本文主要是介绍Adobe XD免费使用全攻略,详细教程来袭!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Adobexd是一种基于矢量的UI和UX设计工具。设计师可以使用Adobexd进行智能手表揭示设计、网页设计等。由于其强大的设计功能,Adobexd逐渐成为设计界的热门工具。作为一种海外设计工具,Adobexd是否免费也成为很多设计关注的话题,本文将为您解答Adobexd是否免费。

Adobe XD 是什么软件?
在2015年AdobeMAX大会上,AdobeXD以“ProjectComet“头衔进入市场。Adobexd的出现,无疑是Photoshop或Illustrator的福音。Adobexd相当于为Photoshop和Illustrator增加UI设计功能,而Adobexd的界面与Adobe旗下的其他设计工具相似,如果你曾经是Photoshop和Illustrator的用户,那么Adobexd就可以快速上手。
以前设计师会用Photoshop设计网页,但是Photoshop对响应式设计的流畅性非常不友好,而Adobexd则避免了这个问题,这是一个专门为UI和UX设计而设计的工具。然而,Adobexd不能像Figma和即时设计那样实现云协同设计,仍然需要下载桌面应用程序,这也是为什么越来越多的设计更倾向于使用Figma和国内在线协同设计软件进行即时设计的原因。
无需下载的Adobe XD免费版即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=bttcsdn11222
https://js.design/?source=csdn&plan=bttcsdn11222

Adobe XD 可以做动态的吗?
上面提到的Adobexd解决了Photoshop等图形应用程序无法解决UI和UX设计需求,除此之外,Photoshop还有其他局限性:
交互式设计是动态的,但是当设计师进行交互式设计时,Photoshop无法通过像素传达流畅的动态设计。
现代设计并不局限于屏幕设计,还需要UI和UX设计,如迭代、用户流程等。

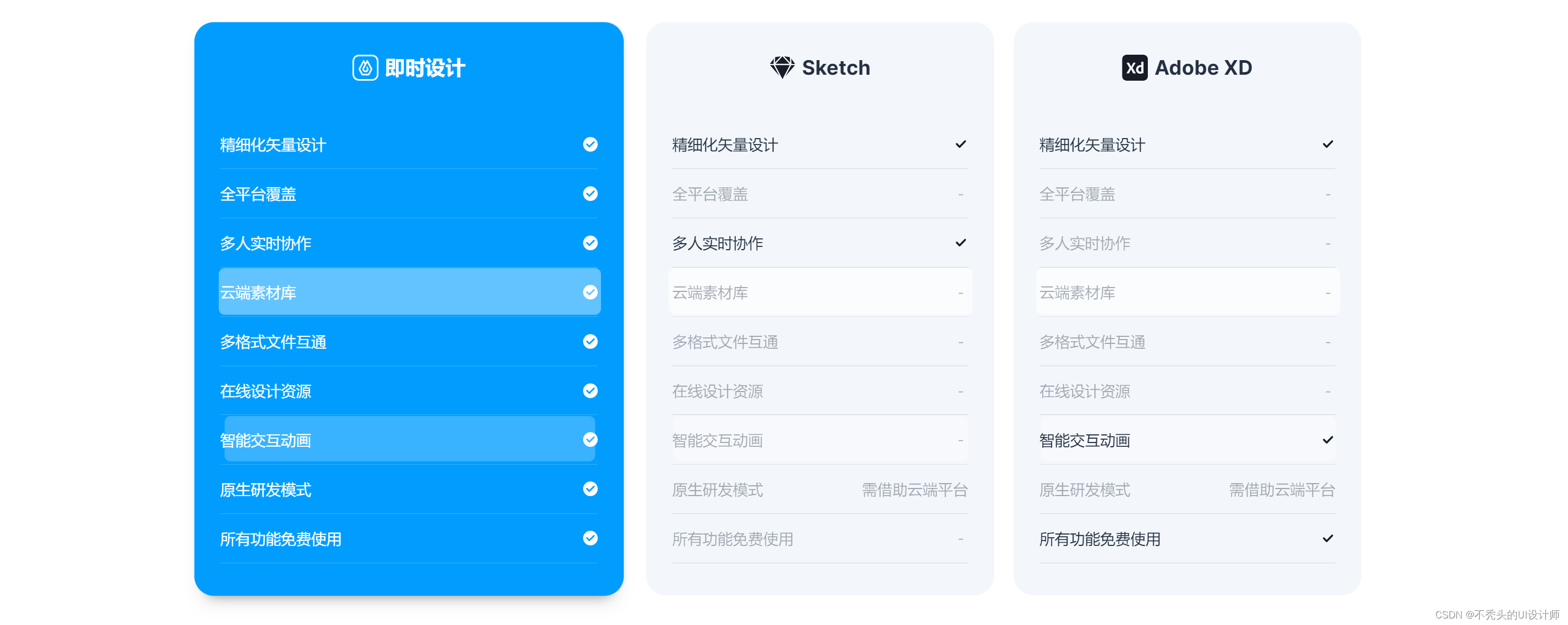
Adobexd可以满足基于矢量的UI设计、线框图、交互设计、原型制作和高保真Web/应用程序设计,Adobexd适用于独立设计师和整个团队。与即时设计相比,即时设计在矢量操作上提供了更大的灵活性,帮助设计团队提高效率,同时保持产品经理和开发人员的信息同步。即时设计提供了更精细的矢量设计,Adobexd仍然使用传统的钢笔工具,即时设计的钢笔工具可以创建锚点、移动锚点、贝塞尔曲线等。即时设计本身的优点可以说很好地解决
Adobexd存在的问题:
新一代设计协作工具即时设计,免费功能就足够了,取代Sketch,Figma。
即时设计对个人和中小团队完全免费
即时设计是一种基于云的在线设计工具,可以通过网络直接打开使用,没有文件版本兼容性的问题
即时设计支持Sketch、XD、SVG等文件导入导出,自由进行XD文件格式转换。

Adobe XD 免费吗?
Adobexd不是免费的,你只能免费试用Adobexd7天。之后,它可以作为CreativeCloud订阅的一部分购买。您可以以9.99美元/月或99.99美元/年的费用购买Adobexd。但您也可以以52.99美元/月的费用购买CreativeCloud的所有应用程序,除Adobexd外,还有Photoshop、Lightroom、Illustrator、InDesign、XD、PremierePro、AcrobatPro等,这种购买方案可以满足您绝大多数的设计需求,适用于多功能设计。
即时设计个人用户完全免费
即时设计目前对所有个人用户免费开放,所有内置功能均可免费使用,可享受无限文件数量、无合作伙伴数量限制、无限云存储空间、17000+免费设计资源,上百个功能插件等,满足个人和小团队在线合作需求,免费享受丰富的设计资源和高效的合作体验!与其担心AdobeXD的费用,不如尝试更强大的国内新一代协作设计工具。
海量设计资源就在即时设计即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn11222
https://js.design/community?category=design&source=csdn&plan=bttcsdn11222

这篇关于Adobe XD免费使用全攻略,详细教程来袭!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






