本文主要是介绍Vscosde中写html的速写规则和快捷键,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- vsCode速写规则
- ! + enter 生成html框架
- ctrl + / 注释
- 生成html元素:直接写html,enter直接生成 并且添加内容
- 批量生成
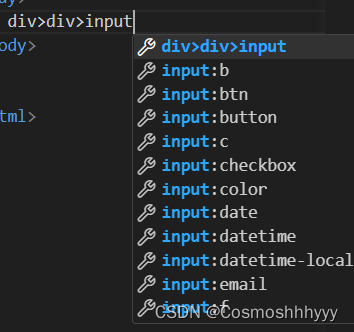
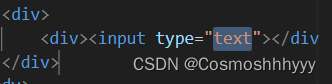
- > 元素嵌套
- + 同级生成
- 每个元素都有的属性
- . class # id
- 样式放入css中 link 连接快速使用
- 样式优先级
vsCode速写规则
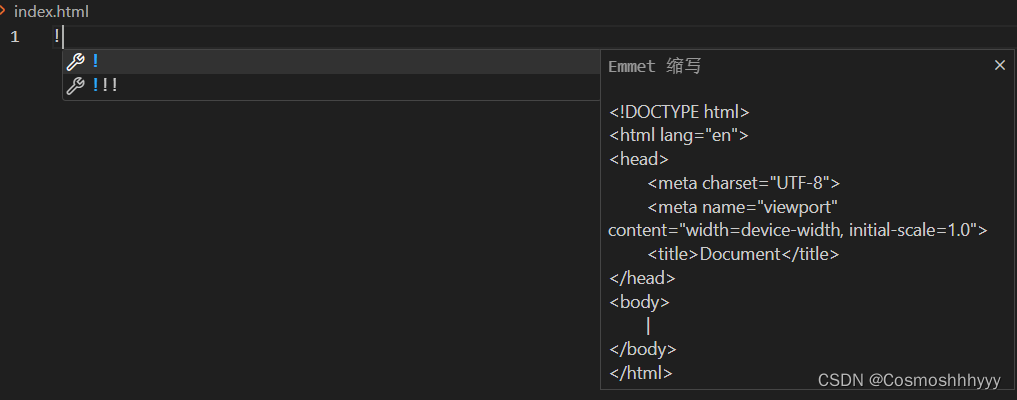
! + enter 生成html框架

ctrl + / 注释
生成html元素:直接写html,enter直接生成 并且添加内容
如 div 、input:button 自动生成
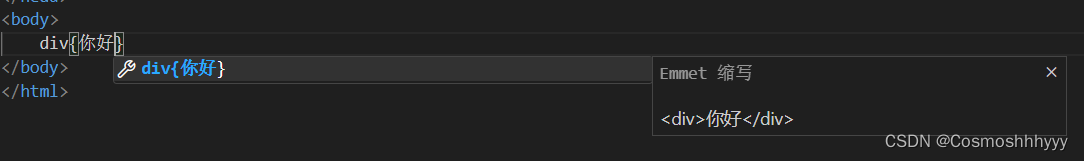
直接生成元素内容 如div{你好}

批量生成
如 div*10
当然也可以添加内容
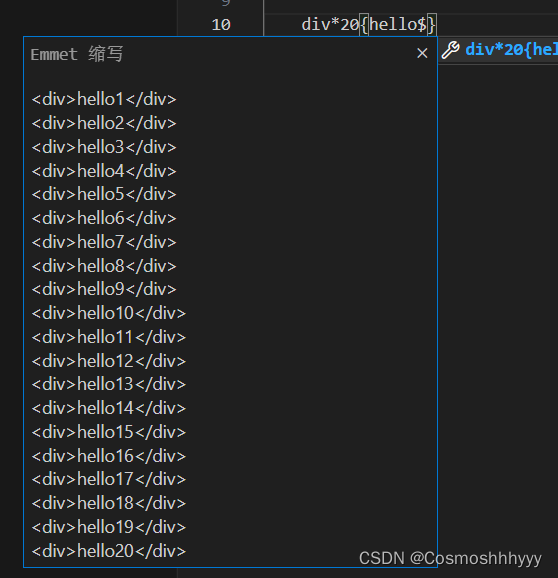
也可以配合$使用:


> 元素嵌套


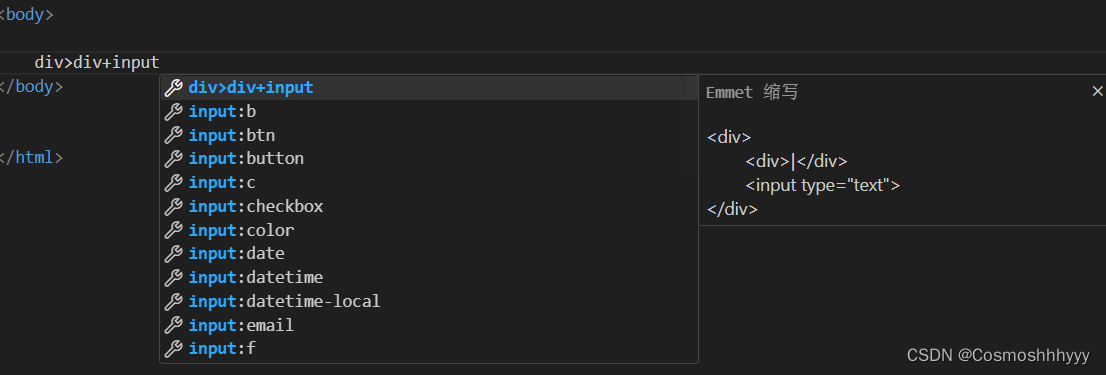
+ 同级生成
如

每个元素都有的属性
id 名字
class 类 允许重复
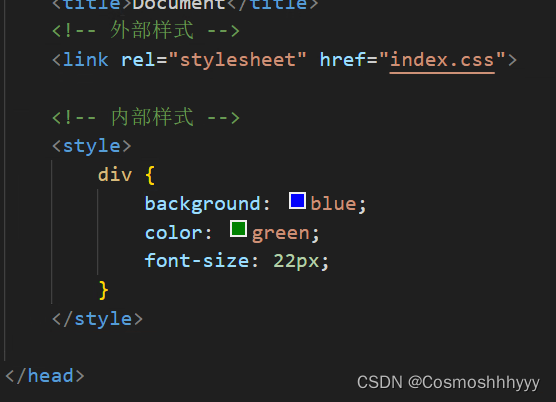
style 给元素加样式:颜色,大小等。
<style></style>
中一般放用的多的共有的样式,而内联style我们一般放元素其特有的样式,复用会方便很多。
. class # id
样式放入css中 link 连接快速使用

样式优先级
内联样式优先级最高
而内部样式和外部样式谁在后面谁优先级高
这篇关于Vscosde中写html的速写规则和快捷键的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





