本文主要是介绍淘宝返利APP草柴如何绑定淘宝账号?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
草柴APP是一款淘宝、天猫、京东大额优惠券领取及购物返利省钱工具。通过草柴APP绑定淘宝账号,可领取淘宝大额内部隐藏优惠券,领取成功再购物可享券后价优惠,确认收货后可获得淘宝返利。
淘宝返利APP草柴如何绑定淘宝账号?
1、手机安装并打开「草柴」APP;

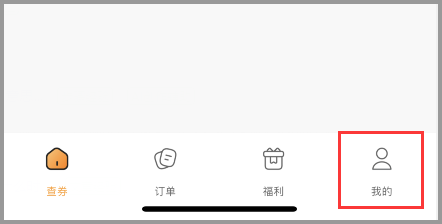
2、打开草柴APP,并成功登录后,点击我的进入找到淘宝账号,在未绑定状态下,请点击进入绑定;


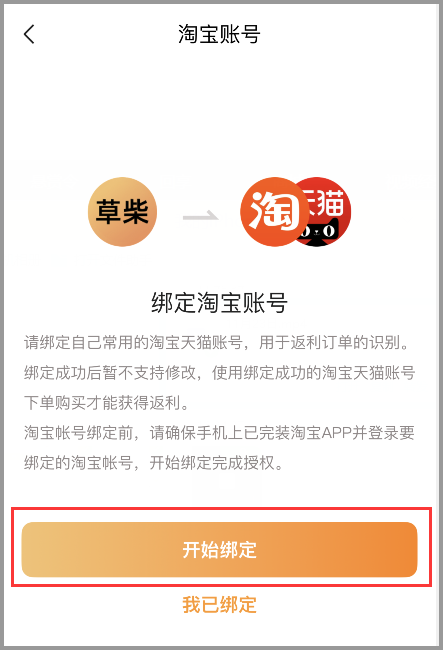
3、打开草柴APP淘宝账号绑定,点击开始绑定;

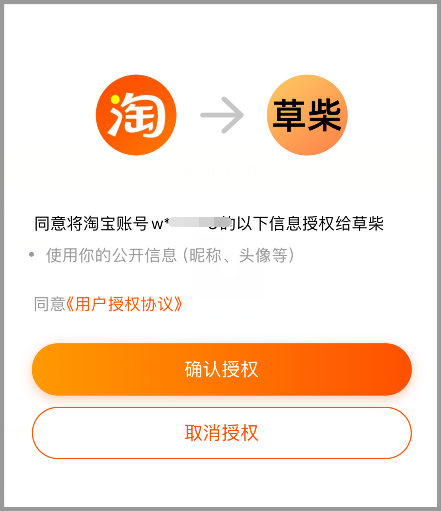
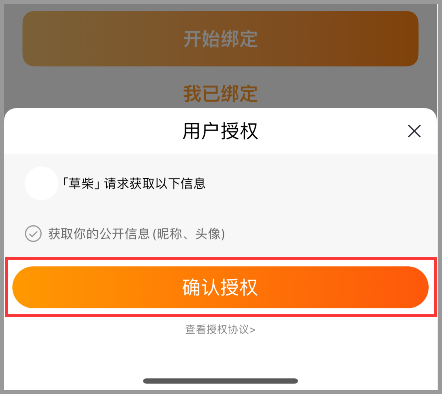
4、拉起手机淘宝后,点击确认授权,并再次确认用户授权后,即可完成绑定;


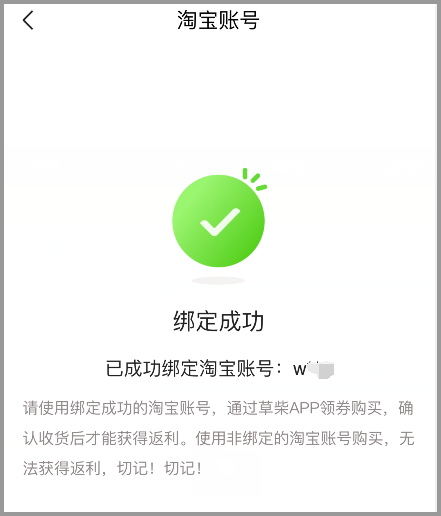
5、完成淘宝账号与草柴APP绑定后,即可使用草柴查询优惠券和返利;


这篇关于淘宝返利APP草柴如何绑定淘宝账号?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!