本文主要是介绍Selenium——isDisplayed()、isEnabled()、isSelected(),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
判断页面是否存在某元素
Selenium没有直接提供判断是否存在的方法,可以使用findElements返回的数量判断;或者判断findElement是否抛出异常
webDriver.findElements(By.xpath("(//div[@class='el-button-group']//button)[1]")).size()
isDisplayed()
该方法用来判断页面上该元素当前是否显示。如果该元素在网页上显示,则该方法返回 true;如果该元素未在网页上显示,则返回 false
boolean displayed = webDriver.findElement(By.xpath(".//li[normalize-space(text())='测试']")).isDisplayed();
isEnabled()
用来判断界面元素是否是可用的,返回值为boolean值。如果该值为 true,则该元素在网页中启用,如果该元素在网页中未启用,则返回 false。常见场景例如:列表不勾选数据时,删除按钮置灰,不可点击,只有列表勾选后,才可点击删除按钮。
boolean enabled = webDriver.findElement(By.xpath("(//div[@class='button-group']//button)[1]")).isEnabled();
isSelected()
用于验证网页中的元素是否被选中。该方法返回一个布尔值。如果元素被选中,则返回 true,如果未选中,则返回 false。该方法用于检查单选按钮和复选框是否被选中。
boolean selected = webDriver.findElement(By.xpath("//tbody/tr[1]/td[1]//input")).isSelected();

注:
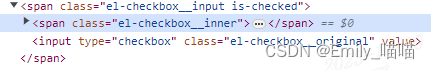
1、判断是否选中需要获取单选或多选指定的类型(type=“checkbox”、type="radio"等)才能判断是否被选中,其他类型例如上图中的span无法判断;
2、type=“checkbox”、type="radio"等无法点击勾选
这篇关于Selenium——isDisplayed()、isEnabled()、isSelected()的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




