本文主要是介绍ste方法和二叉树,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是二叉树
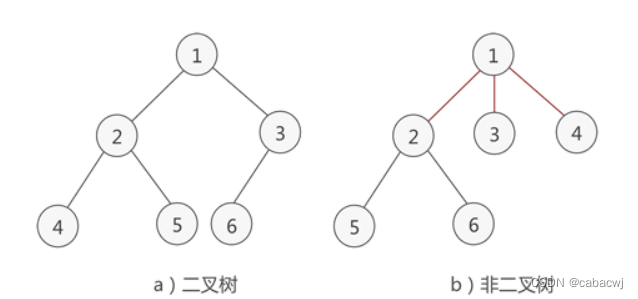
满足以下两个条件的树就是二叉树:
- 本身是有序树;
- 树中包含的各个节点的度不能超过 2,即只能是 0、1 或者 2
什么是栈
栈是一种先进先出的数据结构。就如可连发的穿天猴那般,最开始放进去的火药肯定是最后才会射出的,而最后放进去的火药反而最先被射上天空。最先放进去的火药所处位置叫栈底,这个放入的操作为入栈。最后放进去的火药也就是最上面的火药叫栈顶。栈顶总是会被第一个取出的,取出的操作叫出栈.
什么是链表
链表是一种线性数据结构,就如同链子那般串联而成,可通过链子的头部顺藤摸瓜找到下一个链段,如此套娃就形成了完整的链表。如果我们只是单纯的从头摸♂到尾那么这种链表被成为单向链表。如果可以来回摸索,反复穿梭,这种链表则被称为双向链表。当然,链表也能像项链那般围成圆形,这种链表被称为环形链表。
链表有什么特性
- 非连续,非顺序
- 非连续非顺序指的是 在内存中,每一个节点的存储空间不是连续和顺序的,每一个节点包含两个部分,一个是存储数据元素的“数据域”,另一个是存放下一个节点地址的“指针域”。
链表的优缺点
优点:
1 如特性所说,链表对内存空间连续和顺序没有要求,所以它可以充分利用内存空间且不需要知道下一个节点的数据大小,更加灵活。
2 链表插入和删除顺序更快,只需要修改邻节点的指针域就行。
缺点:
1 每个节点除了存放自己的数据的数据域之外还需要存储下一个节点的地址,占用的空间更大。
2 链表无法随机访问元素。只能从头结点或尾节点开始遍历,查询效率很慢。
链表的分类 :
1 单向链表:指针域只存放了下一个节点的地址的链表。、2 双向链表:在单向链表的基础上不光存储了下一个节点的地址,还存了上一个节点的地址。
3 环形链表:首尾相连的链表。
set数据结构:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//ES6提供了新的数据结构Set。//他类似与数组,但是成员的值都是唯一的,没有重复的值。//创建Set数据结构//const s = new Set()//Set函数可以接收一个数组作为参数,用来初始化。const s =new Set([1,2,3,3,4,4])console.log(s);//Set(4) {1,2,3,4}console.log(s.size);//4//利用Set进行数组去重let arr = [1,22,33,33,44,,44,]let ser = new Set(arr)console.log(set); //Set(4) {1,2,33,44,}console.log(...set);//[1,22,33,44]</script>
</body>
</html>set的增删改查方法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>const s = new Set();//add:添加s.add('a').add('b')console.log(s.size);//2console.log(s);//Set(2){'a','b'}//delete:删除const result =s.delete('a')console.log(result);//trueconsole.log(s.size);//1console.log(s);//Set(1){'b'}//has:判断是否是其成员 have-hasconst resultOne = s.has('a')const resultTwo = s.has('b')console.log(resultOne);//falseconsole.log(resultTwo);//true//clear:清空成员s.clear()console.log(s.size);//0</script>
</body>
</html>这篇关于ste方法和二叉树的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!