本文主要是介绍postman+newman生成html测试报告,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用postman测试接口,写好断言了,用postman也执行了,但是想看到像html那种测试报告怎么办?
这里就用到了newman这个工具
1.下载newman
Newman是一款基于nodejs开发的可以运行postman脚本的工具,所以要先安装node.js
(1)安装nodejs:
下载地址:https://nodejs.org/en/download/
安装完毕验证一下打开cmd:node -v

(2)安装newman:
打开cmd:
npm install -g newman
(3)安装html报告
npm install -g newman-reporter-html
2.从postman导出Collection
点击用例集右侧的三个点,点击Export


导出了json格式的文件
3.生成html测试报告
有两种方法
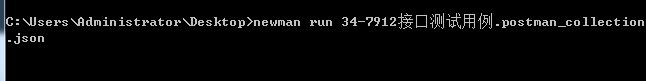
打开cmd,在请求用例的路径执行
newman run 导出json用例的路径 -r html

在当前目录生成一个newman文件夹,我的是在桌面

打开html文件

会有显示执行成功还有失败的用例,简单明了
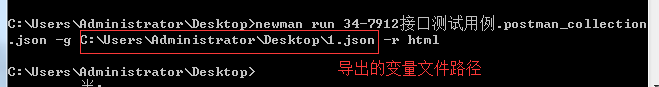
(2)当导出的请求集里有环境变量时,则需要把变量也导出来


newman run 导出json用例的路径 -g 导出的变量文件路径 -r html
这时候再打开newman文件夹看html报告

因为我有一个请求用到了变量,所以这次的报告是5个请求都成功了
以上,就是postman生成html报告的方法
这篇关于postman+newman生成html测试报告的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






