本文主要是介绍TypeScript是什么?TypeScript入门,第四遍学习——拨开TypeScript掀开过又关上的面纱(* ̄rǒ ̄),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我的映像里这是第四遍查看ts的文档了,在我的公开的博客中有关ts的记录是2019年1月10日,距离今天都21个月零9天了。但遗憾的是,我仍然没有在实际开发的项目中去使用它。
这家公司要求会用TypeScript,无论如何总不能看不懂别人的代码吧,所以得去熟悉熟悉。
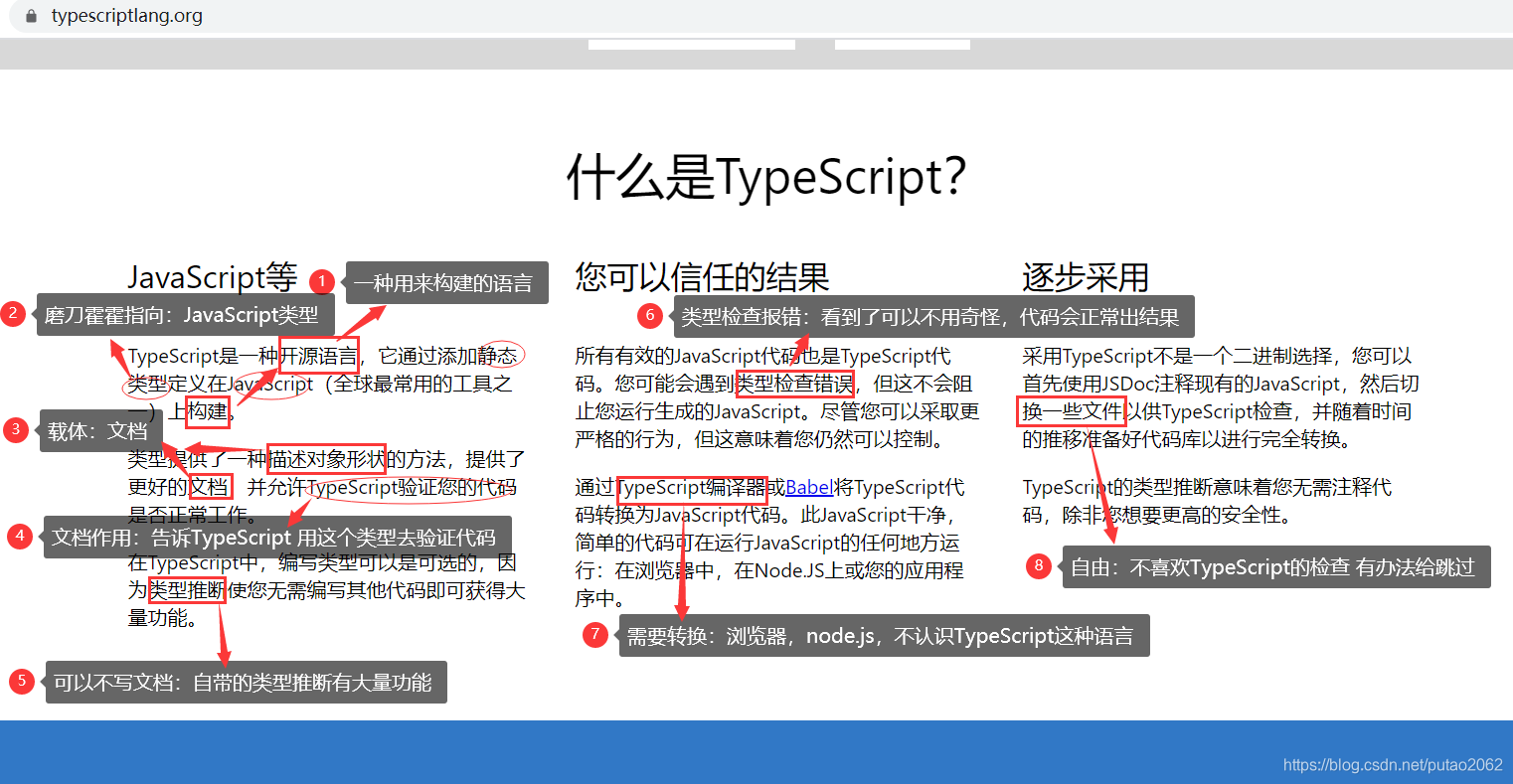
什么是TypeScript?

我用手机看了下自个写的博客,发现看不清图片上的文字,算了,为了自个以后手机上看着方便,
我自己把字标在图上的,那就还是自己把字抠出来 👇 ┑( ̄Д  ̄)┍
1.一种用来构建的语言
2. 磨刀霍霍指向:JavaScript类型
3.载体:文档
4.文档作用:告诉TypeScript用这个类型去验证代码
5.可以不写文档:自带的类型推断有大量功能
6.类型检查报错:看到了可以不用奇怪,代码会正常出结果
7.需要转换:浏览器,nodejs,不认识TypeScript这种语言
8.不喜欢TypeScript的检查 有办法给跳过
TypeScript 是个构建语言,用来捯饬Javascript 的静态类型的,不编译没法用。
解读完什么是TypeScript后,心里面有谱了,就搭建项目的时候配置上TypeScript,然后除了会多一些类型检查的报错,也不影响代码的运行。( ̄_, ̄ )
报错先骗自己看不见,然后安心继续用之前的习惯正常写自己的代码,去除不会使用TypeScript的恐惧。(u‿ฺu✿ฺ)
写着写着,就会对那些类型检查的报错产生好奇,然后想看它报了些啥。这样我与TypeScript的故事就可以开始了(๑•̀ㅂ•́)و✧
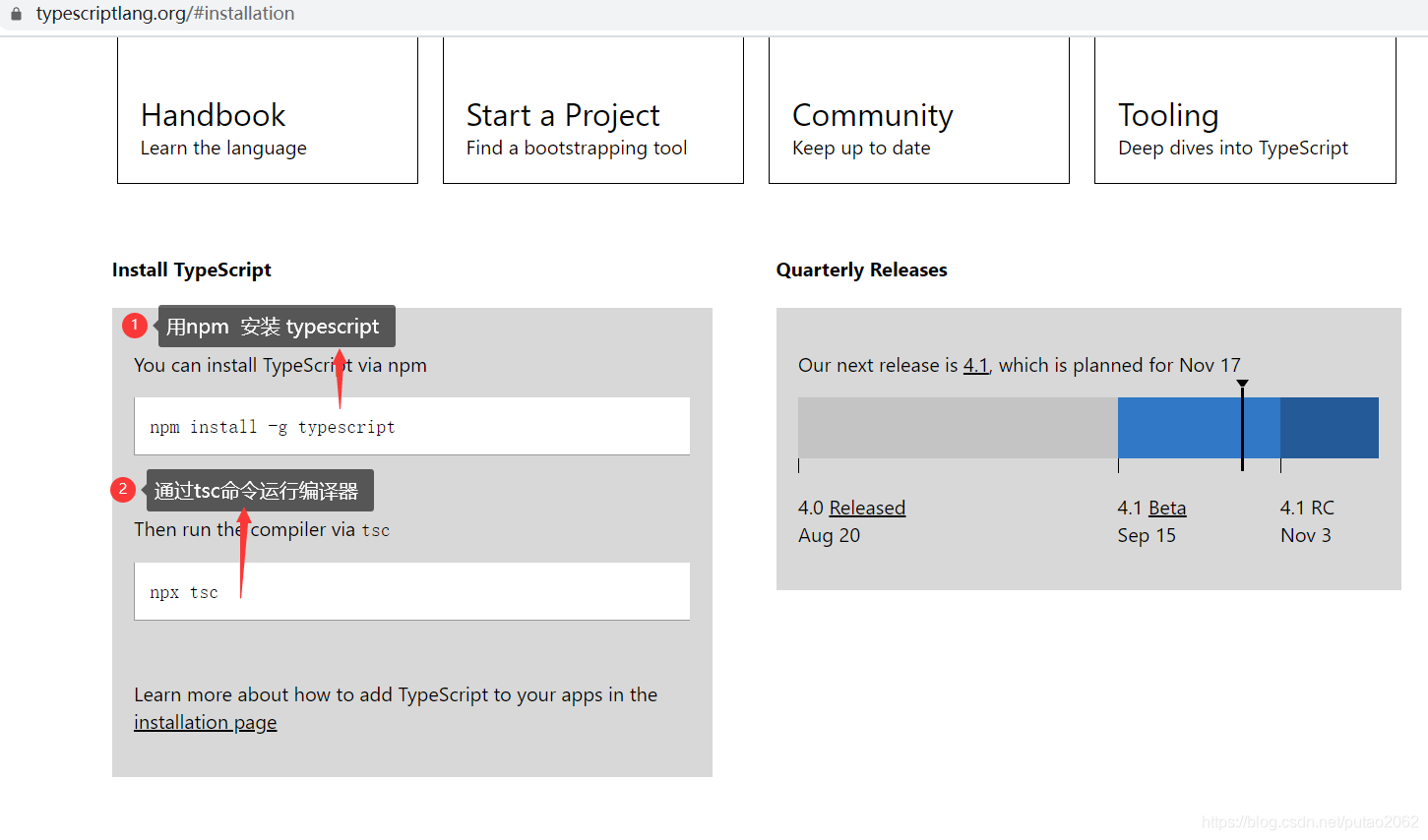
搭建项目配置TypeScript

npm install -g typescript # 安装
npx tsc # 运行编译器
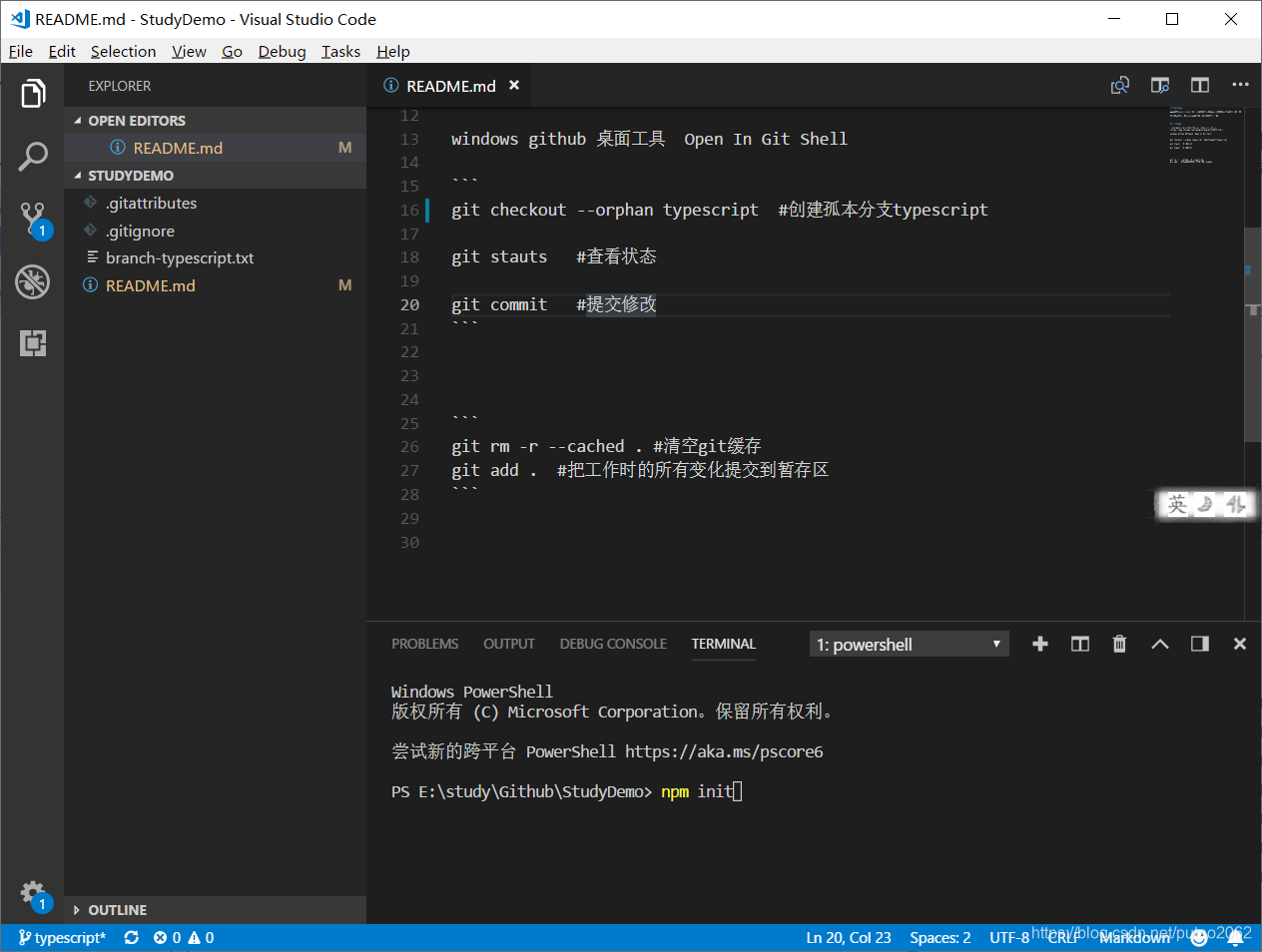
创建一个名为typescript的孤本分支

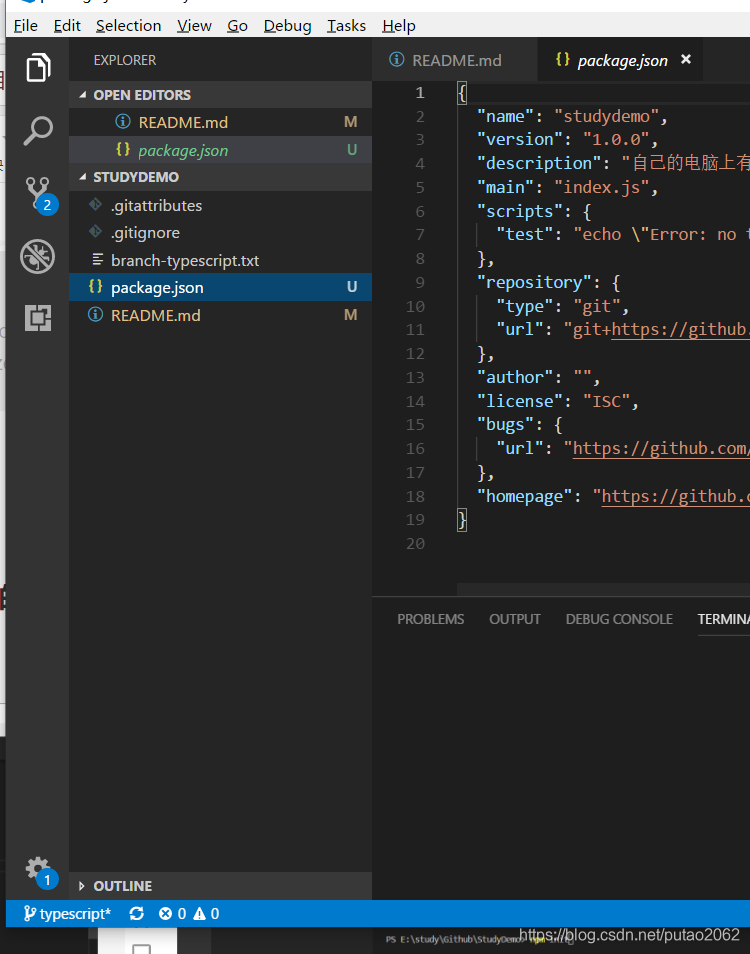
npm init #初始化一个package.json文件
结果👇 意外发现居然自动添加上了README.md中的第一句话,并且自动获取了相关github的连接地址文本。

安装typescript
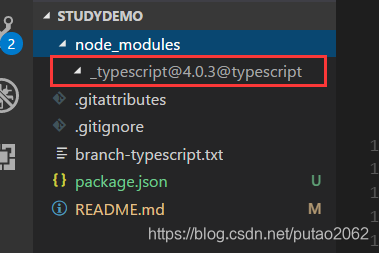
因为想看typescript的源代码,所以没有采取全局安装,而是选择装在了当前项目中的并且 --save-dev
cnpm i --save-dev typescript
结果 👇

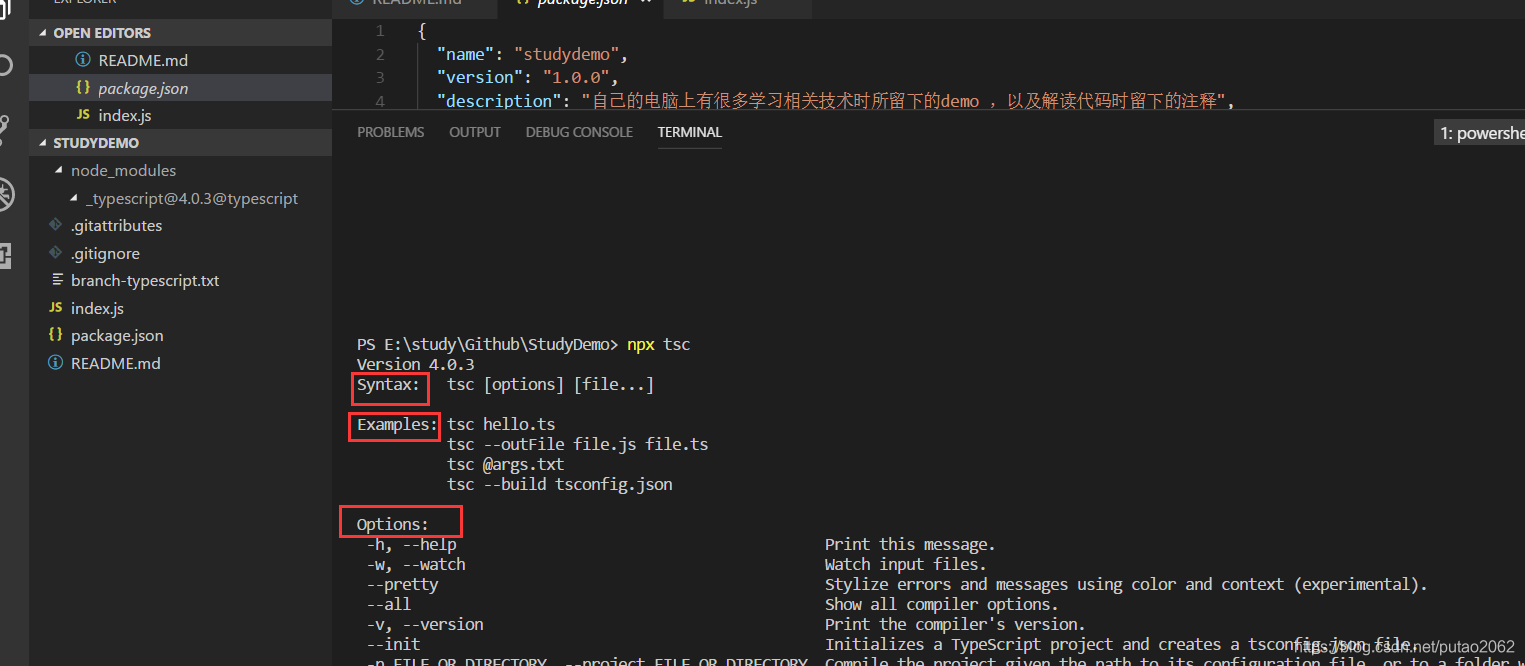
空的运行下 npx tsc
结果 👇 可看到 tsc的语法、例子、命令选项

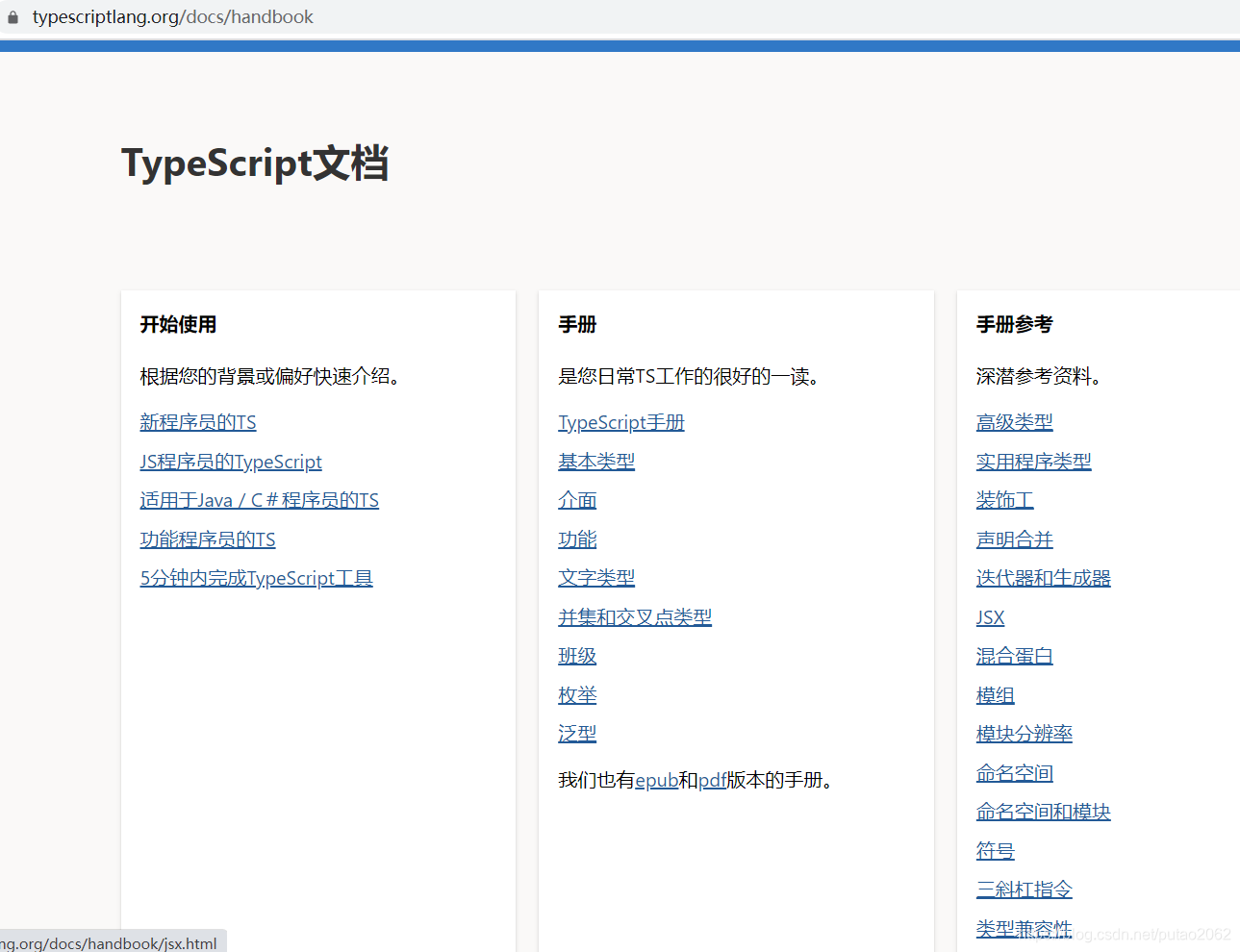
typescript文档
https://www.typescriptlang.org/docs/handbook

手册文档页蓝色超链接总共 65条
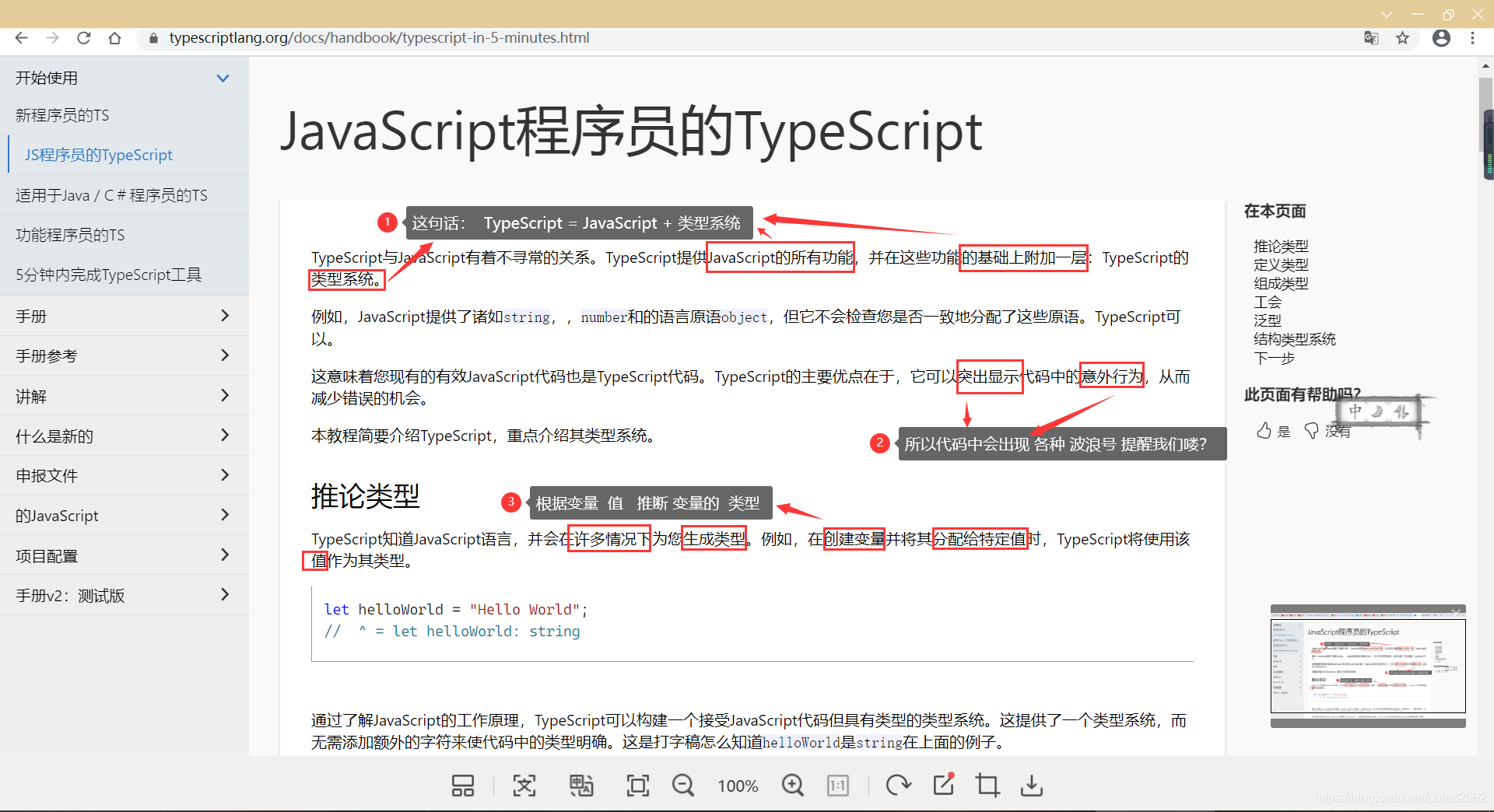
JS程序员的TS

我用手机看了下自个写的博客,发现看不清图片上的文字,算了,为了自个以后手机上看着方便,
我自己把字标在图上的,那就还是自己把字抠出来 👇 ┑( ̄Д  ̄)┍
1.第一句话的意思 :TypeScript = Javascript + 类型系统
2.代码中会出现各种波浪号提醒我们,可以减少错误的机会
3.推论类型:根据变量值 推断变量的类型
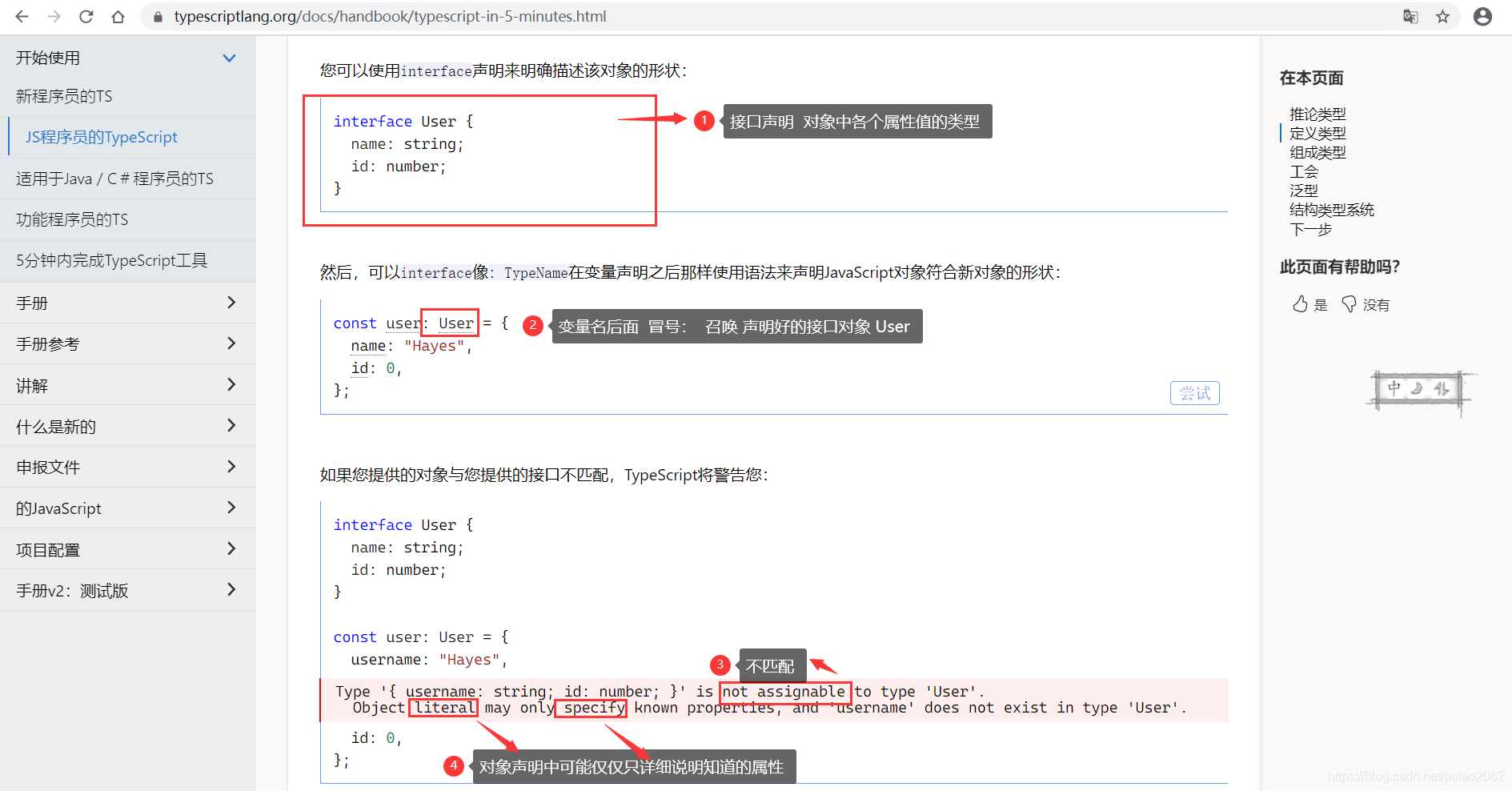
interface 声明描述对象

我用手机看了下自个写的博客,发现看不清图片上的文字,算了,为了自个以后手机上看着方便,
我自己把字标在图上的,那就还是自己把字抠出来 👇 ┑( ̄Д  ̄)┍
1.接口声明对象中各个属性值得类型
2.变量后面 冒号: 召唤 声明好的接口对象User
3.not assignable 意思是不匹配
4.Object literal 意思是对象声明 specify 意思是详细说明
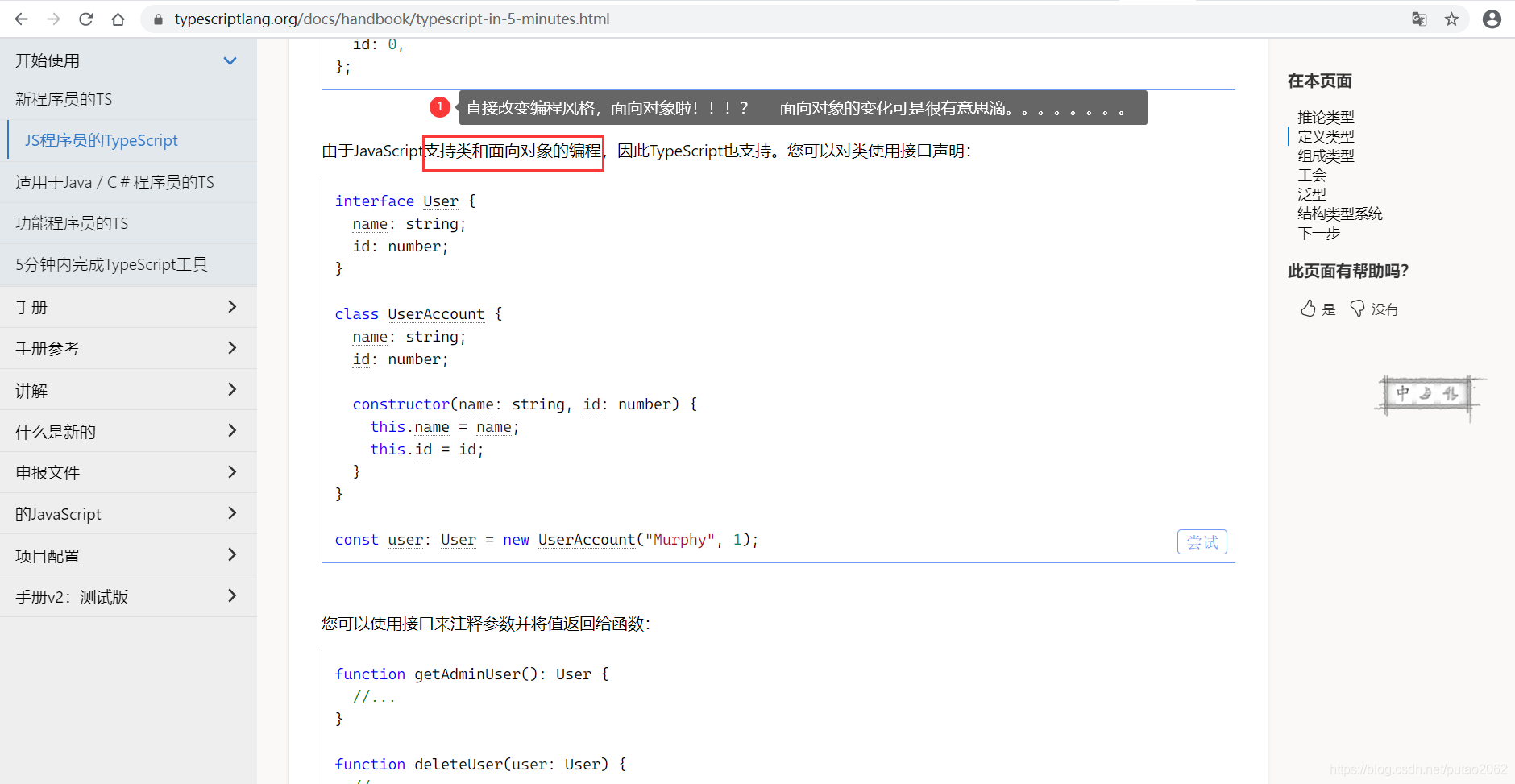
支持类和面向对象的编程

我用手机看了下自个写的博客,发现看不清图片上的文字,算了,为了自个以后手机上看着方便,
我自己把字标在图上的,那就还是自己把字抠出来 👇 ┑( ̄Д  ̄)┍1.JavaScript支持类和面向对象的编程,使用TypeScript 就可以使用(后端同学们)熟悉的 语法来面向对象啦。
看完上面的文档:简单总结一下
1、基本出现 冒号 ,这就大概率后面跟着 类型了呗 (除了三元运算符)
: someletter
2、出现的位置
- interface 对象,属性key 的后面,原本对象写值得地方 不写值 写成了类型名。
- 类 class {}定义时直接 写未赋值的属性key 后面
- 构造器函数constructor()中的参数后面,
- 定义变量const 变量名后面,可跟接口声明的对象类型
- 定义函数function () 的参数后面,括号后面 ,可跟接口声明的对象类型
基本类型:boolean,bigint,null,number,string,symbol,object,和undefined,
在这里插入图片描述
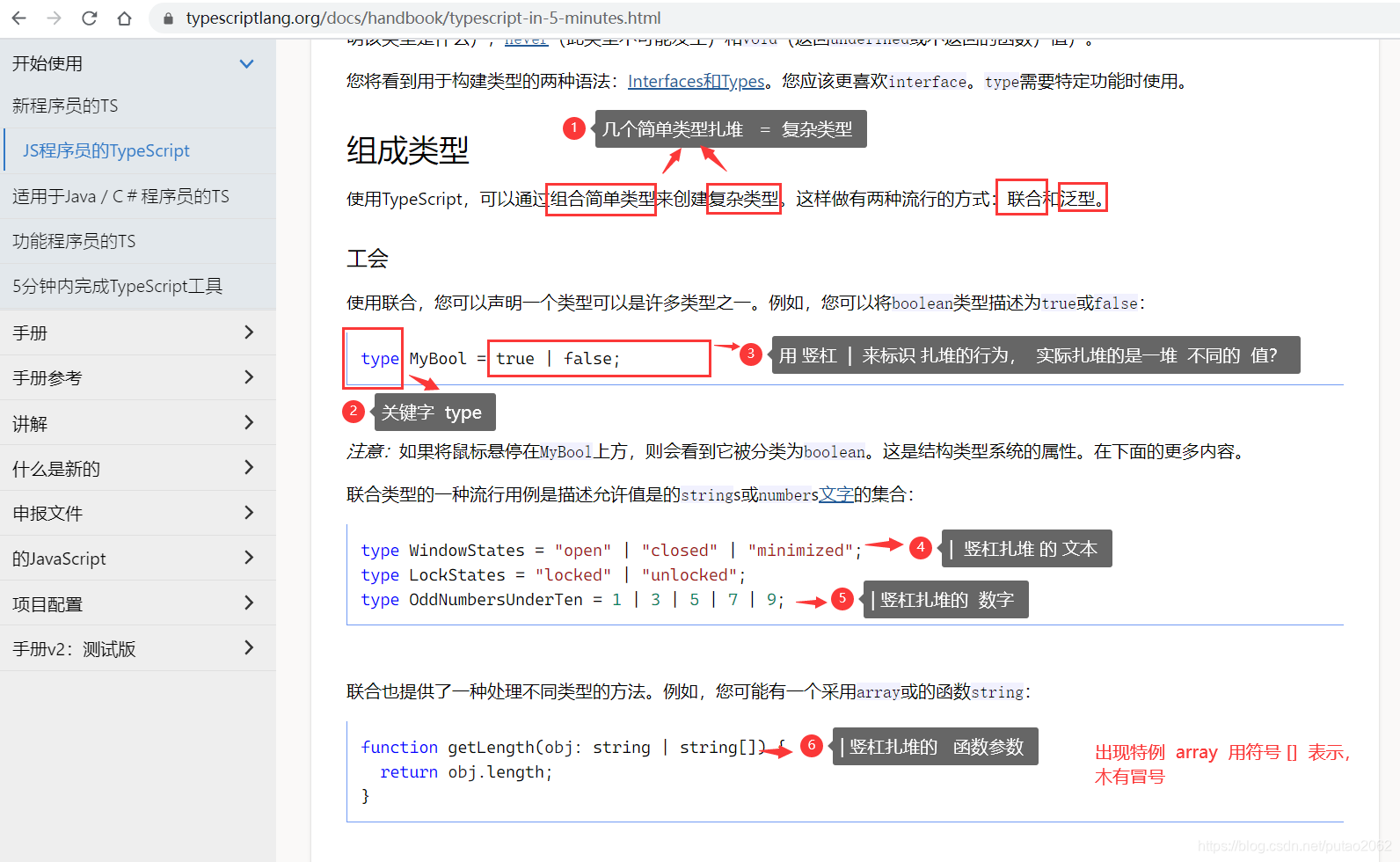
组成类型
总结 : 组成类型就是 type 和竖杠 | 扎堆了一堆 值
声明函数参数中 无type 扎堆 一堆参数

我用手机看了下自个写的博客,发现看不清图片上的文字,算了,为了自个以后手机上看着方便,
我自己把字标在图上的,那就还是自己把字抠出来 👇 ┑( ̄Д  ̄)┍1.几个简单类型扎堆 = 复杂类型
2. 关键字type (扎堆前提得有type)
3.用竖杠 | 来标识扎堆的行为,实际扎堆的是一堆 不同的值?
4.竖杠 | 扎堆的文本
5.竖杠 | 扎堆的数字
6.竖杠 | 扎堆的 函数参数
扎堆 是 联合类型的语法外在表现,哈哈哈
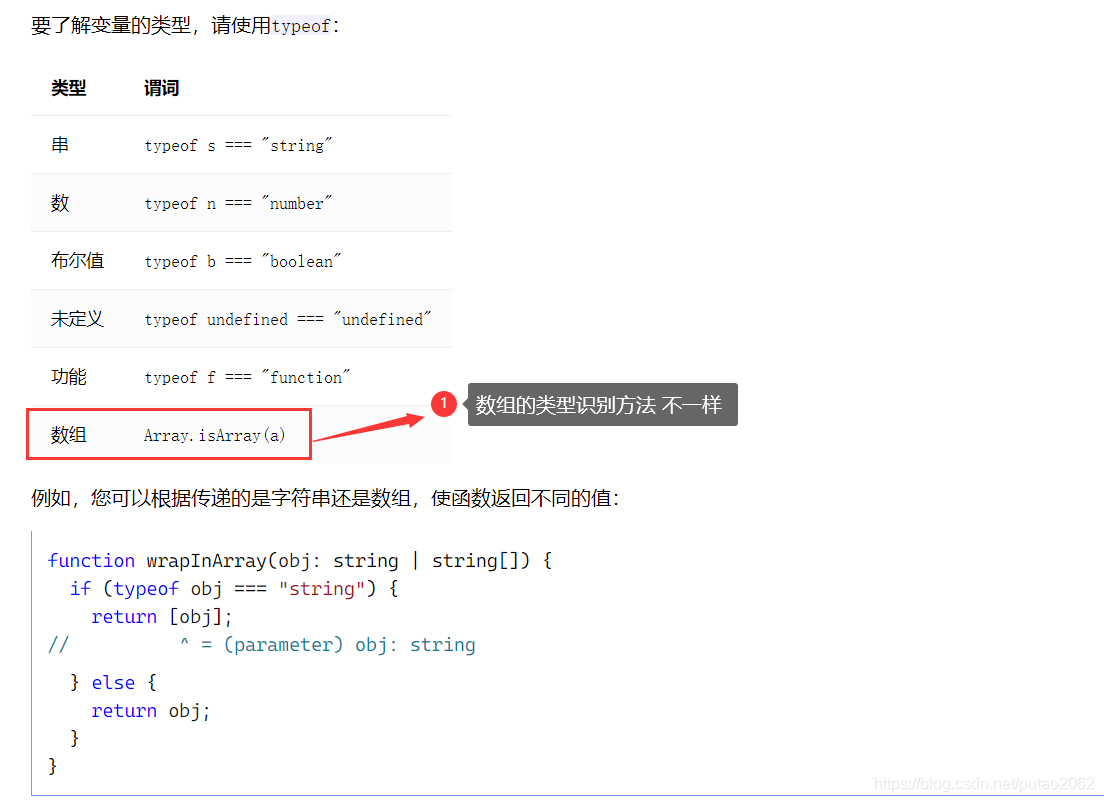
要了解变量的类型,请使用typeof:
用法typeof s === “string”

数字的类型识别方法 不用 typeof 用 Array.isArrsy(被测试的值)数组自带检测的方法。
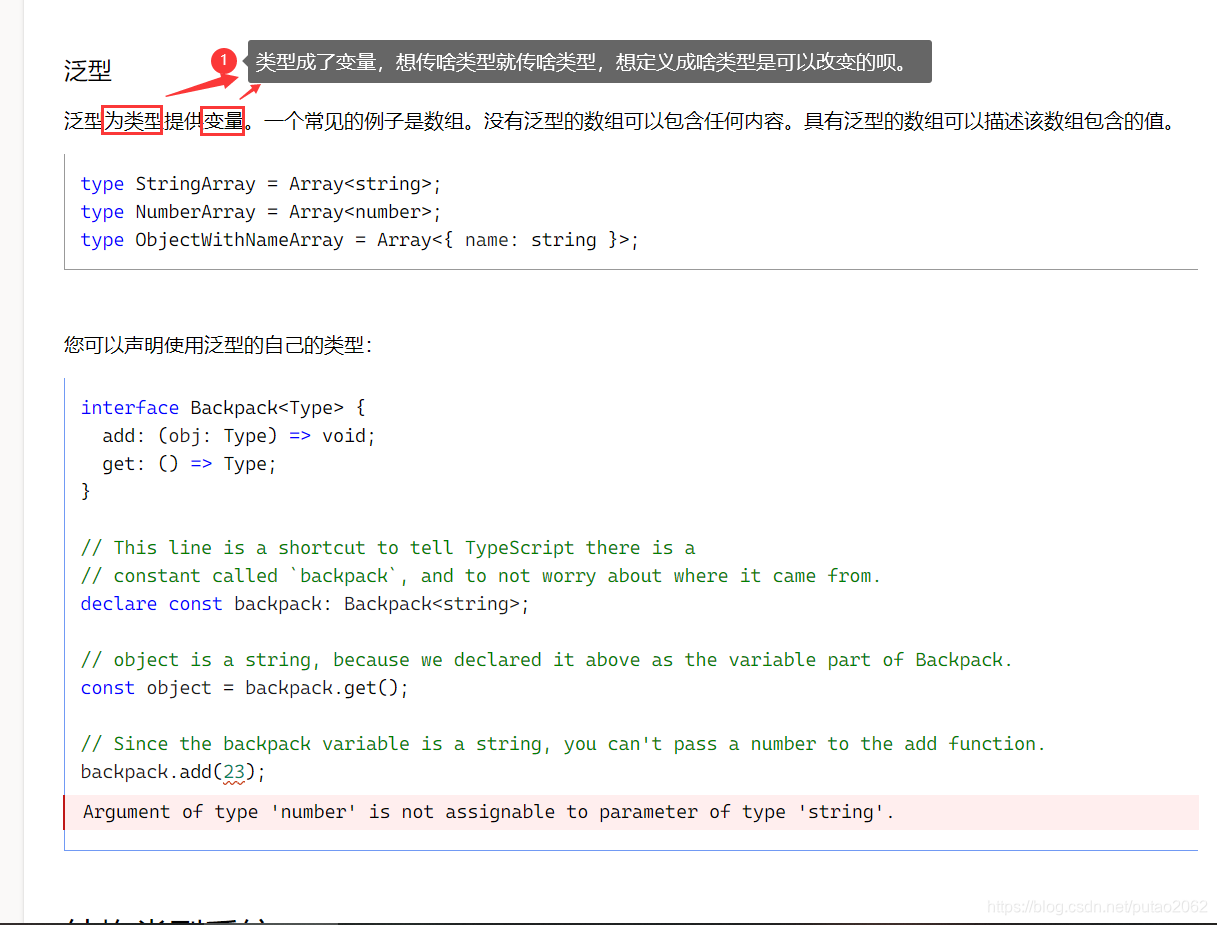
泛型
类型名称后跟着<> ,这个语法看着有些奇怪,后面用到再适应吧…

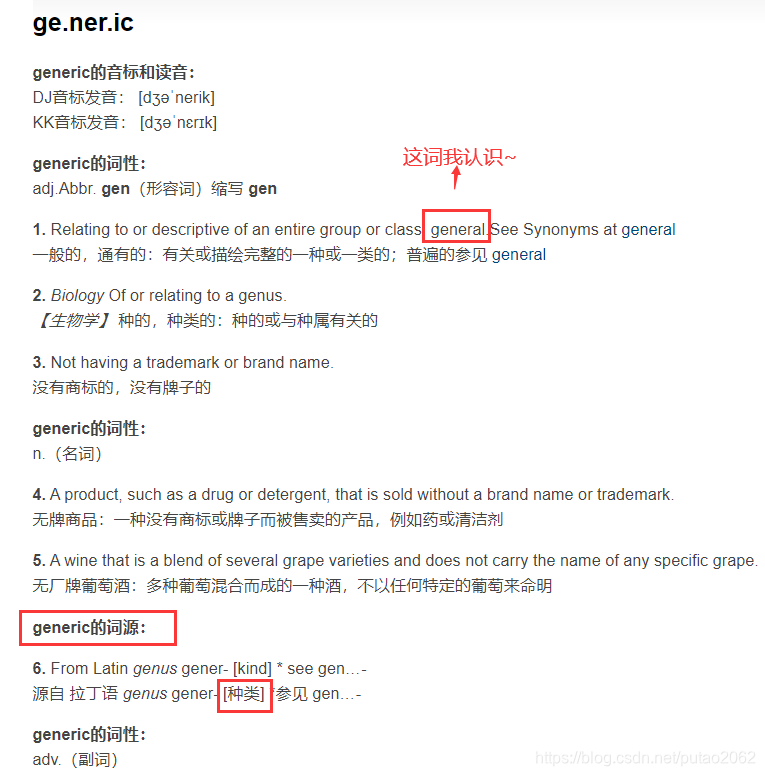
泛型 generics
中文翻译 泛型 总是让我感觉 理解不了很神秘(⊙﹏⊙)
来来来,从英文单词的 词源 下手,试着去理解下 o(@)o
词根 gener- 种类的意思,同义词 kind
比较熟悉的 这个词根的另一个相关词语是 general (一般,普遍,综合,大体)
generic 就是 general 去掉 al 换上 ic
gener- kind s 种类多,中文泛泛而谈,泛泛型,泛型 ! 好像记住了…
算了,自己造个对应的 泛型 的词语吧 kinds type ✧(≖ ◡ ≖✿)
看这type,好多,这就是泛型

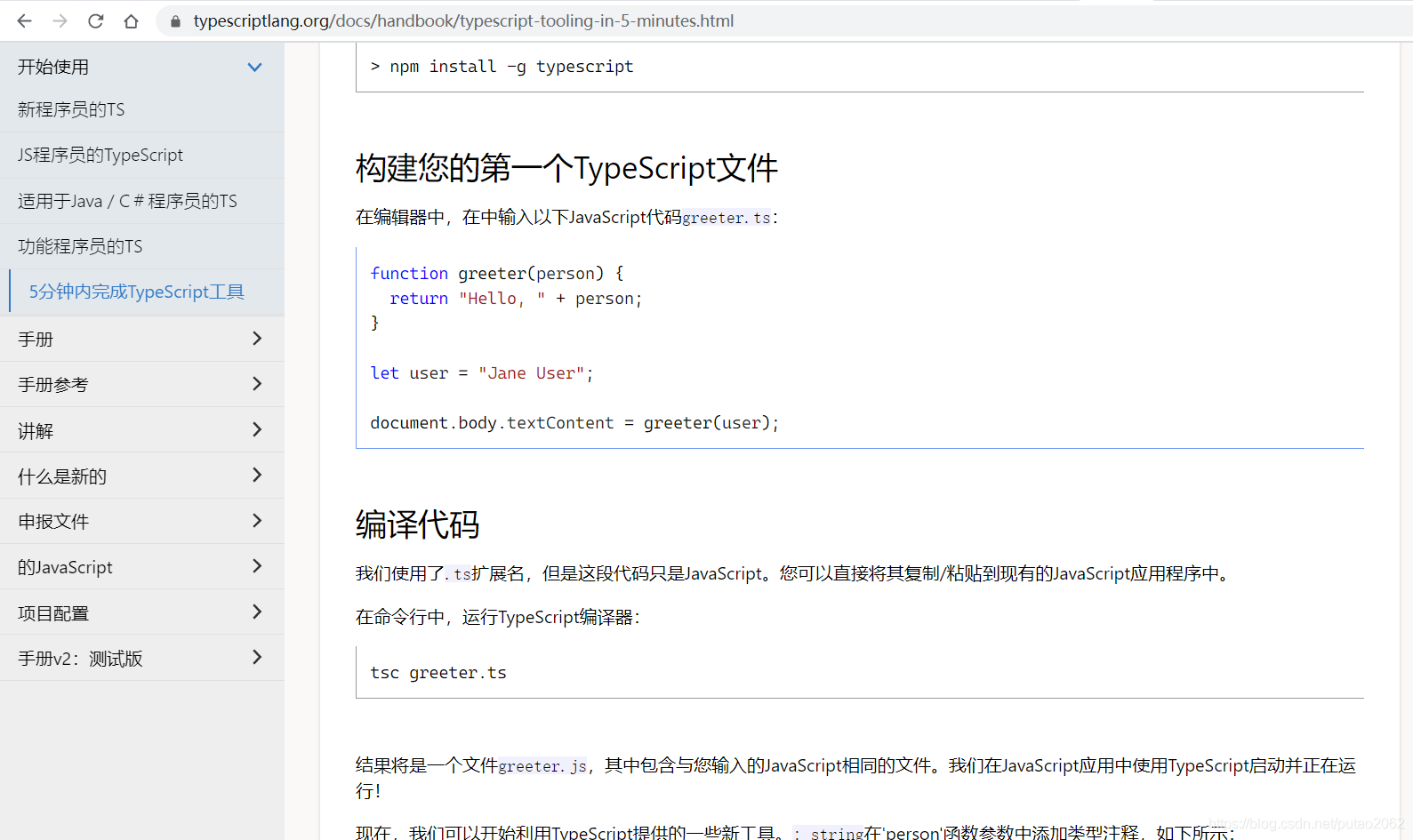
完成TypeScript 工具
跟着这个文档实践体验一把呗
https://www.typescriptlang.org/docs/handbook/typescript-tooling-in-5-minutes.html

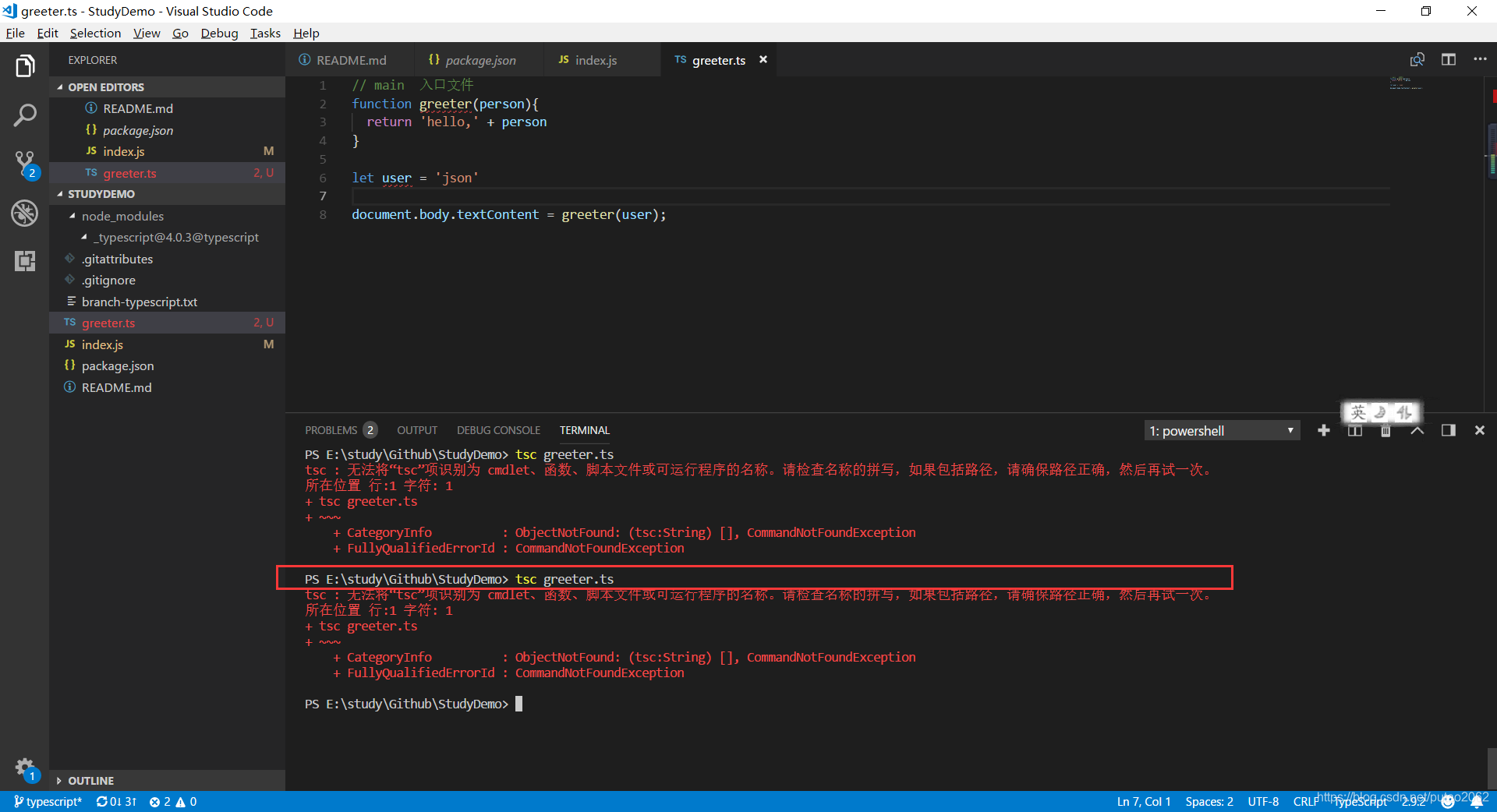
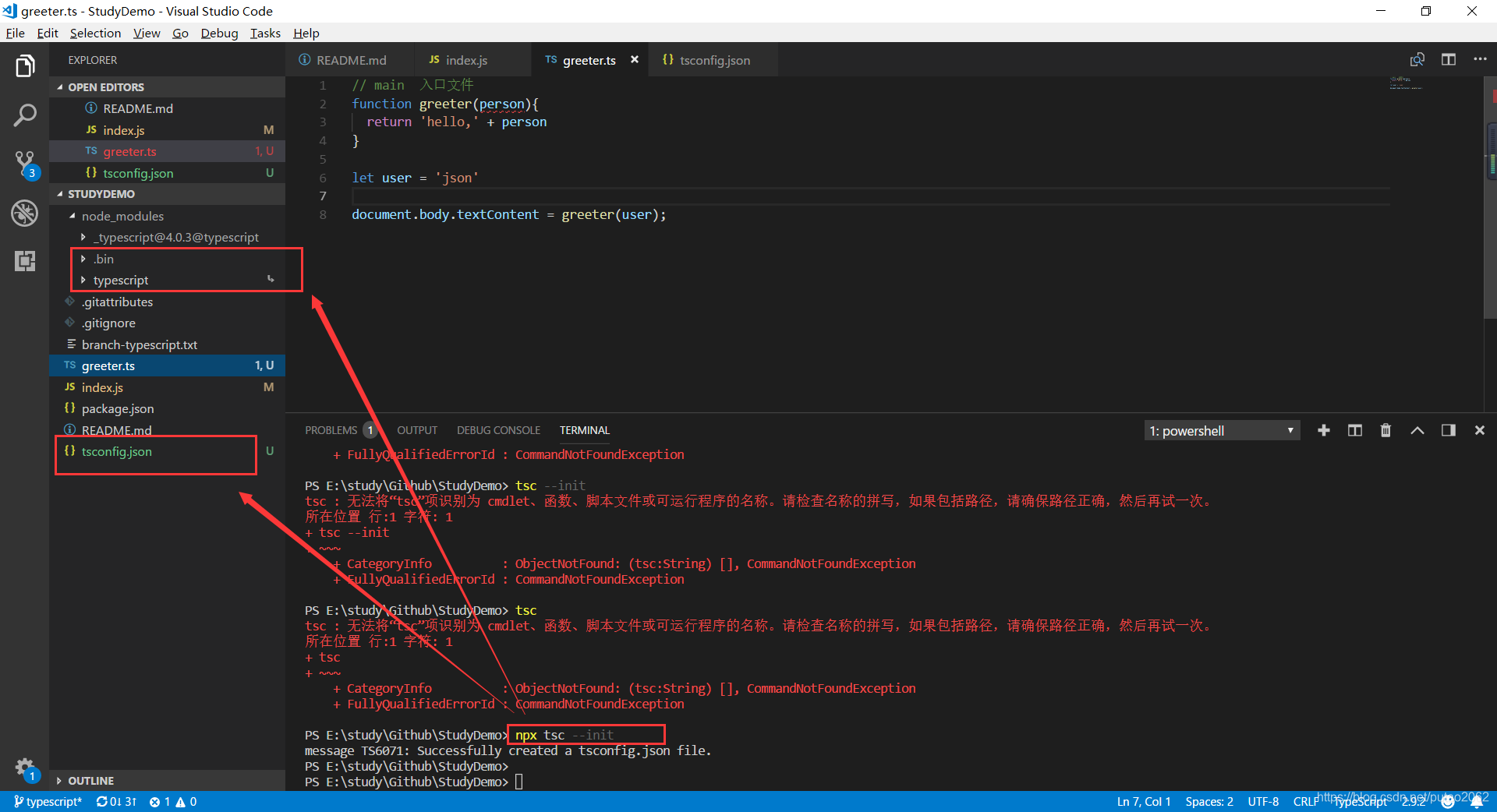
tsc greeter.ts报错
tsc : 无法将“tsc”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
👇

尝试 npx tsc --init 👇 多了tsconfig.json文件,nodemodules中多了两个文件夹

然而没什么用 👆
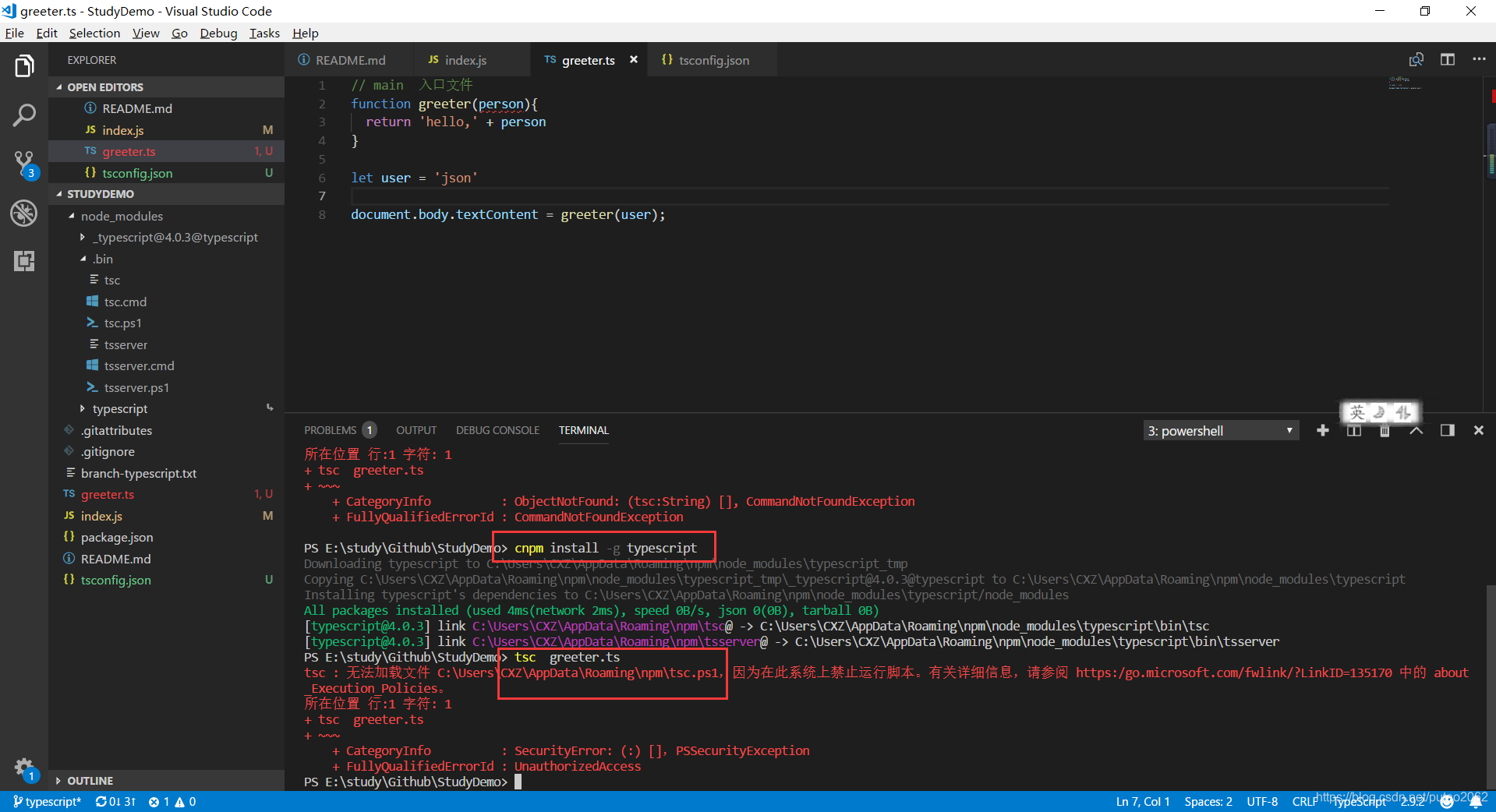
只好全局安装 npm install -g typescript
仍然报错 👇
tsc : 无法加载文件 C:\Users\CXZ\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about
_Execution_Policies。

尝试解决
以管理员身份 打开windows powershell
输入set-ExecutionPolicy RemoteSigned
选择 A 或者 Y

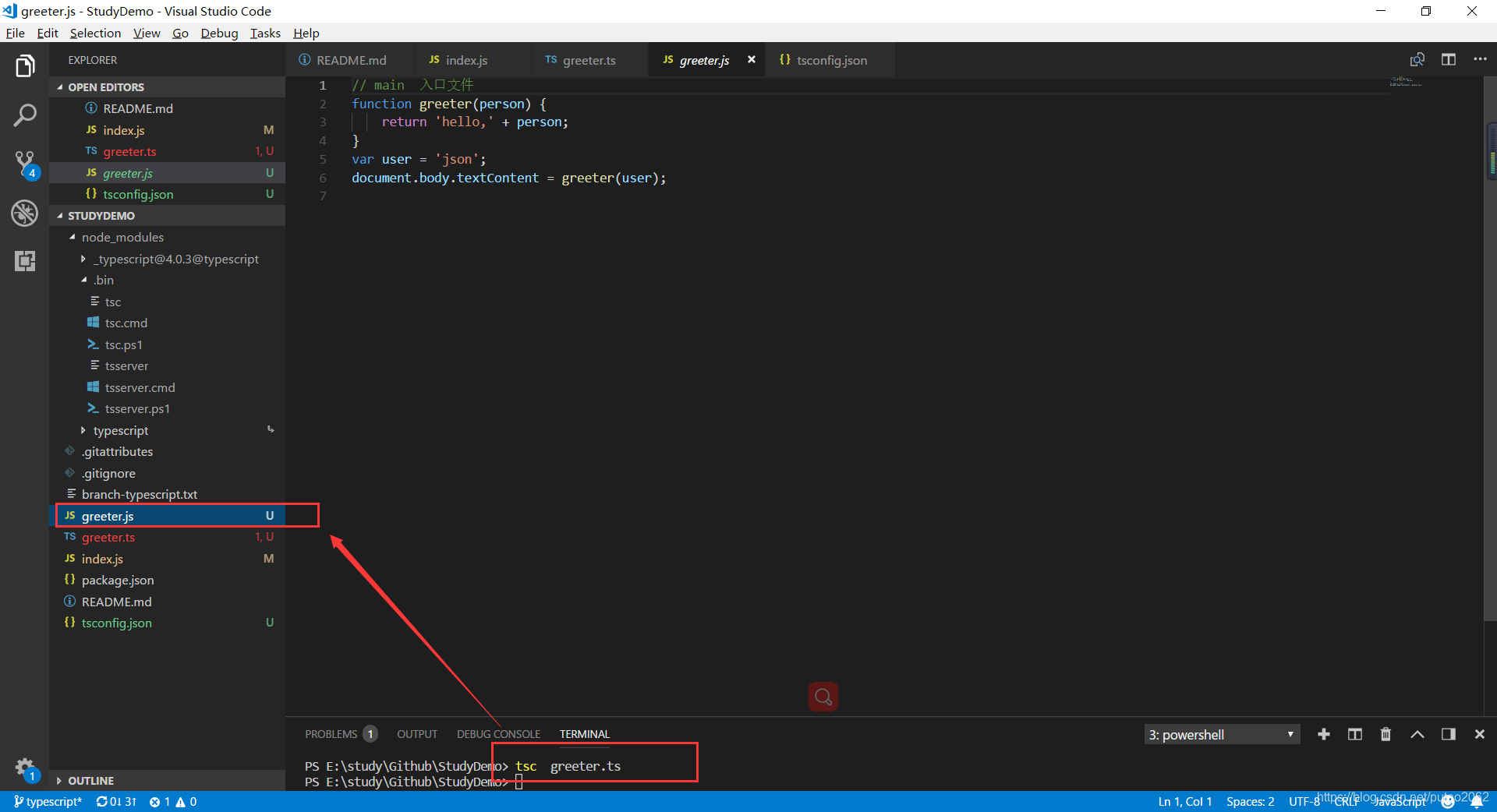
运行 tsc greeter.ts 后 生成了一个编译后的文件 greeter.js

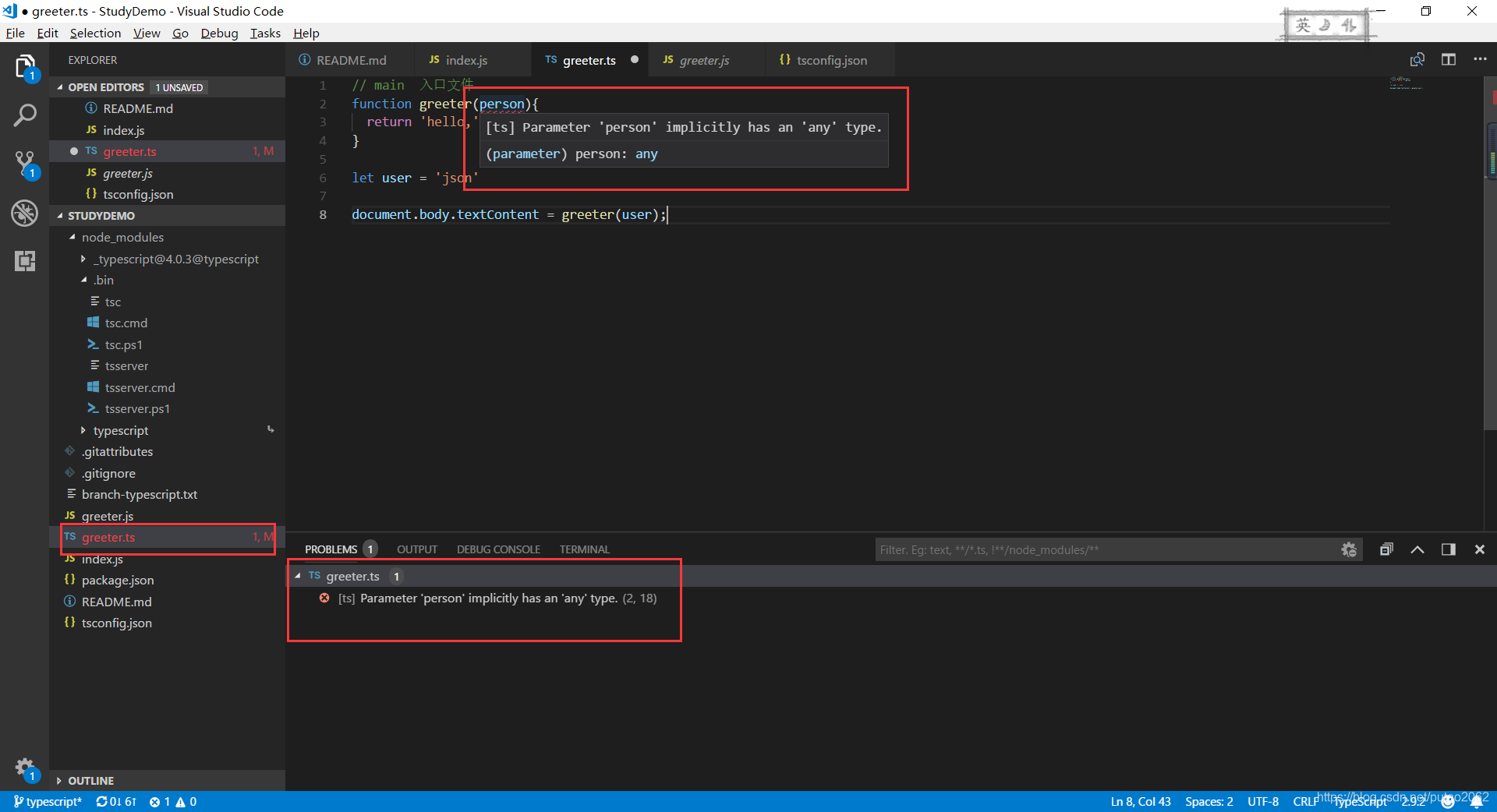
查看一下类型报错信息
三个红框,三个位置 报红 提示,这个函数的参数 含蓄地 有任何类型
(就是没有定义明确的类型)

明确声明函数的参数类型为 字符串后 ,传入数组,检查出有错误的地方就后 有红色波浪线,鼠标移动到波浪线上弹气泡提示框。

结论:
感觉对各种类型的提示还是挺友好的。 似乎没那么复杂。别一次性看太多的文档,事情就变简单了 ㄟ( ▔, ▔ )ㄏ
这篇关于TypeScript是什么?TypeScript入门,第四遍学习——拨开TypeScript掀开过又关上的面纱(* ̄rǒ ̄)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







