本文主要是介绍计算机一级格式为html,计算机一级《MsOffice》知识点:样式与字符字体格式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
备考2017年计算机等级考试的考生注意啦!出国留学网计算机等级考试栏目精心整理提供“2017年中国精算师备考攻略”希望对您有所帮助,更多相关详情,请继续关注我们网站的更新!
计算机一级《MsOffice》知识点:样式与字符字体格式
可能许多用户没有看到,在几个Word版本之前,Microsoft向Word添加了一种新的样式类型。在此之前,只有一种样式类型:段落样式,并且该样式只能应用于整个段落。事实很清楚,我们需要一种更灵活完善的样式:能在一个段落内应用于部分字符的样式。
字符样式应运而生。这一新发明的使用,使得创建自己命名的样式并用它格式化图书标题、文章标题、姓名、电话号码、网络连接成为可能。
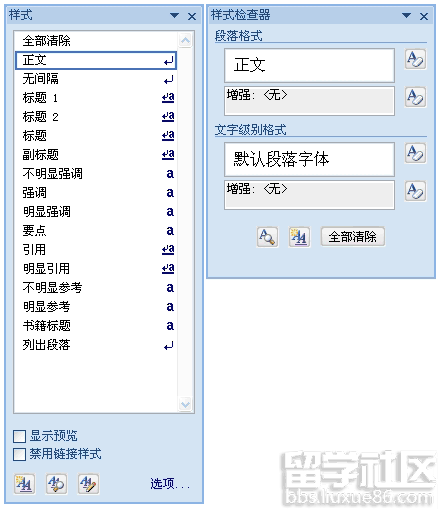
即使自己从未使用Word2007众多的格式工具应用过一种样式,但总会有两种样式有效:段落样式与字符样式。为了证实这件事,请单击“样式”组右下角的“样式”启动器以显示“样式检查器”。然后,单击“样式”任务窗格底部中间的图标显示“样式检查器”如图1所示。如果不理解就不必使用“样式”窗格。
这里应用的两种样式是正文(默认的段落样式)和默认的段落字体(正文的默认字符样式)。后者是“正文”样式的默认字符样式名称。
对比样式与直接样式
上面所述只是为了说明应用字符格式有两种方式。可以使用样式去应用字符格式,也可以应用直接格式。因为一直向前键入,所以很容易对文本应用加粗、倾斜或下划线格式。这就是所谓的直接格式,并且通常没必要以其他方式应用格式。毕竟,我们的目标是为了在尽可能短的时间内创建一份有用的文档。
假定创建与应用样式比使用直接格式需要更多的想法、准备和工作,那看起来使用直接格式对于达到速度与功能的双目标来说更有效。然而,快捷方式仅相当于节省了时间。如果它反而需要花费更多时间的话,那它就不是真正的快捷方式了。
例如,假设每次我都需要键入一个书名:按CVTRL +B (加粗),键入书的标题,然后再按Ctrl+B以结束加粗转换。这看起来并不很费力,是不是?假设编者现在告诉我他不喜欢这样的格式的书名,而是想使用加粗小型大写,那我就必须改变书名参照以满足编者的要求。如果所有的书名且只有书名被格式化为加粗,那么我就可以使用Word2007的“替换”特性将粗体替换为粗体小型大写,但是如果我已经将加粗应用于其他内容而不只是书名时会怎样?(很可能是我精心编排的!)那我就只能把头埋进文档里仔细地寻找书名的内容了。

这篇关于计算机一级格式为html,计算机一级《MsOffice》知识点:样式与字符字体格式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




