本文主要是介绍Vue.js 3.0 Beta笔记:尤雨溪直播内容整理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue.js 3.0 Beta
前言
在4月21日晚,Vue作者尤雨溪在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展。 以下是直播内容整理。
Vue.js 作者尤雨溪:聊聊 Vue.js 3.0 Beta:B站录播地址
本文转载自:原文章链接
1. 全新文档RFCs

Vue.js 3.0 Beta发布后的工作重点是保证稳定性和推进各类库集成
所有的进度和文档都将在全新RFCs文档可以看到。
2. 六大亮点

Performance:性能更比Vue 2.0强。Tree shaking support:可以将无用模块“剪辑”,仅打包需要的。Composition API:组合APIFragment, Teleport, Suspense:“碎片”,Teleport即Protal传送门,“悬念”Better TypeScript support:更优秀的Ts支持Custom Renderer API:暴露了自定义渲染API
下面将按顺序分别描述。
3. Performance

- 重写了虚拟
Dom的实现(且保证了兼容性,脱离模版的渲染需求旺盛)。 - 编译模板的优化。
- 更高效的组件初始化。
update性能提高1.3~2倍。SSR速度提高了2~3倍。
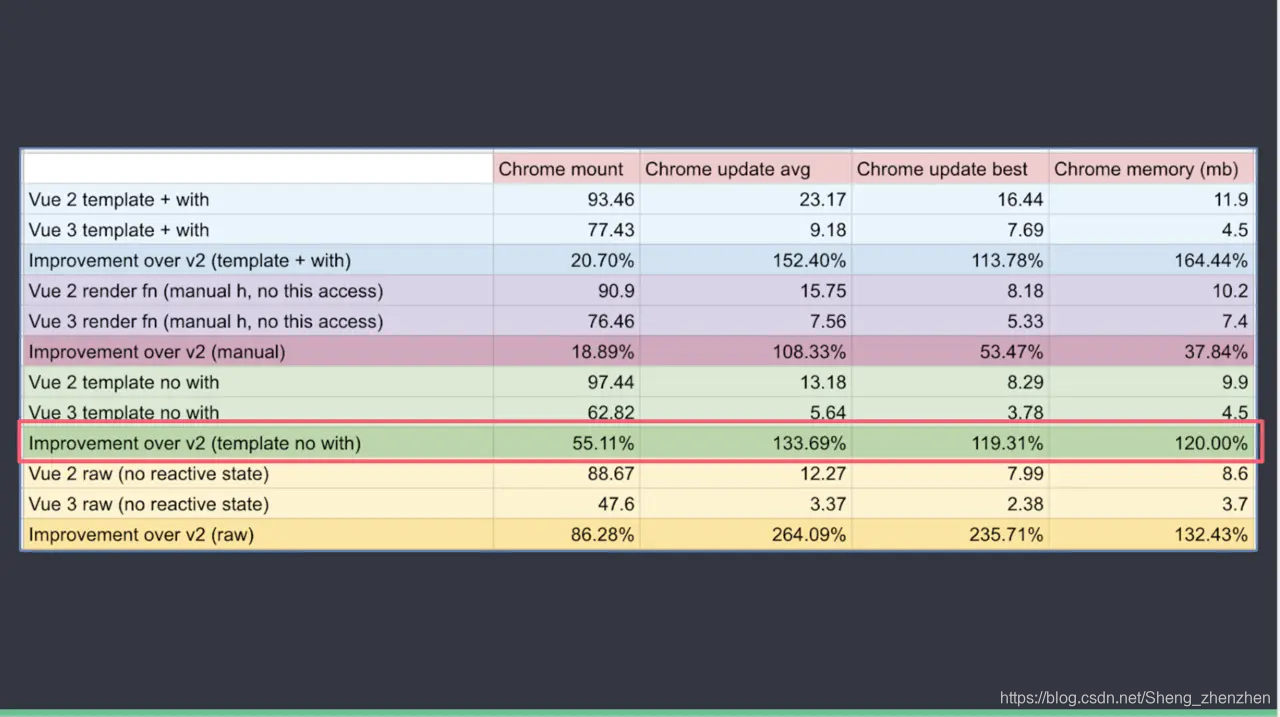
下面是各项性能对比
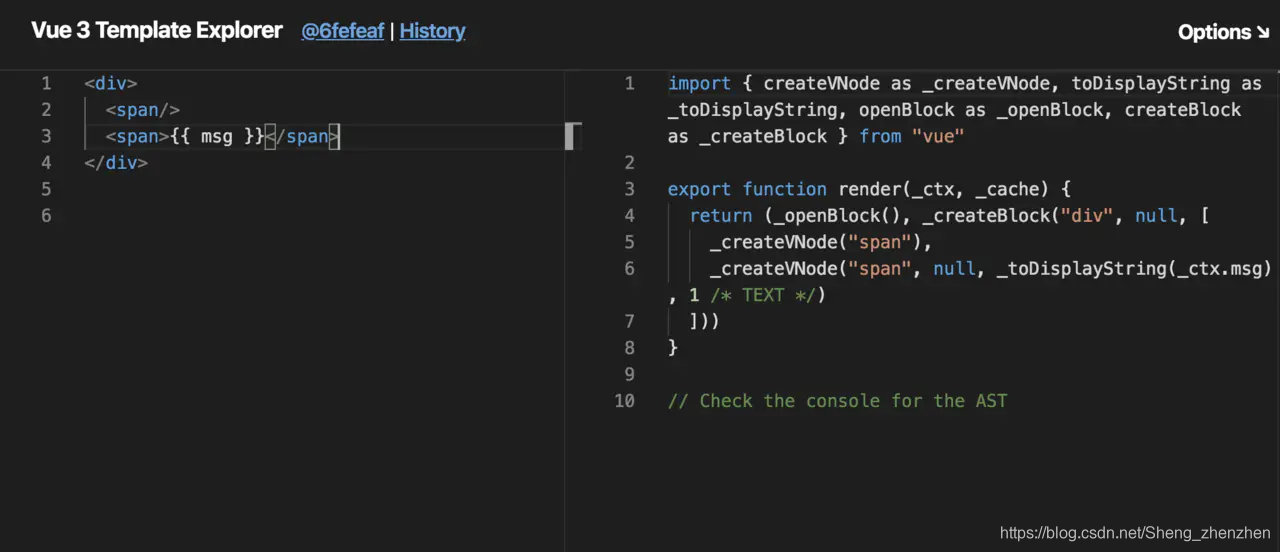
要点1:编译模板的优化

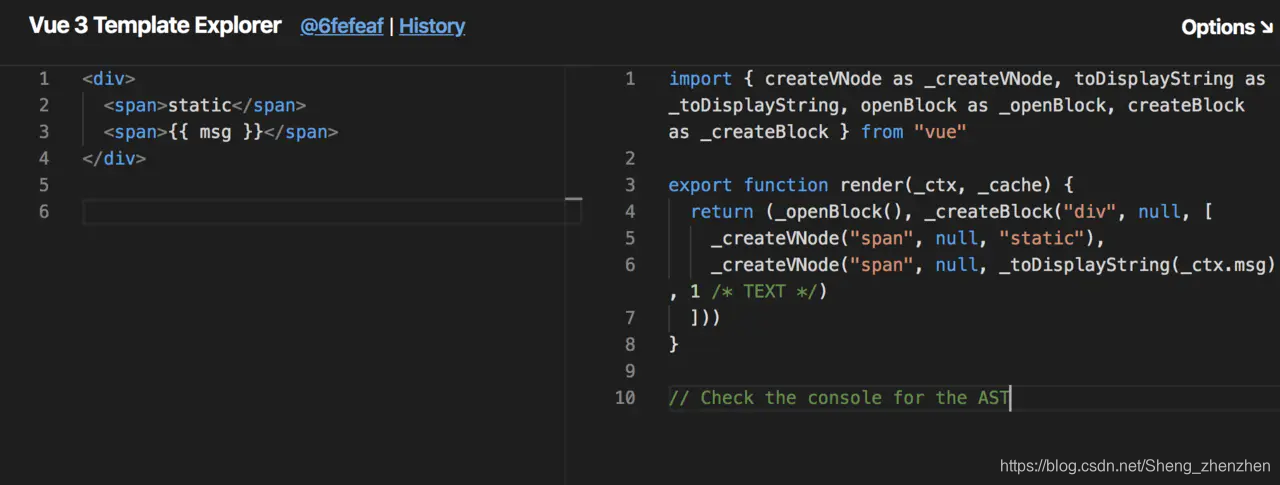
假设要编译以下代码
<div><span/><span>{{ msg }}</span>
</div>
将会被编译成以下模样:
import { createVNode as _createVNode, toDisplayString as _toDisplayString, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache) {return (_openBlock(), _createBlock("div", null, [_createVNode("span", null, "static"),_createVNode("span", null, _toDisplayString(_ctx.msg), 1 /* TEXT */)]))
}
// Check the console for the AST
注意看第二个_createVNode结尾的“1”:
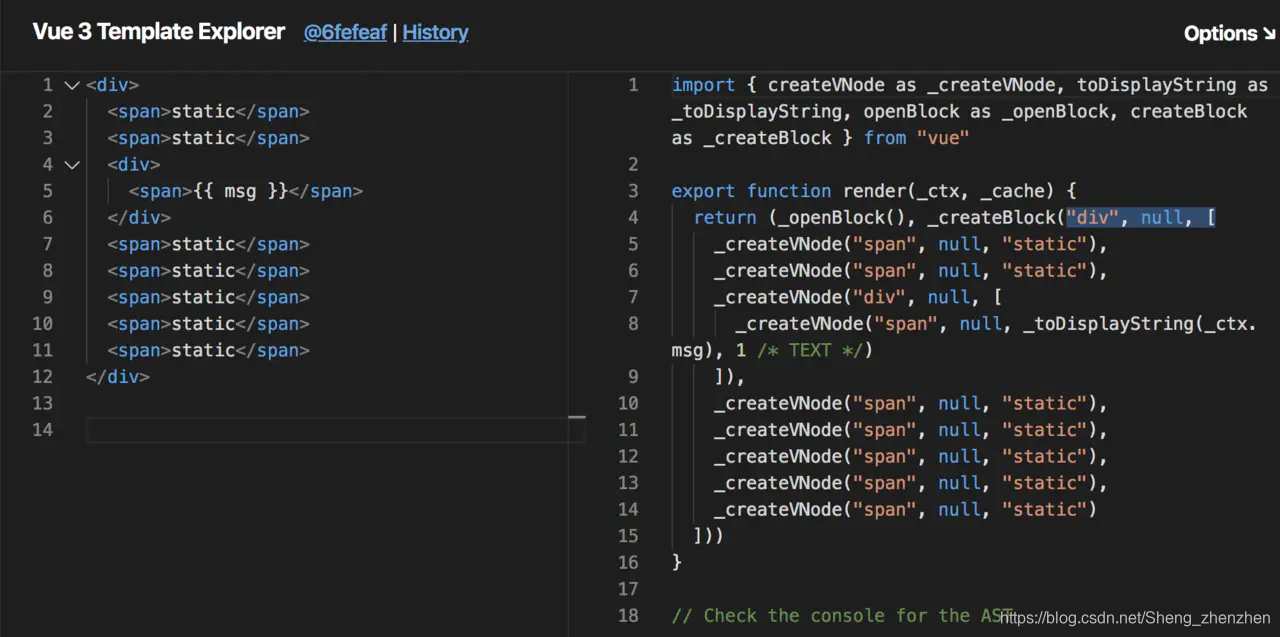
Vue在运行时会生成number(大于0)值的PatchFlag,用作标记。
仅带有PatchFlag标记的节点会被真正追踪,且无论层级嵌套多深,它的动态节点都直接与Block根节点绑定,无需再去遍历静态节点
再看以下例子:
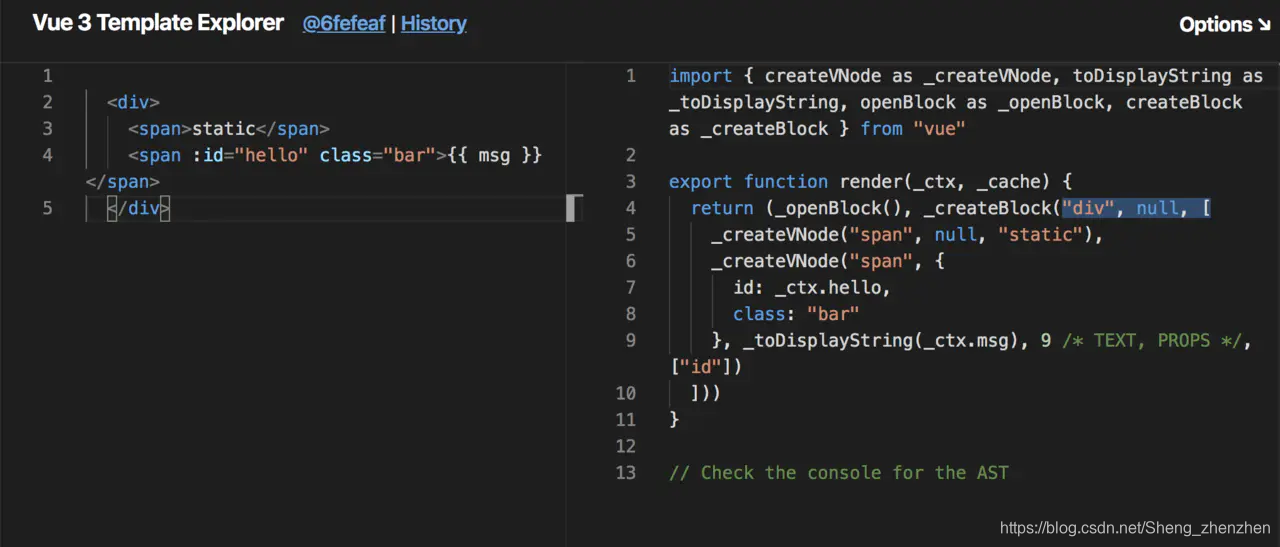
<div><span>static</span><span :id="hello" class="bar">{{ msg }} </span>
</div>
会被编译成:
import { createVNode as _createVNode, toDisplayString as _toDisplayString, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache) {return (_openBlock(), _createBlock("div", null, [_createVNode("span", null, "static"),_createVNode("span", {id: _ctx.hello,class: "bar"}, _toDisplayString(_ctx.msg), 9 /* TEXT, PROPS */, ["id"])]))
}
PatchFlag 变成了9 /* TEXT, PROPS */, ["id"]
它会告知我们不光有TEXT变化,还有PROPS变化(id)
这样既跳出了virtual dom性能的瓶颈,又保留了可以手写render的灵活性。等于是:既有react的灵活性,又有基于模板的性能保证。
要点2: 事件监听缓存:cacheHandlers

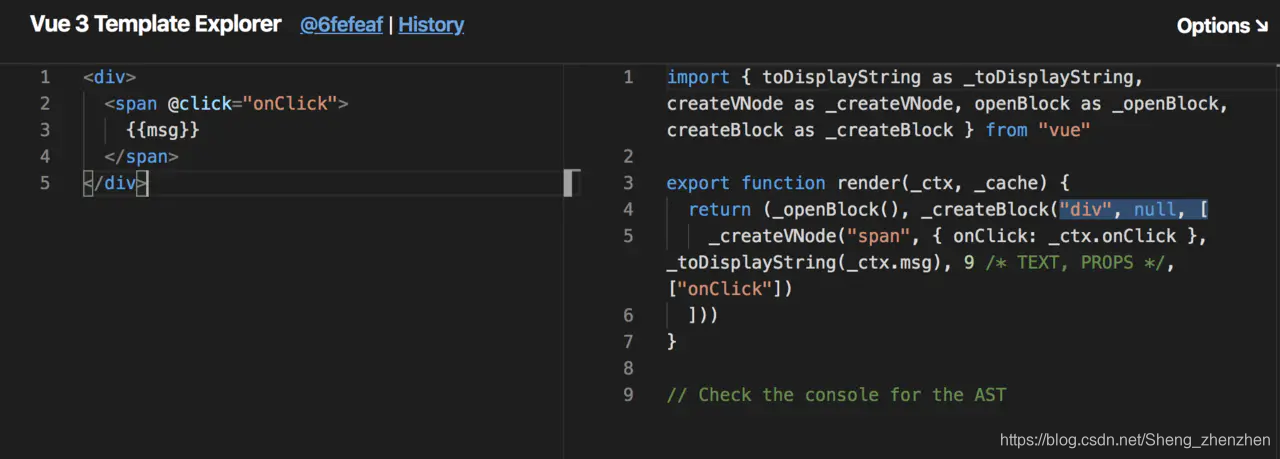
假设我们要绑定一个事件:
<div><span @click="onClick">{{msg}}</span>
</div>
关闭cacheHandlers后:
import { toDisplayString as _toDisplayString, createVNode as _createVNode, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache) {return (_openBlock(), _createBlock("div", null, [_createVNode("span", { onClick: _ctx.onClick }, _toDisplayString(_ctx.msg), 9 /* TEXT, PROPS */, ["onClick"])]))
}
onClick会被视为PROPS动态绑定,后续替换点击事件时需要进行更新。
开启cacheHandlers后:
import { toDisplayString as _toDisplayString, createVNode as _createVNode, openBlock as _openBlock, createBlock as _createBlock } from "vue"
export function render(_ctx, _cache) {return (_openBlock(), _createBlock("div", null, [_createVNode("span", {onClick: _cache[1] || (_cache[1] = $event => (_ctx.onClick($event)))}, _toDisplayString(_ctx.msg), 1 /* TEXT */)]))
}
cache[1],会自动生成并缓存一个内联函数,“神奇”的变为一个静态节点。Ps:相当于React中useCallback自动化。
并且支持手写内联函数:
<div><span @click="()=>foo()">{{msg}}</span>
</div>
补充:PatchFlags枚举定义
而通过查询Ts枚举定义,我们可以看到分别定义了以下的追踪标记:
export const enum PatchFlags {TEXT = 1,// 表示具有动态textContent的元素CLASS = 1 << 1, // 表示有动态Class的元素STYLE = 1 << 2, // 表示动态样式(静态如style="color: red",也会提升至动态)PROPS = 1 << 3, // 表示具有非类/样式动态道具的元素。FULL_PROPS = 1 << 4, // 表示带有动态键的道具的元素,与上面三种相斥HYDRATE_EVENTS = 1 << 5, // 表示带有事件监听器的元素STABLE_FRAGMENT = 1 << 6, // 表示其子顺序不变的片段(没懂)。 KEYED_FRAGMENT = 1 << 7, // 表示带有键控或部分键控子元素的片段。UNKEYED_FRAGMENT = 1 << 8, // 表示带有无key绑定的片段NEED_PATCH = 1 << 9, // 表示只需要非属性补丁的元素,例如ref或hooksDYNAMIC_SLOTS = 1 << 10, // 表示具有动态插槽的元素// 特殊 FLAGS -------------------------------------------------------------HOISTED = -1, // 特殊标志是负整数表示永远不会用作diff,只需检查 patchFlag === FLAG.BAIL = -2 // 一个特殊的标志,指代差异算法(没懂)
}
感兴趣的可以看源码:packages/shared/src/patchFlags.ts
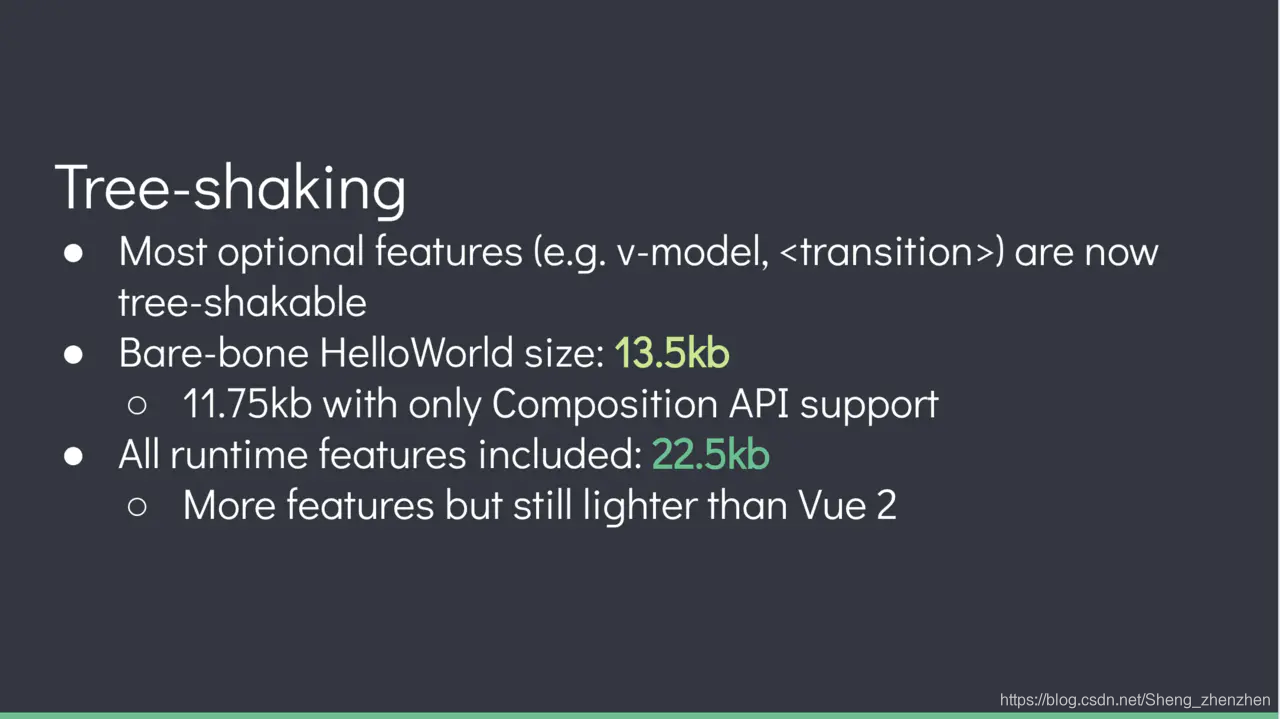
4. Tree shaking support

- 可以将无用模块“剪辑”,仅打包需要的(比如
v-model,<transition>,用不到就不会打包)。 - 一个简单“
HelloWorld”大小仅为:13.5kb- 11.75kb,仅
Composition API。
- 11.75kb,仅
- 包含运行时完整功能:22.5kb
- 拥有更多的功能,却比
Vue 2更迷你。
- 拥有更多的功能,却比
很多时候,我们并不需要 vue提供的所有功能,在 vue 2 并没有方式排除掉,但是 3.0 都可能做成了按需引入。
5. Composition API

与React Hooks 类似的东西,实现方式不同。
- 可与现有的
Options API一起使用 - 灵活的逻辑组合与复用
vue 3的响应式模块可以和其他框架搭配使用
混入(mixin) 将不再作为推荐使用, Composition API可以实现更灵活且无副作用的复用代码。
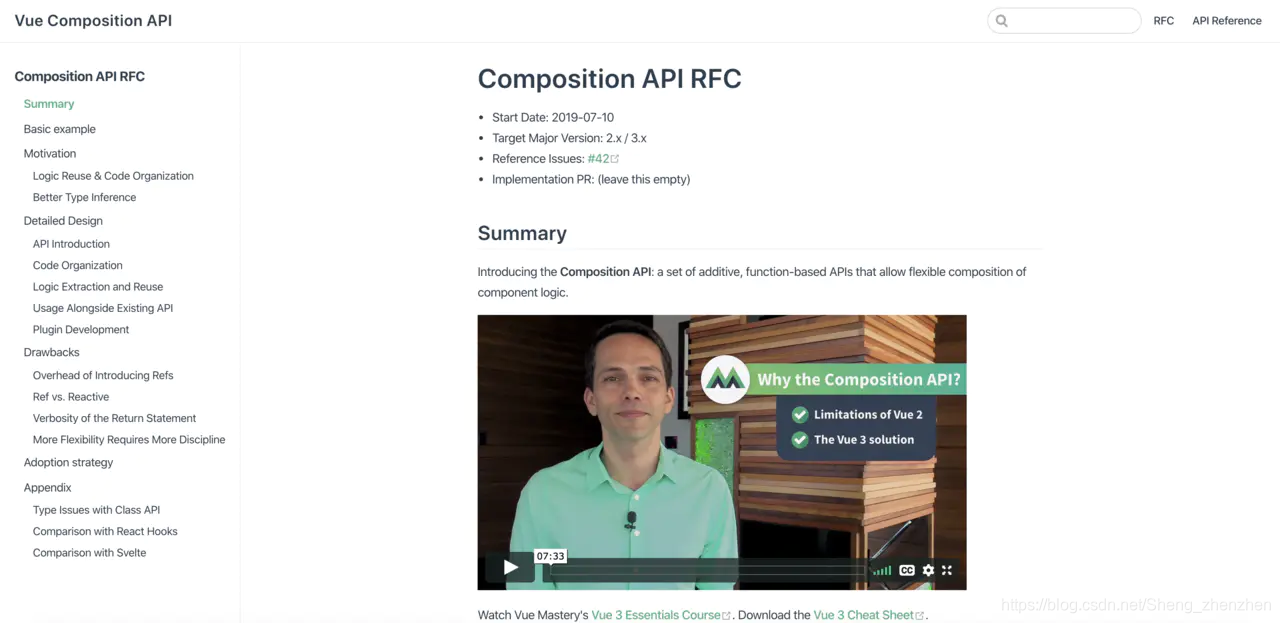
感兴趣的可以查看:composition-api.vuejs.org/#summary
Composition API包含了六个主要API
可以到这里查看:composition-api.vuejs.org/api.html#se…
Ps:其它的均为常见的工具函数,可先忽略不看。
6. Fragment

Fragment翻译为:“碎片”
- 不再限于模板中的单个根节点
render函数也可以返回数组了,类似实现了React.Fragments的功能 。- ‘
Just works’
6.1 <Teleport>

- 以前称为
<Portal>,译作传送门。 - 更多细节将由@Linusborg 分享
<Teleport>原先是对标 React Portal(增加多个新功能,更强)
但因为Chrome有个提案,会增加一个名为Portal的原生element,为避免命名冲突,改为Teleport
6.2 <Suspense>
 )
)Suspense翻译为:“悬念”
- 可在嵌套层级中等待嵌套的异步依赖项
- 支持
async setup() - 支持异步组件
虽然React 16引入了Suspense,但直至现在都不太能用。如何将其与异步数据结合,还没完整设计出来。
Vue 3 的<Suspense>更加轻量:
仅5%应用能感知运行时的调度差异,综合考虑下,Vue3 的<Suspense> 没和React一样做运行调度处理
7. 更好的TypeScript支持

Vue 3是用TypeScript编写的库,可以享受到自动的类型定义提示JavaScript和TypeScript中的API是相同的。- 事实上,代码也基本相同
- 支持
TSX class组件还会继续支持,但是需要引入vue-class-component@next,该模块目前还处在 alpha 阶段。
还有Vue 3 + TypeScript 插件正在开发,有类型检查,自动补全等功能。目前进展可喜。
8. Custom Renderer API:自定义渲染器API

- 正在进行
NativeScript Vue集成 - 用户可以尝试
WebGL自定义渲染器,与普通Vue应用程序一起使用(Vugel)。
意味着以后可以通过 vue, Dom 编程的方式来进行 webgl 编程 。感兴趣可以看这里:Getting started vugel
9. 剩余工作

9.1 Docs & Migration Guides

- 新的文档编写交由
@NataliaTepluhina, @sdras, @bencodezen & @phanan负责 @sdras正在做自动升级迁移工具@sodatea已经开始研究CodeMods
9.2 Router

- 下一代
Router:vue-router@next已在alpha阶段,感谢@posva
有部分的API变动,可到RFC上看。
9.3 Vuex
 `
`
- 下一代
Vuex:,vuex@next(与Vue 3 compat相同的API),已在alpha阶段,感谢@KiaKing。 - 团队正在为下一次迭代试验
Vuex API的简化
目前以兼容Vue 3为主,基本上没有API变动,莫慌。
9.4 CLI

CLI插件:vue-cli-plugin-vue-nextby@sodatea- (wip)
CodeMods支持升级Vue 2应用
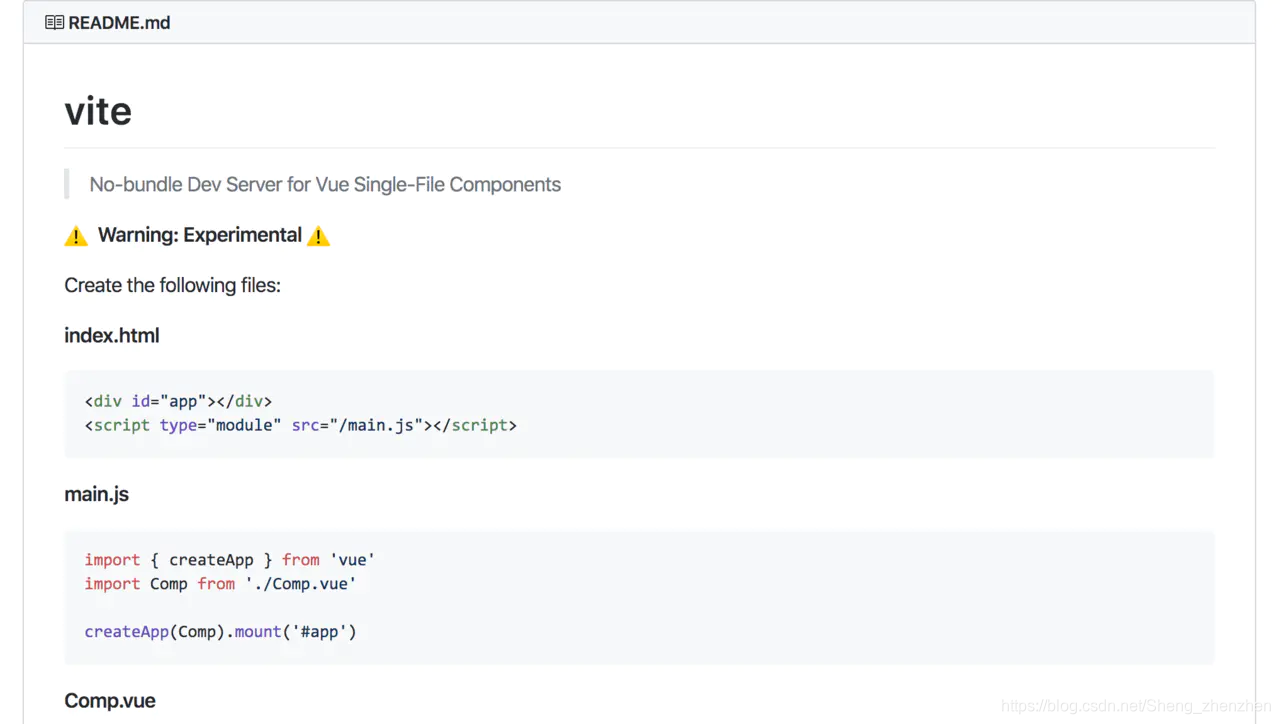
9.5 新工具:vite(法语 “快”)

地址:github.com/vuejs/vite
一个简易的http服务器,无需webpack编译打包,根据请求的Vue文件,直接发回渲染,且支持热更新(非常快)
9.6 vue-test-utils

- 下一代
test-utils:test-utils@next- by
@lmiller1990, @dobromir-hristov, @afontcu & @JessicaSachs
- by
9.7 DevTools

- 早期的原型已经由@Akryum 完成,当我们到
beta时,将完全集成。
目前需要花更多精力去完善。
9.8 IDE Support (Vetur)

@znck目前正在试验模板的类型检查@octref将在5月为Vue 3进行Vetur集成
9.9 Nuxt

目前Nuxt的整合工作也正在进行中,内部团队已经跑起来了。还需要时间磨合
10. Vue 2.x还有2.7版本

- 将有最后一个小版本(2.7)
- 从
Vue 3向后移植兼容的改进(不损坏兼容性前提下) - 加上在
Vue 3中删除的功能的弃用警告 LTS118个月。
最后建议:Vue 3虽好,如果你的项目很稳定,且对新功能无过多的要求或者迁移成本过高,则不建议升级。
结束

附:直播中用到的渲染模板查看工具地址:vue-next-template-explorer.netlify.app/
彩蛋(护发素)
- 裕波——提问:
- 最后最后一个问题,刚才在直播的时候,很多人看到我的头发没有了,小尤的头发非常多,怎么保护好发际线,有没有什么好的护发素?
- 尤雨溪——回答:
- 其实,我的头发也不是很多了。这个,啧,也是一个比较困扰的问题,人到中年,我只是带着耳机看着还有点,而且我已经两个多月没理发了,现在这个疫情之下都没办法理发,所以就很尴尬。但是就是,说实话我也头痛这个问题,所以有什么好的护发素给我推荐一下呗!
- 其实,我的头发也不是很多了。这个,啧,也是一个比较困扰的问题,人到中年,我只是带着耳机看着还有点,而且我已经两个多月没理发了,现在这个疫情之下都没办法理发,所以就很尴尬。但是就是,说实话我也头痛这个问题,所以有什么好的护发素给我推荐一下呗!
- 幽默的程序猿总是擅长自嘲,由此来慰藉自己朴实无华且枯燥的生活。大家可以自己找录播的完整视频看下,hhhh。
这篇关于Vue.js 3.0 Beta笔记:尤雨溪直播内容整理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



