本文主要是介绍Python武器库开发-前端篇之CSS元素(三十二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端篇之CSS元素(三十二)
CSS 元素是一个网页中的 HTML 元素,包括标签、类和 ID。它们可以通过 CSS 选择器选中并设置样式属性,以使网页呈现具有吸引力和良好的可读性。常见的 HTML 元素包括 div、p、h1、h2、span 等,它们可以使用 CSS 设置字体、颜色、背景、边框等样式属性,从而实现网页的美化。除了 HTML 标准元素,CSS 还支持自定义元素,可以使用伪元素来设置样式,实现更加灵活多样化的网页设计效果。
块元素
CSS 块元素是指在 HTML 中被定义为块级元素的标签(如 div、p、h1-h6 等),它们默认情况下会在页面上单独占据一行,并且可以设置宽度、高度、边距、填充以及背景等属性。这些元素会独占一行,并且可以设置其宽度、高度、内边距、外边距、边框等属性。块级元素总是从新行开始,它们可以包含内联元素和其他块级元素,而且可以控制它们的显示方式。它们的宽度默认为父元素的 100%,所以我们可以使用 CSS 设置块级元素的宽度和高度,并且可以使用 margin 和 padding 实现元素间的距离和内部空间的调整。
常见的块元素包括:
-
<div>:用于划分页面区块的通用容器。 -
<h1>-<h6>:用于表示标题的文本标签。 -
<p>:用于表示段落文本的标签。 -
<ul>和<ol>:用于表示无序列表和有序列表的标签。 -
<li>:用于表示列表项的标签。 -
<table>:用于表示表格的标签。
块元素可以设置 display 属性为 inline 或 inline-block,以改变其默认的块级展示方式。
以下是使用块元素的一个实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>body{margin: 0;}div{background-color: aquamarine;width: 388px;}p{background-color: deeppink;/* width: 88px; */}</style>
<body><div>这是一个块元素的实列</div><div>这是一个块元素的实列<p>这是一个块元素的实列</p></div><p>biubiubiu</p></body>
</html>
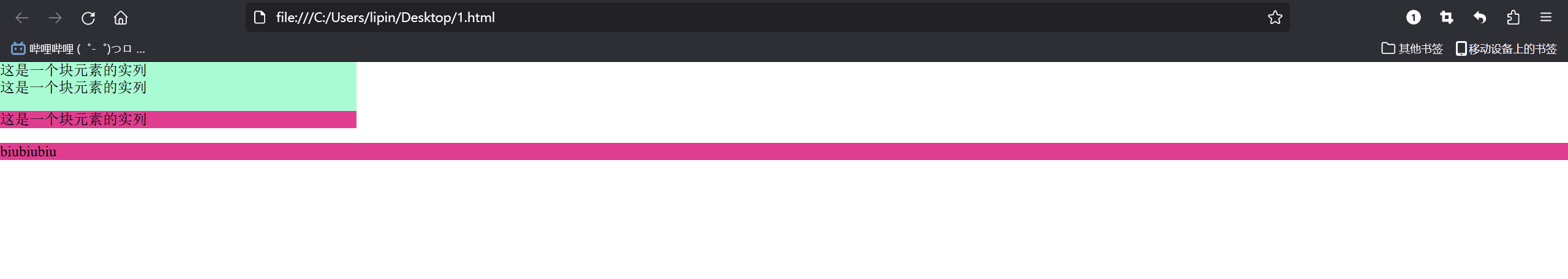
浏览器最终的输出结果如下所示:

内联元素
CSS 内联元素是指在 HTML 中默认排列在同一行内的元素,如 <a>、<span>、<img>、<em>、<strong> 等标签。内联元素不会独占一行,而是在同一行内根据内容大小排列,并且只能容纳文本或其他内联元素。内联元素可以使用 CSS 属性 display: inline 显示为内联元素。
内联元素具有以下特点:
-
默认情况下不会强制换行,如果一行放不下,会自动换行。
-
宽度和高度只能由内容决定,无法设置固定的宽度和高度。
-
margin 和 padding 在水平方向上起作用,但在垂直方向上不起作用。
-
可以设置 line-height 属性,用于控制行高。
通过 CSS 可以改变内联元素的字体、颜色、背景色等样式。使用 display 属性可以将内联元素转换为块级元素,或者将块级元素转换为内联元素。
常见的 CSS 内联元素有:
-
<a>:超链接 -
<span>:小段文字 -
<img>:图像 -
<em>:强调文本 -
<strong>:加重语气的文本 -
<input>:表单元素 -
<label>:表单标签 -
<button>:按钮元素
以下是使用内联元素的一个实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>div{width: 500px;height: 300px;background-color: tomato; }a{width: 666px;color:whitesmoke;margin-top: 88px;font-size: 50px;}
</style>
<body><div><a href="">这是一个a标签</a><a href="">这是二个a标签</a></div></body>
</html>
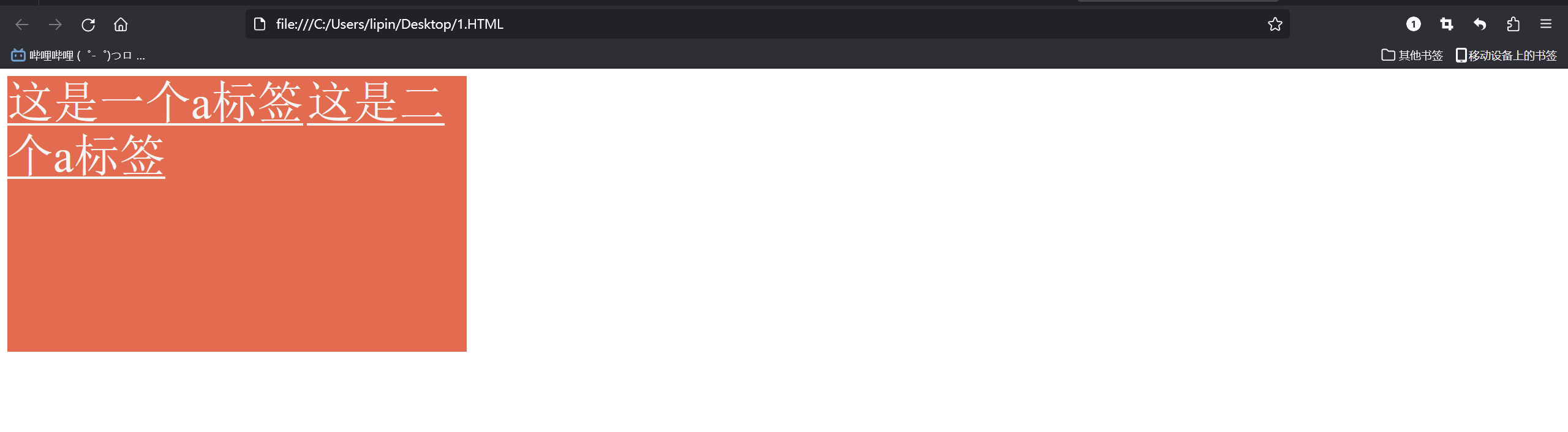
浏览器最终的输出结果如下所示:

内联块元素
CSS 内联块元素指的是在 HTML 文档中以内联方式显示的块级元素。这些元素可以被视为是行内元素和块级元素的混合体,它们类似于块级元素,但是默认情况下不会产生换行,而是将所占用的空间合并在一起,因此可以看作是一组内联元素的集合。
常见的 CSS 内联块元素包括:
-
<img>:显示图片 -
<input>:输入框 -
<button>:按钮 -
<select>:下拉菜单 -
<textarea>:文本输入框 -
<label>:标签 -
<iframe>:内嵌框架 -
<audio>:音频播放器 -
<video>:视频播放器 -
<canvas>:画布元素
对于 CSS 内联块元素,可以通过 CSS 样式来设置它们的宽度、高度、边距、内边距等属性。此外,它们也可以使用 CSS 的浮动(float)属性来调整它们的位置。
以下是使用内联块元素的一个实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>.con,.con2{width: 500px;height: 300px;background-color: tomato;border: 5px solid maroon;}.con a{background-color: blanchedalmond;height: 180px;width: 170px;margin-top: 30px;padding: 30px 20px;display: inline-block;}
</style>
<body><div class="con"><a href="">这是一个a标签</a><a href="">这是一个a标签</a><a href="">这是一个a标签</a><a href="">这是一个a标签</a><a href="">这是一个a标签</a><a href="">这是一个a标签</a><a href="">这是一个a标签</a></div><div></div class="con2">
</body>
</html>
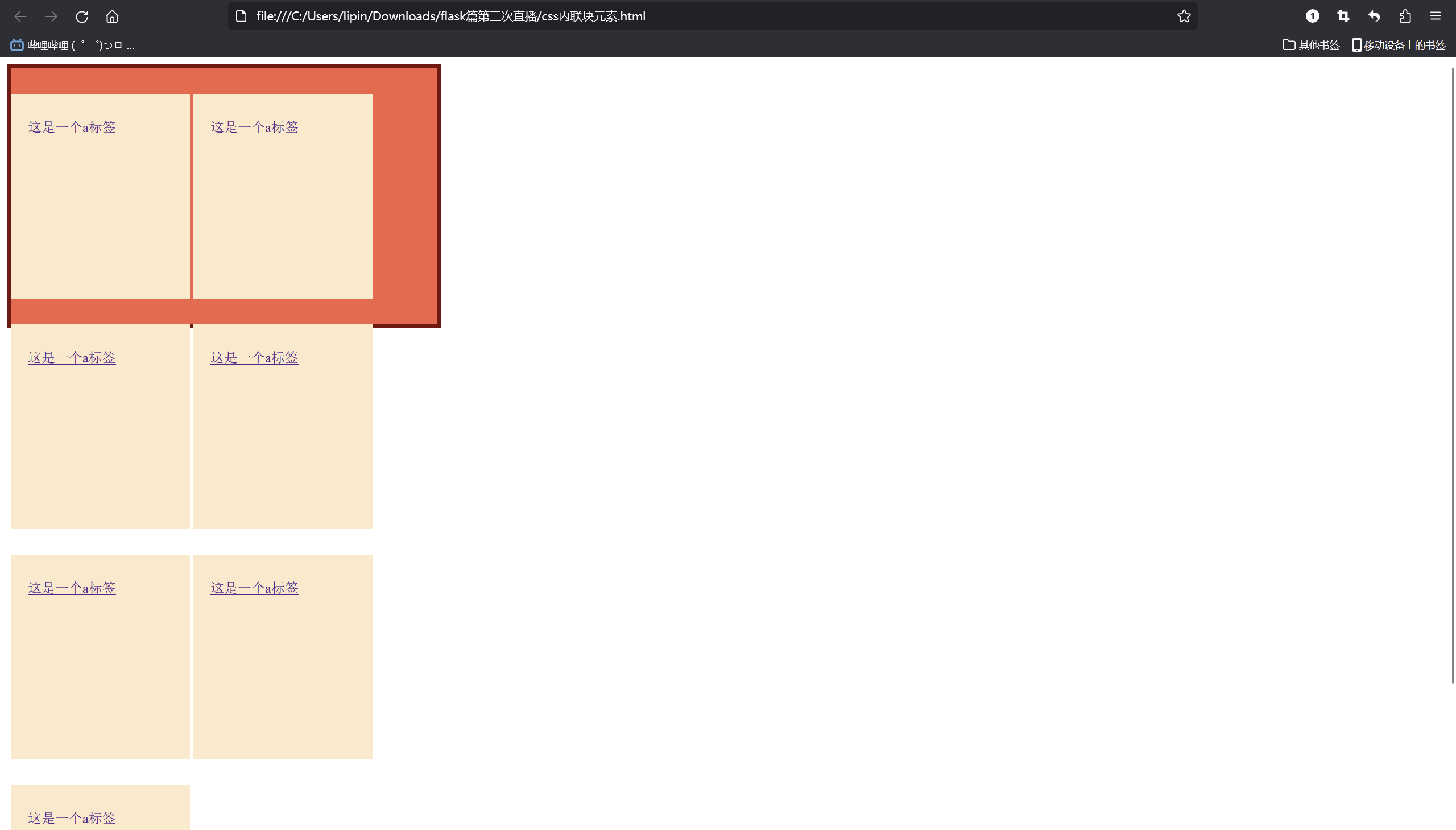
浏览器最终的输出结果如下所示:

这篇关于Python武器库开发-前端篇之CSS元素(三十二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







