本文主要是介绍springboot+vue热带野生动物园景点预约门票订票系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
热带野生动物园景点预约订票系统为野生动物园提供景点管理服务的系统,通过登录系统,管理该野生动物园所有的景点信息、景点分类信息、野生动物园新闻、通知公告、回复会员留言等,并可以通过订单管理查看会员预定的订单信息,对订单进行统一管理。需要订票的用户浏览网站,查询所有的景点信息,可以支持不同条件的搜索,包括景点的名称和日期,选择适合自己的旅游景点,并可以通过网站查询野生动物园的最新优惠政策、注意事项以及日常通知等信息。如果没有个人账户,需要通过注册后获取账号,系统保存用户的用户名和密码信息,拥有账号密码后即可登录。对疑难问题进行留言,也可以查看其他人的留言问题以及管理员的回复信息。




开发热带野生动物园景点预约订票系统可以很好的解决用户在线订票的服务,通过系统查询动物园信息,并可以在线预订门票、查询公告,和其他用户在线沟通,不仅可以帮助用户减少购票的时间,还可以帮助用户降低旅游的经济开销,实现旅游的自助服务。在目前信息化发展浪潮下,热带野生动物园景点预约订票系统顺应时代潮流,推广地方旅游服务,带动旅游经济,实现景点和游客双赢的目的。
本系统是通过面向对象的java语言搭建系统框架,通过关系型数据库MySQL存储数据。使用B/S开发方式,用户只需要通过浏览器访问系统即可获取订票信息,并可以在线订票、景点管理、退票等业务,实现了信息的科学管理与查询统计。本文先通过对相关系统的调研,提出开发热带野生动物园景点预约订票系统的意义,然后使用当前主流的技术进行开发,满足热带野生动物园景点预约订票系统的技术要求,然后分析系统需要实现的功能并进行设计。梳理业务流程,并根据功能设计数据库,最后通过编码实现,介绍实现的关键算法逻辑。在测试阶段通过测试用例来确保系统可以正常运行,并达到前期要求的目的。系统的实施方便了在线购票,将信息化技术完美的应用在热带野生动物园景点预约订票系统中,使得订票业务变得简单高效。
关键词:野生动物园、预约订票、景点预约、MySQL.
目 录
摘 要 II
Abstract III
第一章 绪论 1
1.1课题背景 1
1.2课题意义 2
1.3国内外现状 4
1.4研究内容 5
第二章 技术综述 7
2.1 java技术 7
2.2 MySQL数据库 8
2.3 Html语言 9
2.4 JavaScript 10
第三章 系统分析 12
3.1 可行性分析 12
3.1.1技术可行性 12
3.1.2经济可行性 12
3.1.3操作可行性 13
3.2 非功能需求分析 13
3.3 系统需求分析 14
3.3.1管理员需求分析 14
3.3.2会员需求分析 16
第四章 系统设计 18
4.1 系统总体设计 18
4.2 系统功能设计 20
4.3 数据库设计 21
4.3.1数据库设计原则 21
4.3.2数据库模型设计 22
4.3.3数据库结构设计 23
第五章 系统实现 27
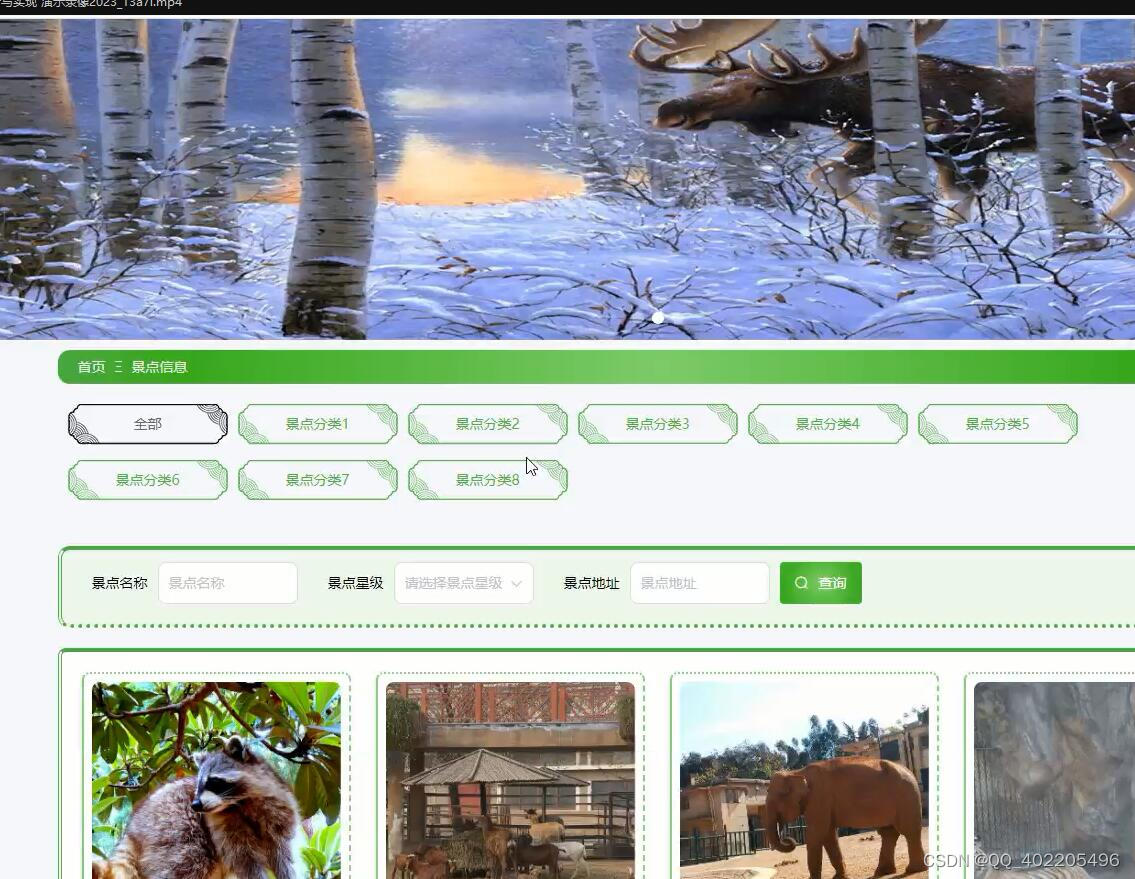
5.1前台功能模块的实现 27
5.1.1 用户注册界面 28
5.1.2 用户登录界面 28
5.1.3 个人资料界面 29
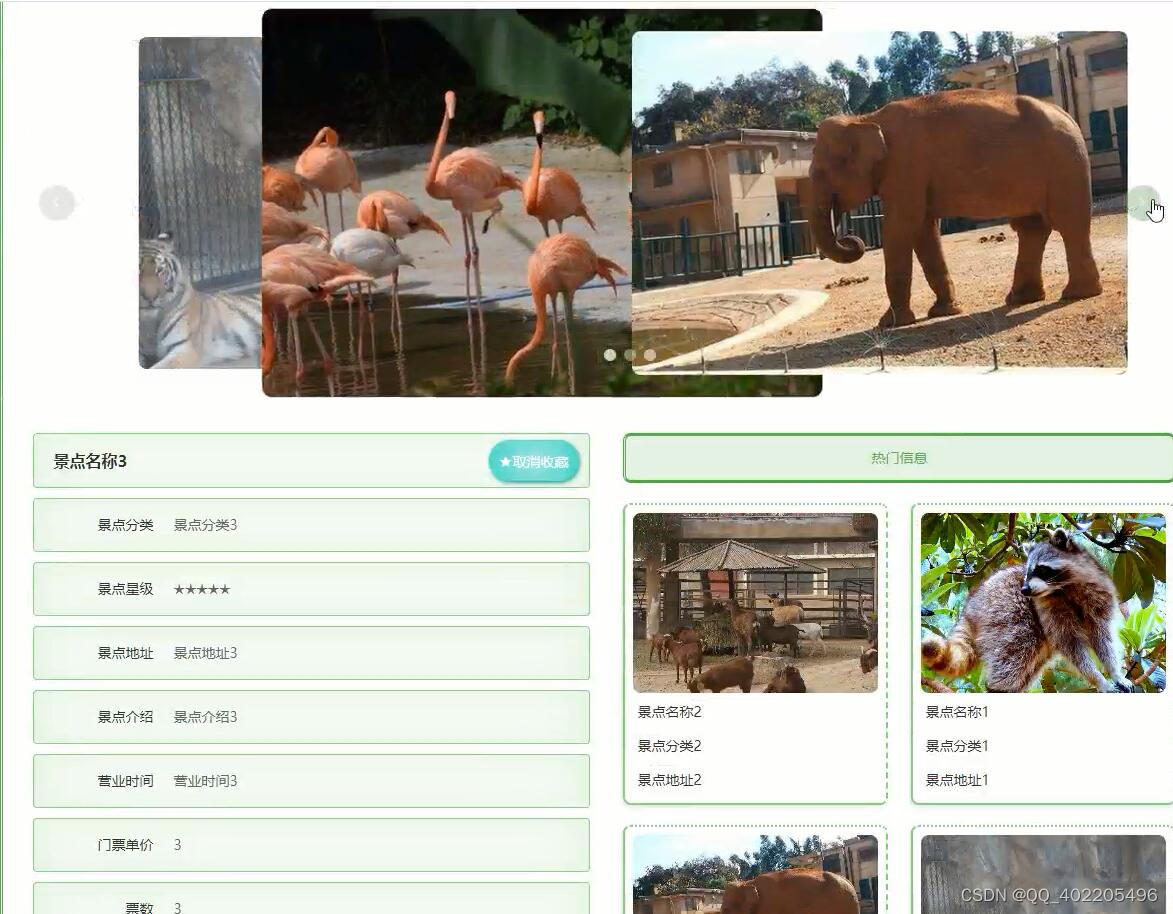
5.1.4 景点详情界面 30
5.1.5 预定界面 31
5.1.6 我的预定界面 32
5.2后台功能模块的实现 33
5.2.1 管理员登录界面 33
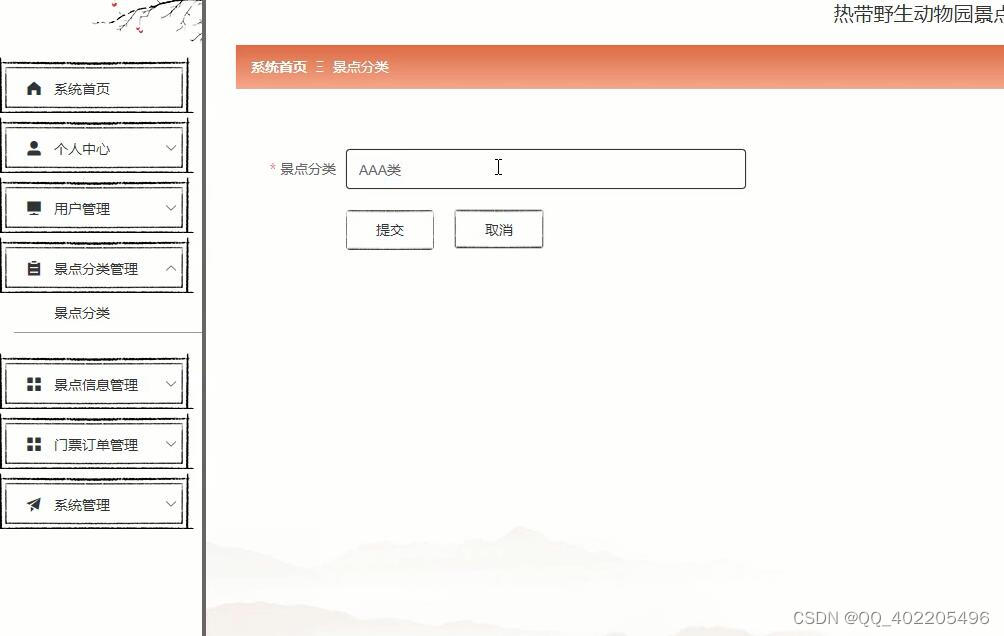
5.2.2 景点分类管理界面 34
5.2.3 景点管理界面 34
5.2.4 景点评论管理界面 35
5.2.5 订单管理界面 36
5.2.6会员管理界面 37
第六章 系统测试 39
6.1 系统测试说明 39
6.2 测试目的 40
6.2 测试实例 41
6.3 测试结论 44
结论 46
参考文献 47
致 谢 48
这篇关于springboot+vue热带野生动物园景点预约门票订票系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







