本文主要是介绍vue 实现只有中评好评差评功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
工作的日常分享4:vue 实现中评好评差评功能,一开始产品经理的要求是用星星,后面说要改成只有中评好评差评,一开始是打算用饿了么组件库的,后面就只能自己想办法实现了,实现起来也还是蛮简单的
其他工作日常分享:
统一输入框只能输入数字且不能小于1
使用循环总是拿到最后的值
将参数或者数据当做属性使用
el-form 动态控制rules是否校验

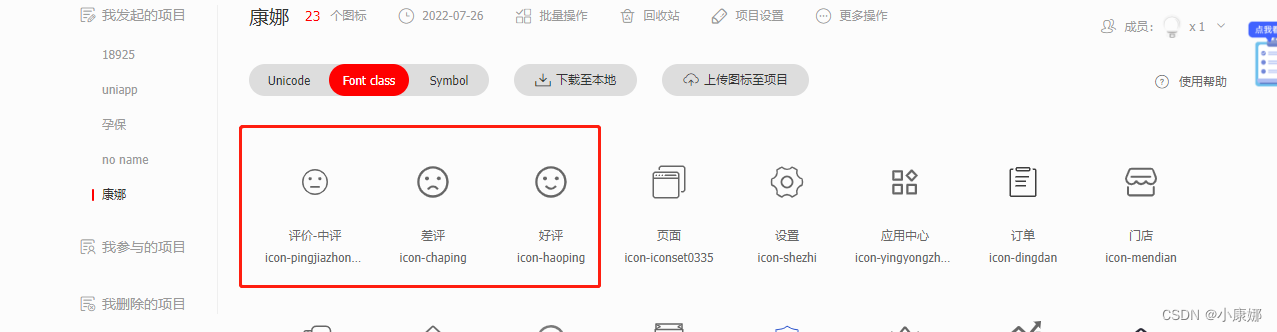
实现方法:首先需要在阿里巴巴图标库去选择对应的图标,具体的使用方法可以看官网
阿里巴巴图标库地址
循环渲染的方法:score是后端所需要的参数,自己根据后端需要的参数定义,在点击的时候将当前下标赋值到一个指定的字段中,然后给当前的盒子加类名,更改他的点击样式之类的,注意icon的渲染,不要写错了
<el-form-item label="商品评价"><div v-for="item, index in texts" :key="index" class="icon-box" @click="RateClick(index, item.score)":class="{ active: subscript == index }"><span :class="'iconfont ' + item.icon"></span>{{ item.text }}</div></el-form-item>
//点击时的样式状态自己根据需求设置
.active {color: #FFF;border: 0;background-color: #409eff;
}
然后定义在data中定义iocn以及内容和后端需要的参数
texts: [{text: '好评',icon: 'icon-haoping',score: 10}, {text: '中评',icon: 'icon-pingjiazhongping',score: 20}, {text: '差评',icon: 'icon-chaping',score: 30}],
这篇关于vue 实现只有中评好评差评功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




