本文主要是介绍已完结7个,再启动1个新项目,嘎嘎强!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:小傅哥
博客:https://bugstack.cn
沉淀、分享、成长,让自己和他人都能有所收获!😄
大家好,我是技术UP主小傅哥。
💐又到了启动新项目的时候,死鬼开心嘛。小傅哥的星球:码农会锁,第8个应用级实战项目开启啦!—— 在这之前小傅哥已经完结了7个实战项目,可进入 https://gaga.plus 嘎嘎强平台,体验项目。

呐,接下来,小傅哥要带着大家做一个什么项目呢?🤔
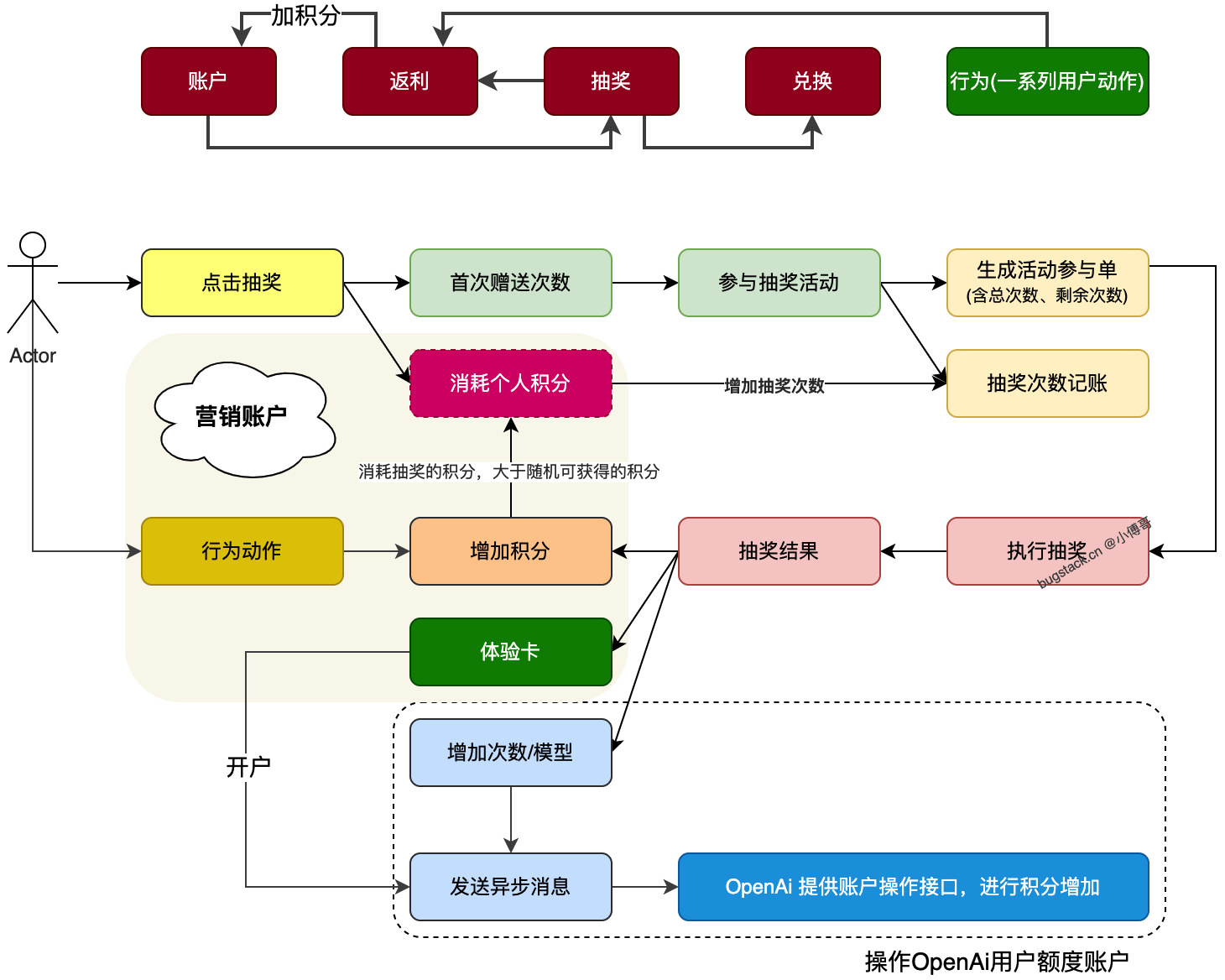
这个新项目,结合小傅哥已经带着大家完成的 OpenAi 大模型应用业务场景,做上层的营销活动。这就像互联网公司中有了电商、外卖、出行等场景一样,在场景之上做营销活动。所以我们的新项目是 《大营销平台系统》 !因为小傅哥的星球之前做过了一个抽奖,那么这个项目会用新的DDD架构,对抽奖系统进行重构,并扩展出营销账户、用户返利、积分兑换等服务,完成一整套的营销平台功能。💥
小傅哥把互联网中真实的场景、架构、实现,拿出来让你成体系化的学习;

这里抽奖模块通过RPC接口,对接到大营销平台。这里不只是抽奖,还要串联账户、奖品、返利等各项内容。接下来,小傅哥就着重介绍下这套信息项目的重点,让大家可以知道学习到哪些知识,掌握哪些技术。
文末有加入学习方式,还有优惠券可以使用。先到先得!
一、能学到啥
在各大互联网公司中,营销平台都是那个流量最大,场景最复杂的系统,也是需求迭代最多还最快系统。在这个部门的研发伙伴,谁身上都是背着“几个事故”锻炼出来的技术。所以,跟着小傅哥学习这样一套系统,是可以学习到非常多的技术。包括;
- 【前端】熟练使用 React、Typescript 在前端工程中开发营销活动页。
- 【前端】熟练掌握,跨域接口请求,以及通过浏览器指纹技术实现防刷。
- 【前端】熟练使用,Ant Design Pro 开发后台运营管理系统。
- 【后端】熟练搭建 DDD 工程项目、以及 DDD 脚手架搭建项目。并对 DDD 设计方法有清楚的认知。
- 【后端】熟练掌握 Spring、SpringBoot、MyBatis 等开发框架技术,并对框架源码所提供的扩展接口具备运用能力。
- 【后端】熟练运用分布式技术栈,包括:Dubbo、RocketMQ、Redis、XXL-JOB、Sharding-JDBC、Nacos等。
- 【后端】熟练使用多种设计模式、设计原则,对各类场景的方案设计和落地能力,深度提高自身编码思维和开发技术能力。
- 【后端】深度学习复杂场景的架构设计、编程思维,如果处理系统功能的边界和上下文的维护。—— 这些东西一定是从实践中才能学习到的。
- 【后端】熟练使用 Mock 单测工具、JMeter 压测工具,增强代码交付质量。
- 【后端】熟练掌握异常、枚举、错误码的定义和使用,并学习到如何合理打印服务日志,便于问题排查。
- 【运维】熟练使用 Docker 在本地和服务端的配置和部署应用,以及在本地构建前后端镜像。
- 【运维】熟练掌握 Git、GitCode,对工程代码的管理,推送、拉取、切换分支、合并代码等操作。
- 【运维】熟练使用 Nginx 配置转发服务,并能申请ssl配置https服务。
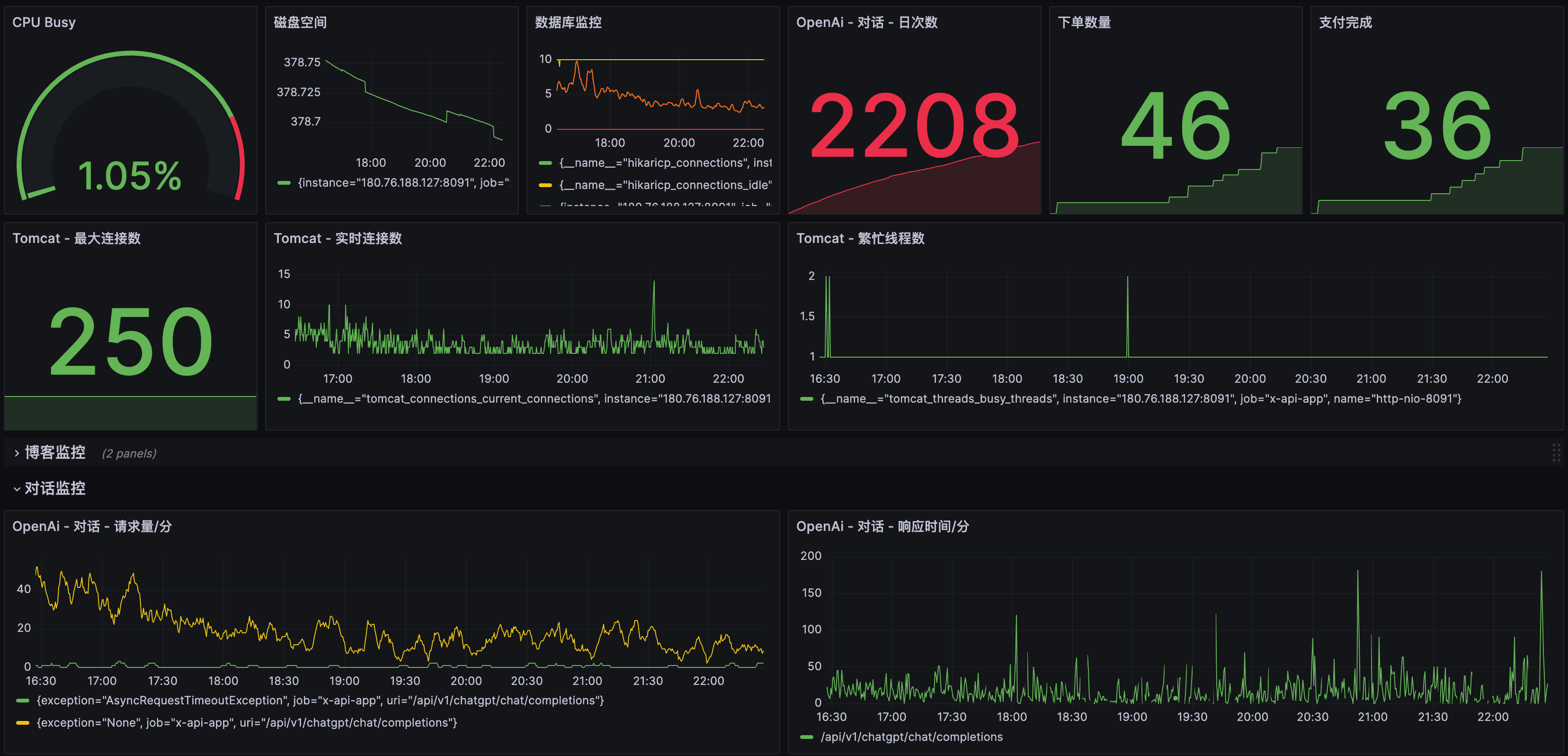
- 【运维】熟练使用 Grafana 监控系统,对系统的 JVM、磁盘、Tomcat、应用(QPS、响应时间、调用量)完整监控。
此外,小傅哥会把系统开发过程中的思考、设计、编码,录制⏺成完整的视频,让大家可以学习到的更多、更细、更深!
二、项目介绍
本次项目是一个包括 前后端 + Dev-Ops 的全栈式综合编程实战项目,基于 React + SpringBoot + 分布式技术栈 + Nginx + Grafana + Docker 云服务,开发、部署、上线、监控的《大营销平台系统》项目。
1. 核心流程

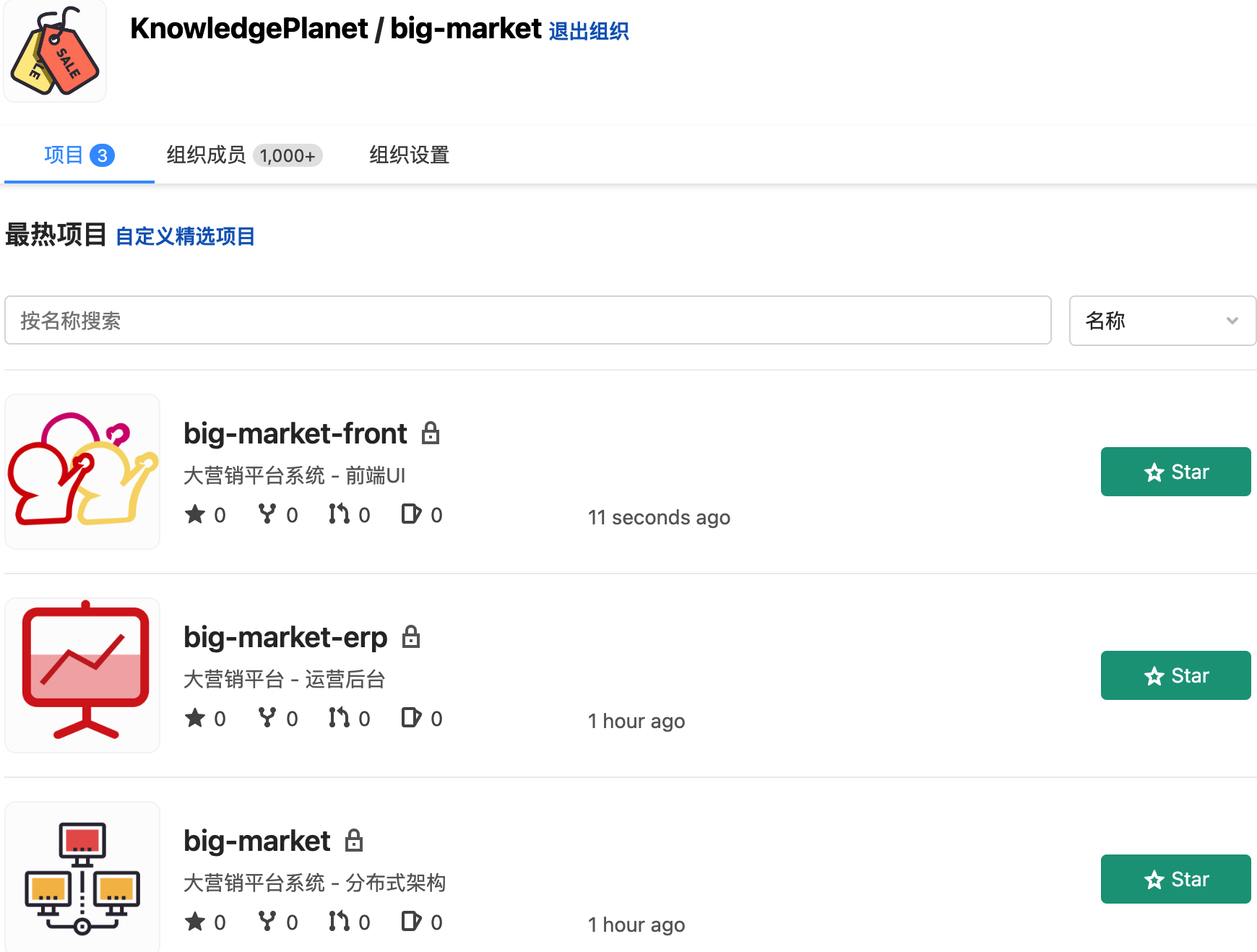
2. 项目工程

3. 业务监控 - 监控示例

- 目前是 OpenAi 业务系统监控,大营销平台系统上线后,会把这部分监控一起添加上。
- 项目,只有上线 。你才会注意到很多的细节,就像 Tomcat 的最大连接数,如果不开发超时熔断,在接口异常超时等待的情况,就有可能把连接数打满。
三、项目大纲
不同于网上的小Demo项目,这个项目的场景来自于互联网真实业务需求,一个个章节、一步步流程的带着大家从0到1,需求分析、工程设计和代码实现。是一个纯手把手教大家学习实战技术的项目! 大纲会分为5个部分,以需求驱动,讲解功能实现。
-
第1部分:需求文档
- 第1节:营销场景的需求设计
- 第2节:
-
第2部分:开发运维
- 第1节:使用脚手架创建工程
- 第2节:创建仓库提交代码
- 第3节:
-
第3部分:营销服务
- 第1节:模块化工程搭建
- 第2节:营销账户设计
- 第3节:返利服务设计
- 第4节:
-
第4部分:前端页面
- 第1节:在 OpenAi 项目中,开发抽奖页面。调用Lottery服务。
- 第2节:
-
第5部分:后台管理
- 第1节:配置抽奖活动管理
- 第2节:
包括;视频、小册、1 对 1 答疑解惑、专属VIP项目交流群,并且提供简历编写模板结构的一条龙🐲服务。让你学习后,直接拉开与还在玩具项目其他人的差距,面试脱颖而出提高竞争力!!!
四、加入学习
加入;gaga.plus
这篇关于已完结7个,再启动1个新项目,嘎嘎强!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






