本文主要是介绍【vue chunk-vendors 报错 xxx is not defined 遇到的坑】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue chunk-vendors 报错 xxx is not defined 遇到的坑
- 背景
- 错误的示范
- 正确的示范
- 总结
导航
- 背景
- 错误的示范
- 正确的示范
- 总结
背景
本人后端 Java 攻城狮一枚,属于贼菜的那种迫于生活压力也要写前端目前最多的就是vue 的项目,
但是在茫茫学海中知识点如此之多故并没有系统性的学习相关vue 教程数据依葫芦画瓢的模式勉强前行。
大巧不巧 本地运行项目一切顺畅,欣喜若狂终于搞定了开始打包准备发布,一看打包成功就感觉稳了。
一边把打包后的代码上传服务器一边收拾东西准备收工,但是噩耗也随之而来 《chunk-vendors 报错 xxx is not defined》!!!
错误的示范
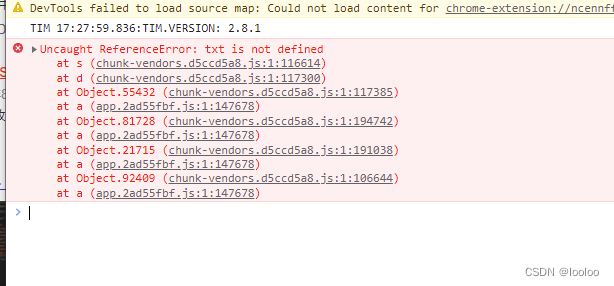
以为多年的开发摸鱼经验一眼看去就知道八九不离十 肯定是没有声明变量,具体报错如图

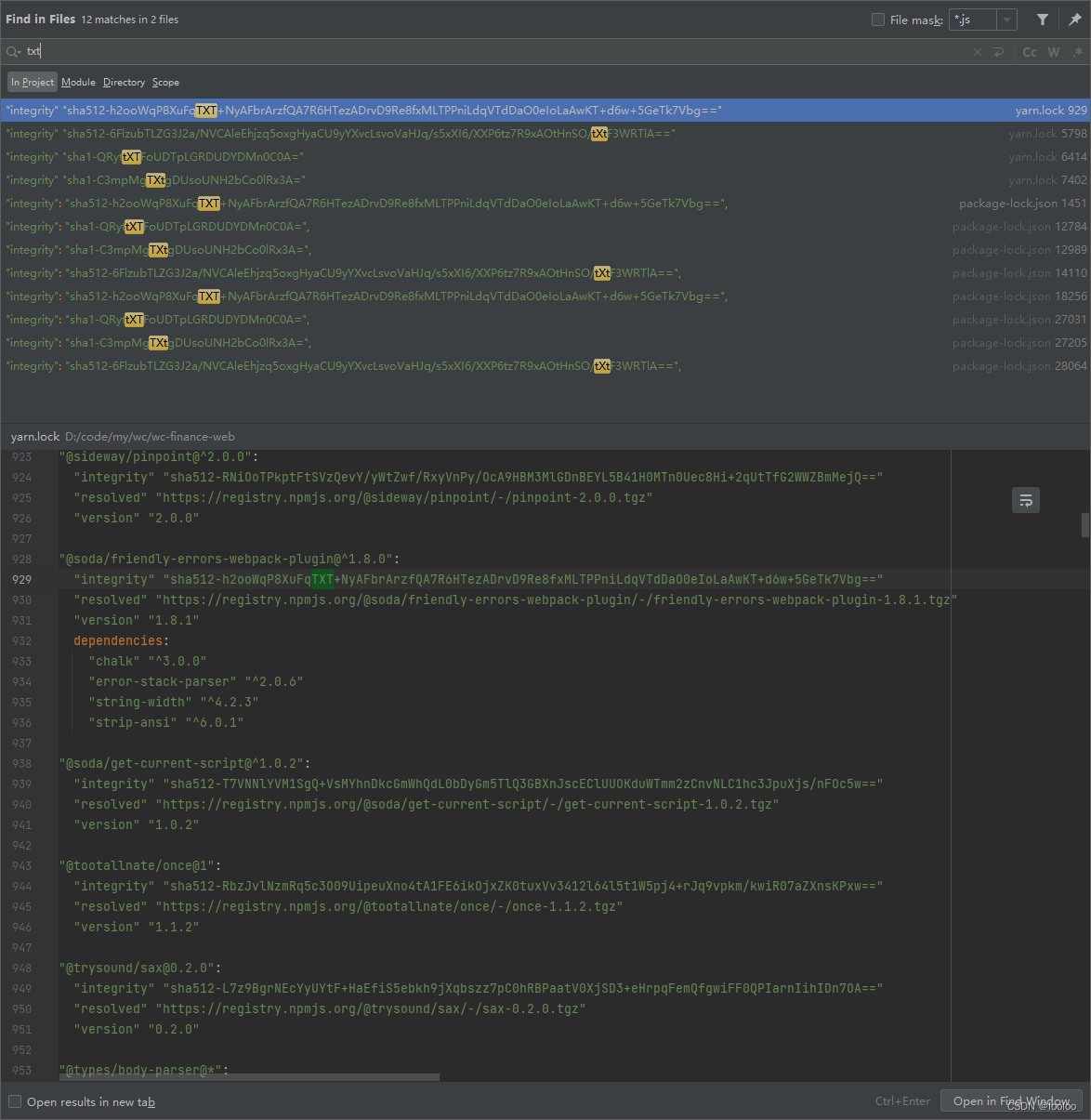
于是乎我就去工程里面全局了一把当我看到结果的时候就隐隐觉得有点不对了如图

也不对啊项目里面没有但是服务器上就报错txt 于是乎僵住了 这个 chunk-vendors 是压缩之后的代码可阅读性基本为0 对于这个问题硬是找了半天都没解决到。
最后问了各种前端程序员无果后请教了资深大神,大神出马一下解决问题
正确的示范
跟上面的前面两部操作步骤相同,当在项目中找不到txt 的时候,且本地运行打包都正常就服务器出问题那么打开vue 的源码映射功能直接服务器调试即可
module.exports = {//如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。productionSourceMap: true,
}
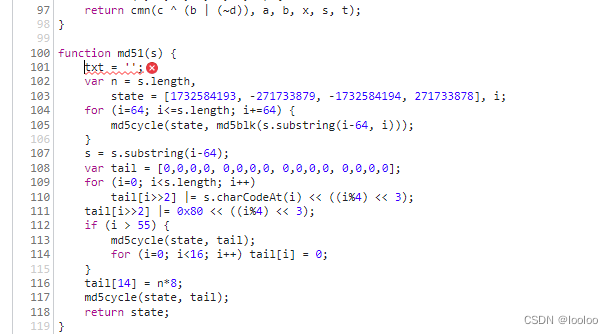
于是乎之前服务器代码报错的信息就变成了可阅读的错误信息根据错误提示找到对应的地方 。

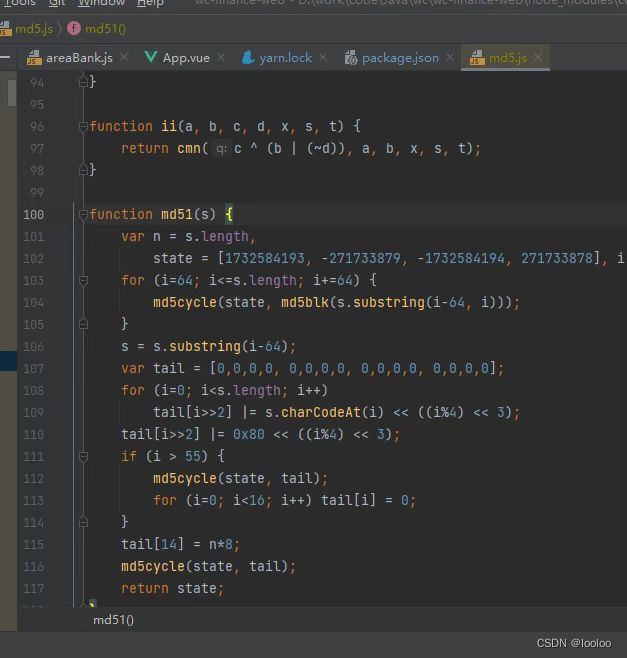
最终的原因就是 cos-js-sdk-v5 这个包的版本太低了针对这个包重新install 升级就解决了这个问题 升级后该方法如图

当然解决完问题记得把参数改回去其一是构建速度快,其二是代码保护
总结
诸如此类 chunk-vendors 报错 xxx is not defined 的vue 项目解决思路问题 都可以参考以上的方法快速定位问题。
再根据具体的问题找解决方法,这也是给自己的一个教训。换句话说出来混早晚是要换的前端的系统性学习看来是需要提上日程了。
这篇关于【vue chunk-vendors 报错 xxx is not defined 遇到的坑】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






