本文主要是介绍模拟弱网测试(Charles + Chrome),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是弱网测试
弱网测试,属于健壮性测试的内容。随着国内移动端迅猛发展,大大增加用户碎片化使用移动端的概率。想象一下,用户在地铁里,巴士上,甚至是电梯,车库等场景使用APP,我们就需要针对这些场景的弱网环境下,验证出现丢包、延时软件的处理机制,避免因用户体验不友好造成用户的流失。
1. 用户体验
APP使用过程中,弱网的高延迟和高丢包,在实时性要求非常高的场景,容易伤害用户体验
2. 非正常情况下,出现bug概率会增加
在解决日常的支持需求中,经常会遇到一些用户反馈一些无法简单复现的bug,有很大一部分的bug是由于用户自身的网络环境波动,或者是本身网络环境就较为恶劣,而服务在面对这种恶劣的网络环境的健壮性不够,导致会出现一些意想不到的bug。
Charles进行弱网测试
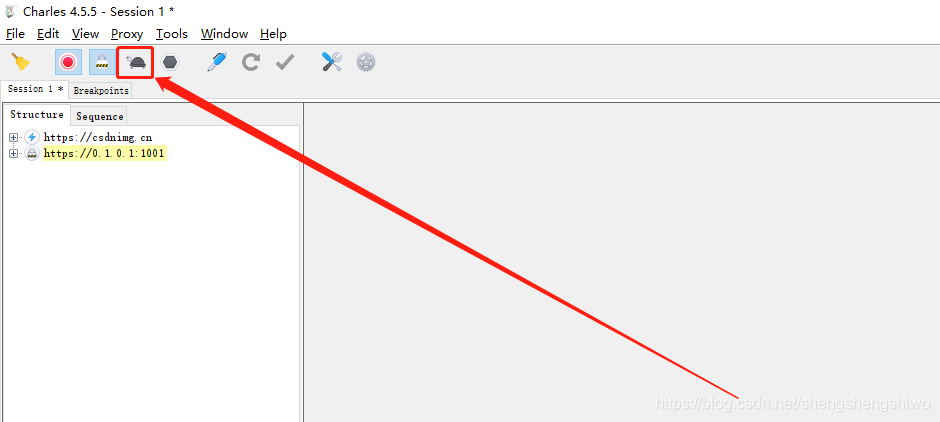
把这个乌龟点亮

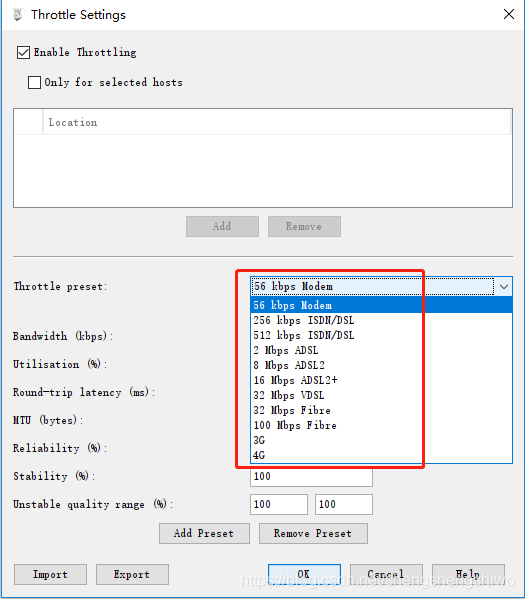
点击Proxy -> Throttle Settings 进行相关设置

用Chrome进行弱网测试
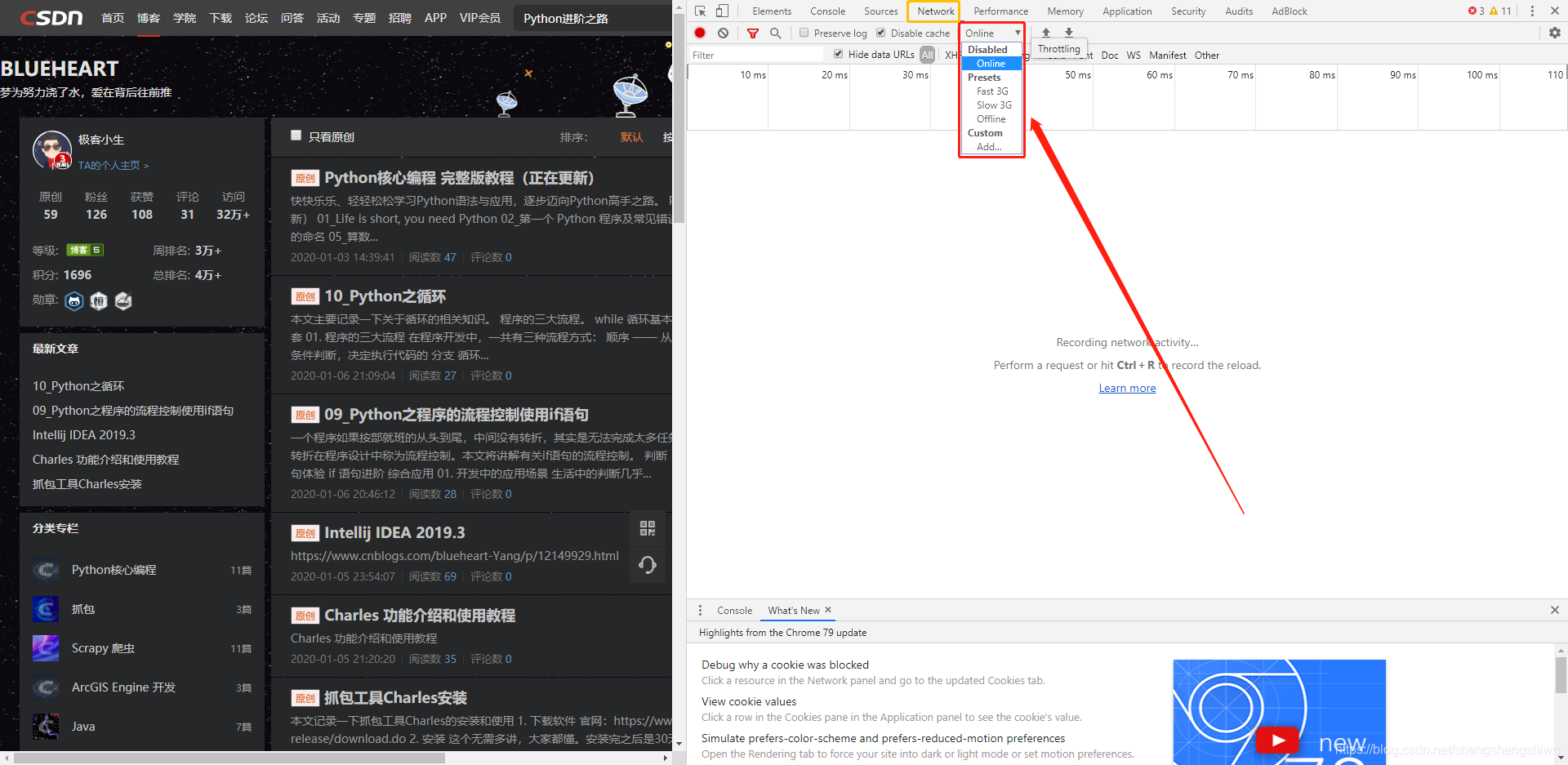
F12 -> Network ->... 如图所示

这篇关于模拟弱网测试(Charles + Chrome)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







