本文主要是介绍又拍云:文件上传+下载+自定义下载路径(SSM+AJAX+JFileChooser),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这一篇是前几篇功能的总结
http://blog.csdn.net/qq_36688143/article/details/79007120
http://blog.csdn.net/qq_36688143/article/details/79007067
http://blog.csdn.net/qq_36688143/article/details/78871406
http://blog.csdn.net/qq_36688143/article/details/78856695
http://blog.csdn.net/qq_36688143/article/details/78849448

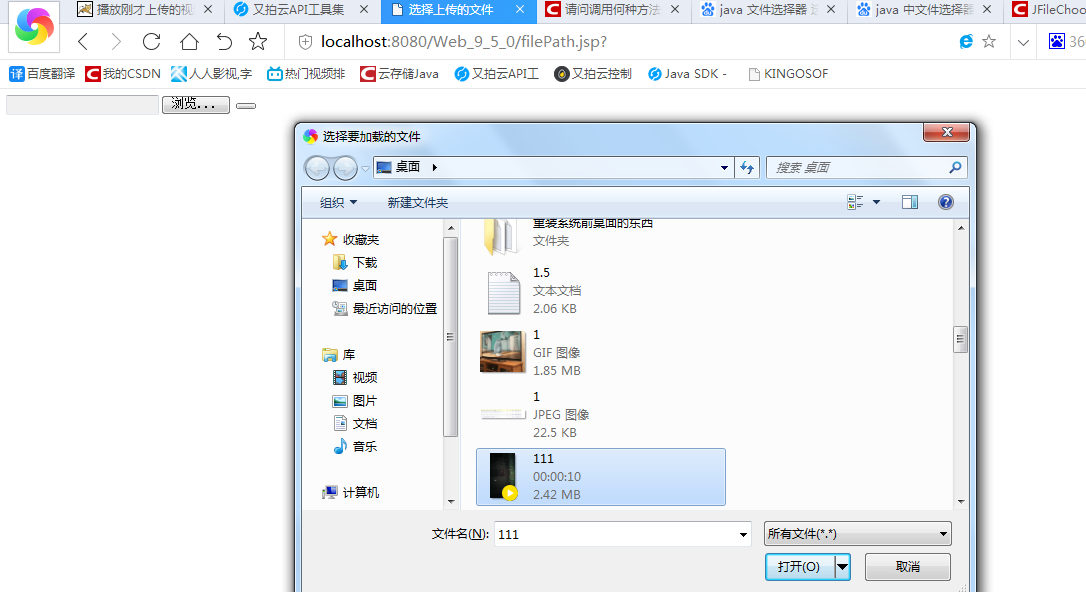
又拍云:文件上传+下载+自定义下载路径(SSM+AJAX+JFileChooser)效果图如下
上传功能(旁边的小白按钮是用来选择路径和页面到Controller跳转的)
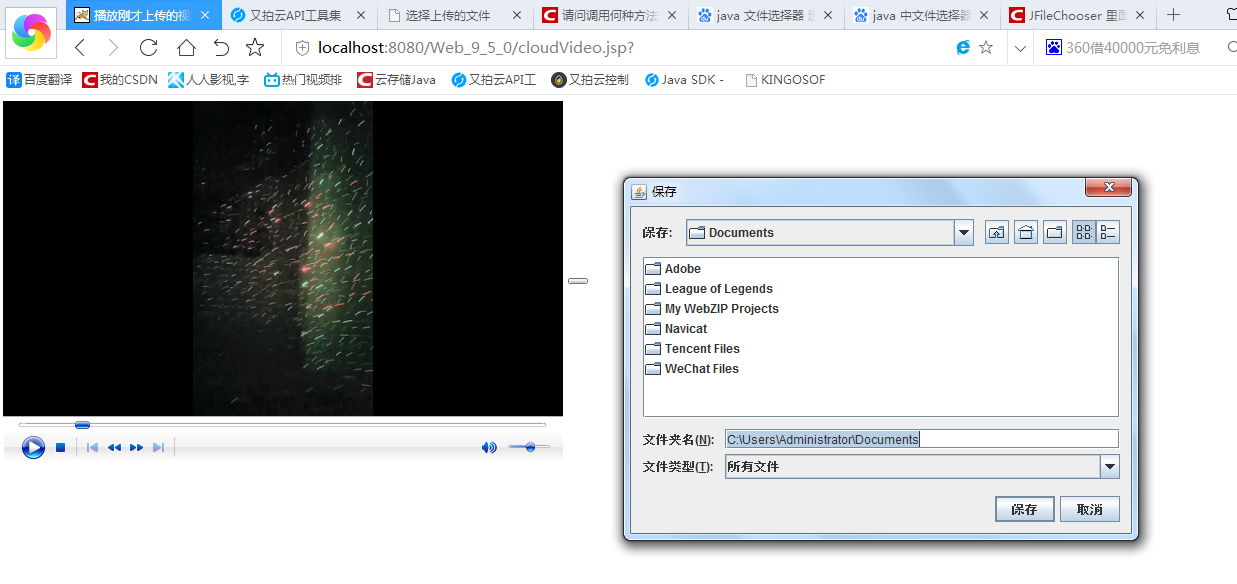
下载功能
①filePath.jsp --->②UpYunController -->③cloudVideo.jsp
①
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>选择上传的文件</title>
<script type="text/javascript"
src="static/js/common/jquery-1.12.4.min.js"></script>
</head>
<body>
<!-- 选择要上传的文件,通过id获得上传文件的路径 -->
<input type="file" id="importFile" />
<input type="button" οnclick="upload()" /><!-- 响应id="importFile"事件 -->
<script type="text/javascript">
function upload() {
//通过id获得上传文件的路径var localFilePath = document.getElementById("importFile").value;$.ajax({
url:"onUpYun",//UpYunController
data:{"localFilePath":localFilePath},
type:"post",
success:function(msg){
if(msg.code==100){
//在这个页面显示
window.location.href="cloudVideo.jsp?";
}else{
alert("---10000---");
}
},
error:function(){
}
});
}
</script>
</body>
②
@Controller
public class UpYunController {
/**
* @Title: videoInsert
* @Description: 云上传
* @param filename 要上传的本地文件的路径
* @return
* @throws
* @author:
* @date: 2018年1月10日
*/
@ResponseBody
@RequestMapping(value = "onUpYun", method = RequestMethod.POST)
public Msg videoInsert(String localFilePath) {
System.out.println("localFilePath:" + localFilePath);
// 初始化UpYun("空间名称", "操作员名称", "操作员密码")
UpYun upyun = new UpYun("cloud-video", "fxy", "20561yuan");// 采用数据流模式上传文件(节省内存),自动创建父级目录
boolean result = false;
// 这个File的路径要双斜杠编译
File file = new File(localFilePath);
try {
/*
* 上传文件时可进行文件的 MD5 校验, 若又拍云服务端收到的文件MD5值与用户设置的不一致,将返回 406 Not
* Acceptable 错误。
*/
upyun.setContentMD5(UpYun.md5(file));
} catch (IOException e1) {
System.out.println("异常1");
e1.printStackTrace();
}//split分开路径string,获得要上传的视频后缀,如111.mp4
String[] strs=localFilePath.split("\\\\");
String videoAdd = strs[4];
System.out.println("上传的视频为:"+videoAdd);
try {
//暂时存到又拍云的存储路径为:直接放在根目录,如111.mp4
result = upyun.writeFile(videoAdd, file, true);
} catch (IOException e) {
System.out.println("异常2");
e.printStackTrace();
}
System.out.println("result:" + result);
HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();
HttpSession session = request.getSession();
//后期这些数据要存到数据库
// 将云播放的链接存储到session中
session.setAttribute("videoAdd", "http://cloud-video.test.upcdn.net/"+videoAdd);
// 把用户选择上传的视频,存在又拍云的路径存储到session中,如111.mp4
session.setAttribute("pathUpYun", videoAdd);
return Msg.success();
}/**
* @Title: upYunDownload
* @Description: 文件云下载(todo:连接数据库之后,这个方法应该要传递一个参数:保存在又拍云中的文件路径)
* @return
* @throws
* @author:
* @date: 2018年1月10日
*/
@ResponseBody
@RequestMapping(value = "downloadVideo", method = RequestMethod.POST)
public Msg upYunDownload() {
//todo:连接数据库之后,这个方法应该要传递一个参数:保存在又拍云中的文件路径//获得session,以获取刚才存进来的值
HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();
HttpSession session = request.getSession();
//获得刚才在又拍云中的文件,如111.mp4
String pathUpYun = (String) session.getAttribute("pathUpYun");
System.out.println("pathUpYun:" +pathUpYun);//使用JFileChooser获取要存放在本地的路径JFileChooser chooser = new JFileChooser();
/*
* 根据JFileChooser对弹出的文件夹框选择 1、只选择目录JFileChooser.DIRECTORIES_ONLY
* 2、只选择文件JFileChooser.FILES_ONLY
* 3、目录或者文件都可以JFileChooser.FILES_AND_DIRECTORIES
*/
chooser.setFileSelectionMode(JFileChooser.DIRECTORIES_ONLY);// 保存所选目录chooser.showSaveDialog(parent);
Component parent = null;
int returnVal = chooser.showSaveDialog(parent);
String selectLocalPath = null;
// 获得选中的文件对象JFileChooser.APPROVE_OPTION
// 如果保存的目录跟获得选中的文件对象一致,成功都是返回0
if (returnVal == JFileChooser.APPROVE_OPTION) {
// 获得路径
selectLocalPath = chooser.getSelectedFile().getPath();
System.out.println("你选择的本地目录是:" + selectLocalPath);
// 保存到本地的路径File file = new File(selectLocalPath+"\\"+pathUpYun); // 在又拍云中的路径,暂时都是存放在根目录,格式如111.mp4String remoteFilePath = "//"+pathUpYun;UpYunUtil upYunUtil = new UpYunUtil();boolean result = upYunUtil.upYunPath().readFile(remoteFilePath, file);
System.out.println(result);
}
//关闭文件选择器
chooser.setVisible(false);
//关闭程序
//System.exit(0);
return Msg.success();
}}
③
<script type="text/javascript"
src="static/js/common/jquery-1.12.4.min.js"></script>
</head>
<body>
<!-- begin:调用wmp播放器 -->
<object classid="clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,1,5,217"
id="MediaPlayer" type=application/x-oleobject width="560" height="360"
standby="Loading Microsoft Windows Media Player components..."
VIEWASTEXT align="middle">
<param name="Filename" value=${videoAdd } valuetype="ref">
<param name="PlayCount" value="0">
<param name="AutoStart" value="1">
<param name="ClickToPlay" value="1">
<param name="EnableFullScreen Controls" value="1">
<param name="ShowAudio Controls" value="1">
<param name="EnableContext Menu" value="1">
<param name="ShowDisplay" value="0">
</object>
<!-- end:调用wmp播放器 --><input type="button" οnclick="upload()"/><script type="text/javascript">
function upload() {$.ajax({
url:"downloadVideo",
type:"post",
success:function(msg){
if(msg.code==100){
alert("666");
}else{
alert("---10000---");
}
},
error:function(){
}
});
}
</script>
</body>这篇关于又拍云:文件上传+下载+自定义下载路径(SSM+AJAX+JFileChooser)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!