本文主要是介绍python基于vue 在线视频点播系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系统开发目标
对于网站的前台设计,要保证主界面的整洁有序,能够抓住人的眼球,不会产生视觉疲劳,更重要的是,带给人容易操作的直观感受,这样才能留住用户去进行使用,增加三分热度的延续期。在系统的后台设计上,要采取非常简洁有效的技术,开发方便的同时,便于以后的维护。我们不但要确保所有的功能都能够满足用户的需求,用户还要能自己主动通过网站去实现想要的操作,而管理者的简单通过网站对用户的需求情况进行了解和管理。为达到这一目的,提出以下目标:
(1)用户可以实时查看最新的视频信息,以及站内新闻;
(2)用户可以通过在线留言互相交流视频推荐心得;
(3)管理员可以在后台方便管理前台网页的各种信息;
(4)管理员可以方便查询、汇总用户的使用状态。
语言:Python
框架:django/flask
软件版本:python3.7.7
数据库:mysql
数据库工具:Navicat
前端框架:vue.js
通过比较两个不同因素的框架,可以看出Flask和Django不能被标记为单一功能中的最佳框架。当Django在快速发展的大型项目中看起来更好并且提供更多功能时,Flask似乎更容易上手。这两个框架对于开发Web应用程序都非常有用,应根据当前的需求和项目的规模来选择它们。
最新python的web框架django/flask都可以开发.基于B/S模式,前端技术:nodejs+vue+Elementui+html+css
,前后端分离就是将一个单体应用拆分成两个独立的应用:前端应用和后端应用,以JSON格式进行数据交互.充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护等特点
现阶段,社会的发展和科技的进步,以及大数据时代下纷繁数据信息的融合,使得人们在生产及生活过程中,都将会接收到各种类型的数据信息,而通过计算机技术与网络技术,则能够将众多人们所不了解或不常用的信息,以简单的模式转化并传递给人们,使得人们的生产及生活质量得以显著提升。而视频个性化推荐系统,即是利用现阶段极为普及的互联网与移动终端,通过计算机协同过滤算法模式,所制定成的,有针对性的个性化系统。通过此种在线视频点播系统,用户可以根据自身的兴趣与爱好,通过查询与分类等个性化服务,找寻到喜爱类型的视频内容,这不仅能够缩短用户找寻喜好视频的时间,更能增强用户的体验度,这也使得此种在线视频点播系统受到众多视频爱好者的喜爱。
系统采用了B/S结构,将所有业务模块采用以浏览器交互的模式,选择MySQL作为系统的数据库,开发工具选择IDEA来进行系统的设计。基本实现了在线视频点播系统应有的主要功能模块,本系统有管理员、用户两大大功能模块,管理员:首页、站点管理(轮播图)用户管理(管理员、普通用户)内容管理(在线留言、留言分类、站内新闻、新闻分类)更多管理(视频分类、精彩视频);用户:首页、在线留言、站内新闻、精彩视频,我的(我的账户、我的收藏、个人中心退出)等操作。
三、前台用户功能
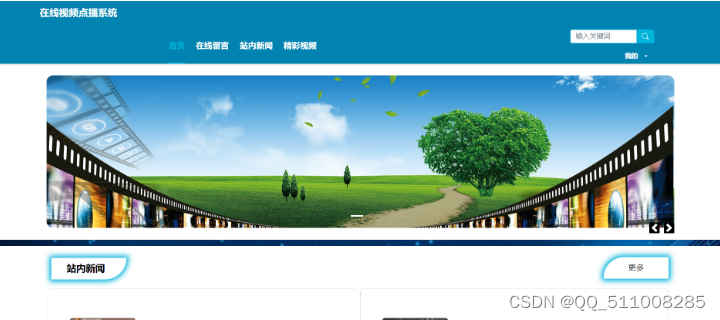
3.1用户首页模块
3.2在线留言发布模块
3.3站内新闻模块
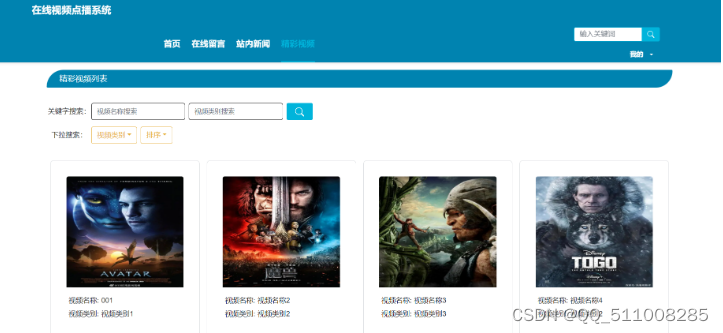
3.4精彩视频列表模块
四、管理员功能模块
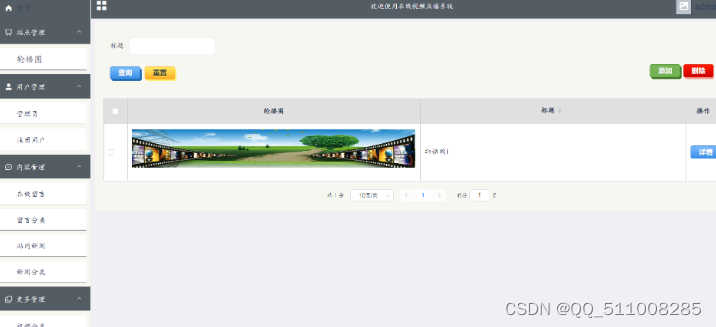
4.1轮播图模块
4.2注册用户模块
4.3站内新闻模块
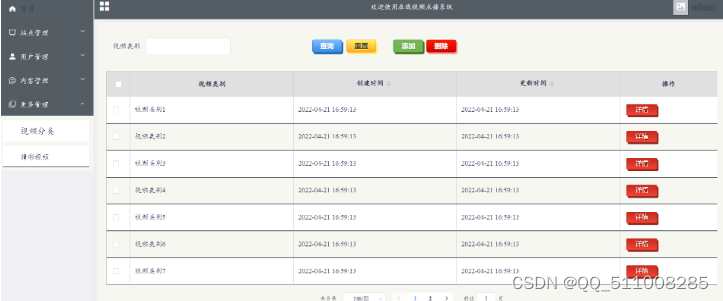
4.4视频分类模块
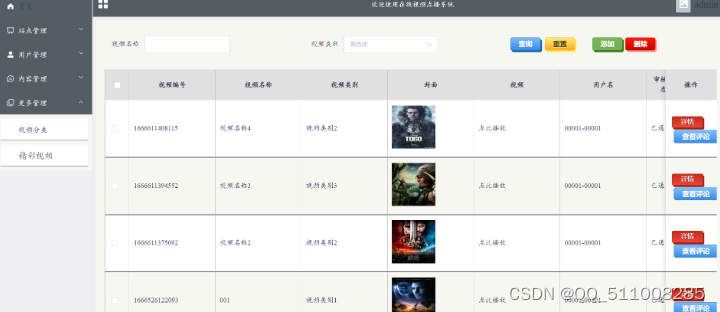
4.5精彩视频模块
目录
一、前言介绍
二、系统开发目标
三、前台用户功能
3.1用户首页模块
3.2在线留言发布模块
3.3站内新闻模块
3.4精彩视频列表模块
四、管理员功能模块
4.1轮播图模块
4.2注册用户模块
4.3站内新闻模块
4.4视频分类模块
4.5精彩视频模块
五、部分核心代码
5.1精彩视频推荐关键代码
5.2精彩视频关键代码
5.3精彩视频管理关键代码
5.4用户登录的逻辑代码
这篇关于python基于vue 在线视频点播系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





