本文主要是介绍JS 改变 HTML 内容 微信储值卡系统 微信储值 充值系统 微信储值卡怎么使用 微信会员卡储值功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
给大家介绍的就是微信储值卡系统,大家都知道之前我们的储值卡是通过办理店家的实体卡片,但是这种卡片随身携带不方便,常常消费的时候才发现这个卡放在家里,没带身上。
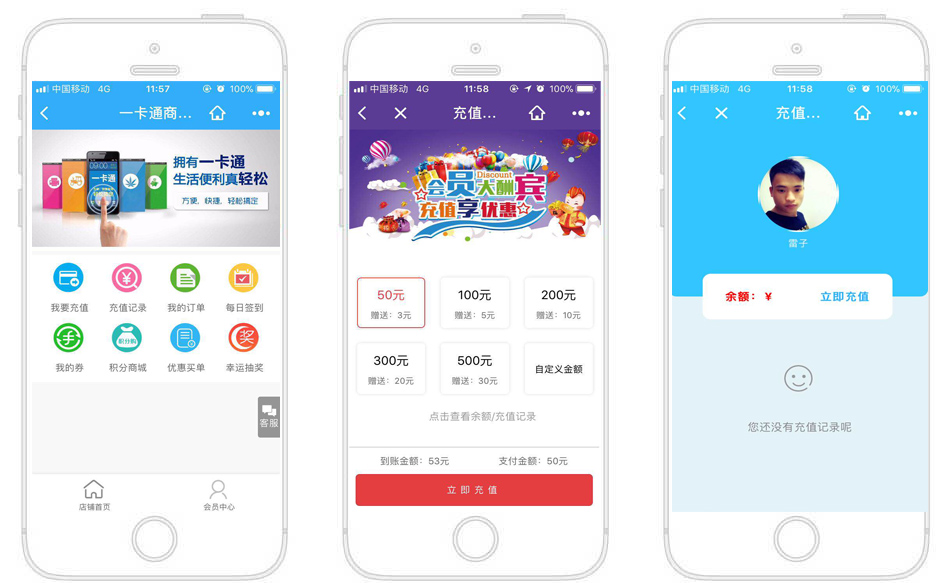
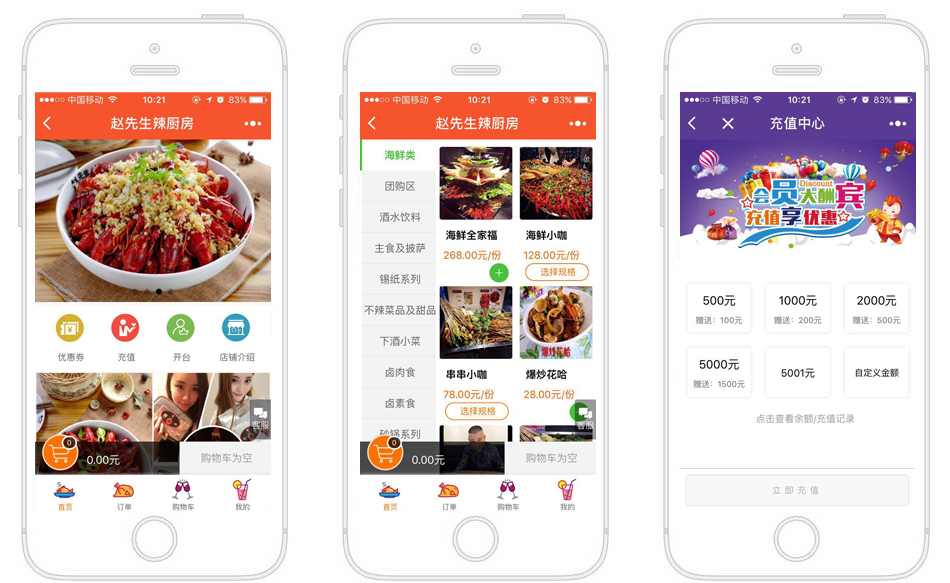
现在微信越来越成为大家每天打开的手机软件,通过微信来做储值卡系统将可以摆脱纸质实体卡的束缚,使用微信会员卡做储值,客户打开自己的手机就能看到自己的储值卡里的钱。钱不够了,还能自己在线充值,非常方便。
如下图这样的,在线储值,还可以支持自己充值,商家还可以设置一些优惠活动,比如充值100元送10元等优惠活动,吸引用户充值。



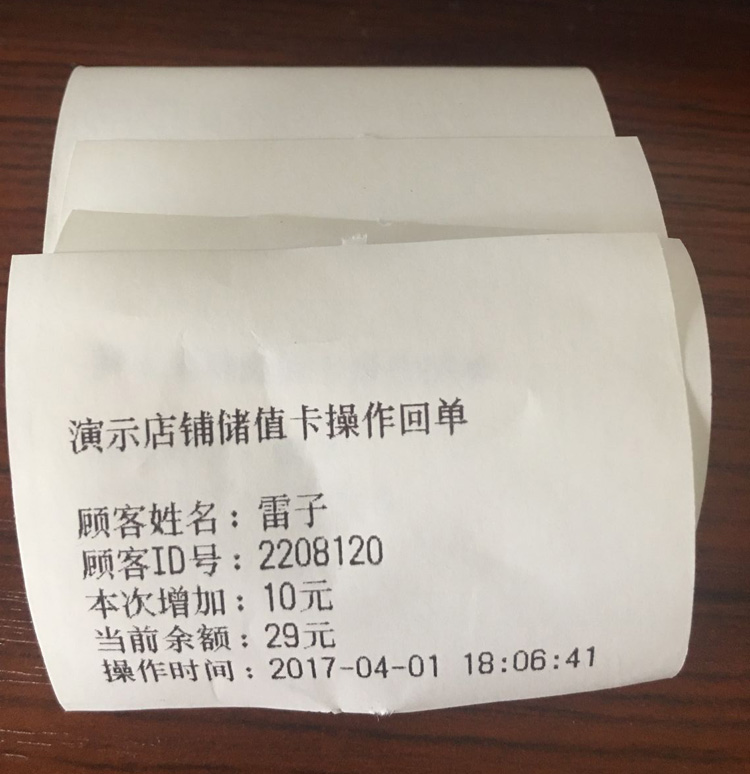
同时客户在使用储值卡的过程中,系统还可以打印出消费明细单,让客户对自己的消费情况也更清晰明了的把握。

用户消费,商家扣减了储值卡,还能自动发送短信给到用户通知,让他实时知晓自己的储值卡情况。

好了,今天小编就给大家介绍到这里了。对上面说到的,如果还有什么不明白的,可以和我微信沟通哦(微信号:xwy7775)
这篇关于JS 改变 HTML 内容 微信储值卡系统 微信储值 充值系统 微信储值卡怎么使用 微信会员卡储值功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







