本文主要是介绍Elsevier Latex模板图片标题由`Figure 1:`变为`Fig. 1.`,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 问题描述
els-cas-templates模板中修改Figure 1:为Fig. 1.,一般使用下述方式设置:
\usepackage{caption}
\captionsetup[figure]{name={Fig.},labelsep=period} %加在\begin{document}前
然并卵,如下

查询到labelsep参数用来设置Figure和Caption中的间隔符,共有以下几种:
period设置为英文句号space设置为空格colon设置为冒号(默认)quad设置为空格(长度为4倍的space)newline设置为换行none设置为空
2 解决办法
2.1 .tex文件开头添加下述命令(加在\begin{document}前)
\usepackage{caption}
\captionsetup[figure]{name={Fig.}}
2.2 修改cas-common.sty文件
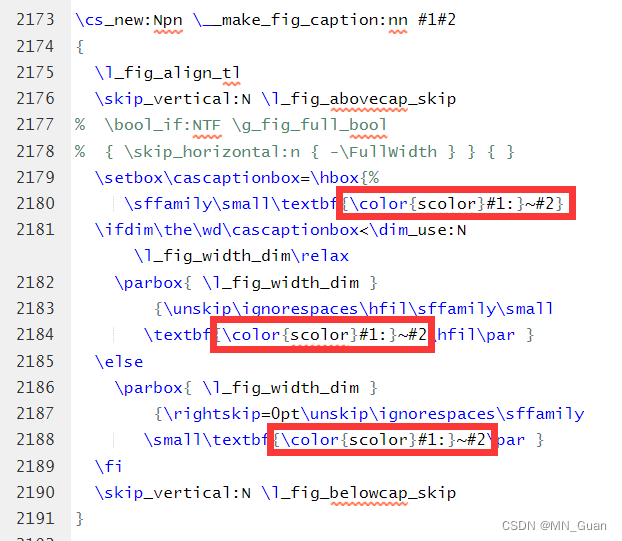
搜索\cs_new:Npn \__make_fig_caption:nn #1#2,然后将3个地方的:改为., 如下图

即替换
\cs_new:Npn \__make_fig_caption:nn #1#2
{\l_fig_align_tl\skip_vertical:N \l_fig_abovecap_skip
% \bool_if:NTF \g_fig_full_bool
% { \skip_horizontal:n { -\FullWidth } } { }\setbox\cascaptionbox=\hbox{%\sffamily\small\textbf{\color{scolor}#1:}~#2}\ifdim\the\wd\cascaptionbox<\dim_use:N \l_fig_width_dim\relax\parbox{ \l_fig_width_dim }{\unskip\ignorespaces\hfil\sffamily\small\textbf{\color{scolor}#1:}~#2\hfil\par } \else\parbox{ \l_fig_width_dim }{\rightskip=0pt\unskip\ignorespaces\sffamily\small\textbf{\color{scolor}#1:}~#2\par }\fi\skip_vertical:N \l_fig_belowcap_skip
}
为
\cs_new:Npn \__make_fig_caption:nn #1#2
{\l_fig_align_tl\skip_vertical:N \l_fig_abovecap_skip
% \bool_if:NTF \g_fig_full_bool
% { \skip_horizontal:n { -\FullWidth } } { }\setbox\cascaptionbox=\hbox{%\sffamily\small\textbf{\color{scolor}#1.}~#2}\ifdim\the\wd\cascaptionbox<\dim_use:N \l_fig_width_dim\relax\parbox{ \l_fig_width_dim }{\unskip\ignorespaces\hfil\sffamily\small\textbf{\color{scolor}#1.}~#2\hfil\par } \else\parbox{ \l_fig_width_dim }{\rightskip=0pt\unskip\ignorespaces\sffamily\small\textbf{\color{scolor}#1.}~#2\par }\fi\skip_vertical:N \l_fig_belowcap_skip
}
结果

这篇关于Elsevier Latex模板图片标题由`Figure 1:`变为`Fig. 1.`的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







