本文主要是介绍idea 旧项目替换成新项目(项目名称,模块,代码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 修改项目名
- 全局替换包名
- 替换模块、文件前缀(一定要先替换包名)
- 局部替换xml、yml等其他文件
- 修改本地项目文件夹名称
- 修改git配置
修改项目名
右击项目名称->Refactor->Rename(shift+F6)

ctrl+alt+shift+s

全局替换包名
全局选中包名替换:ctrl+shift+r
过滤*.java文件
package com.xxx

替换模块、文件前缀(一定要先替换包名)
git bash执行如下脚本
#/bin/bash
# 单目录替换 for f in old-prefix*; do mv "$f" "${f/old-prefix/new-prefix}"; done
# 定义要修改的文件夹、文件前缀以及项目所在目录比如模块acri-core,包名com.xxx.acri.core,要修改为arpc,自定义类AcriConfig改为ArpcConfig
old_prefix="acri"
new_prefix="arpc"
targetDir="/c/Users/admin/ideaProject/项目根目录"
old_file_prefix="Acri"
new_file_prefix="Arpc" # 该对象数组用于倒序处理非空目录重命名
no_empty_old=()
no_empty_new=()
no_empty_file=()# 递归函数重命名当前目录下所有子文件夹前缀
rename_folders() { local dir=$1 echo $1for file in "$dir"/*; do # 如果是目录(替换项目模块前缀)if [ -d $file ] && [ "$(ls -A $file)" ]; then# 非空目录local new_name="${file##*/}" #原文件名称no_empty_file+=("$new_name") no_empty_old+=("$file") new_name="${new_prefix}${new_name#$old_prefix}" no_empty_new+=("$dir/$new_name") rename_folders "$file" elseif [ -d $file ] ; then# 空目录local new_name="${file##*/}" echo "$new_name"# 包含才删除if [[ $new_name == "$old_prefix"* ]]; thennew_name="${new_prefix}${new_name#$old_prefix}" echo "$new_name"mv "$file" "$dir/$new_name" fielse#文件local new_name="${file##*/}" if [[ $new_name == "$old_file_prefix"* ]]; thennew_name="${new_file_prefix}${new_name#$old_file_prefix}" mv "$file" "$dir/$new_name" fififidone
} rename_folders "$targetDir"# 处理非空目录重命名
for ((i=${#no_empty_old[@]}-1; i>=0; i--)); do echo "oldDir:${no_empty_old[i]},newDir:${no_empty_new[i]} " new_name=${no_empty_file[i]}if [[ $new_name == "$old_prefix"* ]]; thennew_name="${new_prefix}${new_name#$old_prefix}" echo "$new_name"mv ${no_empty_old[i]} ${no_empty_new[i]}fi
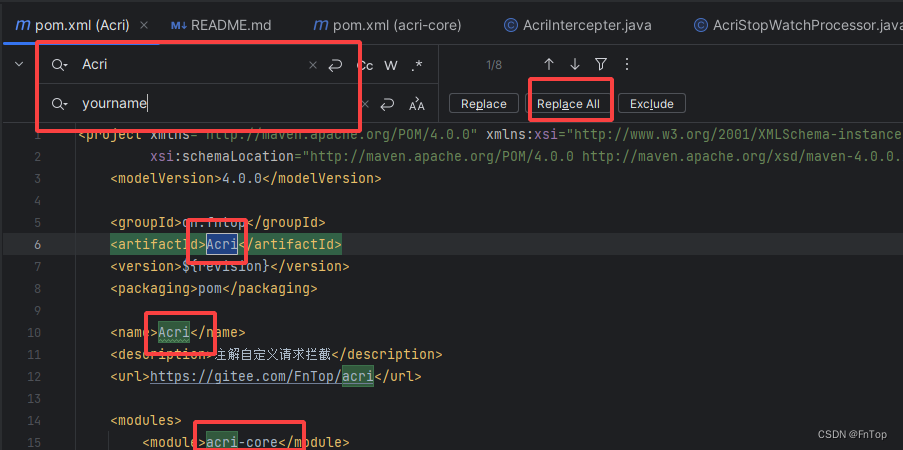
done局部替换xml、yml等其他文件
将涉及项目名称的字符串进行替换
当前文件中按下替换快捷键:ctrl+r

修改本地项目文件夹名称
关闭idea,通过文件夹资源管理修改项目本地文件夹名称,或者通过git bash 命令修改

mv Acri Arpc
修改git配置
如果之前远程存在项目,远程的根路径改成新项目路径了
git remote set-url origin xxxx
这篇关于idea 旧项目替换成新项目(项目名称,模块,代码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





