本文主要是介绍Vue3 第三十篇:vite打包后放到SpringBoot中运行,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vite是居于ES6模块化的,打包后无法通过file://协议运行(vue cli可以直接本地跑),也就是说打包后无法直接打开index.html,需要基于静态文件服务器才能跑。不过我们也不存在本地跑的情况,要么线上环境开一个nginx跑,要么基于tomcat等服务器来跑。这里为了方便我直接放到SpringBoot项目,跟后端代码共用一个服务器来运行:
1.vite打包
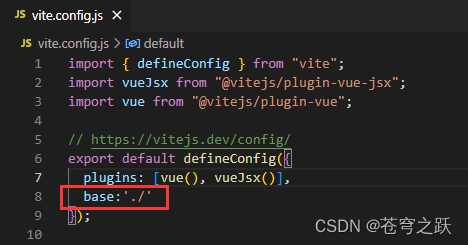
为了打包后的文件可以导航,在vite.config.js文件中配置一下:base:'./',否则会出现空白页。


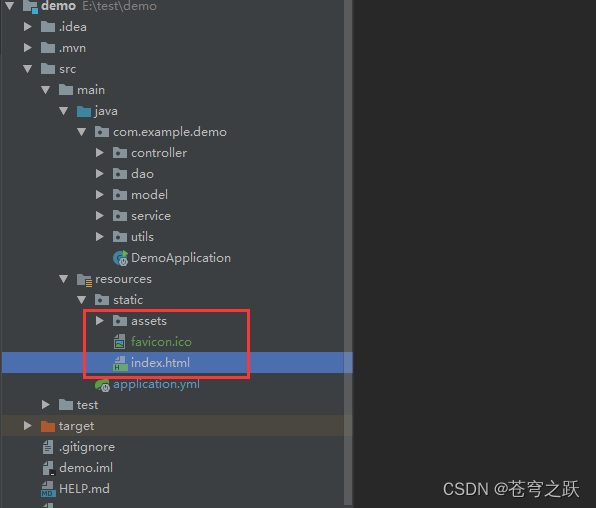
2.在SpringBoot项目的资源文件夹resources中新建static文件夹,然后把disk里面的文件复制到static文件夹中

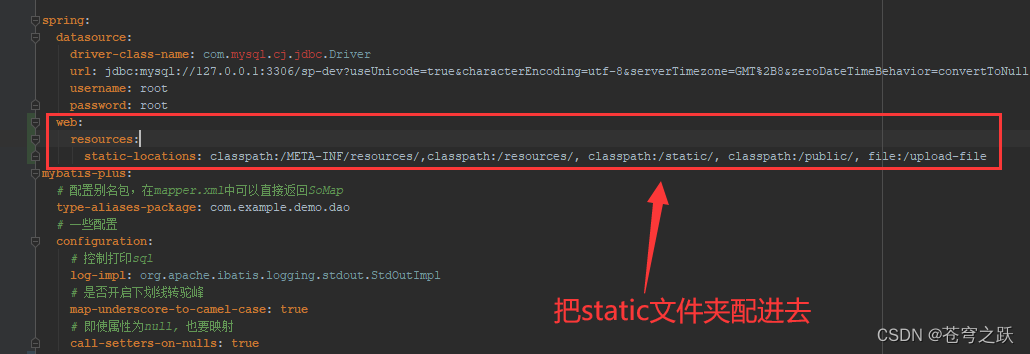
3.配置静态文件映射:修改application.yml
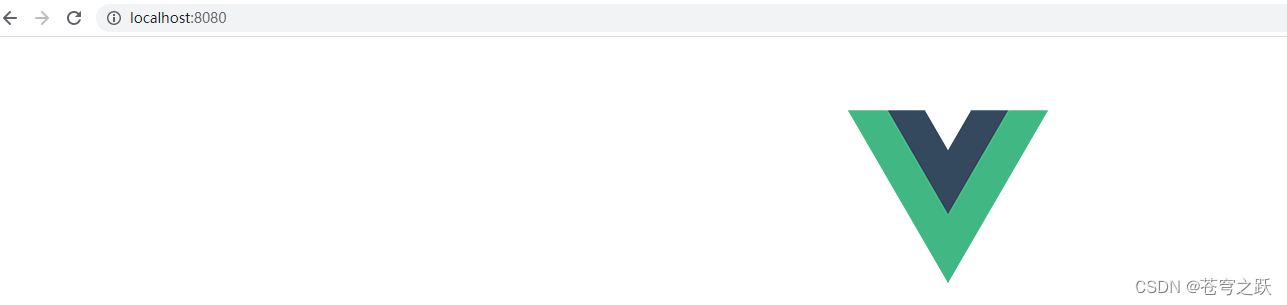
spring:web:resources:static-locations: classpath:/static/ 4.启动SpringBoot项目,访问启动端口即可访问index.html。
4.启动SpringBoot项目,访问启动端口即可访问index.html。

出现问题的同学可以参考这篇实战:使用SpringBoot替代Nginx发布Vue3项目-CSDN博客
这篇关于Vue3 第三十篇:vite打包后放到SpringBoot中运行的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





