本文主要是介绍Tracy Vue 小笔记之 mixin 混入,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如果多个组件中,都会调用相同的代码
如相同的组件,相同的 methods, 相同的变量,相同的过滤器等,那么可以利用混入 mixins混入的 js 文件命名为:mixin.js
混入的本质就是一个个对象, Vue2 和 Vue3 都支持混入。
//混入 minxin 导出的是一个对象,不是方法,这个对象中可以放 methods, data 等export const dateFormateFilterYYYYMMDD = {filters: {dateFormate(time) {return timeFormate(time, "YYYY-MM-DD");},},
}export const aaa = {data() {return {//这里的变量随便加};},created() {// 写的方法会自动添加到引用的组件中},methods:{//组件中的变量,这里也可以直接使用不会报错}
}子组件用的时候
import { dateFormateFilterYYYYMMDDHHmm } from "@/index/common/mixin";data() {return {....};},mixins: [dateFormateFilterYYYYMMDDHHmm], //这里是一个数组,因为可以混入好几个对象created() {....},
filters:{
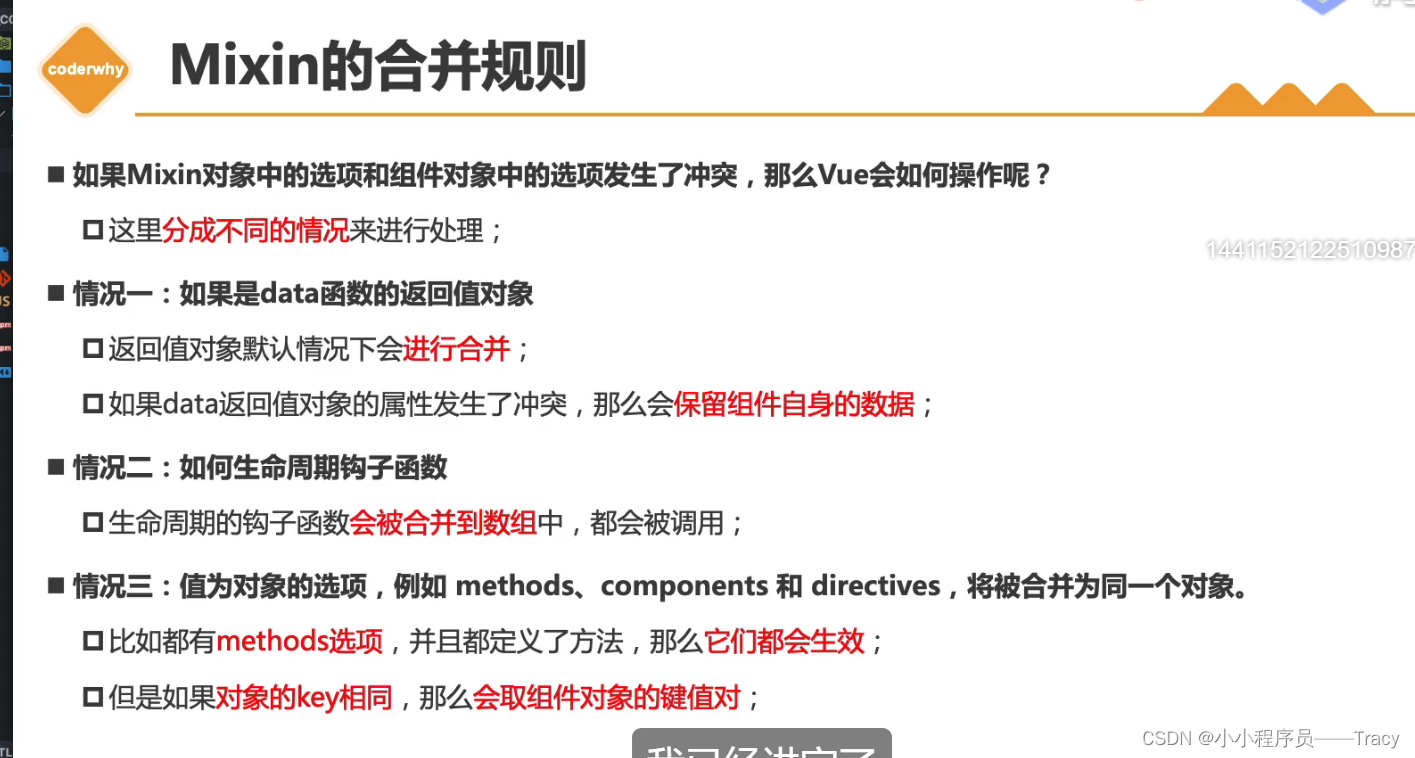
......}Tips: 如果 Mixin 对象中的内容和我们组建本身的内容发生的冲突,既命名相同会发生什么?
情况1:组建本身的优先级会高,会被组建本身的覆盖
情况2:但是如果是生命周期函数,则都会执行
先执行的是混入的再执行组件本身的。

如果所有组件都想要用一个东西,就可以使用全局混入。 在 App 方法中在引入混入。
const app = createApp(App);app.mixin({data() {return {}},methods: {},created() {console.log("全局的created生命周期");}
});app.mount("#app");还有一个东西叫做 extends 和混入功能一样,因此很少用到
这篇关于Tracy Vue 小笔记之 mixin 混入的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





