本文主要是介绍探索低代码之路——JNPF,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、低代码行业现状
二、产品分析
1.可视化应用开发
2.流程管理
3.整个平台源码合作
三、架构和技术
技术栈
四、规划和展望
低代码平台(Low-code Development Platform)是一种让开发者通过拖拽和配置,而非传统的手动编写大量代码来创建应用的开发平台。这种平台可以帮助开发者提高开发效率,降低开发门槛,减少开发成本。
一、低代码行业现状
目前国内外低代码或零代码产品不下百种,既有商业平台,也有开源项目。它们广泛应用于企业内部的运营后台、数据面板、办公系统等内部系统的开发,同时也为B端提供商品管理、广告投放、商铺搭建等企业服务,以及在C端用于活动页面、促销频道、广告频道等类型产品的搭建。这些低代码平台不仅为企业节省了大量的开发成本,带来了巨大的商业价值,同时也为用户提供了丰富多彩的软件产品。
尽管市场上存在许多低代码平台,但每个平台往往具有特定的业务属性,适用于不同的行业和公司。不同的行业和公司可能需要定制不同的组件和流程,因此市场上很少有能够适用于所有场景的通用平台,也很少有企业愿意去开发这样的通用平台。
为了解决这个问题,我们开发了JNPF,从 2014 开始研发低代码前端渲染,2018 年开始研发后端低代码数据模型,发布了JNPF开发平台。
二、产品分析
JNPF低代码平台对于初级开发者是比较友好的,除了开发者手册可以解决90%以上的问题,如果遇到解决不了的,也有官方的交流群体,里面有大佬会解决这些。

页面搭建涵盖开发、预览、测试、发布、回滚、恢复等常用功能。在这些功能的基础上,增加了诸如"可视化拖拽"、"多用户协同开发"、"导入导出"、"多数据源"、"通知"等功能,形成了一个健全的开发体系。对于第三方集成,我们的构建成果可以通过将平台上的应用或页面无缝嵌入到现有的后台系统,或者将现有的后台页面嵌入到我们的平台上,实现灵活的组合使用。
1.可视化应用开发

传统后台开发过程中需要开发者自身搭建开发环境,引入前端组件库如Ant Design,相同的功能需要自己提取组件,开发效率低效。
JNPF低代码平台提供了可视化拖拽的面板,支持页面复杂布局。在页面绘制方面,通过将其拖入画板,调整位置布局,简单几步完成界面的设计,做到了所见即所得。相同功能可以在画布中复制粘贴,应用本身也支持导入导出功能,方便项目复制。开发变得灵活高效,避免了一些基本构建所产生的bug,达到了降本增效的效果。
在组件的属性值设定方面,可以通过可视化的输入或者通过自定义JS代码的方式进行复杂的逻辑绑定,并且也支持编写js代码完成复杂的交互逻辑。平台内置了多种js库,可以将数据绑定到组件上,在开发状态下能立即看到数据渲染的效果,使得在预览状态下可以边开发边自测。

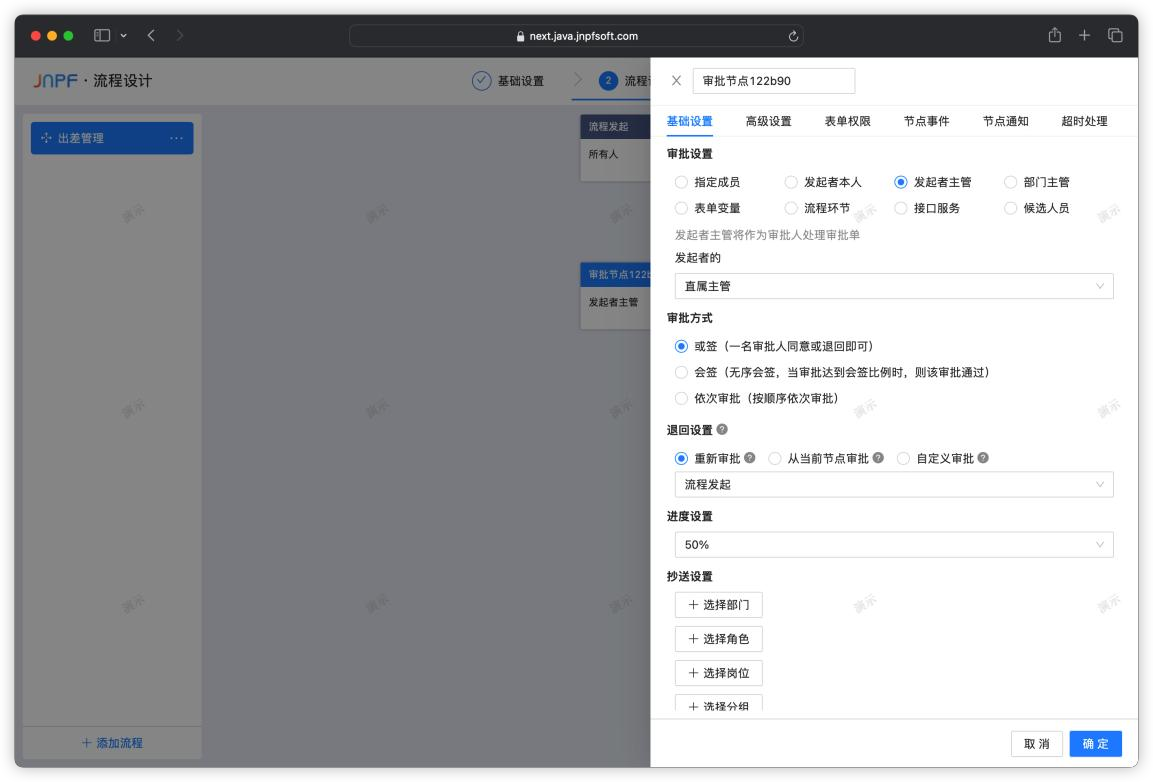
2.流程管理
业务流程指为了实现某项目,由多人合作,按照一定的规则、顺序进行的一系列活动。JNPF低代码平台实现了可视化流程配置,用户对触发条件、处理节点、节点参与者进行配置,实现自定义业务流程。
强大流程定义功能(节点审批、子流程、条件分支、选择分支、并分支、定时器等),业务逻辑简单好理解、业务流程梳理快捷明了,同时支持一表单多流程的设置。
封装大量具有中国特色的流程动作,满足审批需求,包括权限设置、会签、或签、重审、转审、催办、撤回、加签等审批动作。通过简单的配置,你可以实现自动化的任务分配、审批、通知等功能,提高工作效率。

3.整个平台源码合作
采用SpringBoot框架,支持微服务分布式部署,高度重视与合作伙伴的共同发展,支持整个平台源码合作。这意味着你可以获得平台的完整源代码,进行二次开发,创造出独特的价值。
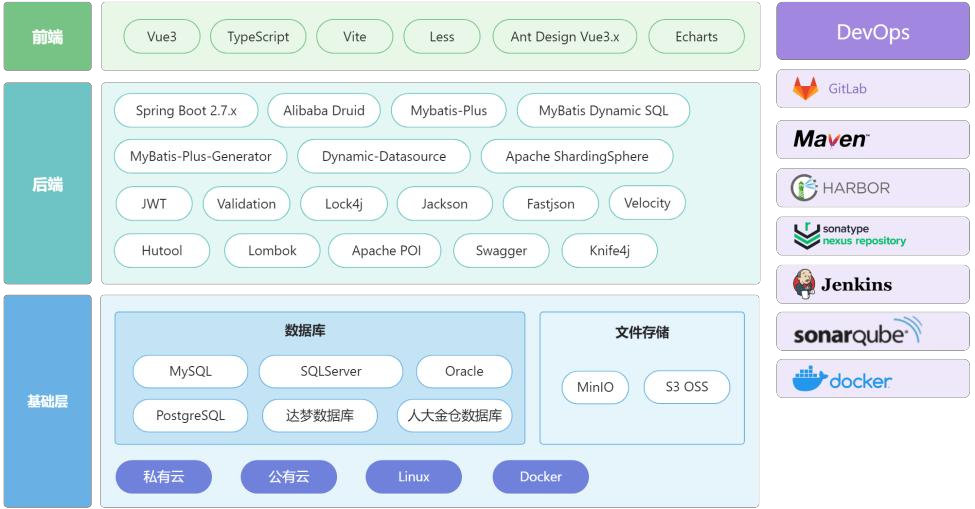
三、架构和技术
JNPF平台采用的是前后端分离架构。前端使用了Vue技术栈,适配Vue3,这是一种流行的前端JavaScript框架,用于构建用户界面。Vue.js具有轻量级、可扩展性强和生态系统丰富等特点,被广泛应用于构建单页面应用程序。
后端采用SpringBoot、springcloud模式,这是一种基于Java的开源框架,用于简化Spring应用的初始搭建以及开发过程。SpringBoot通过自动配置和约定大于配置的原则,简化了Spring应用的配置和开发。
技术栈

- 统一接口管理:集成Swagger/Knife4j,可自动生成Api文档;
- 数据库兼容:支持MySQL、SQLServer、Oracle、PostgreSQL等主流数据库,支持达梦、人大金仓等国产信创数据库;
四、规划和展望
目前,JNPF低代码平台已经具备了非常完整的功能,产生了较大的价值,但我们对于它的期望绝非只限于此,并且组建了稳定的支持团队,制定了明确规划,在之后的迭代开发中会不断地完善已有的功能和流程,而且会根据实际的需求和业内平台的调研继续增加更强大、便捷的功能。
应用体验地址:https://www.jnpfsoft.com/?csdn,你可以试试看!
这篇关于探索低代码之路——JNPF的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






