本文主要是介绍蓝云ERP3.0项目开发笔记-------------Day05,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
采购申请功能完善
一、需求分析
- 实现下拉表格选择供应商
- 实现前端商品表格的添加与删除
- 实现实现选择商品后自动显示出商品的价格及编号
- 实现根据输入的商品数量计算某类商品的总金额
- 实现根据用户选择的所有商品及每种商品的采购数量,计算出订单的合计
- 扩展后台订单管理的保存订单功能,实现业务逻辑
- 解决双向关联,订单信息转换JSON时出现的StackOverFlowException
二、代码过程
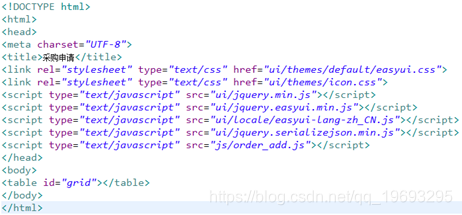
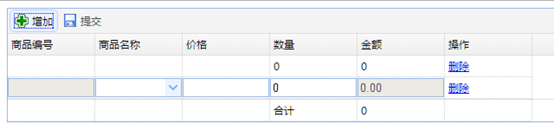
1、创建order_add.html文件,引入 Easyui样式,并编写添加订单商品的数据表格,文件内容如下:
2、编写order_add.js文件,编写采购订单申请页面的数据表格初始化代码,如下:
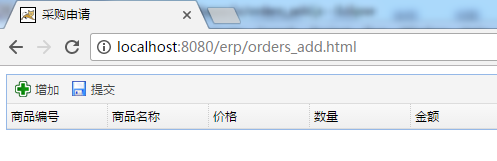
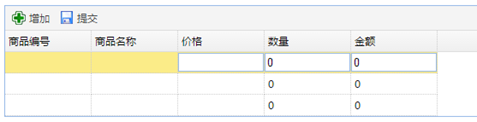
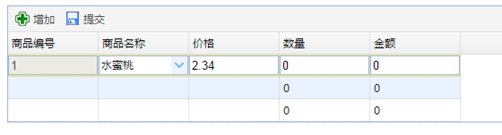
3、以上代码编写完成后效果如下:
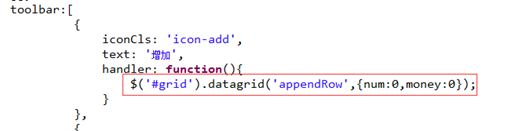
4、动态的将数据表格增加一行,需要修改order_add.js文件,代码实现如下:
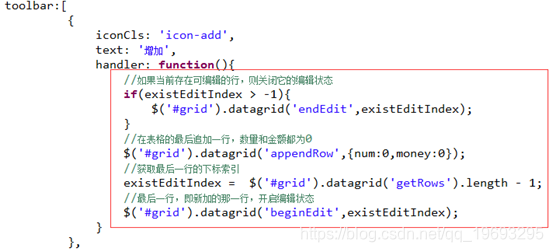
- 为添加商品按钮添加事件绑定如下:

调用的是数据表格的方法:
参数一:appendRow方法,为数据表格添加一行
参数二:该行的num和money的 初始值
5、实现表格的可编辑,需要为每一列添加一个editor属性,实现表格的可编辑
- 添加列属性:eidtor
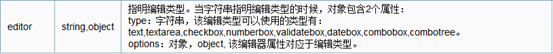
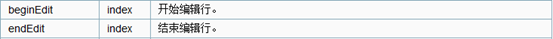
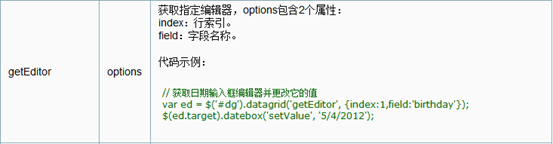
editor属性的API:
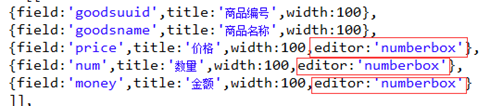
为order_add.js中的每一列添加该属性:
完成以上操作后,表格仍然无法编辑,原因是:没有开启某行的可编辑状态
- datagrid数据表格的,开启某行编辑状态的方法:
开启数据表格关于可编辑的API(传入要编辑行的索引):
创建一个JS的全局变量,记录当前正在编辑的行:
在开启编辑之前,关闭上一个正在编辑的行,此时前边定义的记录当前编辑行的变量就有了作用,每次点击添加按钮时,都关闭上一行正在编辑状态的行:
实现效果如下:
6、实现表格中的下拉菜单,选择商品
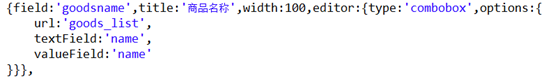
- 修改orders_add.js文件,为商品列添加editor编辑器,具体代码如下:
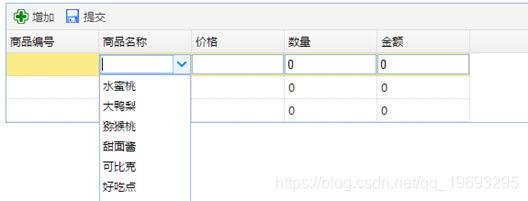
运行结果如下:
7、为表格中的单元格赋值,选择一个商品后,将其单价与编号显示到表格中
-
为商品选择下拉列表绑定onSelect事件,当商品被选择后,将其其他相关信息赋值到表格
下拉列表的onSelect事件的API如下:

当商品被选择时,参数record会接收到选择的对象的所有相关信息 -
若想为某个字段赋值,首先需要获取其编辑器,获取编辑器代码如下:
获取字段编辑器的API如下:

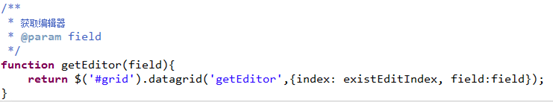
封装获取编辑器的方法,因为其有两个参数,一个是行索引,一个是字段名,因为我们都是获取正在编辑行的编辑器,所以封装的获取编辑器的方法不需要传入要编辑的行索引,代码如下:

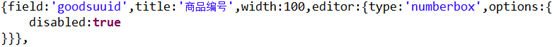
为商品编号添加字段编辑器,并且设置为不可编辑字段:

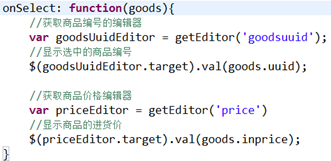
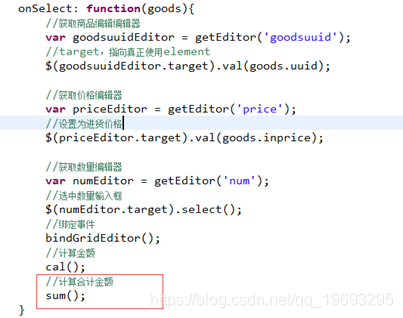
为商品选择的下拉菜单添加onSelect事件:

运行结果如下:

8、根据用户选择的商品,与要采购的个数,计算该商品的金额,并且计算出合计
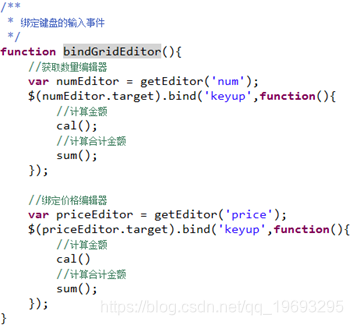
- 编写计算金额的方法,并为数量输入框绑定键盘弹起keyup事件,完成用户边输入数量,边计算金额:
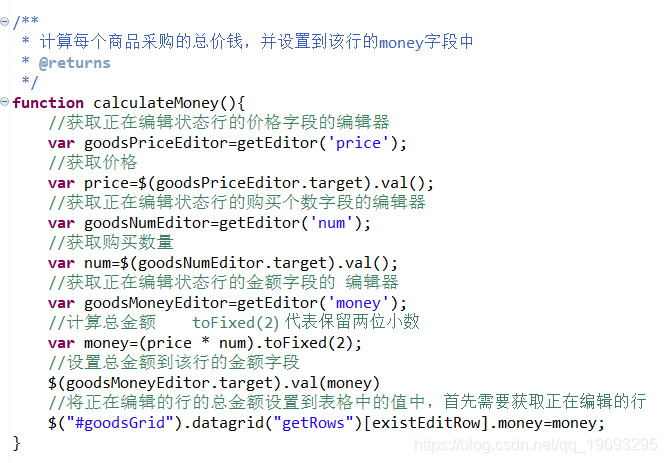
编写计算金额的JS方法:
在这里插入图片描述
绑定事件,到表格中价格及数量编辑框中,实现键盘按下即计算金额:
绑定事件的方法:
选择商品时,绑定自动计算金额

运行结果:

- 添加删除一行的方法,实现删除新创建的商品订单
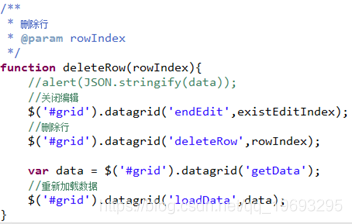
编写删除方法的函数:

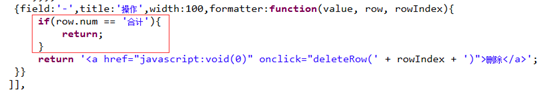
编写格式化器,在每行最后一列添加删除商品的超链接,页脚除外

运行结果:

- 自动计算合计
实现思路是:获取表格中的所有数据,循环读取获取到的数据的金额money字段,进行求和。
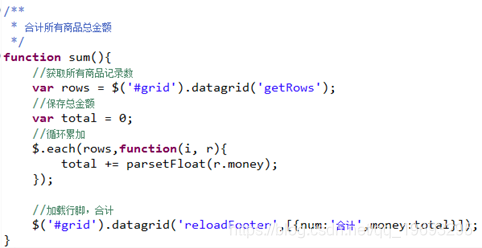
首先编写一个sum的求合计的方法:

在选择商品的事件中,添加求合计方法:

子键盘按下时,即在绑定事件的方法中,添加计算求合计的方法:

加上以上代码后,仍然不能正确的计算合计,因为编辑状态的行,其所有字段值均为空,若想解决,需要修改计算金额的cal方法如下:

添加最后一行代码的作用是将用户输入的值,赋值给正在编辑行的money列的值
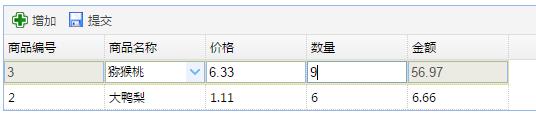
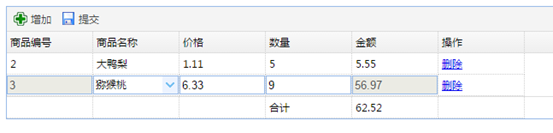
运行结果如下:

9、实现供应商的下拉表格
- 查看API文档,找到combogrid控件,使用方法类似于数据表格的使用
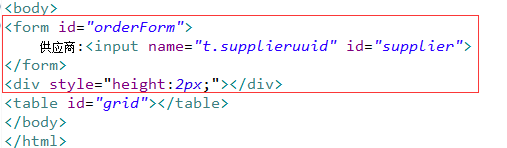
首先前端添加form表单,还有input标签如下:

修改JS代码,初始化下拉表格,代码如下:

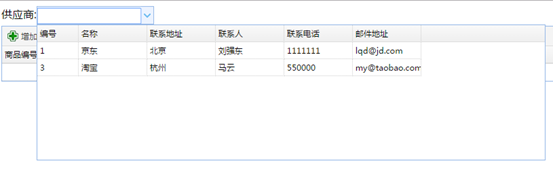
运行结果:

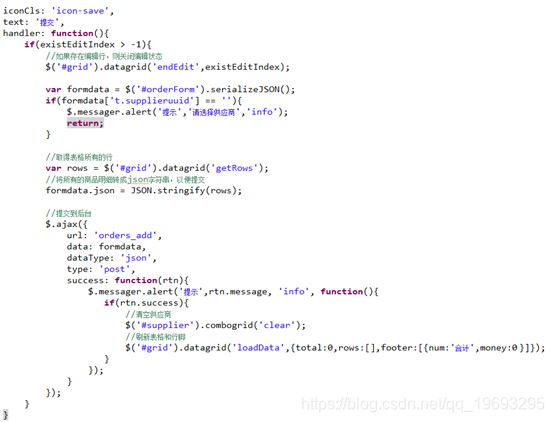
10、提交数据到后台
- 前端代码的实现,主要就是获取每行的数据,然后转换为JSON的字符串格式,之后获取供应商表单的数据,之后为供应商表单的数据添加一个键为json,其值为前边表格中转换为字符串的数据,最后如果提交成功,则清空供应商的选择,以及已添加商品的列表

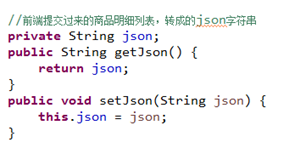
11、后台实现
- 修改OrdersAction添加json属性,用来接收商品明细的JSON字符串

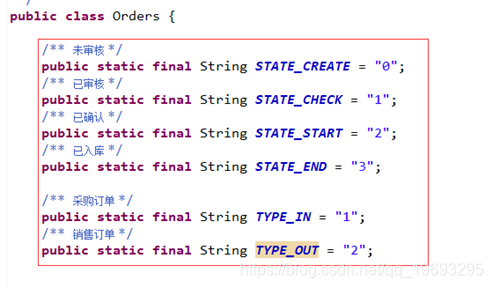
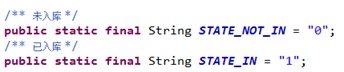
- 修改Orders实体类,增加订单状态和订单类型的常量定义

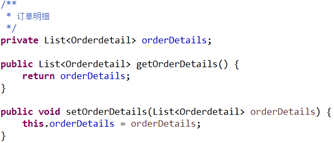
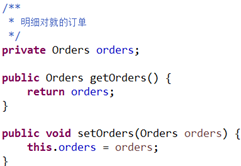
- 修改Orders实体类,增加订单明细

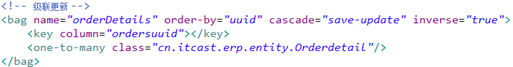
- 修改orders.hbm.xml,配置级联更新

- 修改Orderdetail实体类,把ordersuuid替换成Orders,增加明细状态的常量定义


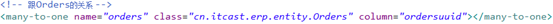
- 修改Orderdetail.hbm.xml,删除ordersuuid配置跟Orders的关系

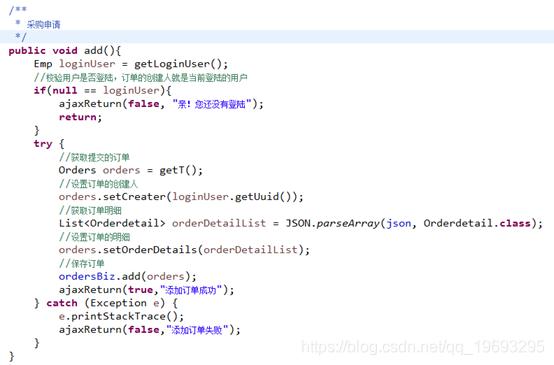
- 修改OrdersAction中的add方法,改成如下代码

11、保存订单的业务逻辑
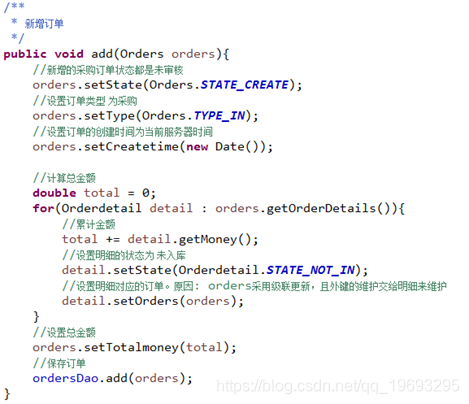
- 修改OrdersBiz,重写add方法

-
- 双向关联引发问题解决
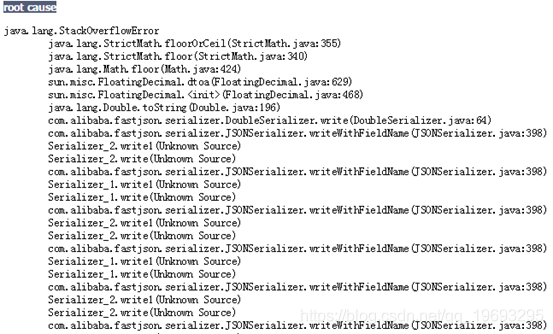
- 问题描述: 在建立订单和订单明细的双向关联后,订单列表无法正常显示,通过调试控制台信息可以看到,输出json的action报错

- 原因分析
这是因为fastJson在转换成字符串时反复的循环调用其属性造成的死循环
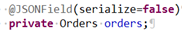
-解决方案在Orderdetail实体里给orders属性加上注解

这篇关于蓝云ERP3.0项目开发笔记-------------Day05的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!