当于 >= 0 可以出现0次或者很多次 // var reg = /^a*$/;// console.log(reg.test(''));// console.log(reg.test('a'));// console.log(reg.test('aaaa'));// + 相当于 >= 1 可以出现1次或者很多次// var reg = /^a+$/;// console.log(reg.test('')); // false// console.log(reg.test('a')); // true// console.log(reg.test('aaaa')); // true// ? 相当于 1 || 0// var reg = /^a?$/;// console.log(reg.test('')); // true// console.log(reg.test('a')); // true// console.log(reg.test('aaaa')); // false// {3 } 就是重复3次// var reg = /^a{3}$/;// console.log(reg.test('')); // false// console.log(reg.test('a')); // false// console.log(reg.test('aaaa')); // false// console.log(reg.test('aaa')); // true// {3, } 大于等于3var reg = /^a{3,}$/;console.log(reg.test('')); // falseconsole.log(reg.test('a')); // falseconsole.log(reg.test('aaaa')); // trueconsole.log(reg.test('aaa')); // true// {3,16} 大于等于3 并且 小于等于16var reg = /^a{3,6}$/;console.log(reg.test('')); // falseconsole.log(reg.test('a')); // falseconsole.log(reg.test('aaaa')); // trueconsole.log(reg.test('aaa')); // trueconsole.log(reg.test('aaaaaaa')); // false</script>用户名验证案例
<style>span {color: #aaa;font-size: 14px;}.right {color: green;}.wrong {color: red;}</style>
</head><body><input type="text" class="uname"> <span>请输入用户名</span><script>var uname = document.querySelector('.uname');var span = document.querySelector('span');var reg = /^[a-zA-Z0-9_-]{6,16}$/;uname.onblur = function () {if (reg.test(this.value)) {span.className = 'right';span.innerHTML = '用户名合法';} else {span.innerHTML = '用户名不符合规范';span.className = 'wrong';}}</script>
</body>3.5 括号总结
1、大括号 量词符. 里面表示重复次数
2、中括号 字符集合。匹配方括号中的任意字符.
3、小括号 表示优先级
可以在线测试: https://c.runoob.com/
<script>// 中括号 字符集合.匹配方括号中的任意字符. // var reg = /^[abc]$/;// a 也可以 b 也可以 c 可以 a ||b || c// 大括号 量词符. 里面表示重复次数// var reg = /^abc{3}$/; // 它只是让c重复三次 abccc// console.log(reg.test('abc'));// console.log(reg.test('abcabcabc'));// console.log(reg.test('abccc'));// 小括号 表示优先级var reg = /^(abc){3}$/; // 它是让abcc重复三次console.log(reg.test('abc'));console.log(reg.test('abcabcabc'));console.log(reg.test('abccc'));</script>3.6 预定义类
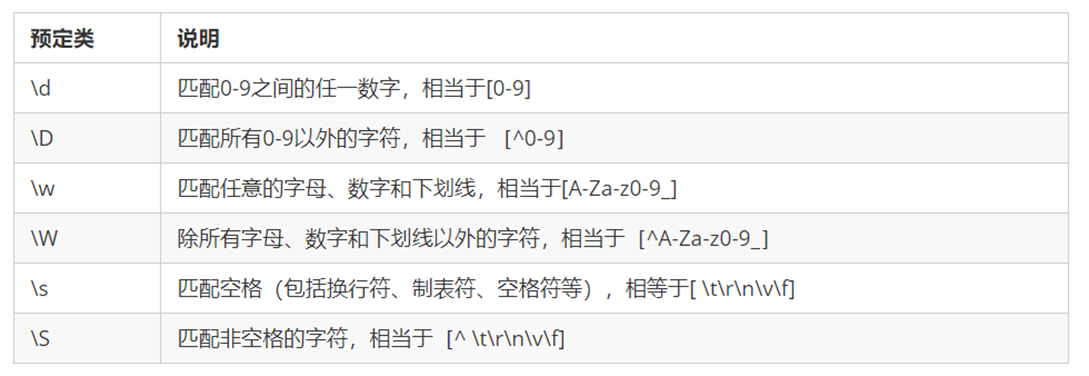
预定义类指的是某些常见模式的简写方式。

座机号码验证
<script>// 座机号码验证: 全国座机号码 两种格式: 010-12345678 或者 0530-1234567// 正则里面的或者 符号 | // var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/;var reg = /^\d{3,4}-\d{7,8}$/;</script>品优购注册页面表单验证(这个我又补充了不少前面忘记的东西)
window.onload = function () {var regtel = /^1[3|4|5|7|8]\d{9}$/; // 手机号码的正则表达式var regqq = /^[1-9]\d{4,}$/; // 10000var regnc = /^[\u4e00-\u9fa5]{2,8}$/;var regmsg = /^\d{6}$/;var regpwd = /^[a-zA-Z0-9_-]{6,16}$/;var tel = document.querySelector('#tel');var qq = document.querySelector('#qq');var nc = document.querySelector('#nc');var msg = document.querySelector('#msg');var pwd = document.querySelector('#pwd');var surepwd = document.querySelector('#surepwd');regexp(tel, regtel); // 手机号码regexp(qq, regqq); // qq号码regexp(nc, regnc); // 昵称regexp(msg, regmsg); // 短信验证regexp(pwd, regpwd); // 密码框// 表单验证的函数function regexp(ele, reg) {ele.onblur = function() {if (reg.test(this.value)) {// console.log('正确的');this.nextElementSibling.className = 'success';this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确';} else {// console.log('不正确');this.nextElementSibling.className = 'error';this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 格式不正确,请从新输入 ';}}};surepwd.onblur = function() {if (this.value == pwd.value) {this.nextElementSibling.className = 'success';this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确';} else {this.nextElementSibling.className = 'error';this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 两次密码输入不一致';}}}4 正则表达式中的替换
4.1 replace替换
replace() 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
stringObject.replace(regexp/substr,replacement)
第一个参数: 被替换的字符串 或者 正则表达式
第二个参数: 替换为的字符串
返回值是一个替换完毕的新字符串
4.2 正则表达式参数
/表达式/[switch]
switch(也称为修饰符) 按照什么样的模式来匹配. 有三种值:
g:全局匹配
i:忽略大小写
gi:全局匹配 + 忽略大小写
<body><textarea name="" id="message"></textarea> <button>提交</button><div></div><script>// 替换 replace// var str = 'andy和red';// // var newStr = str.replace('andy', 'baby');// var newStr = str.replace(/andy/, 'baby');// console.log(newStr);var text = document.querySelector('textarea');var btn = document.querySelector('button');var div = document.querySelector('div');btn.onclick = function() {div.innerHTML = text.value.replace(/激情|gay/g, '**');}</script>
</body>a-z0-9_- ↩︎
这篇关于正则表达式(13th)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






