本文主要是介绍百思不得姐之自定义cell的完善部分(九),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一 效果图和五个模块的分析
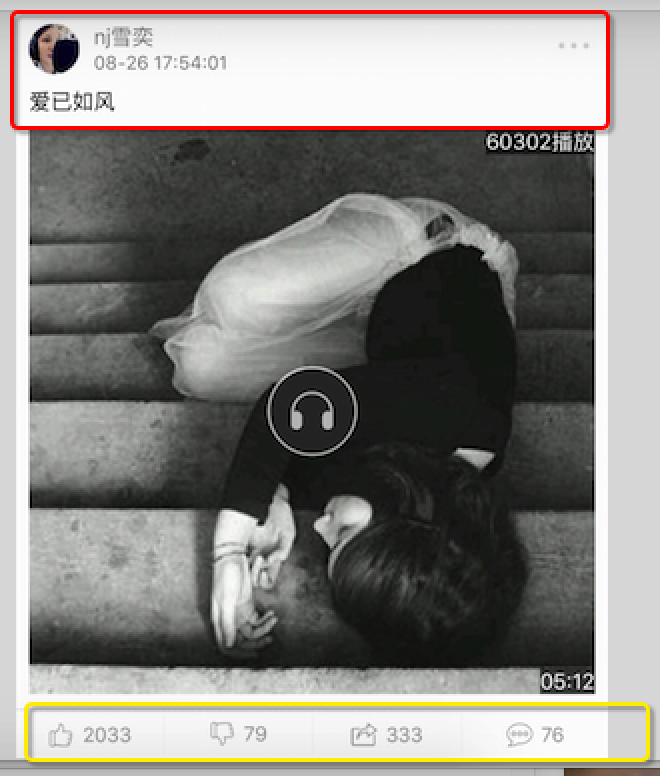
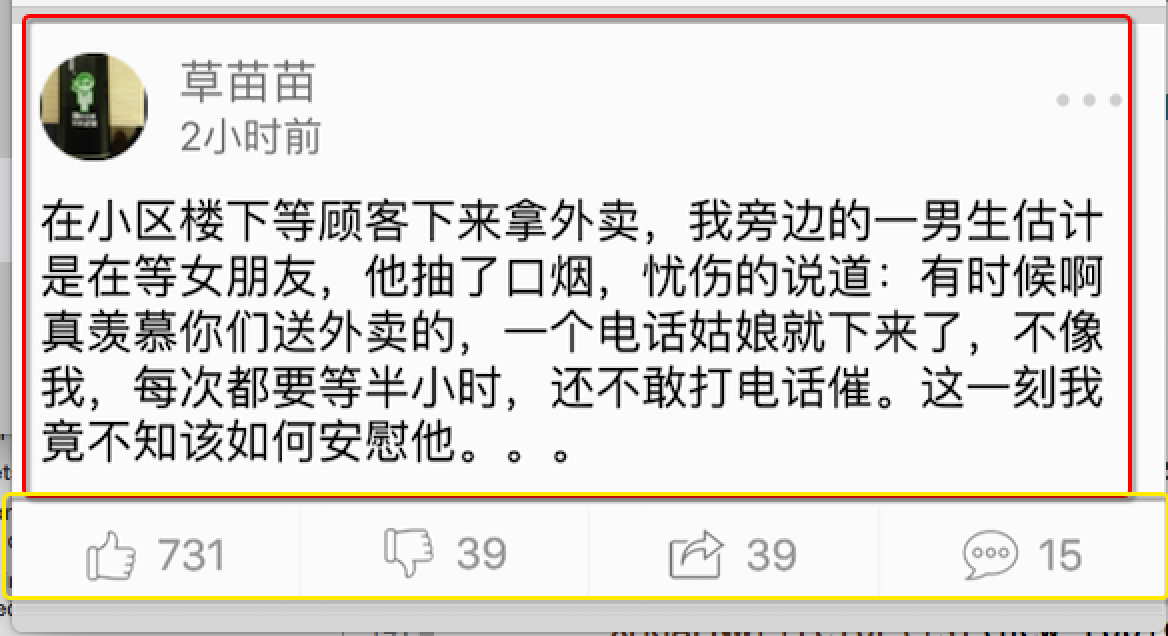
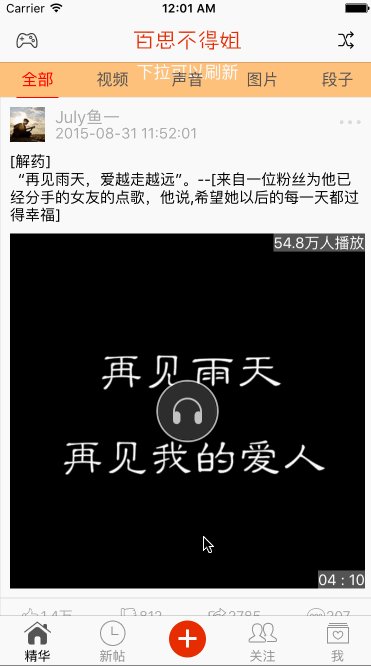
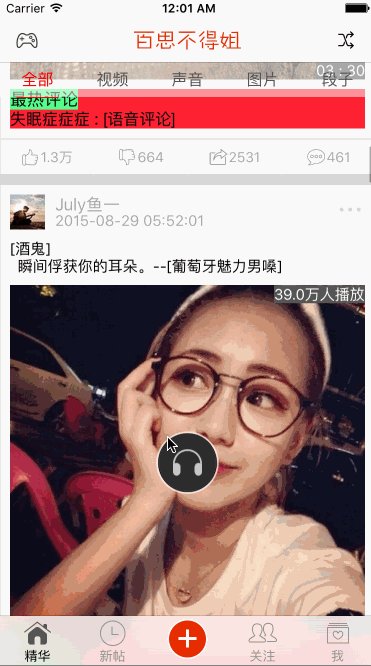
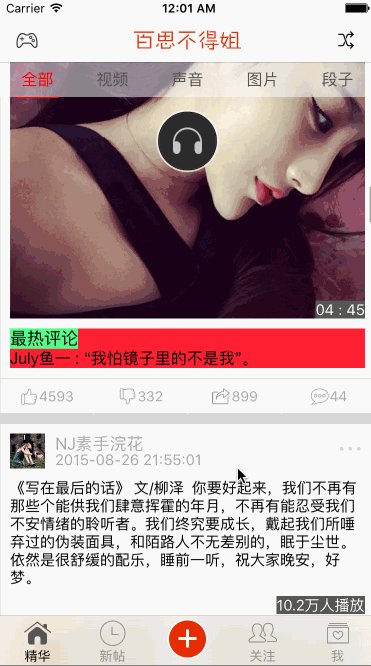
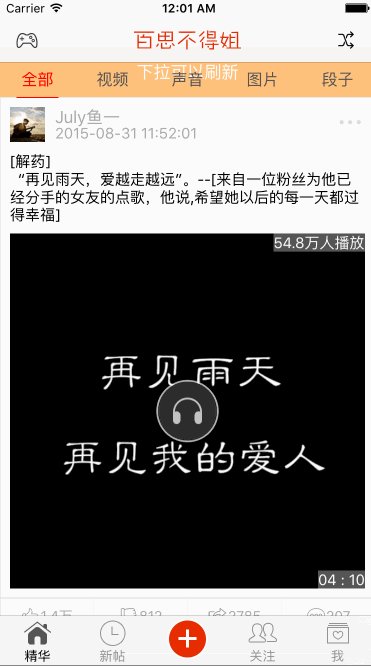
1 效果图:

2 五个模块分析
—-> 2.1 模块图: 1>视频模块 2>声音模块 3> 图片模块 4> 段子模块 5> 包含前面四种类型的模块
—-> 2.2 视频模块

—-> 2.3 图片模块

—-> 2.4 声音模块

—-> 2.5 段子模块

—-> 2.6 全部模块(包括上面这些都有)
3 上一篇已经写了思路: 将顶部和底部用一个类来管理,其它部分交给对应的类来管理,根据从服务器中请求到的数据往空出来的中间部位插入相应的xib描述的该部分内容.
二 讲解模块—–声音模块
1 选取声音模块的原因: 由于声音模块从服务器请求到的数据都包含了其它模块中的内容,我们将这个模块弄好了,其它模块就是拷贝的问题了.
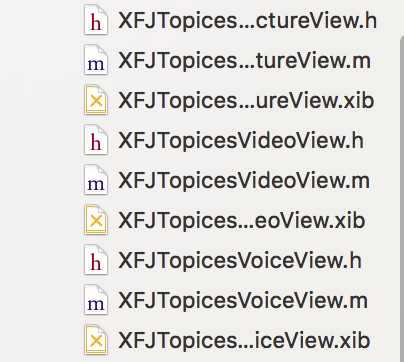
2 分别创建其它类(UIView)包括对应的xib文件

3 确定代码书写的位置:
—-> 3.1 根据只有将模型传给cell的时候,我们才知道模型是什么类型的,所以我们在下面方法中写判断的方法(接上一篇博客中到的模型的set方法)
—-> 3.2 判断数据的类型
switch (self.topices.type) {case XFJTopicTypeWord:self.topicesPicture.hidden = YES;self.topicesVideo.hidden = YES;self.topicesVoice.hidden = YES;break;case XFJTopicTypePicture:self.topicesVideo.hidden = YES;self.topicesVoice.hidden = YES;self.topicesPicture.hidden = NO;break;case XFJTopicTypeVideo:self.topicesPicture.hidden = YES;self.topicesVoice.hidden = YES;self.topicesVideo.hidden = NO;break;case XFJTopicTypeVoice:self.topicesPicture.hidden =YES;self.topicesVoice.topicesVoice = topices;self.topicesVoice.hidden = NO;self.topicesVideo.hidden = YES;break;default:break;}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
三 添加一个加载xib的快速方法
1 给定一个类方法,外面直接调用就能返回到对应的xib.
#pragma mark - 实现快速创建xib的方法
+ (instancetype)XFJ_middleXib
{return [[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil].firstObject;
}
四 懒加载需要添加到cell中间部位的UIView
1 懒加载原因: 如果仅仅是通过上面直接的判断,并且在里面直接调用快速创建对应的xib的类方法的时候,运行程序我们可以看出,当发滚动tableView的时候,会有不同的cell一次的叠加在一起.意思是没滚动一次,就会创建一个xib,并且添加到contentView中,所以就造成了叠加.这就是需要懒加载的原因.
2 懒加载代码块:
—-> 2.1 图片xib懒加载
- (XFJTopicesPictureView *)topicesPicture
{if (_topicesPicture == nil) {//创建xibXFJTopicesPictureView *picture = [XFJTopicesPictureView XFJ_middleXib];//添加到tableView中的contentView中[self.contentView addSubview:picture];//赋值_topicesPicture = picture;}return _topicesPicture;
}
—-> 2.2 视频xib懒加载
- (XFJTopicesVideoView *)topicesVideo
{if (_topicesVideo == nil) {//创建xibXFJTopicesVideoView *video = [XFJTopicesVideoView XFJ_middleXib];//添加到contentView中[self.contentView addSubview:video];//赋值_topicesVideo = video;}return _topicesVideo;
}
—-> 声音xib懒加载
- (XFJTopicesVoiceView *)topicesVoice
{if (_topicesVoice == nil) {//创建xibXFJTopicesVoiceView *voice = [XFJTopicesVoiceView XFJ_middleXib];//添加到contentView中[self.contentView addSubview:voice];//赋值_topicesVoice = voice;}return _topicesVoice;
}
五 设置对应的xib的Frame
1 在模型的属性里面添加一个属性,用来作为计算中间部分的frame,该属性在服务器返回的数据中并没有,只是为了方便开发,定义的属性.
/*** 设置一个属性作为中间内容的frame值*/
@property (nonatomic, assign) CGRect middleFrame;
2 在上一篇计算cell的高度中我们重写了cellHeight的get方法对cell的高度进行计算,那么计算中间部分尺寸的代码我们也需要写在cellHeight的get方法里面,作为cell高度的累加.
#pragma makr - 重写cellHeight的get方法
- (CGFloat)cellHeight
{if (_cellHeight) return _cellHeight;_cellHeight += 55;CGSize cellSize = CGSizeMake(XFJ_screenW - 2 * XFJ_margin, MAXFLOAT);_cellHeight += [self.text boundingRectWithSize:cellSize options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName :[UIFont systemFontOfSize:15]} context:nil].size.height + XFJ_margin;if (self.type != XFJTopicTypeWord) {CGFloat middleW = cellSize.width;CGFloat middleH = middleW * self.height / self.width;CGFloat middleX = XFJ_margin;CGFloat middleY = _cellHeight;self.middleFrame = CGRectMake(middleX, middleY, middleW, middleH);_cellHeight += middleH + XFJ_margin;}if (self.top_cmt.count) {_cellHeight += 21;NSString *userName = self.top_cmt.firstObject[@"user"][@"username"];NSString *content = self.top_cmt.firstObject[@"content"];if (content.length == 0) {content = @"[语音评论]";}NSString *topCmtText = [NSString stringWithFormat:@"%@ : %@",userName,content];_cellHeight += [topCmtText boundingRectWithSize:cellSize options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName : [UIFont systemFontOfSize:16]} context:nil].size.height + XFJ_margin;}_cellHeight += 35 + XFJ_margin;return _cellHeight;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
—-> 2.1 注意点: 从服务器返回的数据中我们查询到,返回图片的尺寸并不是真实值,需要我们队图片的尺寸进行换算.下面就是换算的公式,比较简单.
—-> 2.2 注意点: 在ios9之前使用(2.1)这样的公式换算的话,要别注意很可能会出现NaN错误.因为很可能会接到服务器返回的数据图片的高度为0,这样的话,如果我们除以图片的高度的话,就会出现NaN错误.NaN的全称是not a number .
六 布局cell中间的子控件
1 一提到布局,那么自然而然的就是在layoutSubviews里面书写代码了.
#pragma mark - 布局子控件
- (void)layoutSubviews
{[super layoutSubviews];switch (self.topices.type) {case XFJTopicTypePicture:self.topicesPicture.frame = self.topices.middleFrame;break;case XFJTopicTypeVideo:self.topicesVideo.frame = self.topices.middleFrame;break;case XFJTopicTypeVoice:self.topicesVoice.frame = self.topices.middleFrame;break;default:break;}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
1.1 通过 self.topices.middleFrame段代码,我们就能到cellHeight的get方法中找到对中间部位frame值.同时也就知道了所有的模块中间部位的frame了.
self.middleFrame = CGRectMake(middleX, middleY, middleW, middleH);
七 处理声音
1 构建声音模块的xib文件,做好自动布局

2 搭建声音模块xib的两种方式
—-> 2.1 在创建好的xib文件中直接拖一个UIImageView,然后将需要的三个子控件加入到里面(方式一),想法是美好的,但是在xib里面是无法使用的,因为我们无法将子控件拖入通过xib创建的UIImageView中.(不推荐使用,苹果官方也不推荐这样使用),但是如果用纯代码还是可以实现的.
—-> 2.2 传统的xib方法,拖一个UIView然后将子控件加入到里面,设置好相应的约束就可以.
3 查看plist文件中关于声音模块中需要的模型属性,添加属性
/*** 图片0*/
@property (nonatomic, strong) NSString *image0;
/*** 图片1*/
@property (nonatomic, strong) NSString *image1;
/*** 图片2*/
@property (nonatomic, strong) NSString *image2;
/*** 播放量*/
@property (nonatomic, assign) NSInteger playcount;
/*** 播放时长*/
@property (nonatomic, assign) NSInteger voicetime;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
4 在声音模块的类中定义模型属性,重写模型的set方法,用来作为对应xib中子控件赋值.
#pragma mark - 模型的set方法
- (void)setTopicesVoice:(XFJItem *)topicesVoice
{_topicesVoice = topicesVoice;[self.voicesBackgroundImageView sd_setImageWithURL:[NSURL URLWithString:topicesVoice.image1]];if (topicesVoice.playcount >= 10000) {self.playcountLabel.text = [NSString stringWithFormat:@"%.1f万人播放",topicesVoice.playcount / 10000.0];}else{self.playcountLabel.text = [NSString stringWithFormat:@"%zd人播放",topicesVoice.playcount];}self.voicetimeLabel.text = [NSString stringWithFormat:@"%02zd : %02zd",topicesVoice.voicetime / 60,topicesVoice.voicetime % 60];
}
5 能显示在cell中的核心代码
self.topicesVoice.topicesVoice = topices;//在第(二)已经写过了,这里强调一下
八 知识点补充
1 会不会出现先调用layoutSubViews然后在调用计算frame的模型中的方法呢?
—-> 解答: 先调用heightForRow确定cell的高度,然后在计算,是最后调用layoutSubViews;在ios里面都是先确定外面的父控件的宽度和高度,然后在计算内部子控件的frame.否则是无法确定cell的高度的.
2 我们通过创建类同时创建xib的时候,就算我们不绑定标识符,tableView运行的时候,也是会从缓存池中去取相应的cell,为什么?
—-> 解答: regist方法中会自动的根据标识去创建一个cell,并且绑定标识—>我们可以通过打印cell来查看.一样也可以达到去缓存池中取的效果.
[self.tableView registerNib:[UINib nibWithNibName:NSStringFromClass([XFJTopicesViewCell class]) bundle:nil] forCellReuseIdentifier:ID];
九 autoresizing的问题
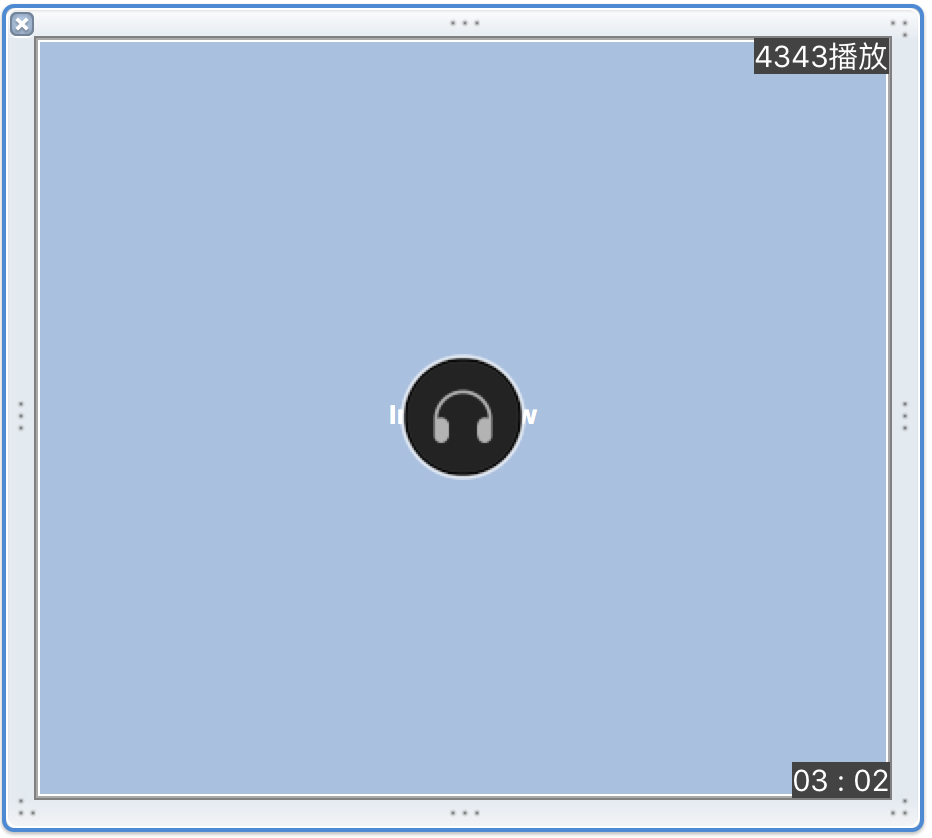
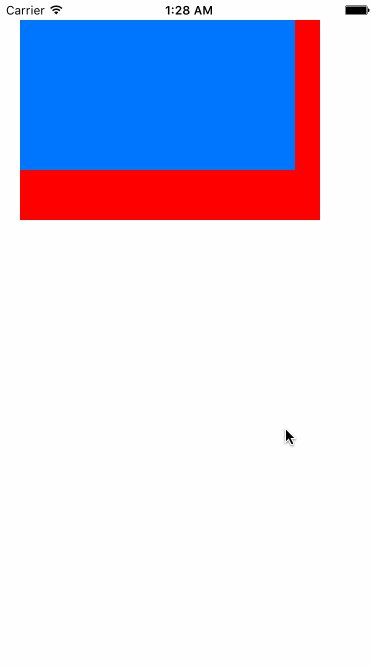
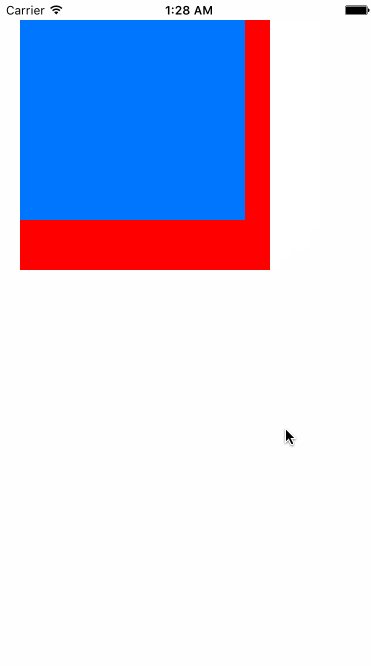
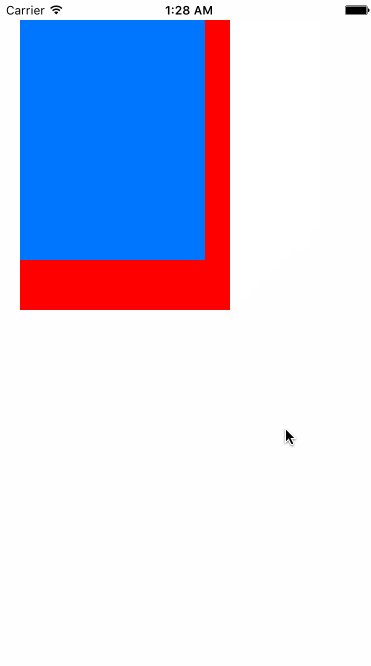
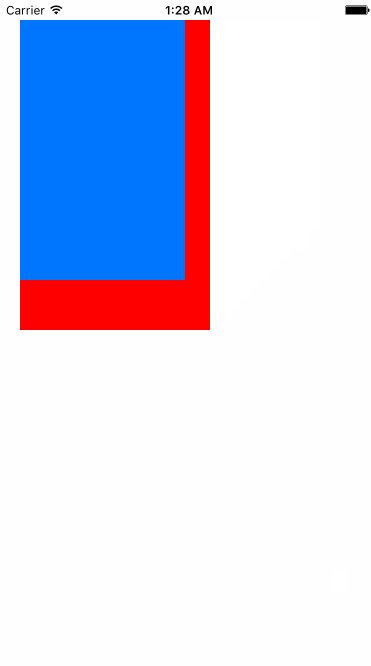
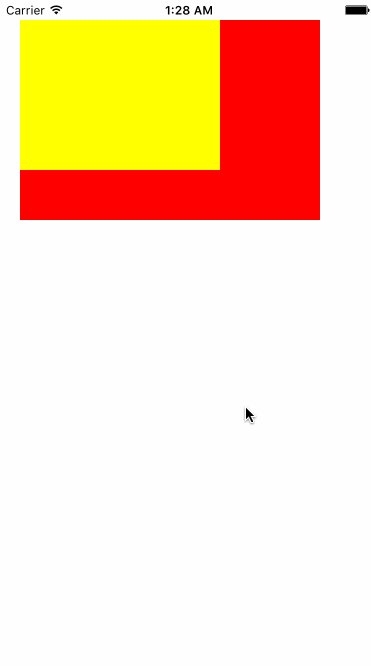
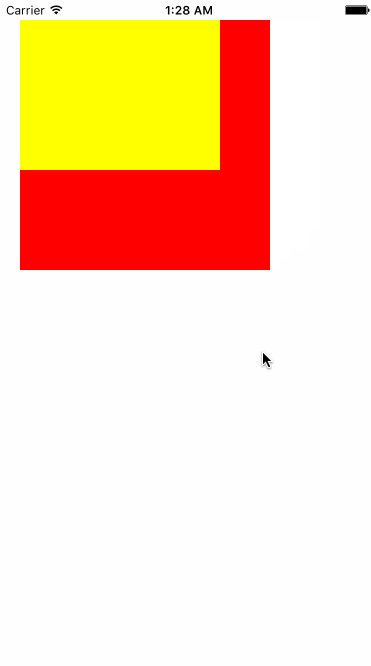
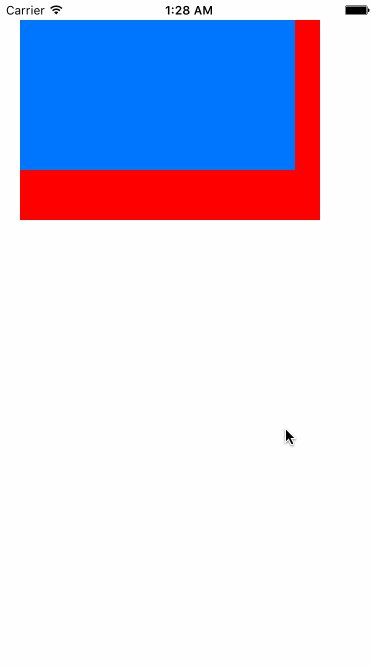
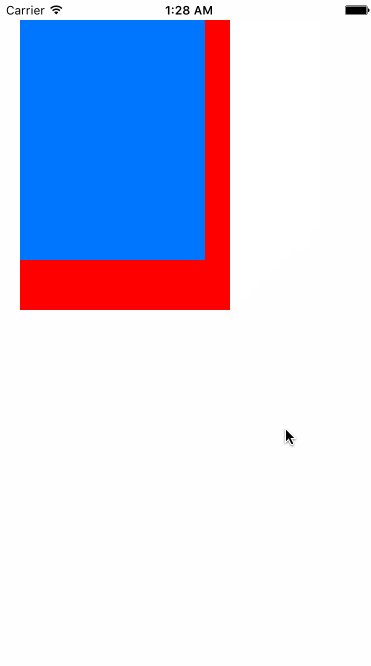
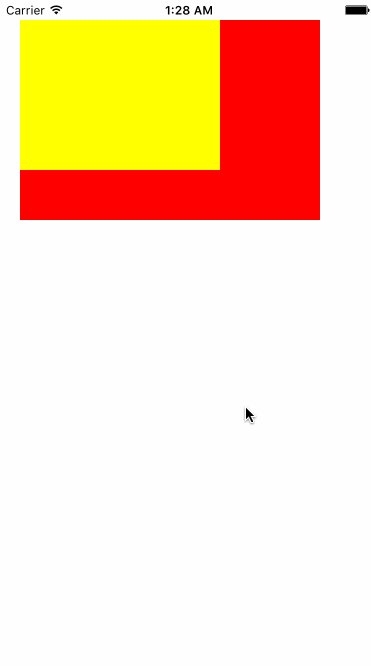
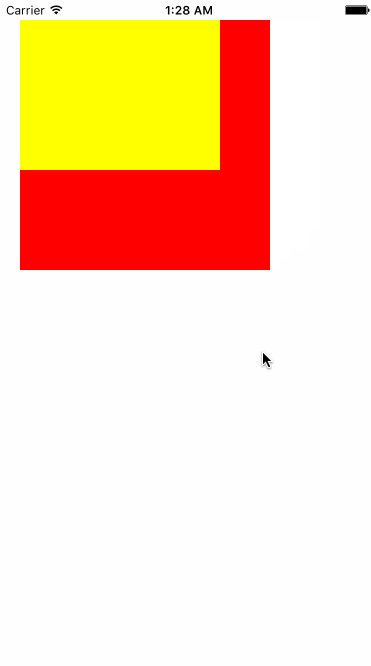
1 通过xib创建的蓝色的view和通过代码创建的红色的view,将蓝色加入到红色的view中,点击控制器的view,运行的变化图.(一)

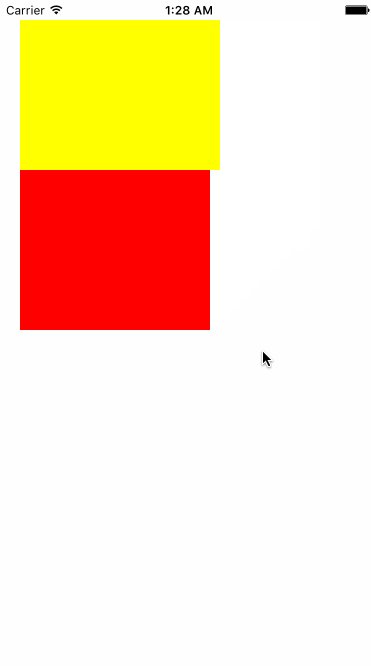
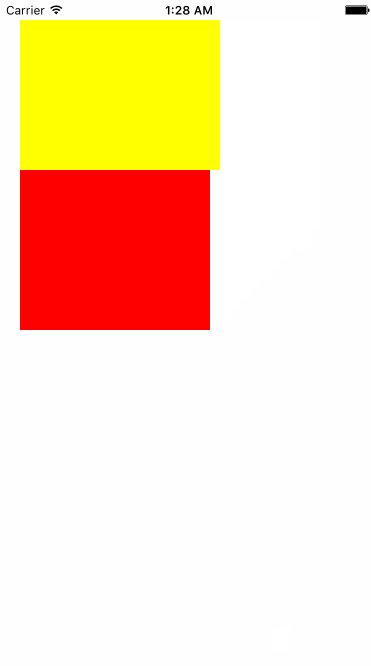
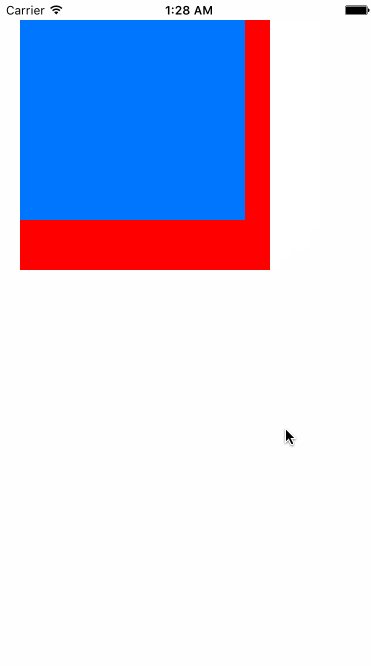
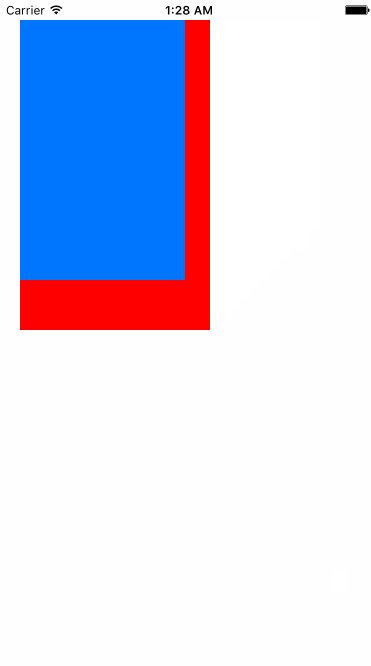
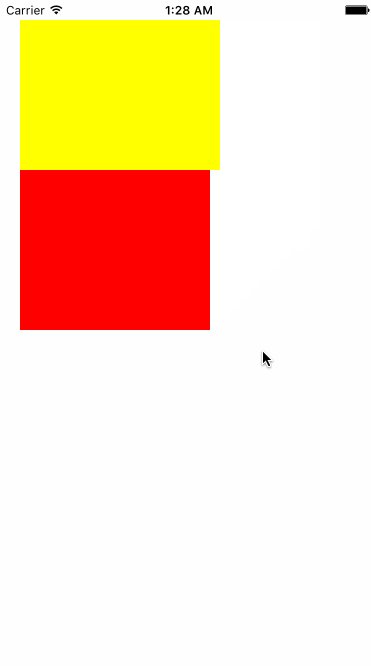
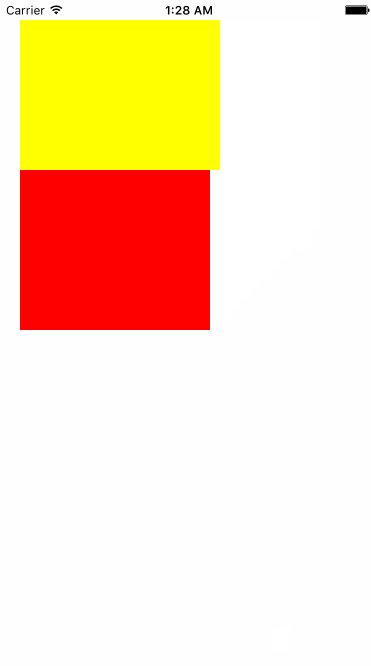
2 黄色的view和红色的view都是通过纯代码创建的,将黄色加入到红色的view中,点击控制器的view,运行的变化图.(二)

3 原因: autoresizing的作用,通过xib创建的空间和通过纯代码创建的空间不一样(因为autoresizing的作用)–>宽度和高度跟随父控件变化而变化.在给cell添加中间的xib的时候很有可能会发生这种情况,这就是因为autoresizing的作用导致的.
4 注意: 如果要取消这种功能,直接用代码去掉,不要在xib中去掉
// 去掉默认的自动拉伸宽高功能blueView.autoresizingMask = UIViewAutoresizingNone;
5 在开发中海有哪些控件创建就会默认拉伸?
—-> 5.1 控制器的view
—-> 5.2 从xib里面创建的出来的默认控件(xib自动创建出来的view)
6 注意: 一个控件尺寸运行中的时候尺寸很可能会发生变化,这是因为autoresizing的作用导致的
7 调试: 如果在以后写程序的时候,自己明明设置了宽高,但是运行的时候就是不出现,那么很可能是因为autoresizing的作用,可以先打印运行时候子控件的frame,然后在延迟几秒打印出控件的尺寸,就会发现问题.
十 xib会出现的错误
1 创建图片文件,并且创建xib(运行的时候报错了)
—-> 1.1 程序运行的时候,点击了图片,自然而然加载了创建的xib(通过xib来加载控制器的view时候,这时并没有设置控制器的view属性,导致了这样的错误)
—-> 1.2 错误信息
错误信息-[UIViewController _loadViewFromNibNamed:bundle:] loaded the "XFJPictureView" nib but the view outlet was not set.
2 解决: 但是改善了,运行的时候又报错了.原因是控制器需要一个tableView,但是给了控制器一个普通的view,所以控制器不认,那么就会报错.
—-> 2.1 错误信息
-[UITableViewController loadView] loaded the "XFJPictureView" nib but didn't get a UITableView.
3 最终方案: 创建不同名的xib
十一 总结
** 今天写的比较多,里面也有很多是开发中需要用到的东西.明天还会继续完善百思app,希望能带给大家最好的,如果有什么问题,直接给我留言,我会一 一解答.最后大家如果觉得我的博客写得还行,那么请关注我的官方博客,谢谢!!!!
这篇关于百思不得姐之自定义cell的完善部分(九)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!