本文主要是介绍Android高级之第十一讲Hybird开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文来自刘兆贤的博客_CSDN博客-Java高级,Android旅行,Android基础领域博主 ,引用必须注明出处!
随着移动端应用平台的兴起,需求和交互方式的多样化,H5开发逐渐在移动端流行起来;常见的移动产品有Web App(纯H5)、混合型App(Native+h5)、原生App(Native),然而自移动端兴起之日起,混合型产品即被产品经理大力推崇,方便更新、先上线再补发等特点,相比Native端的线上功能不可随意改动、出问题不能及时发布版本更新要排期等特点,H5还是很实用的。只需要前期制定好规则,增强扩展性,之后相当于增加若干功能模块。目测中国联通的产品大半是纯H5开发的,非常流畅,使用方便;淘宝集成天猫、去啊、外卖、聚划算等,仅在支付时调用淘宝支付功能;而H5使用的js、css等可以放到本地,而且无论Android还是苹果端均可使用,有效降低开发成本。
跨平台技术要求:开发效率和UI一致性、性能佳体验好、动态更新。
主流三种:Web技术(依赖WebView的Cordova等)、原生渲染(JS利用中间层生产原生控件的Weex、ReactNative等)、自渲染(利用Skia的Flutter等)
目前Android上常用底层技术方案有两种,一种通过页面加载完执行js方法传值,或者调用-刷新-执行,方法少功能也比较鸡肋,另一种使用webJsInterface(4.2版本以上,主要为H5端提供数据)的方式+shouldOverrideUrlLoading(接收H5端的事件驱动)监听页面动作,由WebViewProvider接口去执行,提供一个注册对象给H5端,调用我方提供的方法即可,交互非常方便;更复杂的功能,比如交互使用js,基本上把内部WebView变成跟浏览器一样强大的功能,为节省时间,还需要使用一些框架加以修改来完成自己的工作,以下介绍几种:
Cordova,几乎所有框架都基于它开发,主要提供使用js方法调用本地摄像头、麦克风等,对调用方法以及WebView相关功能进行再次封装,并且可以设置某些产品才能使用此框架的白名单,通过消息来记录页面生命周期和执行JS方法,跟移动端App的管理方式非常类似 。主要完成本地网页的加载,拓展也可以加载站网页,并调用本地手机功能,但Web端开发成本升高,可能会导致某些功能不可用,所以需要平衡使用。
UniApp,是一个使用 Vue.js 开发的大前端应用框架,编写一套代码,可发布到iOS、Android、H5、以及微信/支付宝/百度/头条/QQ/钉钉/淘宝小程序,和快应用等多个平台。使用自己的开发工具:HBuilderX,背靠接入移动端各种接口,以及众多插件库,在大前端技术栈上,占有一席之地。
Hummer,是滴滴开源的,使用 JS引擎(Android端的QuickJS,iOS端的JavaScriptCore),作为JS和客户端之间的桥梁,通过JS代码来调用到原生的组件和方法,相当于在原生代码上加一层代理,实现相关功能;同时利用 Flex布局引擎 来渲染页面。通过自研MVVM架构的开发框架 —— Tenon,可以把使用 Vue.js 编写的代码,转换成原生 Hummer 的代码。因此,Hummer 实际上同时支持两种开发模式:
- 偏原生开发习惯的原生 Hummer 开发模式;
- 偏前端开发习惯的 MVVM 开发模式;
并且可以在同一个项目中进行混合开发,能很好地整合客户端和前端的开发资源,使所有人同时参与同一个项目的开发工作,并尽量保留原先的开发习惯。
Flutter,谷歌开源的移动UI框架,使用Dart语言,可以快速在iOS和Android上构建原生界面。支持混合开发,一套代码(即源码)编译成Android和Ios安装包,区别于Hummer是一套js代码生成原生代码。有三棵树:Widget、Element、RenderObject,分别相当于Activity、View和Painter。控件从顶部往底部-依次传递数据,给子控件赋值;从底部到顶部-依次传递大小,传递自身大小到父控件,以放在合适的位置;使用RelayoutBoundary和RepaintBoundary,来避免每次都重新遍历,以及每层都重新绘制;

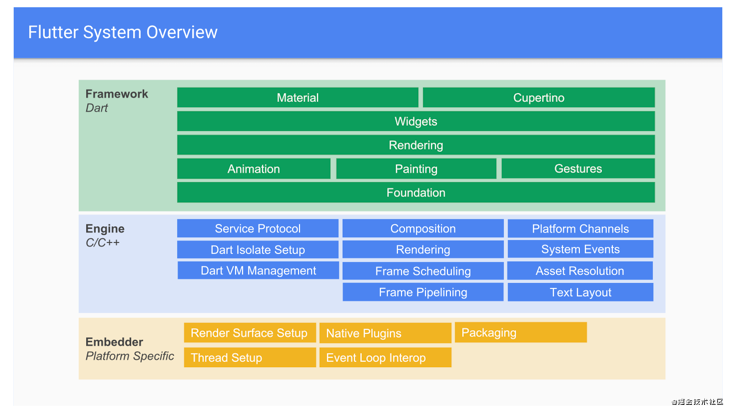
包含Emmber(系统底层,也叫嵌入层)、Engine(Skia、Text、Dart)、FrameWork(动画、动作等API层,Material-安卓控件组,Cupertino-苹果控件组)三层;
包含UI线程(控件交互)、IO线程(内存读写)、GPU线程(像素渲染)、平台线程(Engine与外部,包含API等交互);
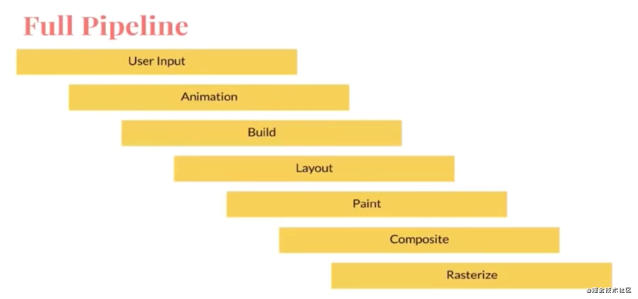
显示原理为:用户输入/操作-动画-创建Widget-布局-绘制-组装-光栅化(通过VSync信号,调用Skia),每一个层级(同层的child)叫Isolate,各层彼此隔离,不共享内存;
优势:Engine直接通过Skia,来调用OpenGL进行绘制,区别于RN则需要通过JS交互,生成自定控件,交由系统来绘制,速度更快。
三个特性:
1、禁止反射;
2、支持JIT和AOT,安卓支持热加载,而苹果还在商量中;
3、状态不变用StateLessWidget,变化用StateFullWidget,没有public、protected和private这些关键字,使用下划线“_”开头的变量或者函数,表示只在库内可见。
4、项目打包,包含Skia(安卓本身有,所以不用)、DartVm(7M多)等库。


PhoneGap,集成Cordova最好的一款。历史如此:最先是PhoneGap先出现,后来被Adobe收购,然后此产品转到Apache公司改名为Cordova,继续发展,最后Adobe把PhoneGap给Apache,最终产品名是Cordova,但也有人称为PhoneGap,其实到目前为止已经成为一个东西。而它的主要作用是提供给Web高级开发一个运行环境,用于产品需求不确定性模块的开发(其实可以称为烂尾工程的维护),如此来保证产品的完整性;但它的体验仍然不如Native开发,仍然要转为Native;而Web开发发挥能力的主要方面在于Wap商城,如公司微信公众号或其他产品集成自己产品,如果从战争方面来说,Native用于守城和形象维护,而Web用来四处攻城略地。
Icenium,Telerik公司开发,增强PhoneGap的功能,减少Cordova的复杂性,不用安装sdk,开发工具包分为四个部分:
Graphite:轻量级、适用于Windows的开发环境,只有10M左右。
Mist:网页端开发环境,可以与Graphite同步,同步机制包含版本控制功能,同步以Git网址为基础,支持Github和其他类似网站。不过Mist功能局限性较大,对于非Windows用户没有多少吸引力。
LiveSync:实时编译,在所有已连接的设备上运行代码,并获得预览图,比xCode的错误提示更加直观。LiveSync支持iPhone、Nexus 7等多种设备。
Kendo:Kendo是整个开发包的核心部分,它能优化并转换代码,生成原生安装包,以适应每种设备。
Icenium,增强PhoneGap的功能,减少Cordova的复杂性,由Telerik开发,基本不用安装sdk,开发工具包分为四个部分:
MobileAngular,一个完全模仿App控件做的一个H5框架,框架地址。
Sencha Touch,支持Web标准以及各种手势动作,异常强大;WX5,一个开源H5平台软件,可直接把开发资源生成Android apk和Apple ipa文件,并发布到应用市场。
Ionic,使用MVVP模式,支持AngularJs和Sass
ReactNative,支持得到App端全套API支持,如取图、Sensor等;同样也支持IOS。不支持Vue,发布周期慢且固执。
weex,阿里开源,支持Android和IOS。目前开源版本已经停止维护,可以放弃了。
有人说一款应用,80%的人只访问20%的页面,其他功能相当浪费,因此将多余部分做成H5。个人深感这句话的深意,那么以后前端应该做IOS+Android+H5的全栈工程师。
拓展学习:Android如何从外部跳进App
Q群大佬-谦允,2021/4/22如是说:
总归需要一套跨端方案的,跨端方案提效非常明显,而现有的技术方案有几个问题
1. RN 社区发布周期极其缓慢,而且很固执,facebook 官方经常和社区在技术方案上产生冲突,比如打包器抛弃 webpack + babel,自己招了 babel 的人来搞
2. RN 没法跑 Vue,特别是现在 Vue/React 已经形成了两套技术路线(运行时动态 diff 和模板 AST 静态 diff),国内 Vue 工程师多,All in 到 React 生态风险比较大
3. Weex 开源版本停止维护,基本上就可以抛弃了
4. Flutter dart 缺少静态反射这样重要的功能,Dart 虚拟机甚至很难脱离 Flutter 体系编译
5. Dart 虚拟机 AOT 部分和 AST 执行部分是拆分成两套虚拟机,如果要做动态下发,得嵌入两套虚拟机,体积就无法接受了,然后还得做 C++ 类名等改名
6. 经过 V8 实践,字节码虚拟机是王道,是未来,但是 Dart 虚拟机还是硬要上源代码虚拟机,技术路线明显走错了
7. Flutter 到现在依然很难做到半屏等渐进式改造,多页面共享虚拟机方案依然充满 trick,官方今年推出的低资源多虚拟机方式明显不是最终方案。
引用:Flutter 跨平台演进及架构开篇 - Gityuan博客 | 袁辉辉的技术博客袁辉辉, Gityuan, Android博客, Android源码, Flutter博客,Flutter源码http://gityuan.com/flutter/
这篇关于Android高级之第十一讲Hybird开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







