本文主要是介绍用newLisp开发网站四 REST API,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
URL中的$resource和lisp文件名对应
本节主要学习如何使用第二种路由方法来实现REST API。仍然阅读http://dragonfly.neocortex.io/dragonfly_routes
不过要看这一节:
RESTful routing with Route.Resource
首先是URL请求格式有讲究,
http://mysite.com/$resource[/action][/id][.format][?get params..]$resource
$resource是个变量必须和放在resources目录下的lsp文件名相同,比如有一个wings.lsp文件,这里的url路径就应该从wings开始
比如
http://mysite.com/wings如果找不到对应的文件,则会显示404错误,文档太老了,还在说500错误。
用FOOP处理REST请求
从Resource context继承
以wings.lsp为例,它必须从Resource继承出自己的,而且有书写格式要求,比如:
(DF:activate-plugin "artfulcode/json")
(new Resource 'Resource.Wings)
(context 'Resource.Wings)第一行是必须的,照抄即可。第二行注意命名,Wings要写成首字母大写,无下划线,并且用Resource. 作为前缀
第三行切换到Resource.Wings context.
这里涉及到context和FOOP的概念,参考我的另外几篇文章。
所有这里$resource不仅映射到文件(wings.lsp),也映射到文件内部的FOOP对象。
action
action映射到该FOOP对象的某个函数。如果URL请求中没有指定action,则会调用默认构造函数。注意,action是大小写敏感的,下面是例子:
(define (Resource.Mailer:send)(println "action: "))对应的urlg调用路径是:
http://localhost:8089/mailer/send
下面创建一个class的构造函数(也就是context的默认函数)用来处理没有action的REST 请求,REST 请求发过来后会调用它。
(define (Resource.Wings:Resource.Wings id response-format); defaults to calling show(show id response-format)
)
id和format
这个函数接受两个参数,对应了URL中的id和format参数。当然可以不处理这两个参数,因此他们是可选的。运行一下例子,可以看到,当发出HTTP请求如下:
http://localhost:8080/wings/1.json["wings-condition", ["good", "excellent"]]一个重要的提示,dragonfly没有设计成区分HTTP METHOD,设计者认为这不是个好主意,会带来很多的问题。所以不管什么HTTP方法的请求,都会调用到wings.lsp的中的默认构造函数。
下面用newlisp发起调用
get请求
> (get-url "http://localhost:8080/wings/1.json")
"[\"wings-condition\", [\"good\", \"excellent\"]]"
> (post-url "http://localhost:8080/wings/1.json" "a=1" "application/x-www-form-urlencoded")
"[\"wings-condition\", [\"good\", \"excellent\"]]"dragonfly推荐使用action来表达请求的意图,如下,的确是个很好的设计。
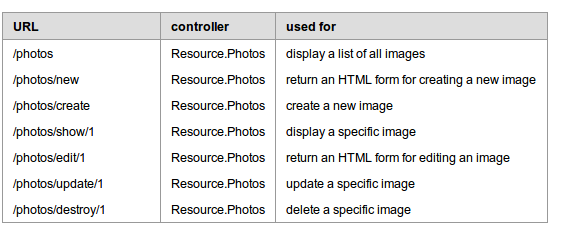
resouce是photos
action的可选值是: 无,new, create, show, edit, update, destroy
这里是举例,不是固定的。比如在我的一个一个应用中,action的值是: 无,save(create or update), show, build, destroy
id是可选的, 一般用于定位到复数中的某个对象
format没有
参数自己随意吧
返回结果
如何返回数据给调用者?直接用print函数
如何获得参数
用($POST key)或者($GET key),比如:
(print ($POST "a"))参考文档: http://dragonfly.neocortex.io/dragonfly_getpost
这篇关于用newLisp开发网站四 REST API的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!