本文主要是介绍专访索尼toio™创始人中山哲法:toio™将数字元素带入现实世界,让创意灵动活现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者 | 伍杏玲
toio™:将数字世界带入现实,动手创造多感官体验
科技的未来发展方向正朝着智能、融合、互联、体验演进,具体实现形式多元。其中,增强现实(AR)、虚拟现实(VR)、扩展现实(XR)等元宇宙相关技术能够将我们从现实世界引入数字虚拟世界中,让我们以身临其境的方式与数字世界进行互动。
沉浸的交互与体验最初源自怎样的创意开发?索尼推出的一款别出心裁的产品——toio™创意机器人也许能给我们答案。toio以一种与众不同的方式将虚拟与现实相联结,能够将人们无尽的创意、想象化为灵动可见、触手可及的现实,toio™将数字世界代入到现实世界,将数字化的编程语言转化为现实世界的动作,为用户带来直观、真实的体验。

CSDN有幸采访到了索尼互动娱乐公司toio业务拓展办公室总监、toio™创始人之一,中山哲法先生,他为我们详细解读了toio™创作的初衷和想法。

中山哲法先生表示, toio™的开发初衷是希望用户能够体验到一种从创造游戏到感受启发的循环和闭环的过程。toio™有很多不同的游戏机制,在产品设计上也融入了相关的考虑,从而让用户从多维度真正感受创作乐趣,不由自主地沉浸其中,不断创作出更多作品。
这一点在toio™的命名中也有所体现:“to(y)”指的是玩具,“io”指的是计算机用语中的输入/输出(input/output),这个命名就是想表达现实世界和虚拟世界的交互、融合。另外,“t”也代表手,oio代表两只眼睛和一个鼻子,组合起来像一个笑脸。toio™希望用户通过动手动脑,在虚实融合的世界中,实现快乐的笑脸。

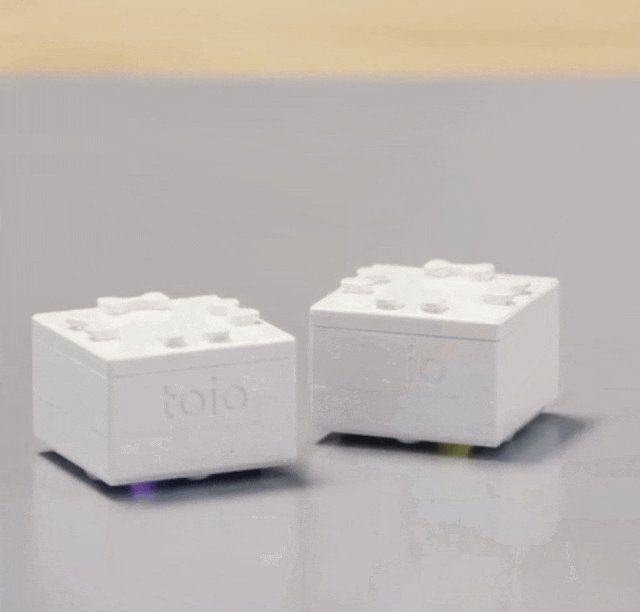
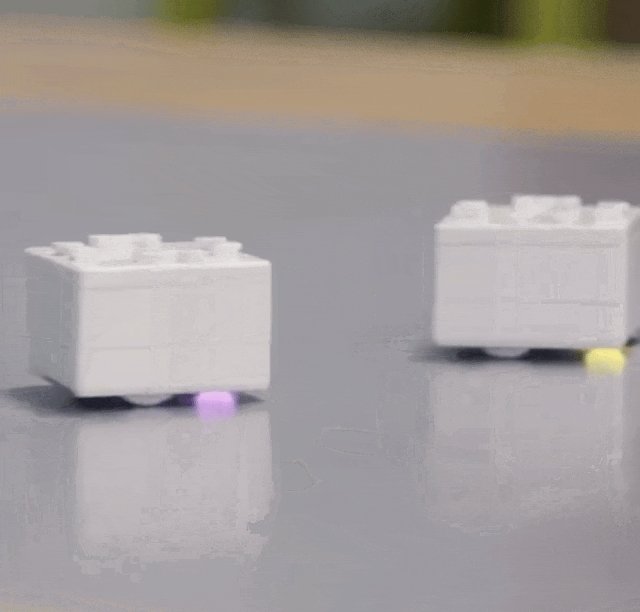
中山哲法先生介绍道,在toio™核心Q宝的外观设计上,考虑到了颜色、形状、尺寸等细节。核心Q宝是一个白色的宽32mm,重30克的立方体小型机器人,只有乒乓球大小,易于拿取和操作,没有任何会干扰用户创造的元素,而是将所有的创作空间留给用户。

在硬件配置上,toio™核心Q宝搭载了六轴传感器、识别感应器、磁力传感器、高性能马达等,拥有实时位置检测功能,能够快速、精准地根据程序指令移动,还可对外界的刺激和事件做出各种反应,因此,非常适合用于艺术创作、游戏、人工智能与深度学习等领域的应用与学习。
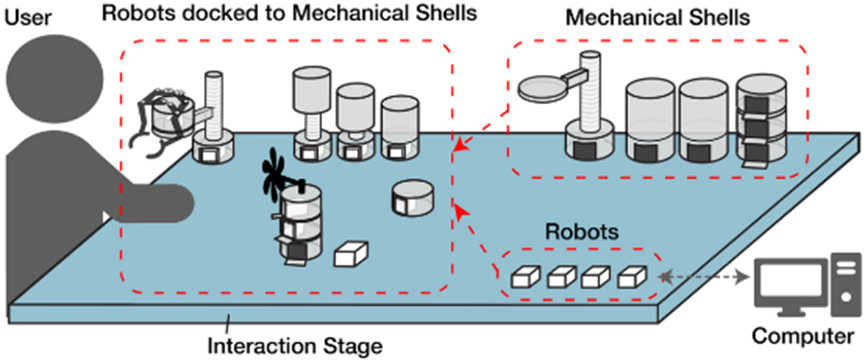
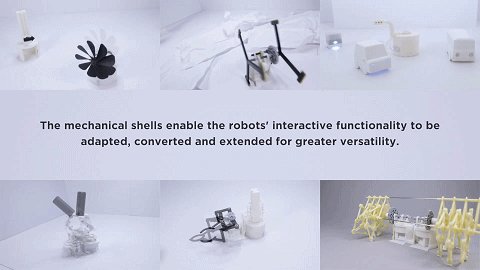
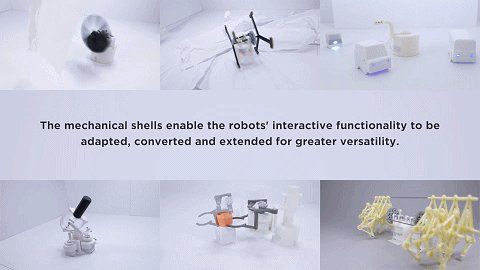
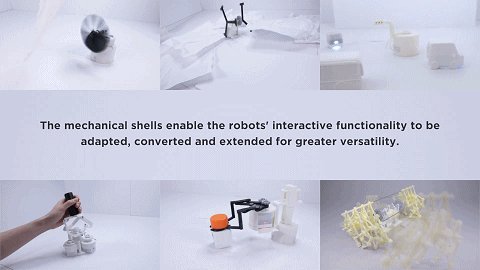
目前,已有很多基于toio™进行的天马行空的创造。例如,麻省理工学院的研究者受寄居蟹的启发,结合toio™开发出了“换壳机器人”——多功能机器人HERMITS,让动作有限的机器人掌握多种能力。HERMITS的整体系统包括toio™核心Q宝、机械外壳、交互平台、控制系统的计算机,通过计算机控制toio™核心Q宝对接、分离和控制机械外壳。基于toio™, HERMITS帮助研究人员拓宽机器人设计思路,探索不同形态和功能的机器人,未来应用场景广泛。

HERMITS系统由一台计算机进行中央控制,同时使用多个Raspberry Pi微控制器连接toio™核心Q宝,通过连接不同的“外壳”,用Python脚本控制toio™核心Q宝机器人的动作,可以变成风扇、车辆、交通指示灯、钳子等不同工具,还可同时操控多个toio™核心Q宝来“合作”。
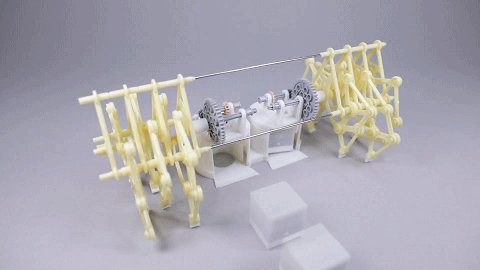
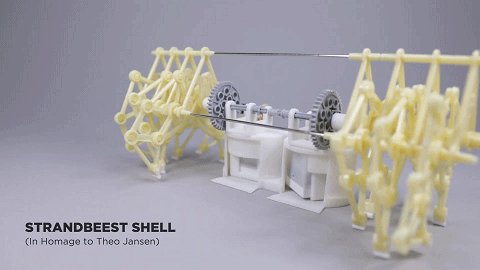
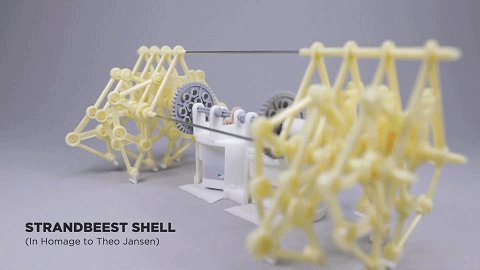
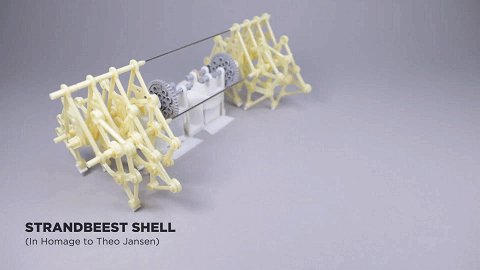
例如,两台toio™核心Q宝换上了3D打印外壳,根据程序指令实现外壳的协调运动,完成了向荷兰艺术家Theo Jansen致敬的“海滩仿生兽”装置:

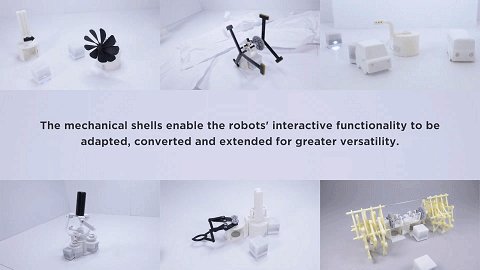
除此之外,还可以探索多种不同的外壳样式:

另一个有趣的例子,也是笔者非常喜欢的一个toio™ 创作——中山哲法先生基于JavaScript,设计了一只特别的AI机器狗,由两台toio™核心Q宝构成,通过语音控制,机器狗能识别坐下、握手、趴下等命令:
toio™ dog(作者:中山哲法先生)
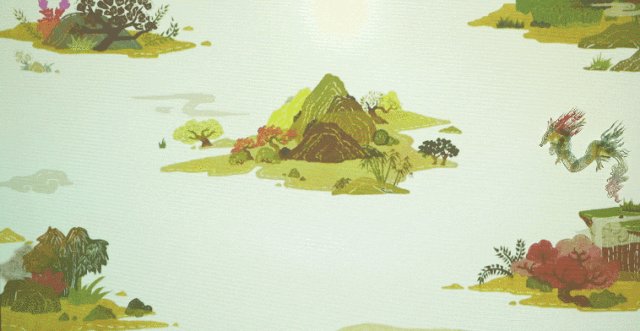
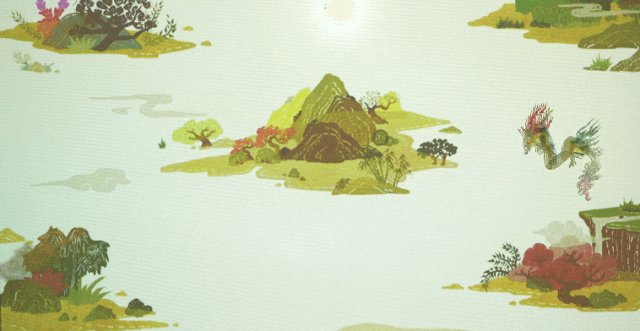
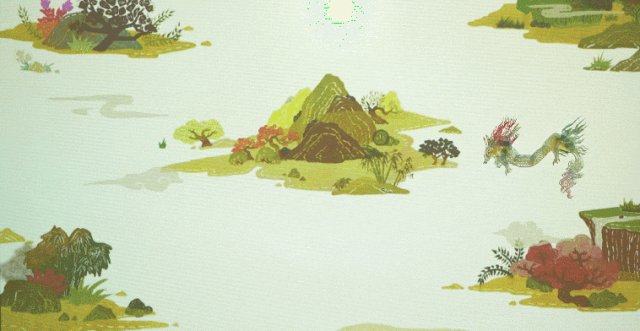
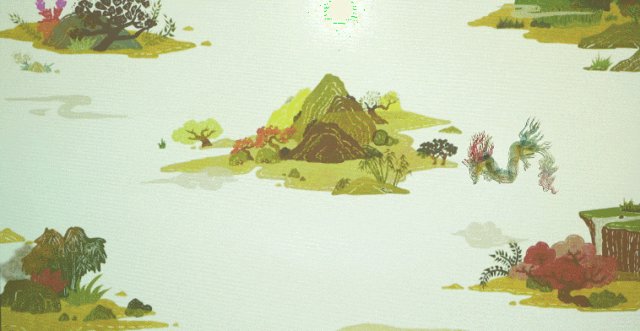
此外,toio™还可以结合艺术创作,让传统文化与科技碰撞出火花。中国美术学院学生以toio™核心Q宝为基础,利用Unity创作平台,结合皮影、中国风插画开发了STEAM互动作品,生动演绎《山海经》故事,丰富了中国非遗文化在教育、游戏领域的价值。

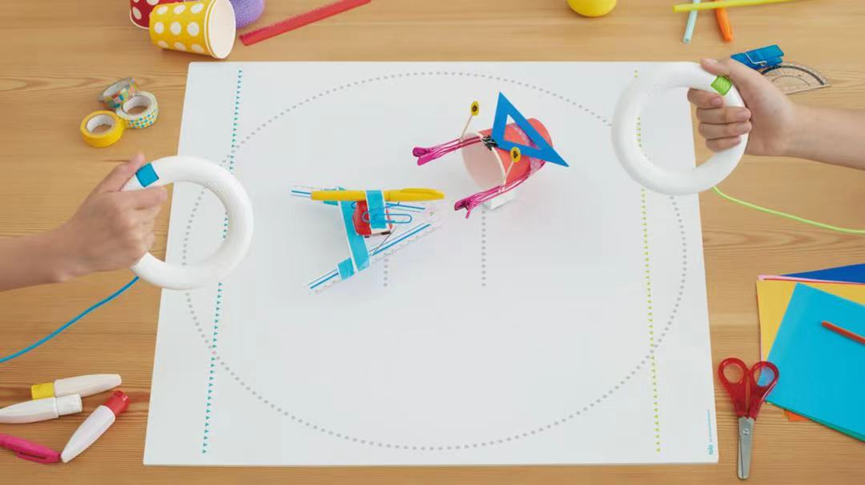
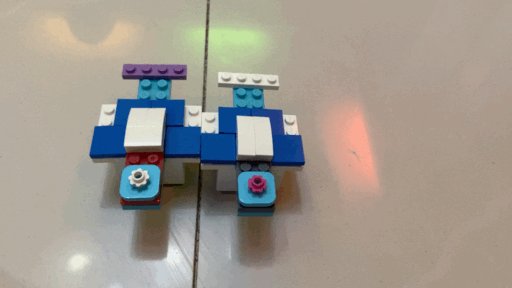
toio™也可满足个人日常的创意小制作, 笔者上手体验,用乐高积木拼成两架“飞机”搭建在两个toio™核心Q宝上,通过编写Python代码使两个toio™核心Q宝模拟飞机空中表演。

自由开发,实现交互设计和研发的更多可能
上文中的几个例子充分展示了toio™帮助我们自由开发应用的优势。中山哲法先生表示, toio™对于高阶开发者(高校学者、企业中高级开发工程师等)的开发探索是非常适用的,在群控制、自动驾驶模拟等诸多领域,toio™均可大显身手。大家可以使用自己擅长的编程语言和工具,结合toio™一起创作作品。
通过蓝牙连接toio™核心Q宝后,用户可以在电脑中自由排列代码模块,编写程序来控制Q宝。舞台中的角色与现实中的Q宝可实时互动,通过绝对位置检测,toio™核心Q宝可精确到达指定位置。在现实中操作toio™核心Q宝,也可在舞台中带来实时反馈。
对此,索尼公开了toio™核心Q宝的技术参数和基于各平台的代码示例。通过Python、JavaScript、Unity可灵活操作核心Q宝,还可尝试外接手柄、摄像头等设备创作应用软件、游戏等。

点击链接,了解关于toio.js库,toio.Python库和toio SDK for Unity的详细信息。
激发创意与好奇心,赋能STEAM教育发展
不久前,索尼将“激发灵感与热情,与追梦者共创感动”确立为索尼在华的发展愿景,而“为了下一代”是索尼集团的全球企业社会责任理念。青少年儿童正是下一代的追梦者,是未来的希望。
索尼教育一直秉持着“激发用户的好奇心和自主学习能力”的核心理念。自2017年以来,索尼教育以KOOV可编程教育机器人为开端,进入到中国的STEAM教育行业。在2021年, toio™ 正式进入中国市场,受到市场良好反响。索尼教育以toio™为核心,打造覆盖多个年龄段的体系化STEAM及编程教育解决方案,提供全套教具及教学方案指导,也给素质教育发展路径提供了更多选择。
索尼中国教育事业部总经理赵威女士表示,当下从国家到社会层面,大家均十分重视STEAM教育以及编程逻辑思维的培养。如今,学校、机构和家长们都十分重视编程教育,然而,学习编程并不代表未来要当程序员,更重要的是通过学习编程来培养孩子的创造力和解决问题、抗挫折等能力,并构建自信心,可有效帮助孩子更理性地理解世界,更从容地面对AI新时代。
今年7月,索尼toio™针对学校和机构,推出了“出发!探索编程世界™教育版”,同时还推出了体系化的、可覆盖幼儿园至成人各年龄段的toio™教育教学解决方案,帮助不同年龄段的用户进行STEAM及编程学习,从无屏编程逐步进阶到可视化编程和文本编程。

新发布的“出发!探索编程世界™教育版”在内容和操作全面升级,通过故事闯关的形式来帮助孩子在游戏中理解“函数”、“多线程”、“变量”等编程概念,让编程学习更加高效和有趣。还增加了自定义玩法,除了原来的5x5尺寸,新推出了8x5及9x9尺寸的趣味编程“原创舞台”功能,用户可自主创造属于自己的舞台,例如可随意组合起点、终点、陷阱、阴霾等20余种不同功能的标志,头脑风暴设计自己的地图,并打印出来使用。据介绍,目前可实现的舞台创作组合高达![]() 种,让编程教学更具趣味性。
种,让编程教学更具趣味性。

想了解更多体验索尼 toio™资讯,点击官网查看:toio™|索尼toio™创意机器人套件系列-索尼toio™官方网站(sonystyle.com.cn)![]() https://www.sonystyle.com.cn/products/intelligent/toio.html
https://www.sonystyle.com.cn/products/intelligent/toio.html
这篇关于专访索尼toio™创始人中山哲法:toio™将数字元素带入现实世界,让创意灵动活现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!