本文主要是介绍No.1-南波兔 团队作业——原型设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
| 这个作业属于哪个课程 | https://bbs.csdn.net/forums/ssynkqtd-05 |
| 这个作业要求在哪里 | https://bbs.csdn.net/topics/617404214 |
| 团队名称 | No.1-南波兔 |
| 项目名称 | 小福出行 |
| 这个作业的目标 | 采用墨刀实现原型模型 |
目录
原型开发工具说明
一、操作简单
二、演示
三、团队协作
四、交互简单
五、自动标注及切图
界面原型设计
登陆页面
首页界面
帖子显示页面
评论输入页面
消息列表页面
聊天页面
编辑帖子页面
发帖成功页面
用户信息页面
拼车历史页面
原型设计过程
关键点、难点分析
1.明确产品目的和页面目的
2.实现清晰的用户路径
3.明确界面元素的作用
4.清晰表达数据逻辑
5.清晰表达操作逻辑
遇到的困难及解决方法
1.困难描述
2.解决尝试+是否解决
3.有何收获
项目分工
成员协作
评审表
原型开发工具说明
本团队使用的原型模型设计工具是墨刀,以下是对墨刀几个方面的说明:
一、操作简单
只需要简单的设置,就可以将我们的想法与设计变成产品原型。
二、演示
沉浸式全屏、真机设备边框等多种演示方式,效果逼真,方便上手。
三、团队协作
可与队员共同编辑产品原型,协作更高效。
四、交互简单
可以实现页面间的跳转,通过交互面板实现复杂交互、转场效果等等。
五、自动标注及切图
将 Sketch 的设计稿一键导入墨刀即可马上制作交互,还可以一键导入设计稿。
界面原型设计
小福出行
登陆页面

首页界面

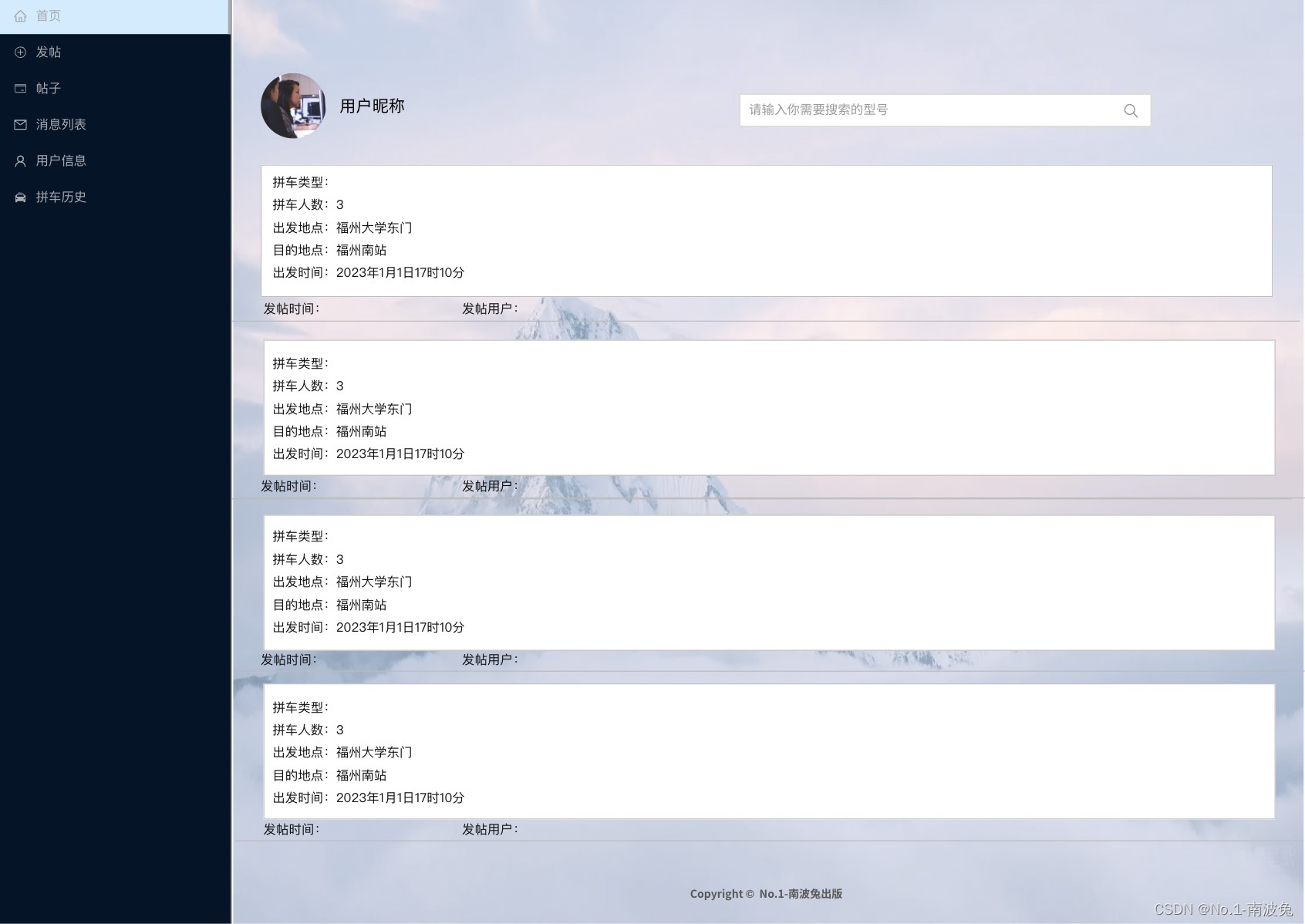
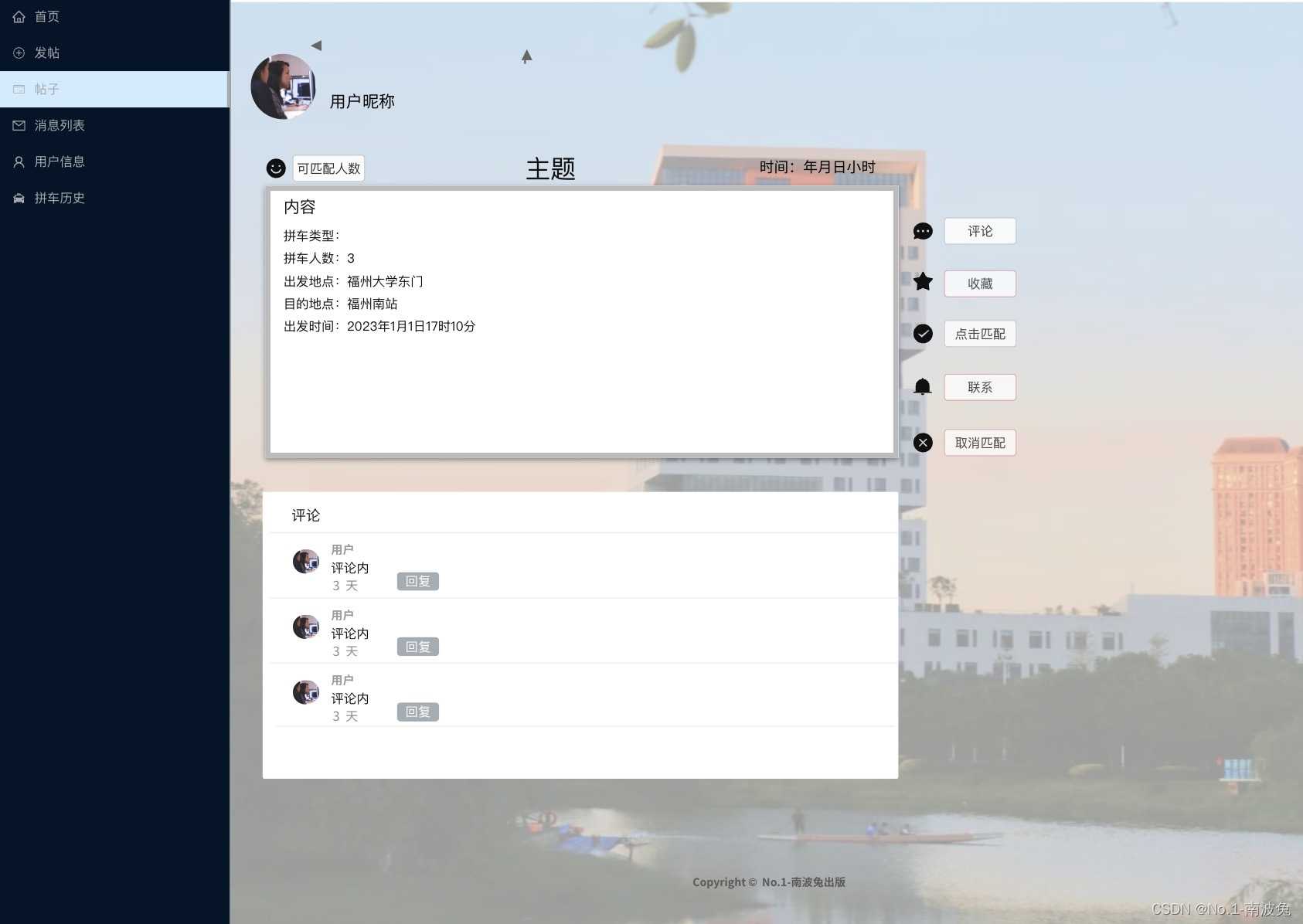
帖子显示页面

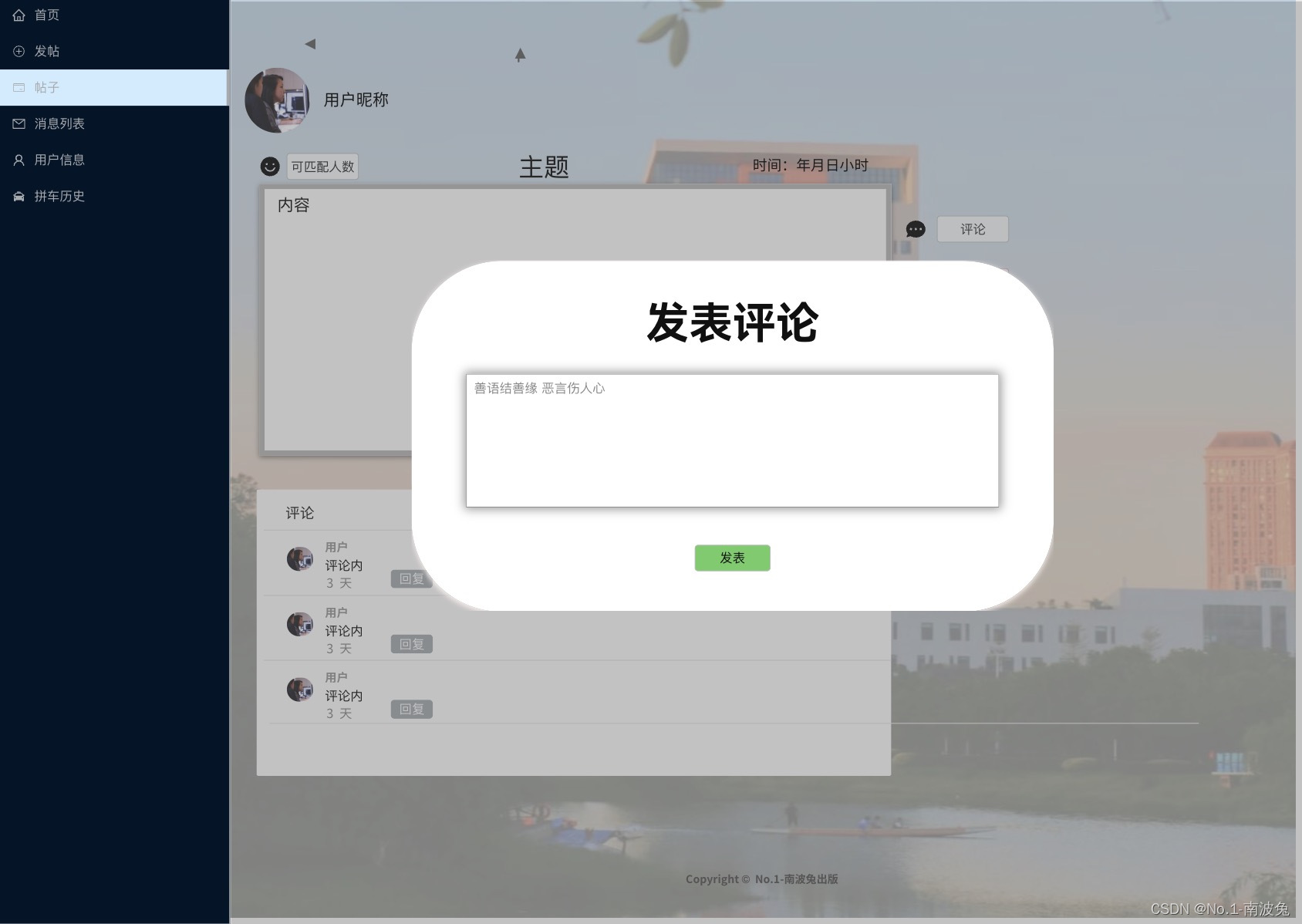
评论输入页面

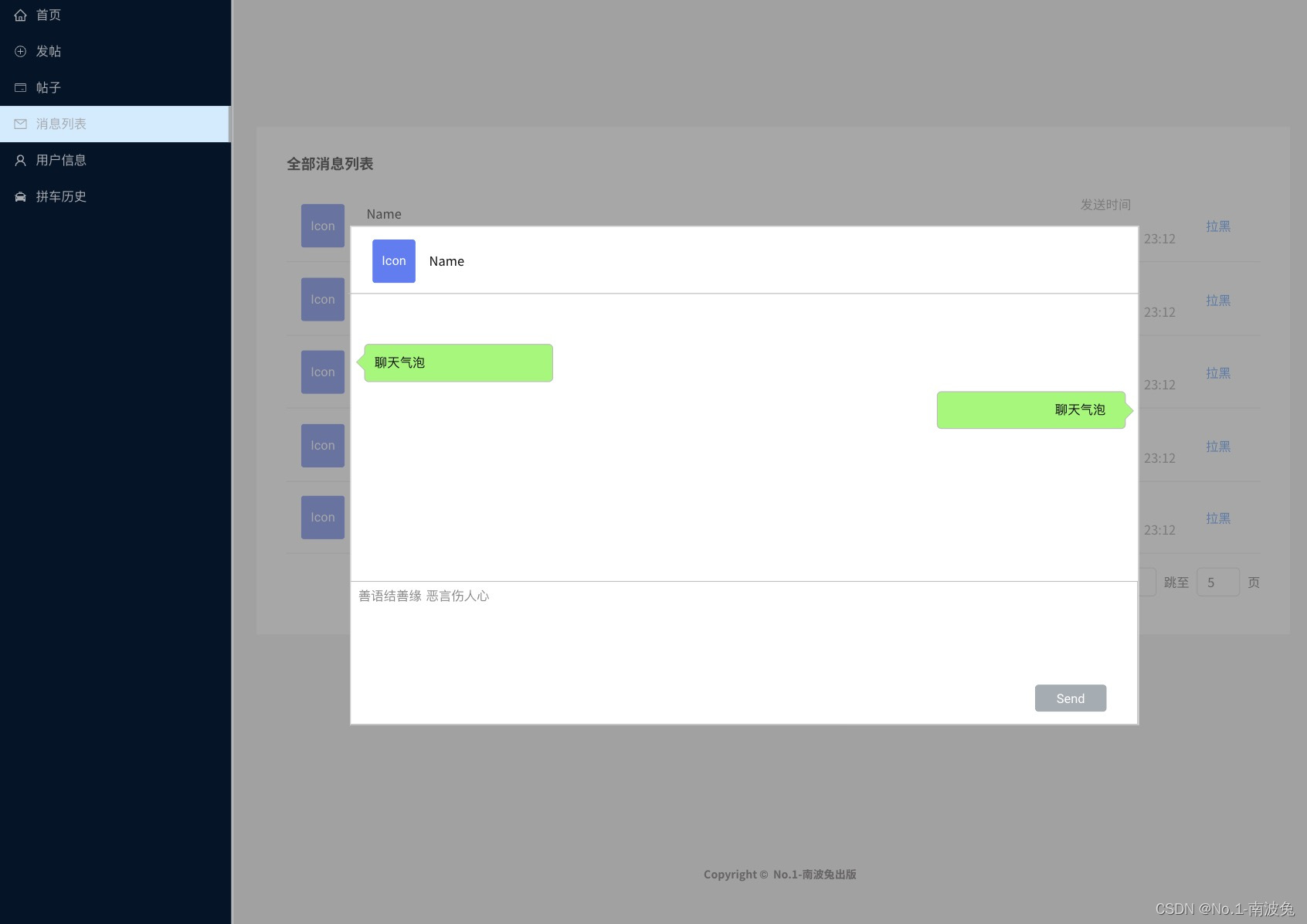
消息列表页面

聊天页面

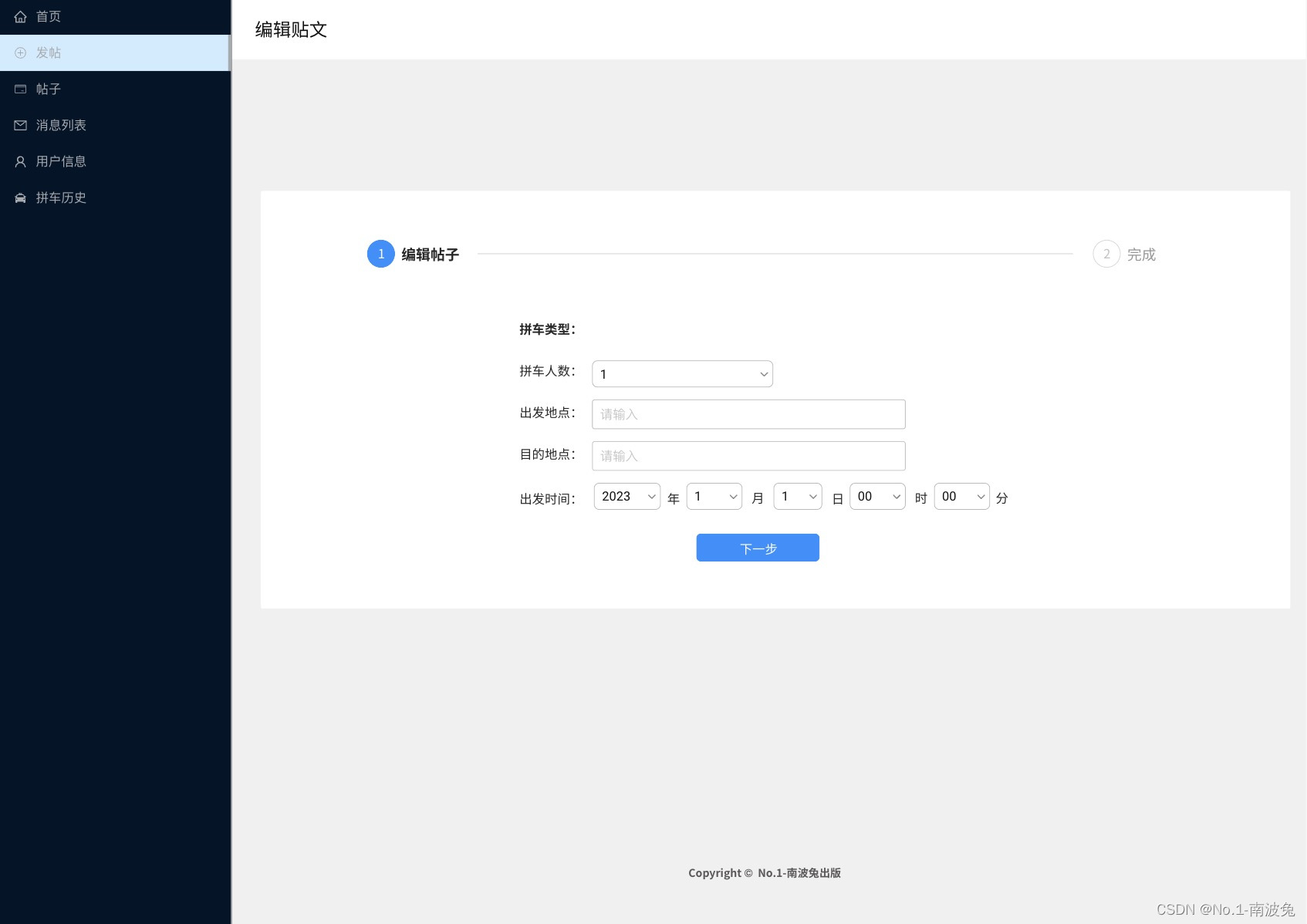
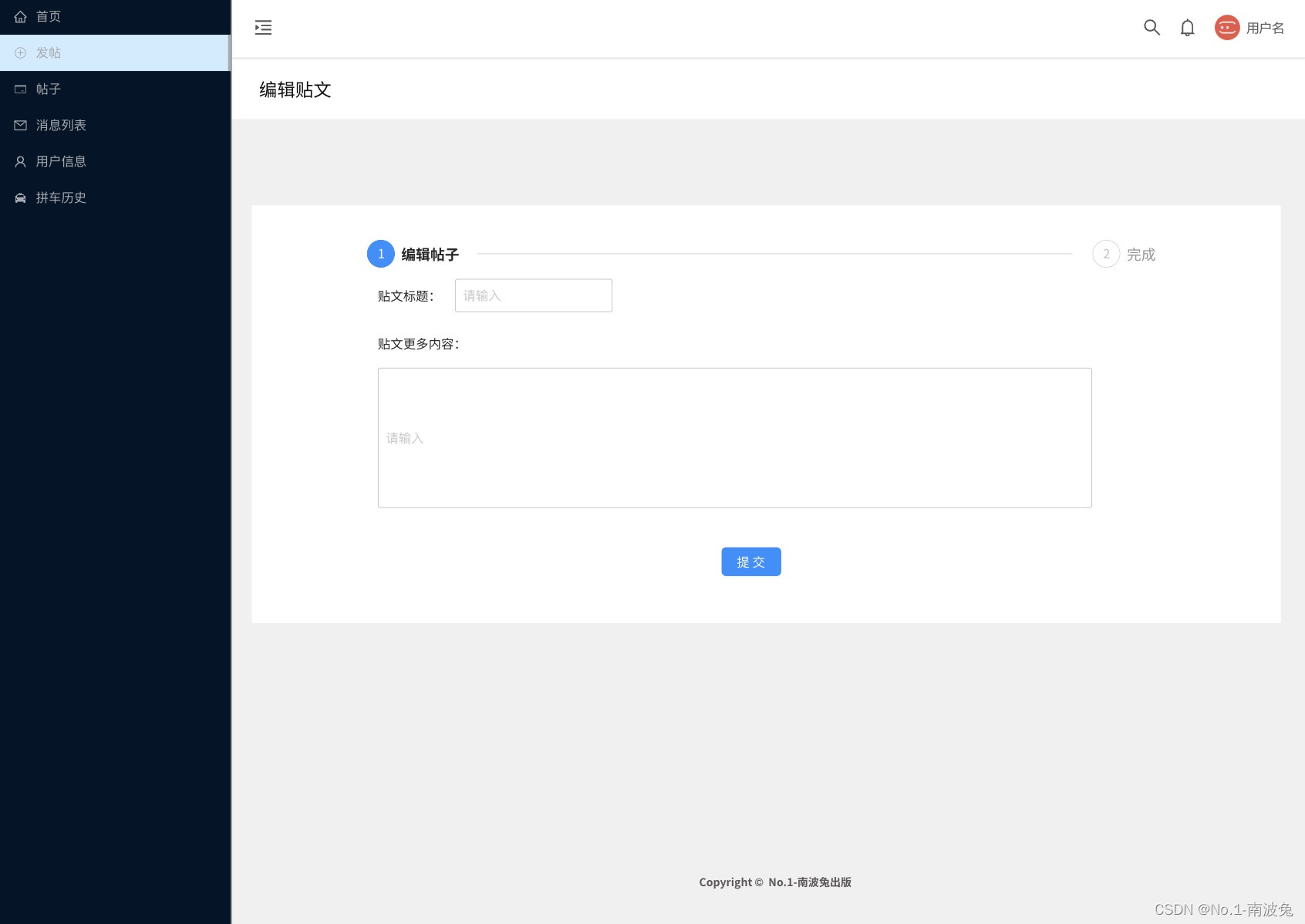
编辑帖子页面


发帖成功页面

用户信息页面

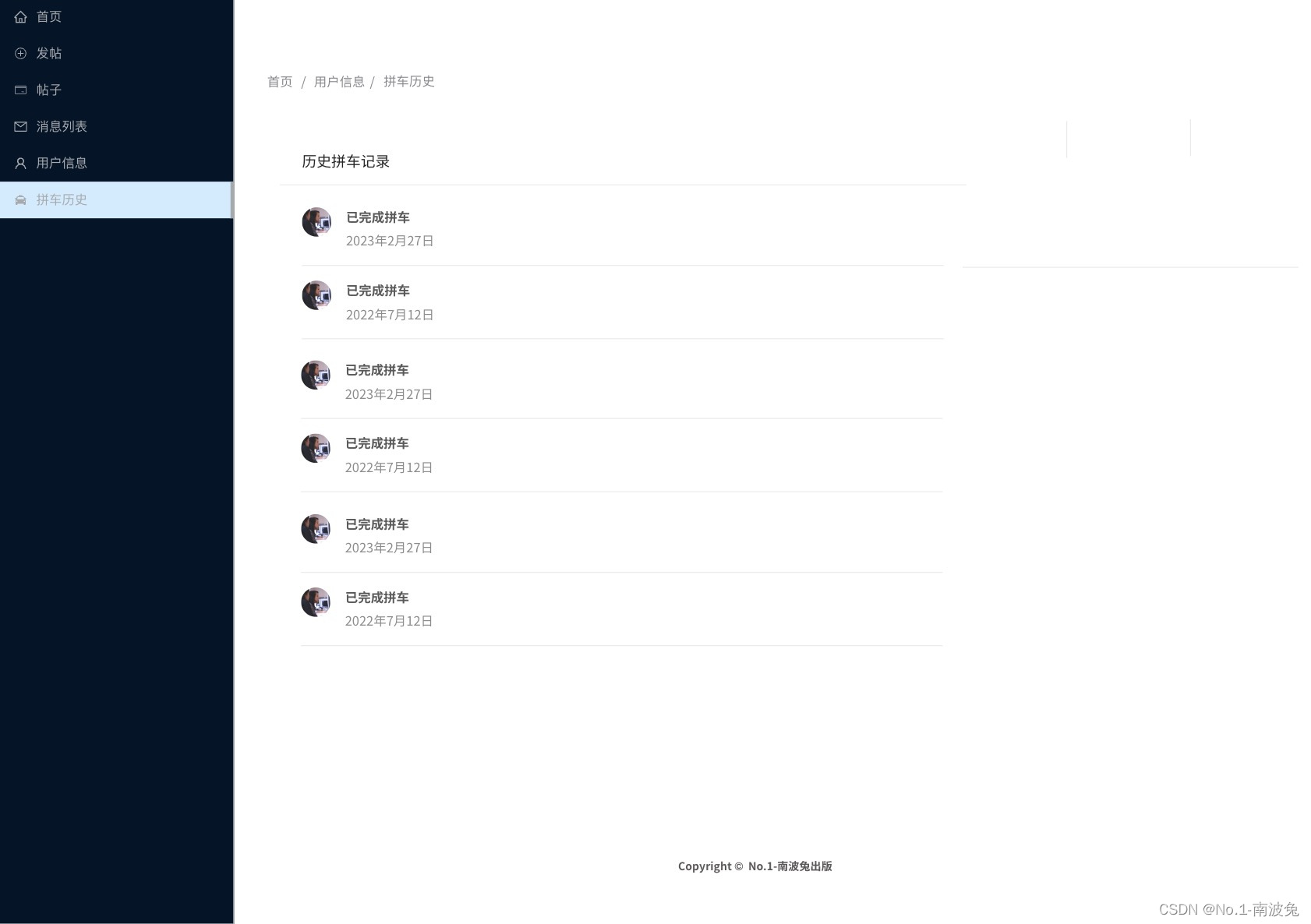
拼车历史页面

原型设计过程
整体上团队考虑的更多是信息架构的设计,功能结构、布局排版等方面。
局部上团队考虑的更多是功能的交互设计,按钮点击、页面切换等方面。
从设计实现的角度来看,由整体向局部逐渐细化较为合适。
关键点、难点分析
1.明确产品目的和页面目的
产品目的是进行产品原型设计的初衷,是执行每一项界面设计的标杆;牢记每一个界面目的,才不会让设计偏离产品目的这个大方向。
2.实现清晰的用户路径
用户路径是用户开始使用产品到获得最终目的的操作流程。不同的目标会对应不同的用户路径,在设计产品原型时应当实现每个用户路径都为最高效路径,让用户使用时能轻松达到目的。
3.明确界面元素的作用
出现在设计界面的每一个元素,大到图片、输入框,小到按钮、图标都属于界面元素。进行原型设计前要清楚界面上必备的元素有哪些,该如何展现才更加协调一致,当用户产生交互(比如点击、滑动)时元素会发生哪些变化……这些都需要考虑。
4.清晰表达数据逻辑
产品原型设计出来后需要交付给研发人员进入开发流程,对每一个具有数据逻辑的部分做到清晰表达需求,尽量避免信息错位,重复沟通。
5.清晰表达操作逻辑
只要页面不是静止页面,就存在操作逻辑。一个页面上可进行操作的页面元素、进行操作之后会产生的效果等等都需要在产品原型中做好清晰标注。
遇到的困难及解决方法
1.困难描述
沟通上遇到了一些困难,由于每个人的想法不一,所以设计出的界面各不相同;在界面设计过程中功能的取舍。
2.解决尝试+是否解决
设计界面不同的问题已解决,我们找到统一的界面模版,在此基础上融合大家的想法;功能取舍的问题有待解决。
3.有何收获
学会了如何使用墨刀的团队协作功能,在沟通方面有所提升。
项目分工
| 成员 | 工作内容 | 工作量 |
| 102101310黄心怡、102101602杜雅婷 | UI | 30% |
| 102101622何卓穎、102101604杨嘉鑫、102101603李欣妍 | 前端 | 30% |
| 102101206陈妍、102101607郭紫莹、102101108徐悦昕、102101605林盈盈 | 后端 | 40% |
成员协作

评审表
No.1-南波兔《评审表》
这篇关于No.1-南波兔 团队作业——原型设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







