本文主要是介绍基于微服务的新星购物电商系统的设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基于微服务的新星购物电商系统的设计与实现
摘要:这几年来,随着互联网的技术的快速发展和人们生活水平和质量的不断上升,在网上购买物品逐渐成为了人们日常生活中不可缺少的一部分,所以电子商务系统使用的技术也经历了非常快速的发展。 随着业务的扩展和需求的迭代,电子商务平台往往需要支持越来越多的功能。 对于传统的单架构电子商务平台的开发与实现, 随着需求的增长,函数间耦合严重,代码难以维护,在线成本高,服务的可扩展性等问题将越来越严重。
针对单体系结构电子商务平台存在的这些问题,实现了一个基于微服务体系结构的电商系统平台。根据业务功能的界限,系统分为六个相对独立的业务服务,包括商品微服务,商品搜索微服务,订单支付微服务,购物车管理微服务,用户中心和认证服务。 每项服务都经过单独设计和实施,有效地减少了系统各个模块之间的耦合,提高了系统的灵活性。
除了业务服务模块外,还利用Springcloud的Eureka,Zuul,Config服务器和Feign等组件分别实现了服务日志发现,路由网关转发,分布式配置管理和声明式接口等功能。
关键词:购物,微服务,互联网
Design and implementation of micro-service-based Nova shopping e-commerce system
Abstract:Over the past few years, with the rapid development of Internet technology and the continuous improvement of people’s living standards and quality, buying goods online has gradually become an indispensable part of people’s daily lives, so the technology used by e-commerce systems has also experienced very fast development of. With the expansion of business and iteration of requirements, e-commerce platforms often need to support more and more functions. For the development and implementation of the traditional single-architecture e-commerce platform, with the growth of demand, the coupling between functions is serious, the code is difficult to maintain, the online cost is high, and the scalability of services will become increasingly serious.
In response to these problems in the single-architecture e-commerce platform, an e-commerce system platform based on micro-service architecture is implemented. According to the boundaries of business functions, the system is divided into six relatively independent business services, including commodity microservices, commodity search microservices, order payment microservices, shopping cart management microservices, user centers, and authentication services. Each service has been individually designed and implemented, effectively reducing the coupling between the various modules of the system and increasing the flexibility of the system.
In addition to the business service module, it also uses Springcloud’s Eureka, Zuul, Config server, and Feign components to implement service log discovery, routing gateway forwarding, distributed configuration management, and declarative interfaces.
Key words: E-commerce, microservices, platforms
目 录
第1章 绪论 1
1.1 系统开发的背景及意义 1
1.2 国内外研究现状 1
1.3 微服务电商平台 2
1.4 论文的主要研究内容、相关技术和目标 2
1.4.1 研究的主要内容 2
1.4.2 相关技术 3
1.4.3 目标 3
第2章 系统需求分析 4
2.1 系统的需求分析 4
2.2 数据流图 5
2.3 数据字典 6
2.4 实体关系图(E-R图) 8
2.5 本章小结 10
第3章 系统设计 11
3.1 系统设计 11
3.1.1 系统总体架构设计 11
3.1.2 数据库设计 12
3.1.3系统的功能模块设计 15
3.2 本章小结 18
第4章 系统实现 19
4.1 环境实现 19
4.1.1. Eureka注册中心(微服务拉取) 19
4.1.2 全局网关(gateway_zuul) 19
4.1.3 上传微服务 20
4.1.4 Elasticsearch(搜索引擎) 20
4.1.5 RabbitMQ(消息队列) 20
4.2 前台商城 21
4.2.1 用户注册 21
4.2.2 用户登录 22
4.2.3 商品搜索 22
4.2.4 商品详情页 23
4.2.5 购物车 24
4.2.6 支付功能 24
4.3 后台管理系统 26
4.3.1 品牌管理 26
4.3.2 商品列表 27
4.3.3 规格参数 27
4.4 本章小结 28
第5章 系统测试 29
5.1 系统测试 29
5.1.1 测试的意义 29
5.1.2 测试的目的 29
5.1.3 软件测试方法 29
5.2 测试用例及测试结果 30
5.3 本章小结 31
第6章 结束语 32
6.1 全文总结 32
6.2 课题展望 32
参考文献: 33
致 谢 34
第1章 绪论
1.1 系统开发的背景及意义
所谓的电商购物系统,是能够支付网上交易和支付金钱的全过程,所以就具有网上付款,网上购买,产品广告和网上询问等功能,主要体现在网上购物和网上支付。从自身角度来看,方便了购物,省下了时间;从企业角度来看,提高了商品的知名度和扩散度,使得买卖双方节省了一定的金钱。互联网的快速发展,使得电商系统应运而生,并且推广速度极快,给当今传统企业或现代企业带来了巨大的影响和无限的商机。互联网和全球信息网络应用的快速发展为企业提供了一个无边界、永恒和地理便利的经营和拓展业务环境,开发电商系统是提升企业竞争力的强有力的手段之一。它是传统业务和创新技术在激烈的市场竞争中迸发而出的完美产物,为企业提供了新的商机和管理模式。
1.2 国内外研究现状
这几年来看,随着互联网技术和网上支付的技术等相关技术的飞速增长,互联网慢慢的改变着人们的生活方式。互联网是收集信息的良好方式,并逐渐的在发展。因此,电商系统势必会是以后的主流,会有更多的实体公司有计划的建立网上商城,向消费者表现一种全新的购物手法,所以会成为了一个新的销售行业,电商购物系统的优点已经是被很多的人所发现并接受。但是从时间方面上来看,提出开发的电子商务平台时间不长,但发展速度已达到惊人的程度。国外许多网站,不仅提供在线浏览,浏览,购物等功能,而且提供更人性化的在线测试等功能,利用图像技术,可以让人们先观看详情详情后再去打算是否购买。让人体会到网上购物的种种优点。
在我们国家,电商系统起步相对于别的比较晚,但是它的发展势头很猛,压根难以抗拒,在短短几年期间,各大电子商务企业成倍增长,纷纷登顶,跃跃欲试。同时,国家的政策的大力鼓励吗,为我国的电商网站的多种化,国际化,实用化打下了坚实的基础。根据一些报告可以看出目前的总体趋势,在线购物中心的未来将不可避免地成为市场不可分割的一部分。
1.3 微服务电商平台
微服务电商平台是公司资深架构组基于“高内聚、低耦合”的战略思想搭建的开发快速、服务运行独立的平台,封装了Spring cloud、Redis、ElasticSearch等底层组件,易于与Idea集成工具结合开发,通过Maven下载所需依赖,就可以构建完整的项目依赖。
利用Node.js及Vue.js技术栈,实现前后端分离开发;通过Nginx反向代理可以实现通过本地域名来访问我们的电商购物系统;我们的网站的权限管理和控制采用的是JWT鉴权策略,对使用者和一些私密的接口进行了某些权限方面的控制;利用FastDFS解决大数据量的分布式文件存储问题,利用Elasticsearch高级聚合功能,实现商品的智能过滤搜索,利用RabbitMQ实现可靠消息服务,解决服务间通信问题和解决分布式事务问题。利用Redis搭建高可用集群,实现可靠缓存服务即热点数据保存。
1.4 论文的主要研究内容、相关技术和目标
1.4.1 研究的主要内容
新星购物电商系统的核心技术主要在于多线程和高并发,后台的数据库主要采用的是MYSQL数据库。研究的主要内容有以下几点:
1.用户中心:注册用户、使用者的登录、使用者浏览商品并实现购物、产生订单等。
2.购物车微服务:使用者能够在我的购物车中添加自己喜欢的商品、修改想要购物的商品数量、删除不想要的商品、清空自己的购物车商品等。
3.订单微服务:通过购物车中商品生成订单、查看我的订单、查看某个订单的详细、订单在线支付等。
4.商品微服务:商品的上下架、商品图像上传、查看商品详细信息、编辑商品、删除商品。
5.搜索微服务:准确的搜索推荐、搜索过滤等。
6.支付服务:微信支付、货到付款。
1.4.2 相关技术
前端技术
前台系统使用的是HTML页面,页面的样式是通过CSS来控制的,并且通过JavaScript来达到一些前端实现的功能。后台页面是使用vue来写的,利用axios来调用后台接口。二维码的生成是通过QRCode.js来实现的。
后端技术
整体使用的是spring框架,数据库用的是MySQL和Redis,搜索索引库用的是Elasticsearch,域名代理用的是Nginx,文件上传是通过FastDFS来实现的。消息队列使用的是RabbitMQ,数据库层用的是MyBatis3。
1.4.3 目标
本课题最终预计达到如下几个目标:
(1)界面的设计好看养眼,用户有良好的交互感觉。
(2)功能独立性强:商品、订单、搜索、支付等服务相对而言比较独立。
(3)满足用户对购物的大部分需求,系统性能的反应速度满足如今快节奏生活的需求。
第2章 系统需求分析
2.1 系统的需求分析
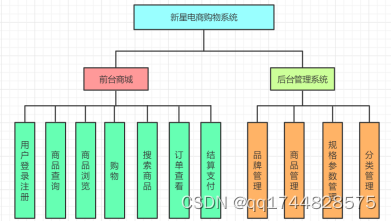
新星购物电商系统的整体框架主要分为两个部分,一部分是前台的商城功能,包括使用者注册,网上购物,订单管理,网上付款等操作;另一部分是后台管理系统的功能,这一部分包括:商品规格参数的增删改查,商品的增删改查,品牌的增删改查。新星购物电商系统功能如图2.1所示:
新星购物电商系统的需求如下图2.1:

图2.1 系统功能图
前台商城模块:
(1)使用者注册:使用者注册成为为网上商城的用户。使用者注册商城账号的时候只需要填写使用者姓名、使用者密码、使用者联系电话即可。
(2)商品浏览:使用者浏览商城系统,将自己喜欢并且想要购买的部分商品放入到自己的购物车当中,也能够在商品的详情页中添加商品到购物车中,可连续添加商品。
(3)购物:用户选完商品后就进入到自己的购物车页面,可以看到自己喜欢并且想要购买的东西,而且还能够修改某一个物品的数量和删除某些商品、甚至可以清空整个购物车。
(4)订单功能:顾客确定购物车中的商品后提交订单,然后等待用户支付,用户付款完成后,等待商家后台的反应,成功支付就会进入物流阶段。
后台管理模块:
(1)品牌管理部分:网站的拥有者可以对品牌的各种参数进行增、删、改、查等相关操作。
(2)商品管理部分:网站的拥有者可以添加、修改、查询、删除商品。并可以编写商品详情信息,对商品的价格,显示的图片等进行增删改操作。
2.2 数据流图
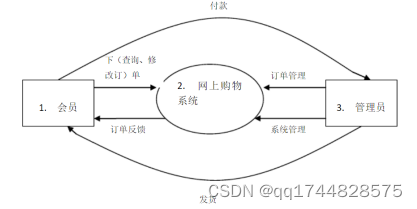
1.购物系统的数据流图顶层图如下:
顶层数据流图分别有两种角色:管理员与会员。顶层数据流图描述了会员与管理员各自可以操作功能模块,产生的数据流等。如下图2.2所示:

图2.2 网上购物系统的顶层图
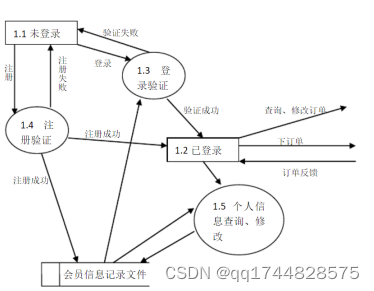
2.购物系统的用户功能数据流图如下:
用户的数据流图标明了用户可实现的各种操作,也表明了各种操作成功失败后了后果,让人对用户的权限和功能一目了然,同时数据的流向也是很清晰的。如下图2.3所示:

图2.3 用户功能的数据流图
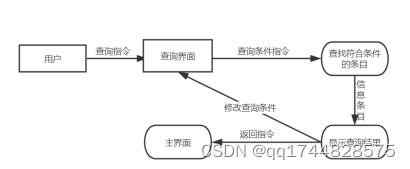
3.查询功能的数据流图如下:
下图描述了商品查询功能的数据流向情况,将各种操作细化,可以得到如下图2.4所示的数据流图:

图2.4 查询的数据流图
2.3 数据字典
(1)数据存储描述
表2-1给出了用户信息的具体组成数据。
表2-1用户信息描述
数据流 用户信息
数据流出处 数据库的用户表。
数据去处 用户界面。
数据流构成 用户名,用户密码。
表2-2给出了订单管理的具体组成数据。
表 2-2订单管理描述
数据流 订单管理信息
数据流出处 数据库的订单表
数据去处 用户订单详情界面
数据流构成 用户ID、订单ID、商品名、订单支付状态,创建订单的时间,支付的时间。
表2-3给出了商品信息的具体组成数据。
表 2-3商品管理描述
数据流 商品信息
数据流出处 数据库的商品表、商品sku表,商品规格参数表
数据去处 搜索商品界面、商品详情界面
数据流构成 id、商品名称、价格、照片、描述、商品的规格参数、分类、上下架
(2)数据处理描述
表2-4 描述了用户在注册页面输入正确用户名、密码和验证码,系统对输入的数据进行验证,如果数据库里没有存在此数据显示注册成功。
表2-4用户身份验证
处理逻辑名称 用户注册验证
简述 检查输入信息的合法性
输入的数据流 用户名+密码+验证码
处理过程 验证用户输入的用户名、密码和验证码与数据库的用户表存在是否一致
输出的数据流 用户登录、商品信息
表2-5具体描述了当用户成功登录系统后,通过商品名搜索商品的信息,再根据查询后返回的数据显示在界面上。
表 2-5商品信息搜索
处理逻辑名称 商品信息搜索
简述 检查输入信息的合法性
输入的数据流 商品名
处理过程 通过用户输入商品名进行数据库检索,查询具体商品信息
输出的数据流 订单信息,商品信息。
2.4 实体关系图(E-R图)
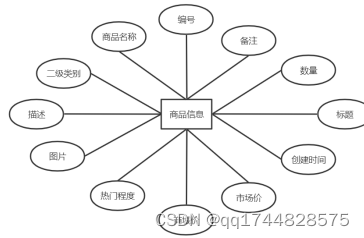
商品信息实体有商品名称,图片,描述,二级类别等,具体如图2.5所示:

图2.5 商品信息E-R图
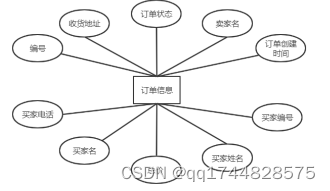
订单信息实体有订单状态,订单创建时间,订单编号等,具体如图2.6所示:

图2.6 订单信息E-R图
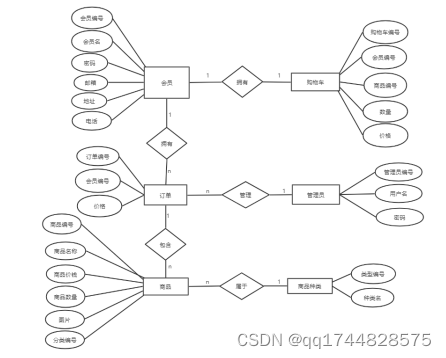
系统整体的实体ER图,用户可以添加购物车,有多个收货地址,对应多个商品,详情如图2.7所示:

图2.7 系统E-R图
2.5 本章小结
本章对系统的整体功能进行了分析,设计了用户、商品、订单、搜索等微服务功能模块,也对这些功能模块进行了详细的分析,明确了各个功能的定位和需求,也确定了各个功能之间的联系,明确它们的作用,对接下来的开发有很大的帮助。
第3章 系统设计
3.1 系统设计
3.1.1 系统总体架构设计

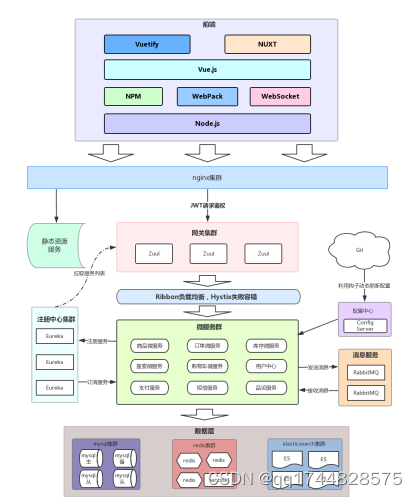
图3.1 系统总体架构
由图可知,新星购物电商平台总体架构分为三层:
表现层:用到的技术vue、node.js、WebPack打包工具。
业务层:商品微服务,订单微服务,搜索微服务,购物车微服务,支付服务,为各类业务开发提供公用接口,提供系统基础服务设施,使得业务开发能够快速便捷,采用“高内聚、低耦合”思想进行开发,使得各个具体业务之间减少依赖,运行灵活。
数据层如图所示,主要分为三部分:数据存储部分,使用了MySQL关系型数据库来存储重要的数据,Redis分布式缓存数据库来存取一些读取要求高的数据,ElasticSearch分布式索引库来存取商品信息数据;数据访问部分,包含Model、Mapper等查询与结果集映射接口;系统框架部分,采用基于Spring Cloud与Spring Boot搭建的一站式微服务系统,包含服务的注册、客户端的负载均衡、系统的全局配置、熔断器与服务网关等一系列微服务组件。
3.1.2 数据库设计
新星电商购物系统使用MYSQL数据库来存储重要数据。本小章节对系统用到的数据库表的结构进行了详细的设计。
根据第三章的系统需求分析,系统需要建立一些数据库表来保存一些相关的信息,如商品信息、品牌信息、商品分类信息等一些数据库,以下是对上述一些主要数据库表的设计:
(1)Tb_brand(品牌信息)表
表3-1 Tb_brand表
列名 数据类型 可为空 注释
id long(30) NOT NULL 品牌id
name varchar(32) NOT NULL 品牌名称
image varchar(128) DEFAULT ‘’ 品牌图片地址
letter varchar (1) NOT NULL DEFAULT ‘’ 品牌的首字母
表3-1给出了存放商品信息的数据库表结构,表中各字段代表的含义在第四列“注释”中有具体描述,该表的主键为id。
(2)tb_category (商品类目)表
该表为商品分类表,用于保存商品的分类信息。表结构如表3-2所示:
表3-2 tb_category表
列名 数据类型 可为空 注释
id long(20) NOT NULL 分类的id
name char(32) NOT NULL 分类的名称
parent_id long(20) NOT NULL 父亲节点的id,最高级填0
isParent intagr(1) NOT NULL 是否是父节点,0为否,1为是
sort int(10) NOT NULL 排序
(3)sku (具体的商品实体)表
该表为具体的商品实体表,用于记录商品的基本信息,表结构如表3-3所示:
表3-3 sku表
列名 数据类型 可为空 注释
id bigint(20) NOT NULL sku id
spu_id bigint(20) NOT NULL spu id
title varchar(256) NOT NULL 商品标题
images varchar(1024) DEFAULT ‘’ 商品的图片
price bigint(15) NOT NULL DEFAULT 0 销售价格,单位为分
indexes varchar(32) DEFAULT ‘’ 特有规格属性在spu属性
own_spec varchar(1024) DEFAULT ‘’ sku的特有规格参数键值对
enable int(1) NOT NULL 是否有效,0为无效,1为有效
createTime datetime NOT NULL 添加商品的时间
lastUpdateTime datetime NOT NULL 最后修改商品的时间
(4)spu(抽象性的商品)表
表3-4 spu表
列名 数据类型 可为空 注释
id long(20) NOT NULL 主键
title varchar(128) NOT NULL DEFAULT ‘’ 标题
sub_title varchar(256) DEFAULT ‘’ 子标题
cid1 bigint(20) NOT NULL 1级类目id
cid2 bigint(20) NOT NULL 2级类目id
cid3 bigint(20) NOT NULL 3级类目id
brand_id long(50) NOT NULL 商品归属的品牌id
saleable int(1) NOT NULL 是否上架,0为已下架,1为已上架
valid int(1) NOT NULL 是否有效,0为已删除,1有效
createTime datetime NOT NULL 创建商品的具体的时间节点
lastUpdateTime datetime DEFAULT NULL 最后修改的时间节点
表结构如上表3-4所示,该表为抽象的商品,比如华为手机,用于记录商品的抽象信息。
(5)tb_spec_param (规格参数组下的参数名表)表
该表为规格参数组下的参数名表,表结构如表3-5所示:
表3-5 tb_spec_param表
列名 数据类型 可为空 注释
id long(20) NOT NULL 规格参数表的主键
cid bigint(20) NOT NULL 商品分类id
group_id bigint(20) NOT NULL
name 插入(250) NOT NULL 商品的参数名
numeric Long ( 1 ) NOT NULL 是否是数字类型参数,true或者是false
unit varchar(150) NOT NULL ‘’ 数字类型的单位,非数字类型的为空
generic long(1) NOT NULL 是否是商品普遍的属性,true或者是false
searching long(1) NOT NULL 是否可以用来做搜索过滤的字段,true或者是false
segments varchar(1024) DEFAULT ‘’ 数值类型参数
3.1.3系统的功能模块设计
1.用户注册模块
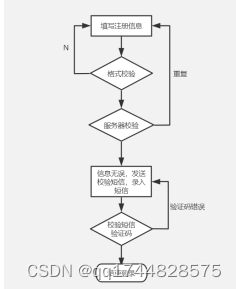
用户注册是用户能够登陆新星购物系统的前提,用户想体验完整的购物体验必须先要进行注册。用户注册流程具体如下,进入注册页面,填写注册信息,前端会验证输入的格式问题,当验证无误后,再到服务器验证,服务器验证也无误后,用点击“注册”按钮进行用户注册,系统会对用户输入的手机接收的验证码进行验证,验证成功跳到登录页面。具体的流程图如下图3.2所示:

图3.2 用户注册流程图
2.用户登录模块
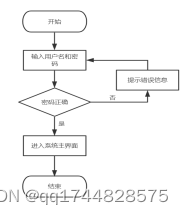
用户在登录页面输入用户名跟密码,点击登录按钮,服务器进行数据验证,存在此用户则登陆成功,用户名不存在或密码错误,出现登录失败,用户重新登录,具体的流程图如下图3.3所示:

图3.3 用户登录模块
3.搜索商品模块
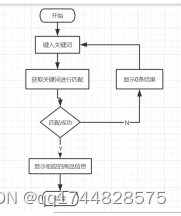
搜索商品模块是用Elasticsearch索引库做的,所以他的搜索速度是十分快的,而且可以根据商品的规格参数进行搜索,点击对应的商品参数,就会显示相应的商品信息。也可以根据输入的搜索关键字搜索,会出现对应的大量商品信息。具体流程图如下图3.4所示:

图3.4 搜索流程图
4.用户购物模块
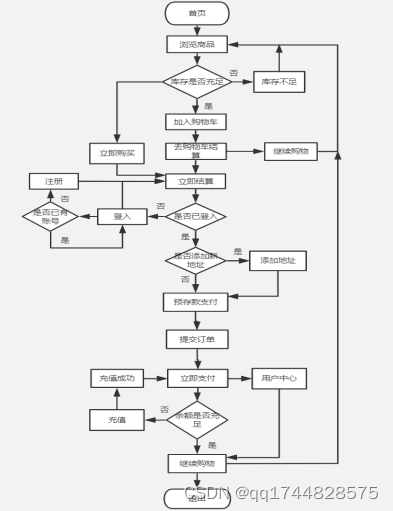
用户购物模块包括了信息网站的大部分功能,包括浏览商品,查看商品详情,购物车,结算订单等功能,如果用户是未登录状态下结账的,那么就会提示用户登录,用户登录成功后会把浏览器本地的购物车内容放到相应用户的购物车当中去,本地浏览器的内容就会被删除。具体的购物流程图如下图3.5所示:

图3.5 购物的流程图
详细的流程说明:
1.用户在商城页面浏览商品。
2.用户把喜欢的商品加入购物车。
3.用户在购物车页面点击结算。
4.如果用户未登录,跳到登录界面,如果发起请求者已经是登录状态,那么久会直接跳到订单界面。
5.用户提交订单,会生成一个支付二维码。
6.用户支付成功,等待物流配送。
3.2 本章小结
对系统的整理框架进行了设计,主要运用了spring全家桶的技术,前端使用了vue,数据库使用了MySQL和Redis,同时也使用了索引库来提升用户的查询商品的速度需求,同时也对数据库的具体的细表进行了设计,包括订单详情表,商品规格参数表,商品信息表,商品详情表等表的设计,加深了对表与表的关联关系和数据库的各种操作的了解。
第4章 系统实现
4.1 环境实现
4.1.1. Eureka注册中心(微服务拉取)
技术描述:Eureka就类似于滴滴搭车,负责管理、收集服务提供者的全部信息。服务的调用者不用自己寻找服务,而是把自己想要的服务告诉Eureka中心,然后它就会把符合你自己需求的服务告诉你让你来使用。在此同时,服务的提供方与Eureka之间是通过心跳机制来进行监控和管理的,来看某些可以使用的服务是否正常运行并且可以使用,当某些服务的提供方出现了一切技术问题或非技术问题,Eureka自然就会把它从众多的服务列表中排除掉。这就实现了服务的自动注册功能、发现服务功能、状态的实时监控功能。
具体实现:
1.eureka微服务的pom.xml文件需引入spring-cloud-starter-netflix-
eureka-server依赖,并在主方法上添加@EnableEurekaServer注解标识该应用为eureka服务器。
2.在需要拉取服务的主方法上添加@EnableDiscoveryClient注解标识,就可以实现服务拉取。
4.1.2 全局网关(gateway_zuul)
技术描述:全局网关是微服务系统的服务入口,采用zuul作为网关实现,可对所有请求进行过滤,限流,黑名单访问控制等高级特性,同时,保证服务的安全性,服务内部间通过内网访问,前端请求到网关中心时,网关中心会根据该请求携带的access_token访问认证中心,确保该token有效才放行。
具体实现:
1.gateway_zuul项目中需要添加spring-cloud-starter-netflix-zuul的相关依赖,并在运行类的main方法中添加@EnableZuulProxy注解,标识该应用为网关。
2.在ns-gateway的application.yml配置文件中配置拦截规则,并且还可以创建相关的类,来自定义拦截规则。
4.1.3 上传微服务
技术描述:我的商城的上传微服务部分是通过利用FastDFS的客户端来实现的。FastDFS是一个体积小、性能强大的开源分布式文件系统。用的是C语言来开发此软件,功能十分的丰富:文件的存储、文件的同步管理、文件的上传和下载、存取的时候可以实现负载均衡、在线扩大容量等,适合有大容量存储需求的应用和系统。
具体实现:
1.下载FastDFS客户端到虚拟机中去,并配置相关的文件。在上传微服务的pom.xml加入fastdfs-client依赖。
2.在服务层代码中写相应的规则,并在配置文件中加入相应的配置。
4.1.4 Elasticsearch(搜索引擎)
技术描述:Elasticsearch 是一个关于使用分布式和RESTful风格的查询和数据分析引擎,能够解决大多数不同的用例。接近于实时的搜索,数据的更新速度在Elasticsearch中可以说是几乎完全同步的。总而言之就是搜索速度极其快,目前很多公司都在使用。
具体实现:
1下载Elasticsearch客户端到虚拟机,并配置相关的文件。在搜索微服务的pom.xml加入spring-boot-starter-data-elasticsearch依赖。
2. 在服务层代码中写相应的规则,并在配置文件中加入相应的配置。
4.1.5 RabbitMQ(消息队列)
技术描述:消息队列总的来说是典型的创造者、消费者模型。服务的提供方不断向消息队列中提供生产的消息,服务的消费方不断的从信息队列中获取自身需要消费的消息。因为不同服务的信息的生产和消费都是不同步的,而且只需关心服务的消息的发送和消费,几乎是不用考虑业务逻辑的问题是否有干扰该服务,这样就实现了解耦。AMQP是一个协议,它主要内容和作用是提供统一的消息服务的应用层标准高级消息队列,是应用层协议中的一个开源的协议。在此协议的基础上的服务消费方与消息的中间方可相互发送消息,并且是不受不同的产品、不同的开发语言等条件的影响和限制的。RabbitMQ就是一个基于AMQP的基础上的一款消息管理系统。
具体实现:
1.下载RabbitMQ客户端到虚拟机,并配置相关的文件。在商品微服务的pom.xml加入spring-boot-starter-amqp依赖。
2.在服务层代码中写相应的规则,并在配置文件中加入相应的配置。
4.2 前台商城
4.2.1 用户注册
下图4.1是商城的用户注册页面,界面上包含了用户注册所需要的具体信息,包括用户名,密码,手机号。会根据你输入的内容进行验证,如果输入的值不符合,那么会弹出提示,如果输入的值全都正确,点击获取验证码会从阿里云短信发一条信息验证码到你的手机上,如果你写的验证码正确,那么你就能注册成功成为商城的使用者,否则就注册失败但是还是可以重新注册的。使用者注册完成后的使用者的密码是通过加密之后再存入到数据库当中的,通过md5算法加盐的方式进行加密,会使的用户的账号密码安全性更高一点,不那么容易被破解。

图4.1 用户注册图
4.2.2 用户登录
下图4.2是商城使用者的登录界面图,包含账号名和账号的密码。用户登录时通过jwt+RSA实现的。JWT是基于JSON风格轻量级的授权和身份认证的规范,可以实现无状态、分布式的应用授权;而RSA就是非对称加密算法。用户在发起登录的请求时,用户中心会验证发起请求的账号密码信息,然后在通过后用私钥对该发起请求的账号信息进行签名加密,然后返回jwt给发起请求的人,请求者可以携带JWT访问到相关的资源链接和服务,网关部分是可以直接通过公钥来解密JWT,验证账号的登录状态,验证成功之后就可以浏览相关的链接,如果使用者发起的请求需要到达相关联的微服务,微服务层就可以直接用公钥解析JWT,同样获取用户的登录状态等信息,不用在此访问授权中心来验证。

图4.2 用户登录图
4.2.3 商品搜索
下图4.3是商城的前台界面图,界面上包含了各种搜索信息。当输入值进行搜索的话,下面会出现所搜索的内容。可以点击不同的颜色品牌,会对应显示相应颜色的数据,不用刷新页面。该功能是使用Elasticsearch做的,把商品的信息存入到一个索引库,然后根据Elasticsearch的查询语法就可以快速的查出所需的商品。因为它查的不是MySQL数据库的数据,而我们后台管理系统修改或新增的商品是只存到MySQL数据库里去的,所以如果我们后台管理系统商城或修改了商品,Elasticsearch索引库的数据还是在的,我使用了RabbitMQ消息队列来解决这一问题,如果后台商品增删改了,那我需要通过RabbitMQ向搜索微服务发送一条相应的通知,让他对商品索引库也执行相应的增删改操作。其次就是中间部分的那些搜索条件是已实现的,点击相应的条件,就会查出相应的商品信息。

图4.3 商品搜索显示图
4.2.4 商品详情页
下图4.4是商品详情页的页面,系统会根据你在搜索页面点击的相关商品查出与其相对应的信息,商品规格参数和商品的介绍还有用户的评价之类的,并能实时观看不同颜色的商品信息,也可以根据选择的商品信息加入购物车。点击相应的商品会生成一个商品静态页,然后之后要是商品信息没有改变的话,每次点击就会使用生成出来的静态页,而不用再查索引库,会使浏览速度变得更快。如果商品信息有修改的话,也是通过RabbitMQ 来通知静态页功能生成一个新的商品静态页,保证商品信息实时展示。

图4.4 商品详情图
4.2.5 购物车
下图4.5是购物车页面,当用户未登录状态下时加入购物车,商品是存到浏览器内存中的,结算的时候验证登录状态,会在登录成功的时候把购物车商品存到Redis中,并删除浏览器本地的商品信息。用户如果是登录状态的,那么商品信息直接存到Redis中。在此页面可以实现对商品的增删改和对商品数量的增删改,并能看到实时的价格数据,可一次购买任意数量的物品,看个人的需求。

图4.5 购物车图
4.2.6 支付功能
下图4.6是订单页面,购物车页面点击结算,回跳到下面的订单信息界面。
显示商品数据,价格信息等。地址信息这个功能暂时还未去完善,用的是假数据信息。

图4.6 订单详情图
下图4.7是支付页面,用户点击提交订单,会生成与商品相应的唯一订单号,并向付款的接口发起一个付款请求,付款接口会返回一个可以提供付款功能的二维码链接,然后我是通过QRCode来生成相应的支付二维码图片,用户可以扫码支付,因为调用的不是自己的商家号,所以后台支付金额写死了1分钱。如果用户支付成功了,会跳到支付成功页面。因为项目是本地的,所以要使用内网穿透工具来接受微信返回的成功支付信息,我使用的工具是NATAPP。

图4.7支付界面图
4.3 后台管理系统
4.3.1 品牌管理
下图4.8是品牌管理的界面图,界面上包含了新增品牌和搜索图片及分页等按钮。当用户输入搜索关键字的时候,会实现异步搜索,不用手动刷新页面。选择分页条数的话也是可以实现异步刷新的。点击id和首字母标签,可以实现异步排序。本页面可以对品牌进行增删改查等功能。

图4.8 品牌管理界面
如图4.9所示,点击新增品牌按钮时会弹出一个新增商品的页面,当选择商品分类的时候会根据你选择的参数会加载他的子节点,呈现一个树结构的数据给你选择,并且是可以商品分类是可以实现多选的,品牌照片的上传是通过fastdfs实现的。页面也对输入的参数进行了一些限制。如下图4.18所示:

图4.9 新增品牌页面
4.3.2 商品列表
下图4.10是商品列表的界面图,界面上的上下架按钮、页面显示条数,搜索等是可以实现异步查询显示效果的。点击上架查出来的就是上架的商品信息,反之就是下架的商品信息。同样也是可以实现点击排序功能。本页面可以对商品信息进行增删改查等功能。

图4.10商品列表界面
当点击新增商品的时候,会弹出一个页面,让你输入商品信息,并且页面输入的值进行了限制。有四个页面要输入值,分别是商品的一些参数,后一步显示的值是根据上一步输入的值来查数据库实现的。如下图4.11

图4.11 新增商品界面图
4.3.3 规格参数
下图4.12是规格参数的界面图,界面上包含了树结构的参数。可以对相应的分类添加参数,修改删除参数等。

图4.12 规格参数界面
4.4 本章小结
本章对商城的整体功能进行了详细实现,购物的一整套流程都能走下来,实现了基本的电商购物功能。
第5章 系统测试
5.1 系统测试
5.1.1 测试的意义
测试是软件开发的一个非常重要的环节,它是对开发已经完成的功能进行测试,通过可以发现软件开发存在的不足之处,如用户体验效果上,系统安全性能上,系统功能问题上的缺陷得以暴露出来,使得在后续开发过程中解决这问题,使系统更加健全。
5.1.2测试的目的
测试的目的包含对用户需求的功能是否已经实现,用户输入数据输出结果是否与期望一致,用户体验效果是否达标,系统安全性能是否有保障等。。
5.1.3 软件测试方法
软件测试有许多不同的方法,如果根据是否关心软件的内部和软件的具体实现的角度上可以划分为:白盒测试、黑盒测试和灰盒测试;如果根据是否执行该程序的角度上可以划分为:静态测试和动态测试;如果从软件开发的过程按阶段可以划分为:单元测试、集成测试和系统测试。
本系统是采用的单元测试、集成测试:
1.单元测试
单元测试是软件开发的基本测试,也是软件有效的测试方式之一,它是从系统的每个独立小模块进行测试,测试代码业务逻辑是否正确,输入数据和输出的结果值是否与预期结果一样,能够有效验证系统功的能实现部分是否还存在着一些问题。
2.集成测试
集成测试是每个独立的功能模块串联起来进行整体功能的测试,有些独立模块,单独运行测试时没有问题,但是将各个模块功能串联起来测试时就出现问题了,各模块之间存在不同,因此在软件交付之前测试一下各个功能的集成还是有必要的。
5.2 测试用例及测试结果
由于系统的测试用例比较多,本小节只给出了系统的部分测试用例及相应的测试结果来说明系统测试的情况,系统测试的部分用例如下表5-1所示:
表5.1 系统单元测试的部分用例
编号 用例 用例名称 测试的目的 测试的结果
1 T00011 TestService00011 测试能否正常拿到商品分类信息 能正确拿到商品分类信息
2 T00055 TestService00055 测试是否能拿到品牌信息 能正常拿到品牌信息
3 T0012 TestService00012 测试是否能拿到商品列表信息 能正确拿到所有的商品信息
4 T00151 TesService00151 测试是否能拿到商品的规格参数信息 能正常看到规格参数信息
5 T000152 TestService000152 测试是否能新增品牌 能新增品牌成功
6 T000155 TestService00155 测试能否能修改品牌 能正确修改品牌信息
7 T00013 TestService00013 测试能否搜索商品 能正确搜索商品
8 T00014 TestService00014 测试能否新增商品 能正确新增商品
9 T00015 TestService00015 测试能否能登录 能正确登录到系统
10 T00016 TestService00016 测试能否正常支付 能正确完成支付
11 T00017 TestService00017 测试能否正常注册 能正确完成注册
12 T00018 TestService00018 测试分类信息显示 能正常显示分类信息
13 T00019 TestService00019 测试rabbitmq功能 功能正常运行
14 T00020 TestService00020 测试能否正常显示商品详情页 能正确显示商品详情页
15 T00021 TestService00021 测试能否正常加入购物车 能正确的把商品加入到购物车当中去
16 T00022 TestService00022 测试能否生成订单信息 能正确显示订单信息
17 T00023 TestService00023 测试能否正常生成支付二维码 能正确显示支付二维码
18 T00024 TestService00024 测试对未登录状态下的用户支付结果 未登录状态的用户支付时会跳到登录界面
19 T00025 TestService00025 测试参数搜索商品是够正常 能按照所选的参数来显示商品信息
由于本系统的需求分析比较详细,同时对需求分析分析地很透切,因此为系统的设计提供了重要的依据和保障,使设计阶段的工作进行地非常顺利,系统的开发是严格按照系统的设计来进行的,因此,在进行测试工作时,系统的测试工作也很顺利,系统整体运行状态良好。
5.3 本章小结
通过测试用例测试了系统的部分功能,从中也测出了一些bug,不过也对其进行了修复,有些bug可能暂时没测出来,不过应该不影响基本的购物功能流程了。通过使用了测试功能,更明白了测试的重要性,因为写代码的时候可能会粗心导致出现部分bug没有及时发现,测试时能把问题找出来,并加强了自己的意识,下次写代码的时候就会注意这类共性的问题。
第6章 结束语
6.1 全文总结
本文给出了新星购物电商系统微服务化的开发过程,该系统是采用Java语言为开发语言的,数据库则采用的是MySQL数据库。
论文首先阐述了系统开发中应用的关键技术和开发环境,如Idea集成开发环境、Spring Cloud微服务开源框架、Spring框架运行机制进行开发此系统。
通过对电商系统的需求分析,进行了业务逻辑的总体设计和具体的功能模块设计。根据电商购物系统的要求,新星购物电商系统的功能的设计主要包括订单管理,网关管理,用户管理,商品搜索管理,购物车管理,支付管理等几个微服务模块。
在系统的实现部分,文中重点给出了订单服务,商品服务,搜索服务,支付服务,购物车服务等功能的描述及实现流程。
综上所述,本文通过对Idea集成开发环境、数据库MySQL、eureka,zuul,Redis,RabbitMQ,ElasticSearch索引库以及Java语言等相关知识的应用,给出了一个购物电商系统的开发实例。
6.2 课题展望
随着互联网技术的发展,网上购物已经是成为了主流的平台,新星购物电商系统对系统的反应性能不断的改良和提高,充分发挥其效益,具有重要意义。
本系统虽然提高了反应速度和改善了购物体验,但是还存在以下不足:
(1)已构建的微服务接口未实现集群部署、高可用的状态。
(2)分布式事务的处理机制暂未实现。
(3)在对数据库的设计方面,对数据库的访问性能没能进行很好的优化。
(4)部分的功能暂时没有完善的太好,应该加以完善。
因此,基于系统以上存在的不足,以后将对分布式系统的安全性方面和数据技术要进行深入的研究,并会对相应的功能进行更加详细的分析,来重新设计。
参考文献:
[1]孙卫琴.Tomcat与Java Web开发技术详解(第2版)[M].北京:电子工业出版社,2009:100-200
[2]陈雄华.Spring企业级应用开发详解[M].北京:电子工业出版社,2009.:119-250
[3]霍斯特曼科内尔.Java核心技术[M].北京:机械工业出版社,2014.:180-300
[4]杨莉莉.以用户体验为导向的电商购物网站界面设计研究[D].上海:华东理工大学,2013.:89-100
[5]毕建信.基于MVC设计模式WEB应用研究与实现[D].武汉:武汉理工大学,2006.:50-80
[6]贺松平.基于MVC模式的B/S架构的研究与应用[D].武汉:华中科技大学,2009.:80-99
[7]李国娟.基于JavaEE架构的网上购物系统的设计与实现[D].河北:河北工业大学,2011.:111-152.
8] Changchun, Z Z H.Q., Simulation of 3-C Seismic Records In 2-DTIM. 中国北京.1991: p.489-493
[9] CHINA, G C.O.M., The trust model based on consumer recommendation in B-Ce- commerce.中国湖北武汉.2011: p.214-217
[10] Raymond Frost . 数据库设计与开发(影印版)[M] . 北京:清华大学出版社, 2007:88-110
[11]赵然. 微服务架构评述[D].中国科学院声学研究所国家网络新媒体工程技术研究中心,2019.
[12]方意. 微服务架构下的分布式事务处理[J].华东师范大学计算机与软件工程学院,2019.
[13]张桂珠,刘丽,陈爱国 . Java 面向对象程序设计(第2 版)[M].北京:邮电大学出版社 ,2005
14施瓦茨,(美)扎伊采夫,(美)特卡琴科.高性能MySQL(第3版).北京:电子工业出版社,2013年02月
致 谢
在设计与实现新星购物电商系统这个项目的两个多月过程中,首先,我要感谢我的导师李秋香老师,在此次实习指导与毕业设计过程尽心尽责地辅导我及教导我,经常在工作上与生活上给予我们一些指导,让我们在刚踏入社会实习的过渡时期感到踏实、有明确的目标,在毕业设计阶段,认真负责地督促学生在每个时间节点按时完成该阶段所需要完成的任务。
接着也非常感谢实习过程中我的那些前辈们,教会我如何处理工作上遇到的许多问题,以及业务开发所必须掌握的业务理解能力与后端设计、架构能力,在产品与客户所提的需求上,要多质疑,多细心思考,才能打造出一款用户满意的产品。还强调不要仅仅局限于实现某个功能,而是要在实现它的基础上想如何提升该功能的性能。
最后,感谢计算机系及其他院系的师生们,相遇是一种缘分,庆幸在最美的年纪遇见了你们这一群好朋友,感谢你们陪伴我度过这大学的美好时光。
这篇关于基于微服务的新星购物电商系统的设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





