本文主要是介绍postman+newman+Jenkins自动化测试接口生成测试报告,包括遇到的错误与问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在上篇博客里写了用newman来生成postman,现在来看怎么把newman部署到Jenkins上
由于我这边的测试环境早就安装了Jenkins和node,所以就不多做赘述。
这篇博客主要说明怎么在用Jenkins执行newman命令
一、在linux环境里安装Jenkins
下面放个其他热点安装Jenkins的链接
参考链接:https://blog.csdn.net/zjh_746140129/article/details/80835866
二、在linux环境安装node.js
可供参考链接https://blog.csdn.net/sinat_37390744/article/details/77413673
运行
node -v
来查看是否安装成功

三、安装newman
因为newman是 Postman 推出的一个 nodejs 库,所以要运行它必须安装nodejs,那newman也可以直接用npm来安装
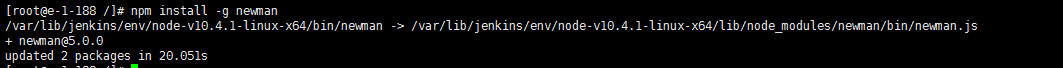
npm install -g newman
如下图,安装完毕会出现安装的newman的版本,还有安装所在的路径

安装完的newman就在npm所在的文件夹里
运行
newman -v
来检查是否安装成功

给newman创建一个软连接
ln -s /var/lib/jenkins/env/node-v10.4.1-linux-x64/bin/newman /usr/bin/newman
安装html
npm install -g newman-reporter-html
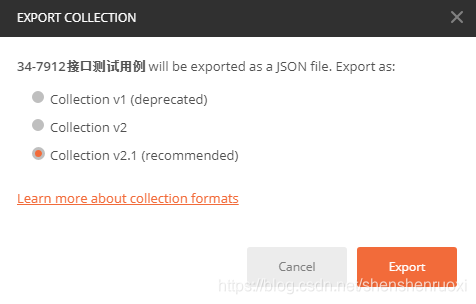
四、从postman里导出collection文件
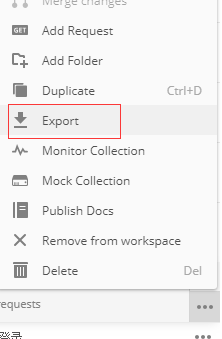
点击用例集右侧的三个点,

点击Export

五、直接在linux里运行newman
讲导出的json文件放入到linux环境里,包括用例和环境变量

执行
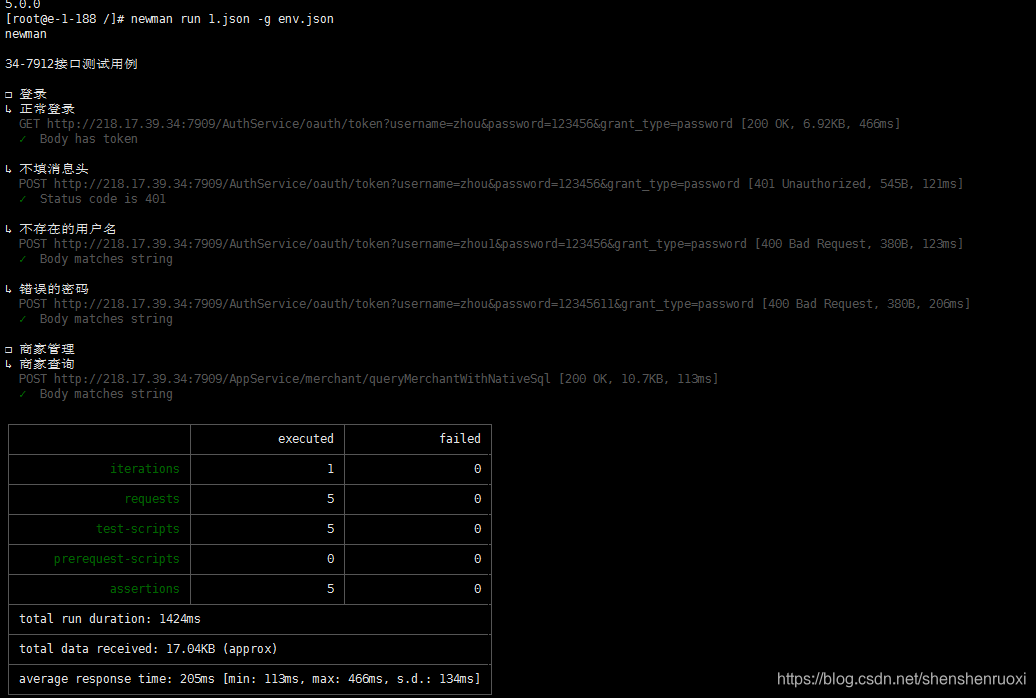
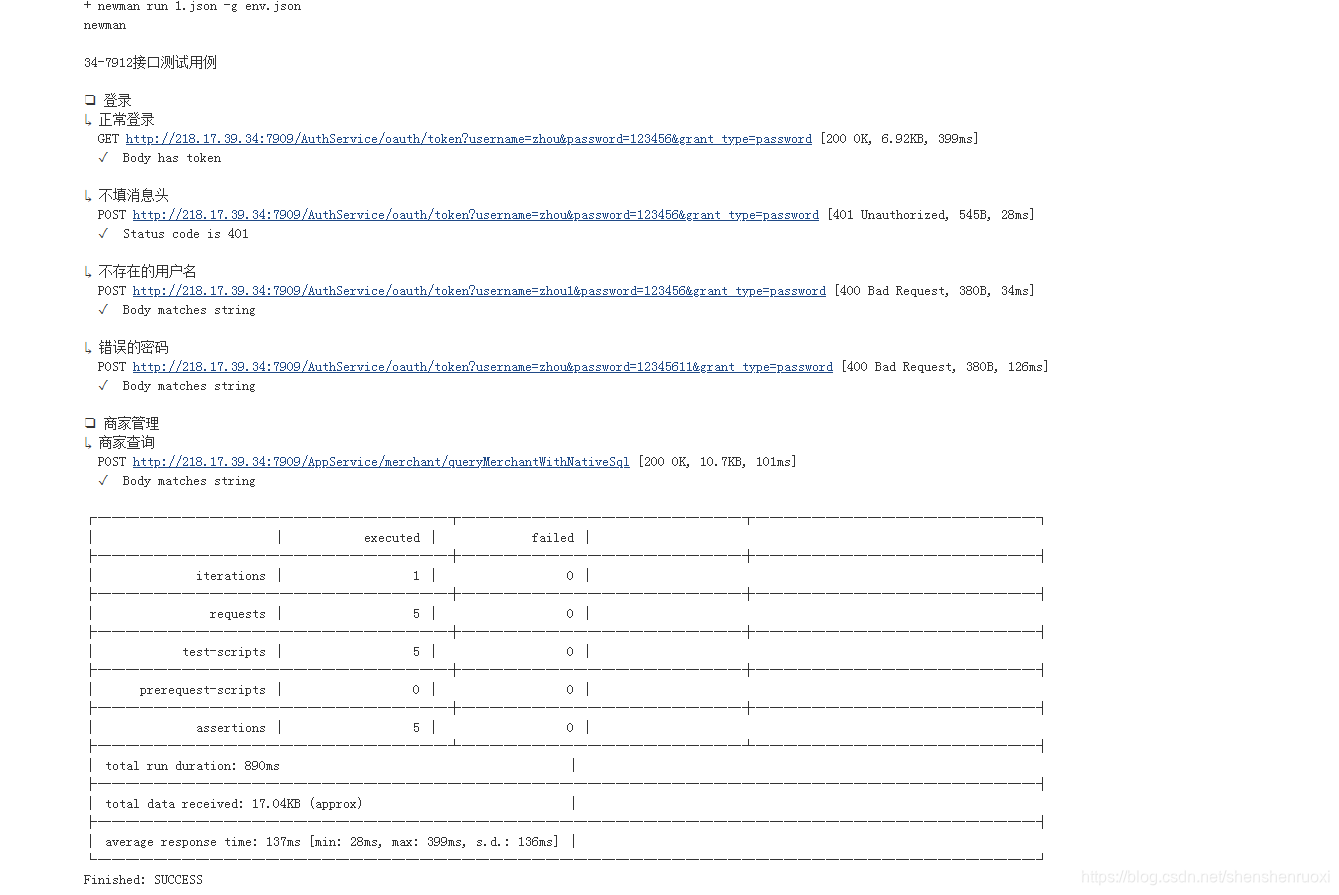
newman run 1.json -g env.json
结果如下图

注意:要看把导出的json文件放在哪个路径了,运行的路径要对,我这边就放在根目录里,也是在根目录下运行的。
生成html文件
newman run 1.json -g env.json -r html
生成的html文件就在同目录的newman文件夹里
六、在Jenkins里运行脚本
打开Jenkins
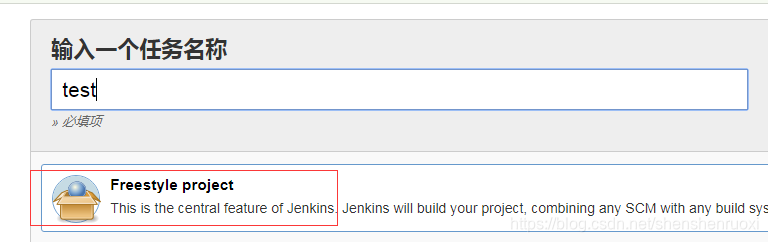
创建一个自由风格的项目

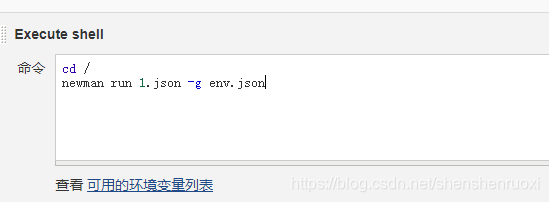
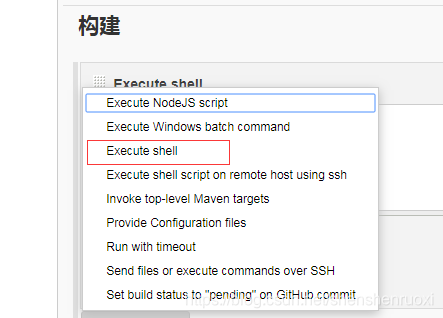
在构建里选择Execute shell

在命令里输入
cd /
newman run 1.json -g env.json
这里的命令其实就跟在linux环境里操作一样
点击保存
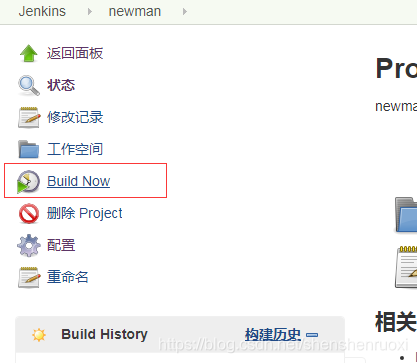
进入这个项目,点击Bulid Now

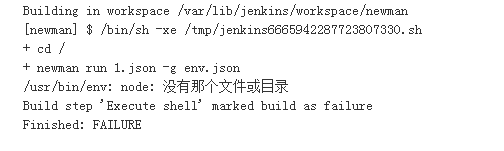
我执行期间遇到一个问题
就是在Jenkins里一直报错:/usr/bin/env: node: 没有那个文件或目录

这个问题是因为在newman脚本最上方的node位置导致的

要把这里改成node文件所在的路径

这时候再去执行Jenkins项目
就会成功啦,如下图

每次都很开心把所有学习经历和遇到的错误写上博客与大家分享~
下一步就是要配置Jenkins自动发送测试报告的邮件了
这篇关于postman+newman+Jenkins自动化测试接口生成测试报告,包括遇到的错误与问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!