本文主要是介绍html实现我的故乡,城市介绍网站(附源码),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. 我生活的城市北京(网站)
- 1.1 首页
- 1.2 关于北京
- 1.3 北京文化
- 1.4 加入北京
- 1.5 北京景点
- 1.6 北京美食
- 1.7 联系我们
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134617864
html实现我的故乡,城市介绍网站(附源码),html实现我的故乡介绍网站,最美故乡,最美城市,登录、注册、故乡的风景、故乡的人文等相关界面,可以改成自己的故乡替换对应的图片和文字,这篇示例以北京为代表,通过景点,美食,旅游等方面介绍,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1. 我生活的城市北京(网站)
1.1 首页
首页,介绍北京的美食和景点,及我们的相关信息。

1.2 关于北京
关于北京,介绍北京的美食和景点,及我们的相关信息。

1.3 北京文化
北京文化,介绍北京的美食和景点,及我们的相关信息。

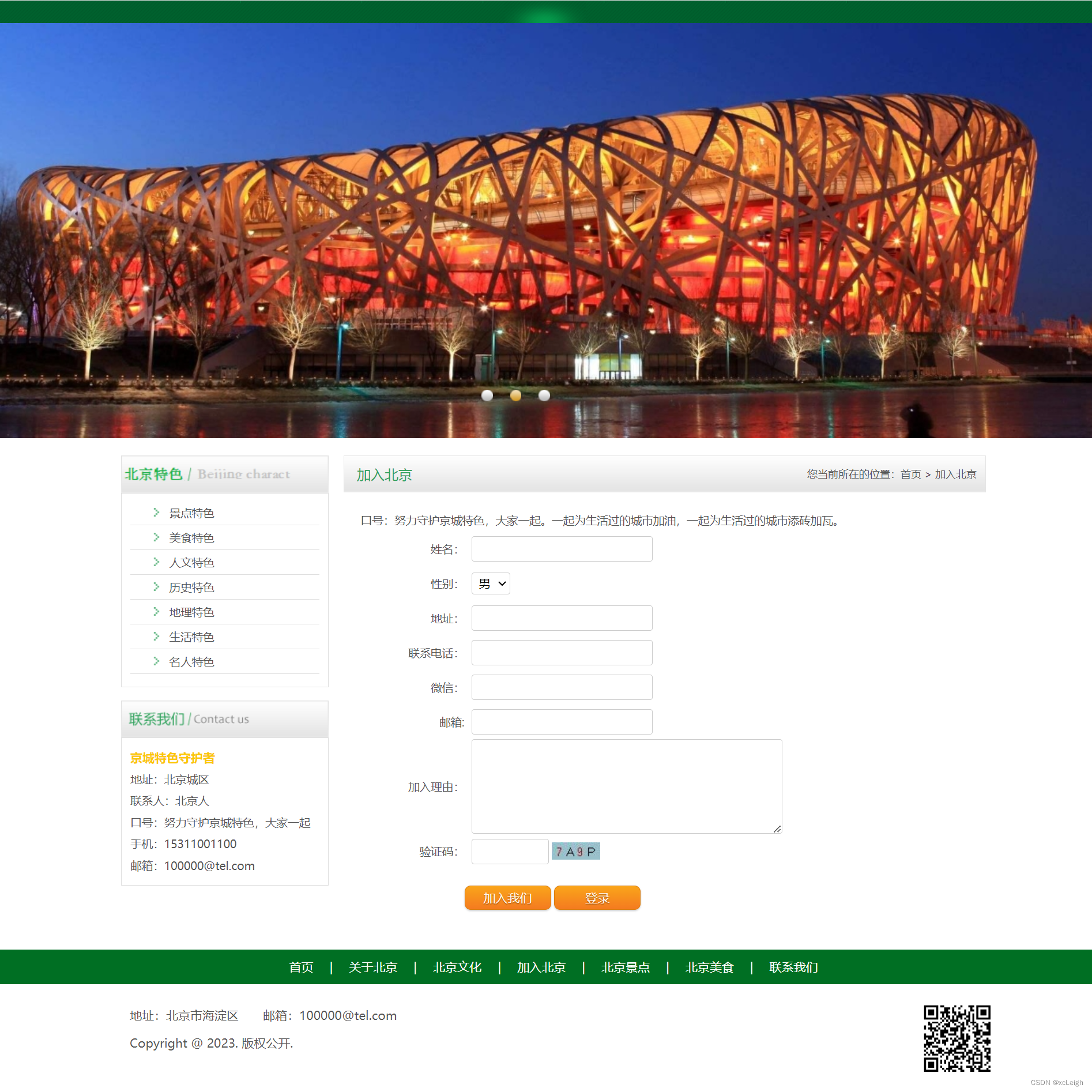
1.4 加入北京
加入北京,介绍北京的美食和景点,及我们的相关信息,邀请您加入我们。

1.5 北京景点
北京景点,介绍北京的美食和景点,及我们的相关信息,邀请您加入我们。

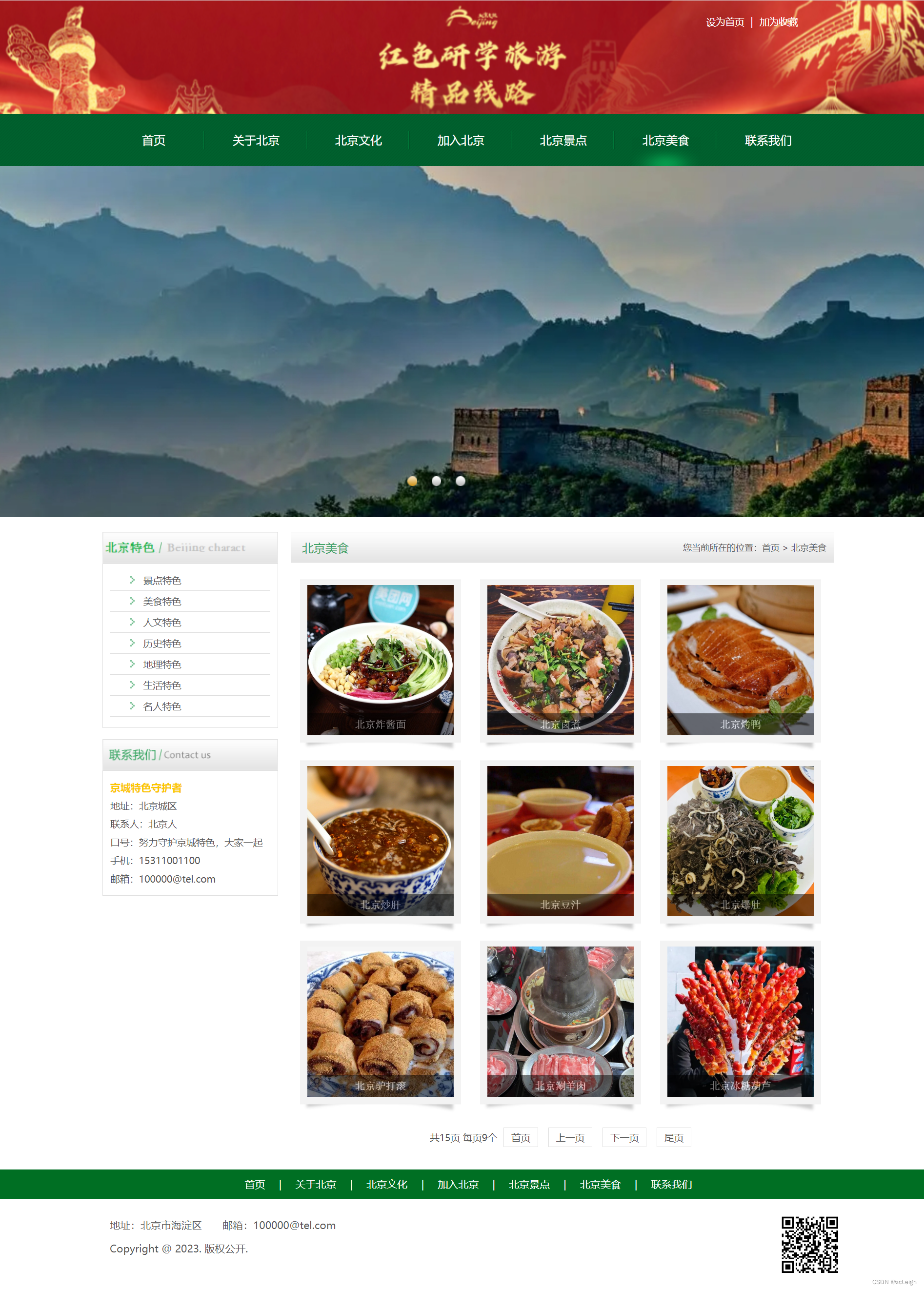
1.6 北京美食
北京美食,介绍北京的美食和景点,及我们的相关信息,邀请您加入我们。

1.7 联系我们
联系我们,介绍北京的美食和景点,及我们的相关信息,邀请您加入我们。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的家乡网站。
html实现我的故乡,城市介绍网站(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>北京 - 我生活的城市,梦想的城市</title>
<link rel="stylesheet" type="text/css" href="style/css.css">
<script language="javascript" type="text/javascript" src="js/jquery1.4.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.jslider.js"></script>
<link href="images/favicon.png" rel="icon">
</head>
<body>
<div class="wrap"><div class="top" style="background-color: rebeccapurple;width: 100%;"><div><p><a href="zsjm.html">快速登录</a> | <a href="zsjm.html">快速注册</a> | <a href="#">设为首页</a> | <a href="#">加为收藏</a></p></div></div><!-- top end --><div class="menu"><div class="nav"><ul><li class="li_hover"><a href="index.html">首页</a></li><li><a href="gsjj.html">关于北京</a></li><li><a href="cpzs.html">北京文化</a></li><li><a href="zsjm.html">加入北京</a></li><li><a href="rczp.html">北京景点</a></li><li><a href="zxly.html">北京美食</a></li><li style="background:none;"><a href="lxwm.html">联系我们</a></li></ul><div class="clear"></div></div></div><!-- nav end --><div class="banner"><ul id="naviSlider"><li sindex="1" class="on"></li><li sindex="2" ></li><li sindex="3" ></li></ul><ul id="slider"><li id="myicloud"><a href="#" style="background:url(upfiles/banner1.jpg) center no-repeat;"></a></li><li><a href="#" style="background:url(upfiles/banner2.jpg) center no-repeat;"></a></li><li><a href="#" style="background:url(upfiles/banner3.jpg) center no-repeat;"></a></li></ul></div><!-- banner end --><div class="content"><div class="box mt20"><div class="gsjj left"><h2><img src="images/gsjj.png" alt="公司简介"></h2><div class="jjcon"> <img src="images/jjtp.png" alt="公司简介"><p>北京市(Beijing),简称“京”,古称燕京、北平,中华民族的发祥地之一,是中华人民共和国首都、直辖市、国家中心城市、超大城市,中国历史文化名城和古都之一,世界一线城市。<a href="gsjj.html"><span style=" color:#3da37c;">[查看详情]</span></a></p></div></div><div class="xwdt left"><h2><a href="zxly.html"><img src="images/xwdt.png" alt="北京美食"></a></h2><div class="dtcon"><div class="dttop"> <img src="images/xwtp.png" width="117px" height="80px" alt="北京美食" style="float:left; margin-right:10px;" /><h2> 北京六必居美食</h2><p>创始于1436年的六必居,是京城历史最为悠久的中华老字号之一。</p><div class="clear"></div></div><ul><li><span class="rq">【老字号】</span><a href="#">北京烤鸭,起源于中国南北朝时期。</a></li><li><span class="rq">【老字号】</span><a href="#">北京卤煮,著名的地方传统小吃。</a></li><li><span class="rq">【老字号】</span><a href="#">北京炒肝,油亮酱红、肝香肠肥。</a></li><li><span class="rq">【老字号】</span><a href="#">北京炸酱面,为“中国十大面条”之一</a></li></ul></div></div><div class="lxwm right"><h2><img src="images/lxwm.png" alt="联系我们"></h2><div class="lxcon"> <strong style=" color:#fbc800; font-size:14px;"> 京城特色守护者</strong><br />地址:北京城区<br />联系人:北京人<br />口号:努力守护京城特色,大家一起<br />手机:15311001100<br />邮箱:100000@tel.com </div></div><div class="clear"></div></div><!-- box end --><div class="cpzs mt10"><h2><a href="#"><img src="images/cpzs.png" alt="产品展示"></a></h2><div class="cpcon"><ul><li><a href="#"><img src="upfiles/cp.png" alt="" /><p>北方温泉会议中心</p></a></li><li><a href="#"><img src="upfiles/cp2.png" alt="" /><p>古北之光温泉度假酒店</p></a></li><li><a href="#"><img src="upfiles/cp3.png" alt="" /><p>北京故宫</p></a></li><li><a href="#"><img src="upfiles/cp4.png" alt="" /><p>北京颐和园</p></a></li></ul><div class="clear"></div></div></div></div><!-- content end --><div class="xian"></div><div class="links"><div class="link_img left"><img src="images/link.png" alt="友情链接" /></div><div class="linkcon left"><a href="https://blog.csdn.net/weixin_43151418/article/details/134613121">友情链接</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/134607804">故乡云南</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/134534785">故乡内蒙</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/134532725">故乡北京</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/134458927">故乡广州</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/134467729">故乡上海</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/134437021">故乡沈阳</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/131495285">故乡武汉</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/131412565">故乡天津</a> </div><div class="clear"></div></div><div class="footer"><div class="f_link"><a href="index.html">首页</a> | <a href="gsjj.html">关于北京</a> | <a href="cpzs.html">北京文化 </a> | <a href="zsjm.html">加入北京</a> | <a href="rczp.html">北京景点</a> | <a href="zxly.html">北京美食</a> | <a href="lxwm.html">联系我们</a></div><div class="f_text"><img src="images/ewm.png" width="86px" height="86px" alt="二维码" style="float:right;" />地址:北京市海淀区 邮箱:100000@tel.com <br />Copyright @ 2023. 版权公开. <div class="clear"></div></div></div>
</div>
</body>
</html>
源码下载
html实现我的故乡,城市介绍网站(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134617864(防止抄袭,原文地址不可删除)
这篇关于html实现我的故乡,城市介绍网站(附源码)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








