本文主要是介绍蓝云ERP3.0项目开发笔记-------------Day03,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、员工管理的完善
主要任务:
1、查询页面完善任务:
- 查询员工不显示密码
- 查询员工显示性别汉字
- 查询员工日期格式化显示
- 查询员工所在部门显示为部门名
- 完善员工查询功能,实现范围查询
2、员工数据编辑界面完善任务:
- 性别输入改为单选框
- 日期格式化,不让用户输入,让用户选择
- 部门输入框改为下拉菜单,选择数据
- 数据的前端验证
- 解决日期无法正常回显问题
- 解决下拉列表,数据回显问题
- 解决Struts2日期无法保存问题
具体实现过程:
一、查询页面完善:
1、修改查询页面不显示密码
-
修改前端页面显示:

(此处修改只是不显示,但是通过F12控制台,仍然可以看到后台传过来的雇员密码)
-
解决控制台可查看密码:
解决方法:修改Emp实体类,为其添加JSON注解:@JSONField(serialize=false)。添加后此对象在进行转换为JSON数据时,该行将不再被序列化为JSON数据。

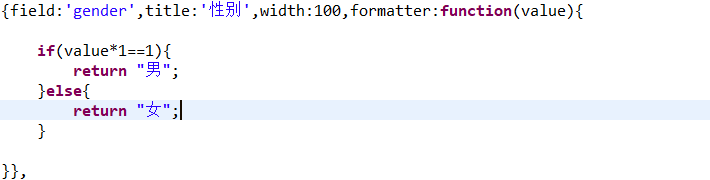
2、修改查询页面性别显示
- 修改前端页面,添加EasyUI的格式化器formatter

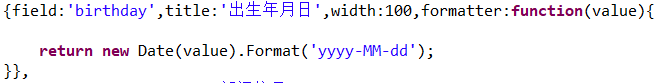
3、日期格式化显示
-
引入date.js,用于格式化显示雇员中的日期显示
date.js代码如下:
// 对Date的扩展,将 Date 转化为指定格式的String // 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符, // 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字) // 例子: // (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423 // (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18 Date.prototype.Format = function(fmt) { //author: meizz if(isNaN(this.getDate())){return "";}var o = { "M+" : this.getMonth()+1, //月份 "d+" : this.getDate(), //日 "h+" : this.getHours(), //小时 "m+" : this.getMinutes(), //分 "s+" : this.getSeconds(), //秒 "q+" : Math.floor((this.getMonth()+3)/3), //季度 "S" : this.getMilliseconds() //毫秒 }; if(/(y+)/.test(fmt)) fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); for(var k in o) if(new RegExp("("+ k +")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); return fmt; } -
前端页面添加EasyUI的formatter格式器

4、显示部门名称
-
修改Emp实体类,将其中的Long类型的depuuid成员,修改为Dep类型的dep

-
修改Emp实体类的映射文件,配置为多对一的关联关系

-
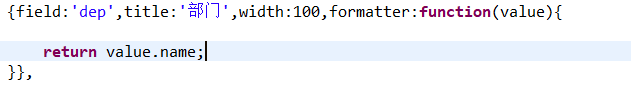
为界面的部门字段添加格式化器,显示部门名称

-
解决每个部门只显示一次的问题
问题如下:

-
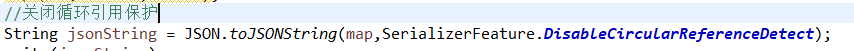
解决部门只显示一次(关闭FastJson的循环引用保护)在转换为JSON时添加如下参数:

5、完善员工查询功能,实现员工出生日期范围查询-
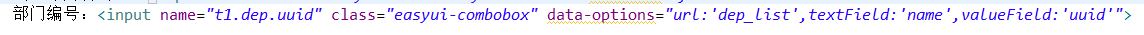
修改部门查询为下拉列表框的方式选择查询的部门
前端页面修改

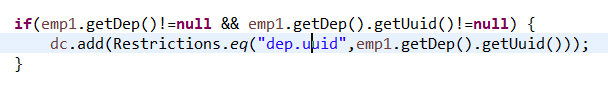
后台代码修改(修改EmpDao类中的添加查询条件的方法,加上如下内容)

-
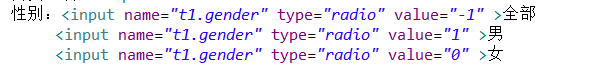
修改前端页面显示 ,修改性别查询为单选框查询
前端页面修改(修改emp.html)

后台代码修改(修改EmpDao类)

-
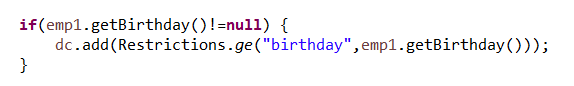
实现出生日期范围查询
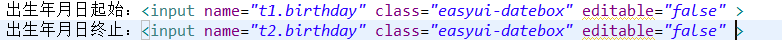
前端代码修改
 后台代码修改
后台代码修改

-
二、员工数据编辑界面完善:
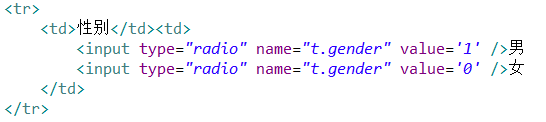
1、编辑雇员的性别,由输入框改为单选框
- 修改emp.html中的性别表单如下:

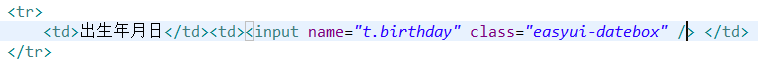
2、雇员出生日期,不再让用户输入,改为用户选择
- 使用EasyUI的日期插件,修改input表单的class为easyui-datebox

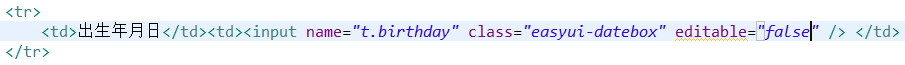
- 修改其为不可编辑状态,防止用户输入

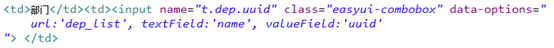
3、部门下拉列表加载部门信息
- 使用EasyUI的列表插件,实现通过URL加载部门列表

4、前端的数据验证
-
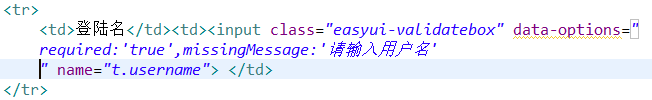
验证登录名不为空
使用EasyUI中的easyui-validatebox类,修改其data-options如下

required:是否为必须填写项
missingMessage:未填写时,鼠标移到上边的提示信息 -
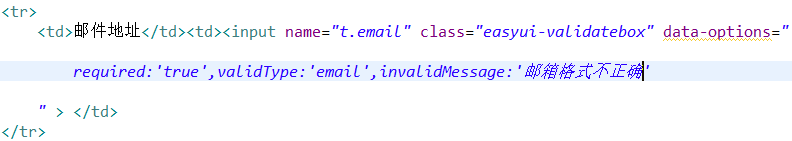
验证邮箱格式必须要正确
使用EasyUI中的easyui-validatebox类,修改其data-option如下:

validType:验证的类型
invalidMessage:当格式不正确时的提示信息 -
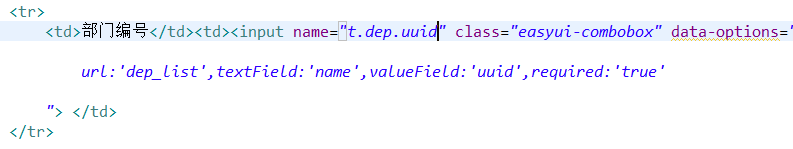
将部门修改成必填
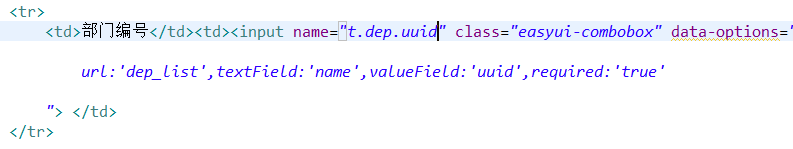
由于combobox继承于validatebox,所以,可以直接为其添加data-options属性如下:

-
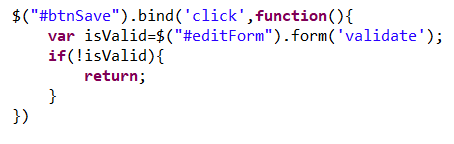
保存提交时,验证所有表单是否都数据校验通过,然后提交数据
使用到EasyUI中表单form的validate方法,当所有表单都验证通过时返回true,故如下:

5、完善数据回显,日期类型无法回显的错误
- 定义FastJSON的日期转换格式,在带有日期类型的对象转换JSON时,添加转换格式:

6、完善数据回显,下拉列表无法回显:
-
问题原因
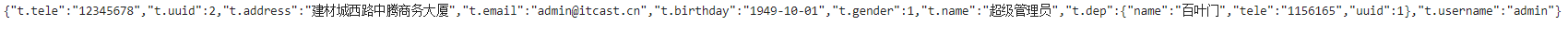
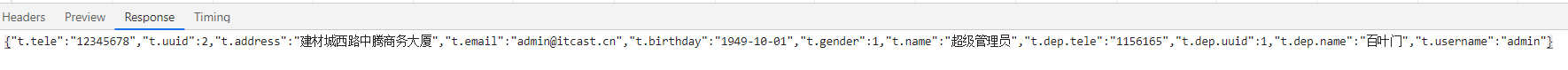
前端返回数据:

前端接收数据表单: 由于数据回显是根据name值,匹配JSON数据中的键进行回显的,很明显JSON中并没有t.dep.uuid的键,因此数据不可回显。
由于数据回显是根据name值,匹配JSON数据中的键进行回显的,很明显JSON中并没有t.dep.uuid的键,因此数据不可回显。 -
解决方法:
编写JSON数据拼接方法mapJson,传入属性驱动的标志符,进行拼接,拼接方法如下:
/*** 自定添加前缀* @param jsonString* @param prefix* @return*/ private String mapJson(String jsonString,String prefix){//将JSON数据转换为Map的JSONObject对象Map<String,Object> map=JSON.parseObject(jsonString);//创建一个新的Map,存放拼接的JSON数据Map<String,Object> newmap=new HashMap<String,Object>();//遍历前边解析出的JSONObject对象for(String key:map.keySet()){//判断当前获取的是否为一个Map类型的对象if(map.get(key) instanceof Map) {//如果是,则将获取到的其对象,强转为Map类型Map<String,Object> innerMap=(Map<String,Object>)map.get(key);//遍历每个对象,将其前缀、键、值进行拼接for (String innerKey : innerMap.keySet()) {//进行拼接newmap.put(prefix+"."+key+"."+innerKey,innerMap.get(innerKey));}}else {newmap.put(prefix+"."+key, map.get(key));}}//将我们拼接的Map转为JSON字符串,并返回return JSON.toJSONString(newmap); } ```> 添加以上代码后,转换出的JSON的数据如下,此时就可以进行下拉列表的数据回显了: 
7、解决日期无法转换导致的日期保存不上的问题:
-
问题原因:
由于Struts2自带的日期类型转换器,但是他的类型转换器只能转换它所支持的类型:
通过查看Struts2的源代码发现,其共有7个自带的日期转换器,其代码如下:

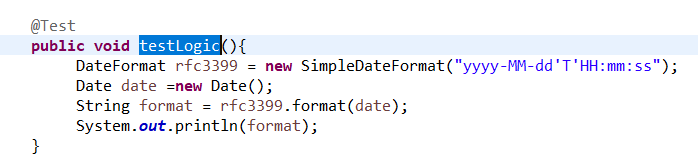
其中我们最熟悉的转换的日期类型就是第七种:fc3399,其可转换"yyy-MM-dd’T’HH:mm:ss"类型的日期,通过我的测试发现,该表达式转换出来的日期如下:

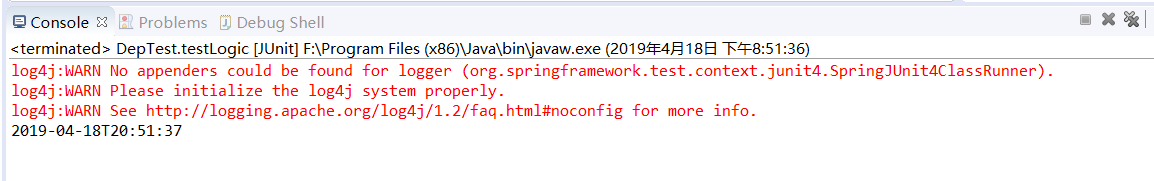
输出结果:

之前一直疑惑,我传入的是2019-4-18,这样的日期为什么转换不过来,原来问题出在这里,所以原因是其只转换的是带有时分秒且通过‘T’分割的‘-’分割的日期类型,如:2019-04-18T20:51:37。由于此系统不需要时分秒的时间传入,所以只能自定义类型转换器:
-
此系统解决日期方法:
有两种方法可以选择:①定义全局日期类型转换器,②定义局部日期类型转换器
-
全局日期类型转换器的定义:
编写类型转换类,通过继承 StrutsTypeConverter类,进行日期类型的转换,其代码如下:
package cn.itcast.erp.utils;import java.text.DateFormat; import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.Date; import java.util.Map;import org.apache.struts2.util.StrutsTypeConverter;public class DateConversion extends StrutsTypeConverter {DateFormat dateFormat=new SimpleDateFormat("yyyy-MM-dd");public Object convertFromString(Map context, String[] values, Class toClass) {if(values.length!=0) {Date date=null;try {date = dateFormat.parse(values[0]);} catch (ParseException e) {System.out.println("数据转换出现错误");}return date;}return null;}public String convertToString(Map context, Object Obj) {if(Obj!=null) {Date date=(Date)Obj;String dateStr=dateFormat.format(date);return dateStr;}return "";}}编写xwork-conversion.properties属性文件,放在src根目录下,其内容如下:
java.util.Date=cn.itcast.erp.utils.DateConversion -
定义局部日期类型转换器
编写类型转换类与上边的全局类型转换器的类一样
编写:action类名-conversion.properties的属性文件,存放在文件名当中的action类名的Action所在包路径下,定义内容如下:
要转换的参数名=cn.itcast.erp.utils.DateConversion
-
二、商品管理的完善
主要任务:
1、查询页面完善任务:
- 完善商品类型显示
- 实现商品类型按下拉菜单进行选择查询
- 实现销售价的范围查询
- 实现进货价格范围查询
2、编辑商品页面完善
- 进货与销售价格的单位显示"¥"
- 商品名改为必填
具体实现过程:
一、查询页面完善:
1、完善商品类型的显示
- 配置一对多的关联关系(一个商品类型,对应多个商品)
修改Goods的实体类如下,将其关联的商品类型改为Goodstype类型:

修改Goods.hbm.xml的hibernate映射文件,配置多对一的关联关系如下:

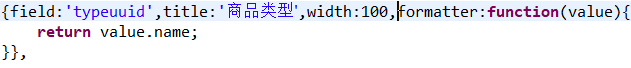
- 修改前端页面显示,使用EasyUI的格式器,实现如下:

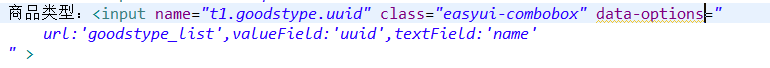
2、实现按照下拉菜单进行商品类型的查询
前端界面修改
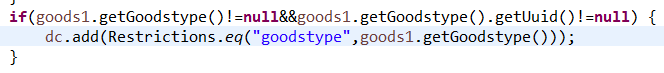
后台代码编写
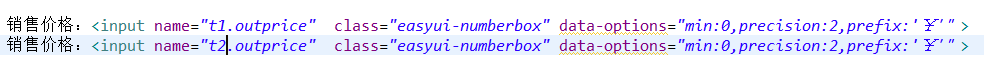
3、实现销售价范围查询
前端代码修改,添加一个小数价数字输入框,如下:
后台代码实现,如下:
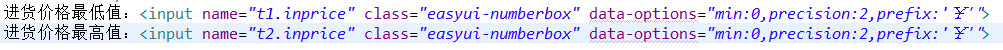
4、实现进货价范围查找:
前端代码修改:
后台代码实现:
一、编辑商品页面完善:
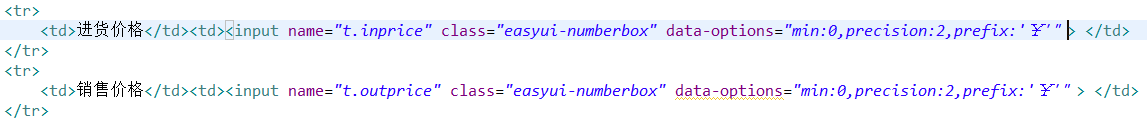
1、进货与销售价格的单位显示"¥"
前端代码编写
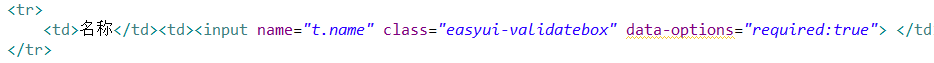
2、商品名改为必填
修改前端页面
这篇关于蓝云ERP3.0项目开发笔记-------------Day03的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!