本文主要是介绍nodejs669在线图书借阅管理系统vue前端,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系统的设计与实现主要实现角色有管理员和用户,管理员在后台管理用户模块、用户表模块、图书借阅模块、图书归还模块、图书分类模块、token表模块、收藏表模块、书籍信息模块、图书资讯模块、留言板模块、书籍信息评论表模块、注册用户模块、配置文件模块、处罚记录模块、在线客服模块。后台采用nodejs语言开发,前台页面和后台管理页面使用vue,HTML,CSS等技术开发,使用MySql作为数据持久化存储工具对系统的设计与实现的用户等角色权限对应的功能等进行存储。采用vscode集成IDE对系统的设计与实现统进行开发,整合系统的各个模块。 拟开发的系统的设计与实现通过测试,确保在最大负载的情况下稳定运转,各个模块工作正常,具有较高的可用性。系统整体界面简洁美观,用户使用简单,满足用户需要。在因特网发展迅猛的当今社会,系统的设计与实现必然会成为在数字信息化建设的一个重要方面。 本文阐述了开发的系统的设计与实现优势,并对所做系统的分析、设计及实现过程做了详细介绍。系统完成后真正实现了系统的设计与实现的网络化,本次的系统开发是系统的设计与实现网络化的推进,具有深远意义





近年来, 随着Internet的快速发展, 使网络化信息服务呈现出勃勃生机, 各类网络信息服务商如雨后春笋, 已成为图书馆的重要竞争对手。作为传统信息服务业主角的图书馆,必须借助自身的信息资源和信息的搜集、加工、组织优势,积极开展以网络为中心的信息服务,才能在这场竞争中立于不败之地。
采用了Windows10操作系统平台,使用HTML+CSS+JS前端模板+node作为后台监控,使页面看上去简单便捷,普通用户可使用本机浏览器直接登录访问,界面设计美观干净,可以使用户快速适应,提升用户满意度。同时页面上的文字即页面的操作,根据文字即可操作系统,极度简单,方便。用SQL存储数据,使得存储效率更高,痕迹可查询,安全性更高
[关键词] nodejs;Vue;mysql;图书管理;
系统采用模块化的处理思想, 实现的主要功能模块有图书管理, 用户管理, 管理员管理, 借书管理, 还书管理, 在线续借,用户互动论坛等,
(1)图书管理:包括图书入库, 借出, 归还, 图书信息等功能;
(2)用户管理:包括用户注册, 登陆, 用户信息修改, 用户权限等功能;
(3)管理员管理:包括管理员注册, 登陆, 管理员信息修改, 管理员权限等功能;
(4)借书管理:借书信息管理;
(5)还书管理:还书信息管理;
(6)在线续借:用户已借图书在线续借管理,在线查询图书信息;
(8)用户互动:图书馆管理员, 用户之间的互动平台;
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 5
2 需求分析 6
2.1 nodejs语言 6
2.2 html5 6
2.3 vue 6
2.4 数据库介绍 6
2.5 技术开发总结 7
3 系统分析 8
3.1 系统架构选择 8
3.2 可行性分析 9
3.1.1技术可行性 9
3.1.2操作可行性 9
3.1.3法律可行性 9
3.3 系统设计业务流程 10
3.4 系统流程分析 10
3.4.1 添加信息流程 10
3.4.2 修改信息流程 10
3.4.3 删除信息流程 11
3.5 功能模块设计 12
3.6 数据库设计 13
3.6.1 数据表说明 13
3.6.2 Er图 18
3.7 系统重要流程图 19
3.7.1 图书管理模块 19
3.7.2 读者管理模块 20
3.7.3 图书借阅模块 20
3.7.4 修改密码模块 21
4 详细实现 21
4.1 系统登陆 21
4.2 在线客服模块 22
4.3 处罚记录模块 23
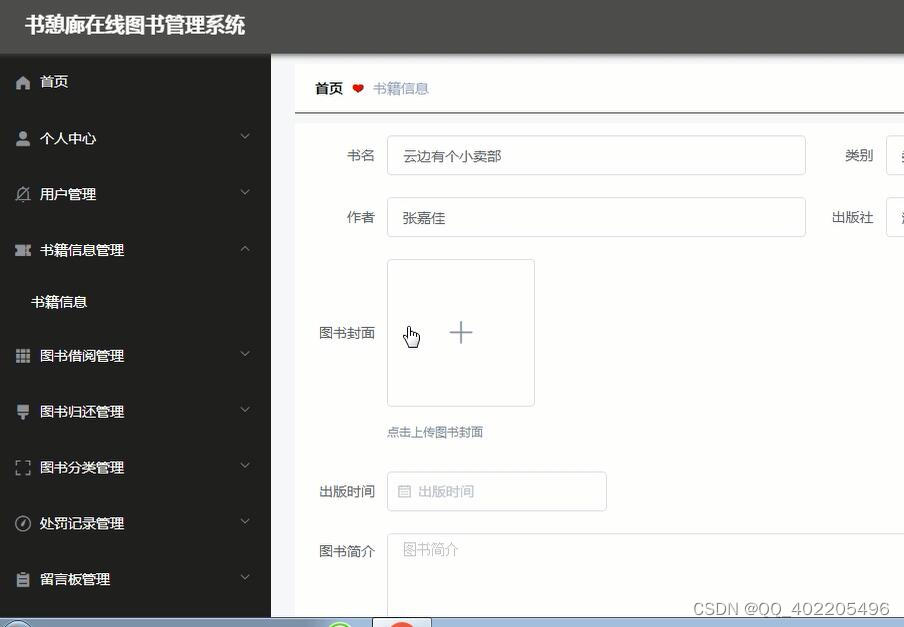
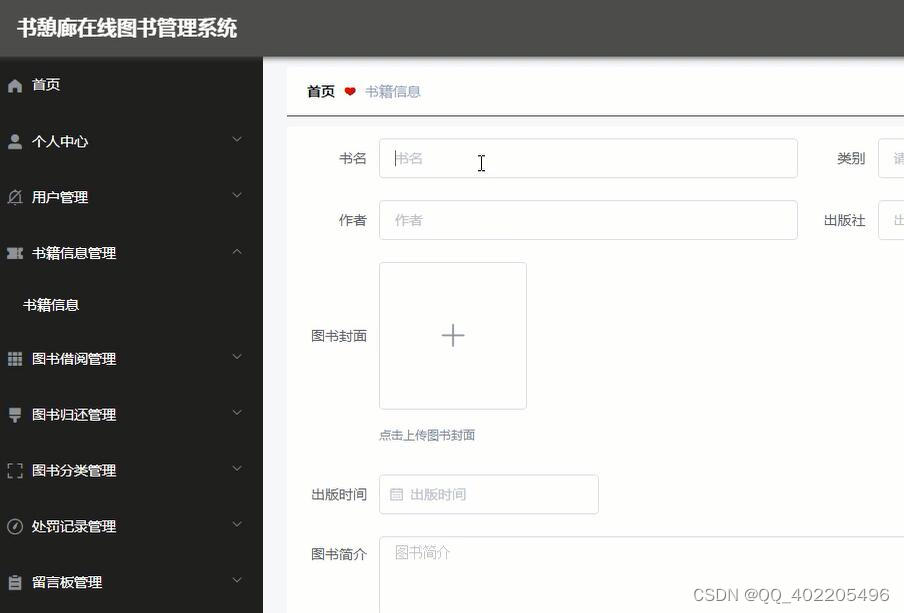
4.4 书籍信息模块 24
4.5 图书归还模块 24
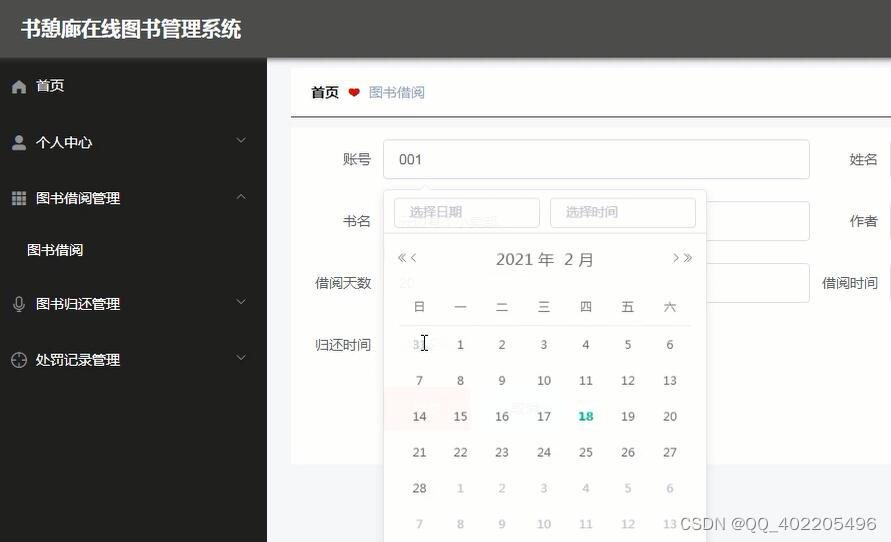
4.6 图书借阅模块 25
5 测试运行 26
5.1 测试定义 26
5.2 软件测试方式 26
5.3 软件测试内容 27
5.4 软件性能测试 27
5.5 软件测试结论 28
6 课题展望 28
总结 29
参考文献 29
致谢 31
这篇关于nodejs669在线图书借阅管理系统vue前端的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




